HTML5中canvas大小调整
今天用到canvas元素,发现它的大小不是像普通dom元素一样,直接设置css样式可以改变的,它会由自己原本的大小伸缩。
例如,
<canvas id='canvas'></canvas>
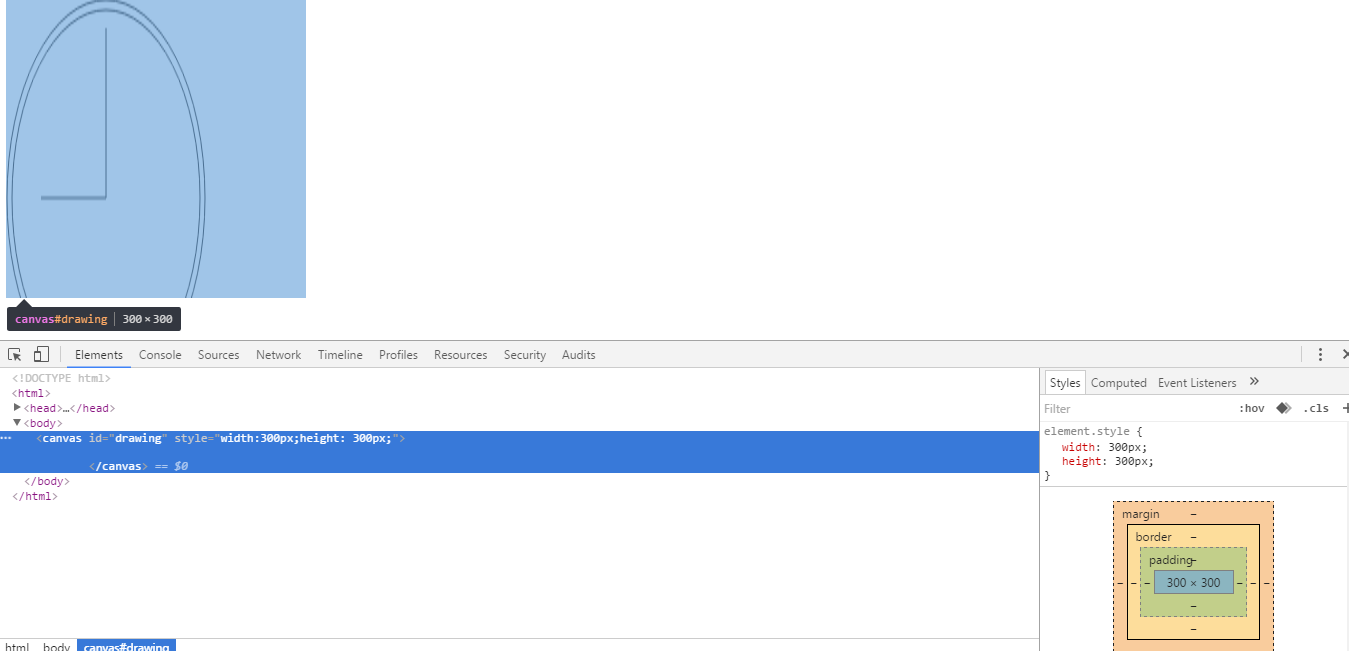
1.如果直接在canvas元素中添加style='width:300px;height:300px',这会导致伸缩,如图

2.换种方式在css样式表中加入样式设置宽高产生的效果也是一样的。
3.在js文件中
var canvas = document.getElementById('canvas');
canvas.width = 300;
canvas.height= 300;
这样就可以达到预期的效果。

注:canvas默认宽高300,150(最后,注意在对画布进行宽高修改后要重新绘图)
HTML5中canvas大小调整的更多相关文章
- H5_0009:关于HTML5中Canvas的宽、高设置问题
关于HTML5中Canvas的宽.高设置问题 Canvas元素默认宽 300px, 高 150px, 设置其宽高可以使用如下方法(不会被拉伸): 方法一: <canvas widt ...
- html5中canvas的使用 获取鼠标点击页面上某点的RGB
1.html5中的canvas在IE9中可以跑起来.在IE8则跑不起来,这时候就需要一些东西了. 我推荐这种方法,这样显得代码不乱. <!--[if lt IE9]> <script ...
