API测试-Super Test
- 框架选择
- Super Test:基本的HTTP请求,返回判断
- Chai:对返回的结果进行判断
- grunt:集成jenkins
- grunt-mocha-test:grunt任务

- Jenkins环境配制
- 使用Jenkins调度mochaTest任务,并配制结果输出相关
- 执行环境配制

- 多个环境之间的自动切换:export NODE_ENV=dev && cd api-test && grunt
- PS:若需要指定地址执行时,仅需要把local修改需要的目标地址即可
- 使用Jenkins调度mochaTest任务,并配制结果输出相关
- 小样例
- 测试:访问http://www.baidu.com时,返回的状态码是否为200(成功)
- 修改endpoints.js中local地址为:http:www.baidu.com
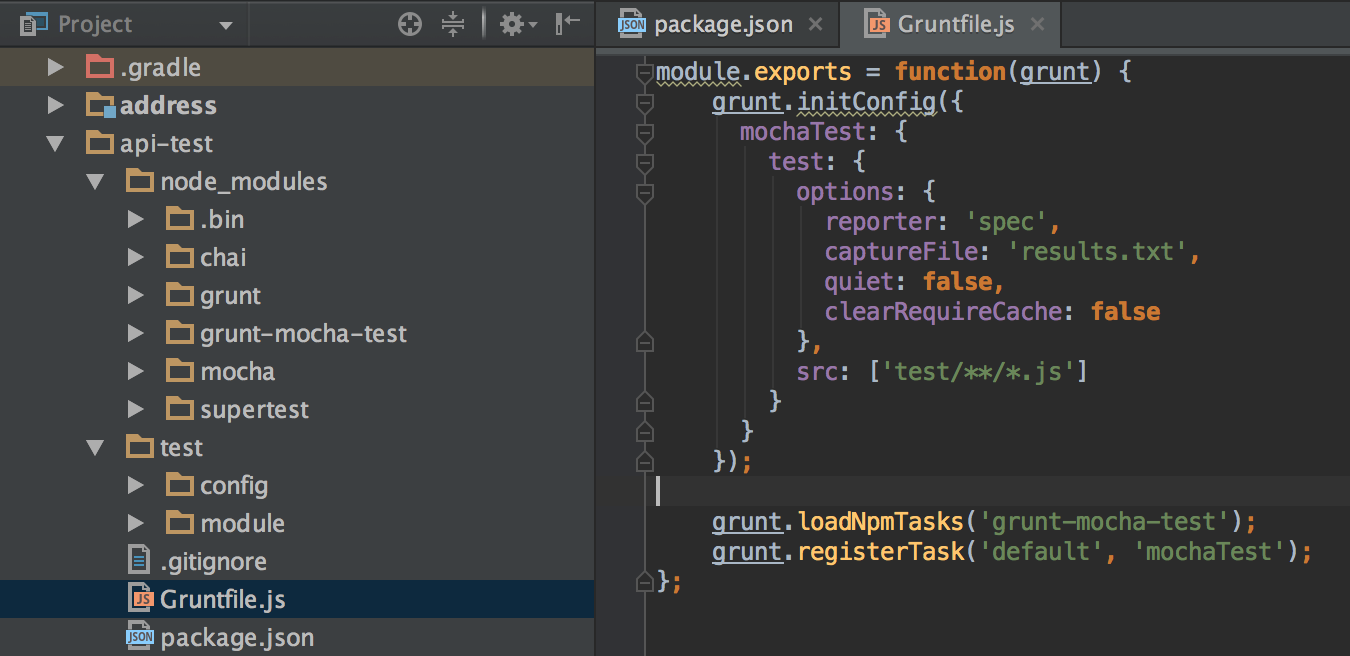
- 修改Gruntfile.js中src为:test/module/demo.js
- 在module目录下新创建文件demo.js
var config = require('../config/endpoints'),
request = require('supertest')(config.host[config.env]); describe('测试访问baidu首页.', function() {
it('返回状态码为200.', function(done) {
request.get('/')
.expect(200)
.end(done);
}); });- 进入到api-test目录,运行grunt
➜ api-test git:(master) ✗ grunt
Running "mochaTest:test" (mochaTest) task 测试访问baidu首页.
✓ 返回状态码为200. (958ms) passing (964ms) Done, without errors.
- 测试(失败):访问http://www.baidu.com时,返回的状态码是否为201
- 修改demo.js文件
var config = require('../config/endpoints'),
request = require('supertest')(config.host[config.env]); describe('测试访问baidu首页.', function() {
it('返回状态码为200.', function(done) {
request.get('/')
//此处失败
.expect(201)
.end(done);
}); });- 执行测试:grunt
➜ api-test git:(master) ✗ grunt
Running "mochaTest:test" (mochaTest) task 测试访问baidu首页.
) 返回状态码为200. passing (2s)
failing ) 测试访问baidu首页. 返回状态码为200.:
Error: expected "Created", got "OK" Warning: Task "mochaTest:test" failed. Use --force to continue. Aborted due to warnings.- 分析:expect(201)为期待的状态码为201,但实际返回的状态码为200。此处可为测试的验证点
- 测试:访问http://www.baidu.com时,返回的状态码是否为200(成功)
- 强化
- 一次执行N个js文件
- 修改Gruntfile.js中src即可
- 设置请求的header
request.get('/')
.set('Content-Type','application/json')
- 设置post请求的数据
request
.post('/post/data')
.send({
"A": 1,
"B": 2
})
- 对expect进行调整:如预期返回body中totalCount为6
.expect(function(res){
//返回中totalCount为6
if (!(res.body.totalCount.should.equal(6))) throw new Error("总数不对");
})
- 一次执行N个js文件
总结-测试规划
- 一个js文件针对单个接口请求进行测试
- 一个it仅测试一个接口功能
- 按文件夹来划分功能模块,按js文件来划分API请求
API测试-Super Test的更多相关文章
- API测试
API(Application Programming Interface)包含: 单元测试(Unit Testing).模块测试(Module Testing).组件测试(Component Tes ...
