基于Python的网页文档处理脚本实现
嵌入式web服务器不同于传统服务器,web需要转换成数组格式保存在flash中,才方便lwip网络接口的调用,最近因为业务需求,需要频繁修改网页,每次的压缩和转换就是个很繁琐的过程,因此我就有了利用所掌握的知识,利用python编写个能够批量处理网页文件,压缩并转换成数组的脚本。
脚本运行背景(后续版本兼容):
Python 3.5.1(下载、安装、配置请参考网上教程)
node.js v4.4.7, 安装uglifyjs管理包,支持js文件非文本压缩
uglifyjs 用来压缩JS文件的引擎,具体安装可参考http://www.zhangxinxu.com/wordpress/2013/01/uglifyjs-compress-js/
具体实现代码如下:
#/usr/bin/python
import os
import binascii
import shutil
from functools import partial
import re
import gzip #创建一个新文件夹
def mkdir(path):
path=path.strip()
isExists=os.path.exists(path) #判断文件夹是否存在,不存在则创建
if not isExists:
os.makedirs(path)
print(path+' 创建成功')
else:
pass
return path #删除一个文件夹(包含内部所有文件)
def deldir(path):
path = path.strip() isExists=os.path.exists(path) #判断文件夹是否存在,存在则删除
if isExists:
shutil.rmtree(path)
print(path + "删除成功")
else:
pass #网页一次压缩文件
def FileReduce(inpath, outpath):
infp = open(inpath, "r", encoding="utf-8")
outfp = open(outpath, "w", encoding="utf-8")
for li in infp.readlines():
if li.split():
#去除多余的\r \n
li = li.replace('\n', '').replace('\t', '');
#空格只保留一个
li = ' '.join(li.split())
outfp.writelines(li)
infp.close()
outfp.close()
print(outpath+" 压缩成功") #shell命令行调用(用ugllifyjs来压缩js文件)
def ShellReduce(inpath, outpath):
Command = "uglifyjs "+inpath+" -m -o "+outpath
print(Command)
os.system(Command) #gzip压缩模块
def FileGzip(inpath, outpath):
with open(inpath, 'rb') as plain_file:
with gzip.open(outpath, 'wb') as zip_file:
zip_file.writelines(plain_file)
print(outpath+" gzip-压缩成功") #将文件以二进制读取, 并转化成数组保存
def FileHex(inpath, outpath):
i = 0
count = 0
a = ''
inf = open(inpath, 'rb');
outf = open(outpath, 'w')
records = iter(partial(inf.read, 1), b'')
for r in records:
r_int = int.from_bytes(r, byteorder='big')
a += strzfill(hex(r_int), 2, 2) + ', '
i += 1
count += 1
if i == 16:
a += '\n'
i = 0
a = "const static char " + outpath.split('.')[-2].split('/')[-1] + "["+ str(count) +"]={\n" + a + "\n}\n\n"
outf.write(a)
inf.close()
outf.close()
print(outpath + " 转换成数组成功") #在指定位置填充0
def strzfill(istr, index, n):
return istr[:index] + istr[index:].zfill(n) #去css注释 /*.....*/
def unCommentReduce(inpath, outpath):
infp = open(inpath, "r", encoding="utf-8")
outfp = open(outpath, "w", encoding="utf-8")
fileByte = infp.read(); replace_reg = re.compile('/\*[\s\S]*?\*/')
fileByte = replace_reg.sub('', fileByte)
fileByte = fileByte.replace('\n', '').replace('\t', '');
fileByte = ' '.join(fileByte.split())
outfp.write(fileByte)
infp.close()
outfp.close()
print(outpath+"去注释 压缩成功!") #程序处理主函数
def WebProcess(path):
#原网页 ..\basic\
#压缩网页 ..\reduce\
#gzip二次压缩 ..\gzip
#编译完成.c网页 ..\programe
BasicPath = path + "\\basic"
ReducePath = path + "\\reduce"
GzipPath = path + "\\gzip"
ProgramPath = path + "\\program"
#删除原文件夹,再创建新文件夹
deldir(ProgramPath)
deldir(ReducePath)
deldir(GzipPath)
mkdir(ProgramPath) for root, dirs, files in os.walk(BasicPath):
for item in files:
ext = item.split('.')