- HTML5 中canvas支持触摸屏的签名面板
1.前言 最近实在是太忙了,从国庆之后的辞职,在慢慢的找工作,到今天在现在的这家公司上班大半个月了,太多的心酸泪无以言表,面试过程中,见到的坑货公司是一家又一家,好几家公司自己都只是上一天班就走了,其 ...
- Eclipse设置:背景与字体大小和xml文件中字体大小调整
Eclipse中代码编辑背景颜色修改:代码编辑界面默认颜色为白色.对于长期使用电脑编程的人来说,白色很刺激我们的眼睛,所以改变workspace的背景色,可以使眼睛舒服一些.设置方法如下:1.打开wi ...
- Eclipse中设置背景颜色与字体大小和xml文件中字体大小调整
Eclipse中代码编辑背景颜色修改: 代码编辑界面默认颜色为白色.对于长期使用电脑编程的人来说,白色很刺激我们的眼睛,所以改变workspace的背景色,可以使眼睛舒服一些.设置方法如下: 1.打开 ...
- Eclipse设置:背景与字体大小、xml文件中字体大小调整和自动提示 SVN插件安装
Eclipse中代码编辑背景颜色修改: 代码编辑界面默认颜色为白色.对于长期使用电脑编程的人来说,白色很刺激我们的眼睛,所以改变workspace的背景色,可以使眼睛舒服一些.设置方法如下: 1.打开 ...
- MyEclipse背景与字体大小和xml文件中字体大小调整
1.打开window / Preference,弹出Preference面板 2.展开General标签,选中Editors选项,展开. 3.选中 Text Editors,右边出现TestEdito ...
- (备忘)Eclipse设置:背景与字体大小和xml文件中字体大小调整
Eclipse中代码编辑背景颜色修改: 1.打开window / Preference,弹出Preference面板 2.展开General标签,选中Editors选项,展开. 3.选中 Text ...
- HTML5中Canvas概述
一.HTML5 Canvas历史 Canvas的概念最初是由苹果公司提出的,用于在Mac OS X WebKit中创建控制板部件(dashboard widget).在Canvas出现之前,开发人员若 ...
随机推荐
- Productivity Power Tools 动画演示(转)
Productivity Power Tools 是微软官方推出的 Visual Studio 扩展,被用以提高开发人员生产率.它的出现一定程度上弥补和完善了 Visual Studio 自身的不足, ...
- Microsoft Azure 01 (Summarize)
What is Windows Azure? As a cloud platform from Microsoft that provides a wide range of different se ...
- Linux解压和打包jar
linux 中解压jarunzip XXX.jar -d app 打jar 进入到解压目录里面(app)jar cvfm0 MR-XDR-JMR-NEW.jar META-INF/MANIFEST.M ...
- nginx 自动忽略request中header name包含下划线参数的解决方法
使用nginx过程中遇到了个问题,就是request中的header name中如果包含下划线会自动忽略掉,导致服务器接收不到该字段的内容,以下为解决方法: nginx默认request的header ...
- HPUX 只取syslog.log当前三天的信息
LOG_DAYS=1todays_date=`date +%m:%d:%Y`current_date=`echo $todays_date | sed 's/://g'`day=`echo $toda ...
- python 字符编码 转换
#!/bin/env python#-*- encoding=utf8 -*-# 文件头指定utf8编码还是乱码时,使用下面方式指定# fix encoding problem import sys ...
- 5.2视图中的Order by
创建排序视图的企图本身就是错误的,因为视图表示一个表,而表是不会对行排序的:
- hdu1540 Tunnel Warfare
Tunnel Warfare Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)To ...
- 使用Linux碎解三_CentOS7搭建Lamp环境安装zabbix遇到的问题
问题一: 执行不了 yum命令 解决方案:配置系统的DNS(详细参见碎解二) 问题二: make 命令的时候,出现错误 提示 和没有gcc大体相关 解决方案:yum install gcc (在网 ...
- R作图
R一般的散点图:plot() 折线图:plot() lines() 柱状图 barplot() 箱子图 boxplot() 直方图:hist() 热力图:heatmap 画地图的:拓展包 m ...