- 使用python+pychram进行API测试(接口测试)初级STEP 1
花了一天时间安装了解了下最基本的python+pychram进行API测试,下面这个可以指导自己以后入门:基本的开发级别还需要学习 1.python下载地址:https://www.python.or ...
- Chrome Restful Api 测试工具 Postman-REST-Client离线安装包下载,Axure RP Extension for Chrome离线版下载
[Postman for Chrome 离线下载] Postman-REST-Client离线安装包,可直接在Chrome浏览器本地安装使用,可模拟各种http请求,Restful Api测试, CS ...
- 接口API测试和返回值JSON解析的插件
火狐插件1. HttpRequest作用:接口API测试例子:http://192.168.10.61:8080/ZHCS/user/loginApp.do?phone=admin&pwd ...
- asp.net web api 测试帮助页面建立并测试
asp.net web api 测试帮助页面建立并测试 现在使用WEB API来开发,越来越流行. 在开发过程中的测试调试,可以使用Fiddler等工具来帮助测试外,还有: 在asp.net 中有种方 ...
- Aliexpress API 测试工具
Aliexpress API 测试工具 上回简单说了 Aliexpress API 的认证流程, 这回在奉送一个小工具, API 测试工具. 点我下载 做这一行,和做程序员的生活完全不搭调, 格格不入 ...
- API测试自动化——基于CDIF的SOA基本功能(实例篇)
今天我们通过一些实例来体验一下API的自动化测试,感受一下基于CDIF的SOA的一些基本功能. 传统的测试工具在测试一个API的时候,必须手动填写这个API所需要接收的所有信息,比如一个查询航班动态的 ...
- 开源API测试工具 Hitchhiker v0.4更新 - 没有做不到,只有想不到
Hitchhiker 是一款开源的 Restful Api 测试工具,支持Schedule, 数据对比,压力测试,支持上传脚本定制请求,可以轻松部署到本地,和你的team成员一起管理Api. 详细介绍 ...
- 开源API测试工具 Hitchhiker v0.5更新 - 完善细节
Hitchhiker 是一款开源的支持多人协作的 Restful Api 测试工具,支持Schedule, 数据对比,压力测试,支持上传脚本定制请求,可以轻松部署到本地,和你的team成员一起管理Ap ...
- 开源API测试工具 Hitchhiker v0.6更新 - 改进压力测试
Hitchhiker 是一款开源的支持多人协作的 Restful Api 测试工具,支持Schedule, 数据对比,压力测试,支持上传脚本定制请求,可以轻松部署到本地,和你的team成员一起协作测试 ...
随机推荐
- [原]通过配合ffmpeg.exe获取视频文件时长
import subprocess import os import time def getTime(flvpath,fid): #file_str = '1.flv' file_str = flv ...
- web测试安全性常见问题
web测试安全性常见问题 一. 登录账号明文传输 1. 问题一:登录账号密码或者修改密码明文传输 现象:目前物流对内的java系统基本上都是 ...
- MLA Handbook for Writers of Research Papers笔记
MLA Handbook for Writers of Research Papers.7th ed.New York:MLA,2009.print.还有一本,留待阅读MLA Style Manual ...
- 【BZOJ2874】训练士兵(主席树)
题意:有一个N*M的矩阵,给出一些形如(x1,y1,x2,y2,s)的操作,代表(x1,y1)到(x2,y2)都被加上了s这个数 现在有一些强制在线的询问,询问(x1,y1)到(x2,y2)的和 对于 ...
- PLL失锁
2016-07-05 现象:在低温(-30度以下)下,射频锁定信号出现周(大约20ms)期性高低电平的变化,由于MCU检测一次需要的时间很长(大于500ms), 大概总是检测不到失锁状态,所以不会出现 ...
- iOS开发】canOpenURLl 和修改http请求
控制台输出 如图是在我启动一个 Xcode + iOS 的 App 之后,控制台的输出. 这在 Xcode 时,是不会有的情况,原因是[为了强制增强数据访问安全, iOS9 默认会把所有从NSURLC ...
- 关于MySQL的CRUD操作
一.清除mysql表中数据 delete from 表名; truncate table 表名; 不带where参数的delete语句可以删除mysql表中所有内容,使用truncate table也 ...
- [刘阳Java]_快速搭建MyBatis环境_第2讲
1.MyBatis的环境配置 导入MyBatis包, mybatis-3.2.8.jar 导入MySQL驱动包, mysql-connector-java-5.1.24-bin.jar 创建表的实体类 ...
- dockManager中DockPanel的刷新问题!
使用的是DevExpress的dockManager控件,新增一个DockPanel,在DockPanel中添加一个AxMapControl控件并设置默认加载地图. 实现效果图如下: 但是存在一个问题 ...
- php中ajax调用出错的问题
最近用一些php,客户的使用jquery ajax的时候经常报错 ajax报错内容:readyState:4 status:"OK",statusText:"OK&quo ...