InFilePath = root + "/" + item
OutReducePath = mkdir(root.replace("basic", "reduce")) + "/" + item
OutGzipPath = mkdir(root.replace("basic", "gzip")) + "/" + item + '.gz'
OutProgramPath = ProgramPath + "/" + item.replace('.', '_') + '.c' #根据后缀不同进行相应处理
#html 去除'\n','\t', 空格字符保留1个
#css 去除\*......*\注释数据、'\n'和'\t', 同时空格字符保留1个
#js 调用uglifyjs2进行压缩
#gif jpg ico 直接拷贝
#其它 直接拷贝
#上述执行完毕后压缩成.gz文件
#除其它外,剩余文件同时转化成16进制数组, 保存为.c文件
if ext[-1] == 'html':
FileReduce(InFilePath, OutReducePath)
FileGzip(OutReducePath, OutGzipPath)
FileHex(OutGzipPath, OutProgramPath)
elif ext[-1] == 'css':
unCommentReduce(InFilePath, OutReducePath)
FileGzip(OutReducePath, OutGzipPath)
FileHex(OutGzipPath, OutProgramPath)
elif ext[-1] == 'js':
ShellReduce(InFilePath, OutReducePath)
FileGzip(OutReducePath, OutGzipPath)
FileHex(OutGzipPath, OutProgramPath)
elif ext[-1] in ["gif", "jpg", "ico"]:
shutil.copy(InFilePath, OutReducePath)
FileGzip(OutReducePath, OutGzipPath)
FileHex(OutGzipPath, OutProgramPath)
else:
shutil.copy(InFilePath, OutReducePath) #获得当前路径
path = os.path.split(os.path.realpath(__file__))[0];
WebProcess(path)
上述实现的原理主要包含:
1.遍历待处理文件夹(路径为..\basic,需要用户创建,并将处理文件复制到其中,并将脚本放置到该文件夹上一层)--WebProcess
2.创建压缩页面文件夹(..\reduce, 用于存储压缩后文件), 由脚本完成,处理动作:
htm: 删除文本中的多余空格,换行符
css: 删除文本中的多余空格,换行符及注释文件/*......*/
js:调用uglifyjs进行压缩处理
gif, jpg, ico和其它: 直接进行复制处理
3.创建gzip文件处理文件夹(..\gzip, 用于保存二次压缩后文件), 由脚本调用gzip模块完成。
4.创建处理页面文件夹(..\program, 用于存储压缩后文件), 由脚本完成,处理动作:
以二进制模式读取文件,并转换成16进制字符串写入到文件中。
在文件夹下(shift+鼠标右键)启用windows命令行,并输入python web.py, 就可以通过循环重复这三个过程就可以完成所有文件的处理。
特别注意:所有处理的文件需要以utf-8格式存储,否则读取时会报"gbk"读取错误。
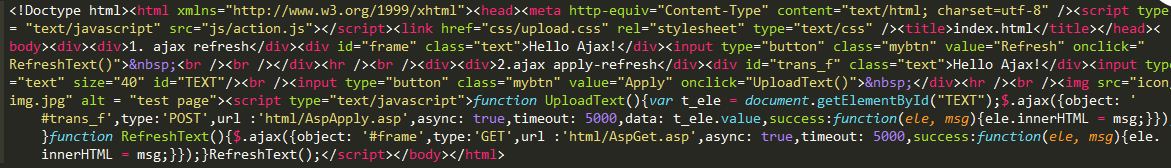
实现效果如下图
html文件:

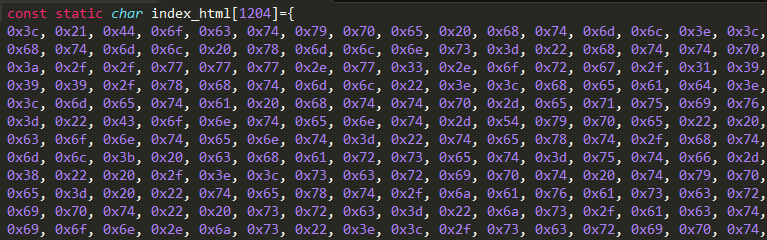
转换数组:

示例可参考:
http://files.cnblogs.com/files/zc110747/webreduce.7z
另外附送一个小的脚本,查询当前目录及子文件夹下选定代码行数和空行数(算是写这个脚本测试时衍生出来的):
#/usr/bin/python
import os total_count = 0;
empty_count = 0; def CountLine(path):
global total_count
global empty_count
tempfile = open(path)
for lines in tempfile:
total_count += 1
if len(lines.strip()) == 0:
empty_count += 1 def TotalLine(path):
for root, dirs, files in os.walk(path):
for item in files:
ext = item.split('.')
ext = ext[-1]
if(ext in ["cpp", "c", "h", "java", "php"]):
subpath = root + "/" + item
CountLine(subpath) path = os.path.split(os.path.realpath(__file__))[0];
TotalLine(path)
print("Input Path:", path)
print("total lines: ",total_count)
print("empty lines: ",empty_count)
print("code lines: ", (total_count-empty_count))
基于Python的网页文档处理脚本实现的更多相关文章
- HTML5网页文档结构
2.1 Web标准 Web标准,使得Web开发更加容易.Web标准由万维网联盟(W3C)制定. 2.1.1 Web标准概述 Web标准的最终目的就是保证每个人都有权力访问相同 ...
- 使用Python从Markdown文档中自动生成标题导航
概述 知识与思路 代码实现 概述 Markdown 很适合于技术写作,因为技术写作并不需要花哨的排版和内容, 只要内容生动而严谨,文笔朴实而优美. 为了编写对读者更友好的文章,有必要生成文章的标题导航 ...
