HTML5+flash打造兼容各浏览器的文件上传方案
上一篇文章介绍了HTML5版的文件上传插件,相比flash,采用HTML5的新技术无疑可以提升程序的加载速度。但是在目前的情况看来,HTML5的特性支持度不高,插件的可用性范围确实比较窄。例如,我在插件中使用到的新特性有:
- <input type="file' />标签的multiple属性
- File和FileList API
- XMLHttpRequest2的upload和onprogress
- FormData
就拿File来讲,IE9都不支持,所以在当前环境下IE系列浏览器几乎无法使用。因此做一个兼容方案还是有必要的。如何做兼容呢?这不是废话,忘了你的H5版uploadify是怎么来的了?我们可以在不支持这些特性的浏览器上运行flash版的uploadify。
锁定目标,我们要做的其实只需三步:
- 写一个适配器,用来检测客户端浏览器对HTML5的这些特性的支持程度
- 如果支持,则动态加载HTML5版本的插件所需的js和css文件,调用H5版本的插件
- 如果不支持,动态加载flash版本的插件所需的js和css文件,调用flash版本的插件
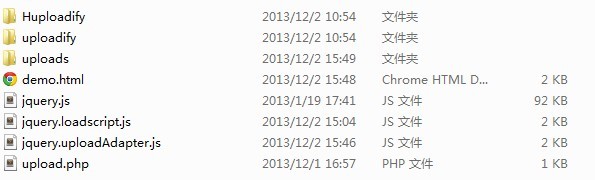
我给适配器命名为uploadAdapter,这样一来,我们的文件结构应该变成了这样:

其中Huploadify就是我上一篇所写的HTML5版,uploadify为官方的flash版本,原封不动放在这里。为了动态调用js和css文件,我还专门写了一个jquery.loadscript.js,用来动态加载文件。这样所需的东西就全了。
使用方法
因为改为了动态加载文件,页面上需引入的文件只有下面三个:
<script type="text/javascript" src="jquery.js"></script>
<script type="text/javascript" src="jquery.loadscript.js"></script>
<script type="text/javascript" src="jquery.uploadAdapter.js"></script>
在调用的时候,我们直接使用uploadAdapter就可以了,其他的工作适配器自动完成了,像这样:
$('#upload').uploadAdapter({
auto:true,
buttonText:'选择文件',
fileObjName:'file',
fileTypeExts:'*.jpg;*.png;*.exe',
multi:true,
formData:{key:123456,key2:'vvvv'},
fileSizeLimit:9999,
showUploadedPercent:true,
showUploadedSize:true,
removeTimeout:9999999,
uploader:'upload.php'
});
为了避免使用在项目中的时候出现动态调用的路径错误,在uploadAdapter中还新增了一个配置项:
baseUrl : 'url/uploadAdapter' //指定uploadAdapter的根目录
另外,如果你想手工指定想要调用的插件类型,这里也提供了一个配置:
pluginType : 'html5' //手工指定插件类型,字符串,html5或flash
截图
下面分别是flash版和HTML5版的截图:

flash版

HTML5版
样式上有一些区别,我这里也懒得修改了。css文件都是独立出来的,可以自行修改样式。
源码
源码我依然打为一个完整的包,包含了demo文件。需部署在PHP环境中。
猛戳这里下载:http://files.cnblogs.com/lvdabao/uploadAdapter.zip
同样,若在使用中发现了bug或有其他建议,欢迎留言~
HTML5+flash打造兼容各浏览器的文件上传方案的更多相关文章
- 百万行mysql数据库优化和10G大文件上传方案
百万行mysql数据库优化和10G大文件上传方案 最近这几天正在忙这个优化的方案,一直没时间耍,忙碌了一段时间终于还是拿下了这个项目?项目中不要每次都把程序上的问题,让mysql数据库来承担,它只是个 ...
- 超大文件上传方案(PHP)
前段时间做视频上传业务,通过网页上传视频到服务器. 视频大小 小则几十M,大则 1G+,以一般的HTTP请求发送数据的方式的话,会遇到的问题:1,文件过大,超出服务端的请求大小限制:2,请求时间过长, ...
- 求超大文件上传方案( Java )
最近遇见一个需要上传百兆大文件的需求,调研了七牛和腾讯云的切片分段上传功能,因此在此整理前端大文件上传相关功能的实现. 在某些业务中,大文件上传是一个比较重要的交互场景,如上传入库比较大的Excel表 ...
- 使用JS实现可断点续传的文件上传方案
需求:项目要支持大文件上传功能,经过讨论,初步将文件上传大小控制在500M内,因此自己需要在项目中进行文件上传部分的调整和配置,自己将大小都以501M来进行限制. 第一步: 前端修改 由于项目使用的是 ...
- 超大文件上传方案(B/S)
javaweb上传文件 上传文件的jsp中的部分 上传文件同样可以使用form表单向后端发请求,也可以使用 ajax向后端发请求 1.通过form表单向后端发送请求 <form id=" ...
- 超大文件上传方案( Java )
1.介绍enctype enctype 属性规定发送到服务器之前应该如何对表单数据进行编码. enctype作用是告知服务器请求正文的MIME类型(请求消息头content-type的作用一样) 1. ...
- 超大文件上传方案(ASP.NET)
ASP.NET上传文件用FileUpLoad就可以,但是对文件夹的操作却不能用FileUpLoad来实现. 下面这个示例便是使用ASP.NET来实现上传文件夹并对文件夹进行压缩以及解压. ASP.NE ...
- IE浏览器 AjaxForm文件上传错误:Stream ended unexpectedly
错误日志: 1 org.springframework.web.multipart.MultipartException: Failed to parse multipart servlet requ ...
- flask 文件上传(单文件上传、多文件上传)
文件上传 在HTML中,渲染一个文件上传字段只需要将<input>标签的type属性设为file,即<input type=”file”>. 这会在浏览器中渲染成一个文件上传字 ...
随机推荐
- phantomjs和angular-seo-server实现angular单页面seo
1.下载phantomjs,并配置环境变量为 eg:E:\phantomjs-2.1.1-windows\bin 2.下载angular-seo-server 3.windows下:cmd eg: ...
- Windows下解压版mysql的安装方法
1 首先下载mysql的解压版的rar安装包 1 将安装包解压到安装路径.C:\Program Files (x86)\MySQL2 将安装路径下的bin追加到环境变量"PATH" ...
- Windows 结构化异常
结构化异常不能用于需要调用对象析构函数的函数中 __try{ } __except(){ } __try{ } __finally{ }
- 我是一只IT小小鸟——读后感
读到书名我便知道,我们是一类人,都是现在在学IT的学生或者打算以后从事IT行业的人,或者现在正在从事IT行业的人,不同区域的人,不同性格的人,不同家庭背景的人,不同,很多的不同,但是我们都有相同的迷惘 ...
- jsp:软件包 javax.servlet 不存在
jdk里面有javax.servlet和javax.servlet.http这两个包吗? JavaServlet程序运行还需要安装JDK以外的包吗...? why?我运行JavaServlet程序的时 ...
- angular.js中插值语法和ng-bind以及ng-model的区别
首先呢,插值语法也就是{{}}和ng-bind基本上是没有区别的. 主要区别在于,使用花括号语法时,在AngularJS使用数据替换模板中的花括号时,第一个加载的页面,通常是应用中的index.htm ...
- appium踩过的坑(2):java.lang.NoSuchFieldError:INSTANCE
- 【转】当你在浏览器地址栏输入一个URL后回车,将会发生的事情?
http://igoro.com/archive/what-really-happens-when-you-navigate-to-a-url/ http://www.cnblogs.com/panx ...
- vagrant 基本配置
首先安装好virtualbox,可以对照官网教程 https://www.if-not-true-then-false.com/2010/install-virtualbox-with-yum-on- ...
- PHP 定界符使用
在PHP代码中,如果不想一行一行的拼接HTML或者JS的话,那么使用定界符将是最好的帮手! 使用方法: <<<eof .......html/js..... eof; 注意事项:(别 ...