- 【转】Python之xml文档及配置文件处理(ElementTree模块、ConfigParser模块)
[转]Python之xml文档及配置文件处理(ElementTree模块.ConfigParser模块) 本节内容 前言 XML处理模块 ConfigParser/configparser模块 总结 ...
- Atitit 基于图片图像 与文档混合文件夹的分类
Atitit 基于图片图像 与文档混合文件夹的分类 太小的文档(txt doc csv exl ppt pptx)单独分类 Mov10KminiDoc 但是可能会有一些书法图片迁移,因为他们很微小,需 ...
- Openstack python api 学习文档 api创建虚拟机
Openstack python api 学习文档 转载请注明http://www.cnblogs.com/juandx/p/4953191.html 因为需要学习使用api接口调用openstack ...
- 获取网页文档的URL和连接来源
<script type="text/javascript">document.write("链接来源:"+document.referrer+&q ...
- Python处理Excel文档(xlrd, xlwt, xlutils)
简介 xlrd,xlwt和xlutils是用Python处理Excel文档(*.xls)的高效率工具.其中,xlrd只能读取xls,xlwt只能新建xls(不可以修改),xlutils能将xlrd.B ...
- python+selenium自动化软件测试(第12章):Python读写XML文档
XML 即可扩展标记语言,它可以用来标记数据.定义数据类型,是一种允许用户对自己的标记语言进 行定义的源语言.xml 有如下特征: 首先,它是有标签对组成:<aa></aa> ...
- 《网页文档/文字复制方法大全》 - imsoft.cnblogs
<网页文档/文字复制方法大全> 一: 1.首先,找到自己要的文档. 2.文章题目复制,在搜索引擎的框框里输入:site:wenku.baidu.com "题目"/sit ...
随机推荐
- Mysql的基础使用之MariaDB安装
初学mysql的小白,首次写博客,为了能让自己记得更加深刻,也是以一种小白的角度交代初学者的经历和困难,也算是记录自己成长的步伐吧 我首次用mysql是在ubuntu上 ,现在用的是linux 中的R ...
- 关于MySQL相关的查看显示信息:
关于MySQL相关的查看显示信息: 数据库范围: 一.查看所有的数据库:(仅仅是看数据库数量与名字) mysql> show databases; 二.查看某个数据库的创建信息:(主要看数据库的 ...
- Apache Commons CLI官方文档翻译 —— 快速构建命令行启动模式
昨天通过几个小程序以及Hangout源码学习了CLI的基本使用,今天就来尝试翻译一下CLI的官方使用手册. 下面将会通过几个部分简单的介绍CLI在应用中的使用场景. 昨天已经联系过几个基本的命令行参数 ...
- C#的HTTP协议中POST与GET的区别
引言 HTTP协议我想任何IT人士都耳熟能详了,大家都能说出个所以然来.但是如果我问你HTTP协议的请求方法有哪些?POST与GET的差异?GET或POST传送数据量的大小有限制吗?HTTP响应的状态 ...
- clock()、time()、clock_gettime()和gettimeofday()函数的用法和区别【转】
转自:http://www.cnblogs.com/krythur/archive/2013/02/25/2932647.html 转自http://blog.sina.com.cn/s/blog_7 ...
- centos7配置静态ip后仍然显示动态ip
我在虚拟机上安装了CentOS7操作系统,将 /etc/sysconfig/network-scripts/ifcfg-eth0 文件配置静态 IP 为192.168.1.210,如图1: 然后我用 ...
- <基督教福音视频>
<信耶稣还是罪人吗?>全集 http://www.youku.com/playlist_show/id_18458615.html <因信称义>全集 http://www.yo ...
- 【转】eclipse luna 无法安装veloeclipse问题
转载地址:https://code.google.com/p/veloeclipse/issues/detail?id=47 I tried to install veloeclipse 2.0.8 ...
- 在SpringMVC框架下实现数据的国际化(即数据实现多国文字之间的转换)
在eclipse中javaEE环境下:导入必要的架包 web.xml配置文件: <?xml version="1.0" encoding="UTF-8"? ...
- Manthan, Codefest 16 -C. Spy Syndrome 2
time limit per test 2 seconds memory limit per test 256 megabytes input standard input output standa ...
