在DevExpress程序中使用GridView直接录入数据的时候,增加列表选择的功能
在我上篇随笔《在DevExpress程序中使用Winform分页控件直接录入数据并保存》中介绍了在GridView以及在其封装的分页控件上做数据的直接录入的处理,介绍情况下数据的保存和校验等操作,不过还没有涉及到数据列表选择的这种方式,而这种在项目应用也是比较广泛的一种输入方式。本篇随笔继续探讨在GridView上直接录入数据,并增加字典选择列表的功能。
1、GridView直接录入数据回顾
在之前整合的数据录入案例里面,我们可以看到可以在列表里面直接录入速度的便捷性,如下所示。
1)直接在GridView上录入并保存

2)基于WInform分页控件的直接录入和保存

这种方式就是利用在Griview上对数据校验后进行保存。
校验通过后提交数据库,我们首先需要做的方式是定位记录集合里面当前的记录,把它转换为具体的实体类对象,然后写入新记录或者更新处理,如下所示。

2、基于数据字典的下拉列表选择输入
我们下面介绍的内容,作为数据直接录入的补充,提供基于数据字典的下拉列表输入方式。
首先我们来看看整体的效果,然后在一步步分析其中的奥秘。

例如对于性别的选择方式。

以及基于可以搜索的下拉列表

以及多选框的数据显示处理

或者基于按钮选择对话框的实现

这些操作能够给列表录入提供多样化的选择,也丰富了用户的输入模式。
那么我们如何基于GridView的基础上实现这些功能呢?
首先我们基于模型构建数据库表,数据库表设计如下所示。

然后基于Database2Sharp代码生成工具生成框架底层的代码,以及生成WInform界面代码,生成的界面代码其中绑定数据部分如下所示。
- /// <summary>
- /// 绑定列表数据
- /// </summary>
- private void BindData()
- {
- //entity
- this.winGridViewPager1.DisplayColumns = "Name,Sex,Nationality,BirthDate,Height,Weight,City,Area,State,Favorites,Introduction,Creator,CreateTime";
- this.winGridViewPager1.ColumnNameAlias = BLLFactory<Test>.Instance.GetColumnNameAlias();//字段列显示名称转义
- string where = GetConditionSql();
- var list = BLLFactory<Test>.Instance.FindWithPager(where, this.winGridViewPager1.PagerInfo);
- this.winGridViewPager1.DataSource = new WHC.Pager.WinControl.SortableBindingList<TestInfo>(list);
- this.winGridViewPager1.PrintTitle = "人员测试信息报表";
- }
我们为了添加对应的直接录入方式,我们需要设置其中的字典绑定,处理方式如下所示,我们通过一个函数SetRepositoryItems来封装所需处理。
- /// <summary>
- /// 设置GridControl对应的下拉类别内容,方便转义
- /// </summary>
- private void SetRepositoryItems(GridView gridview)
- {
- var sexList = new List<CListItem>(){new CListItem("男", ""), new CListItem("女", ""), new CListItem("未知", "")};
- gridview.Columns.ColumnByFieldName("Sex").CreateLookUpEdit().BindDictItems(sexList, false);
- gridview.Columns.ColumnByFieldName("City").CreateLookUpEdit().BindDictItems("城市");
- gridview.Columns.ColumnByFieldName("Nationality").CreateSearchLookUpEdit().BindDictItems("民族");
- gridview.Columns.ColumnByFieldName("Area").CreateLookUpEdit().BindDictItems("市场分区");
- gridview.Columns.ColumnByFieldName("State").CreateLookUpEdit().BindDictItems("处理状态");
- gridview.Columns.ColumnByFieldName("Favorites").CreateCheckedComboBoxEdit().BindDictItems("兴趣爱好");
- gridview.Columns.ColumnByFieldName("Introduction").CreateMemoEdit();
- gridview.Columns.ColumnByFieldName("Creator").CreateButtonEdit().ButtonClick += (object sender, ButtonPressedEventArgs e) =>
- {
- FrmSelectCustomer dlg = new FrmSelectCustomer();
- if(dlg.ShowDialog() == System.Windows.Forms.DialogResult.OK)
- {
- if(gridview.GetFocusedRow() == null)
- {
- gridview.AddNewRow();//如果首次则增加一行
- }
- gridview.SetFocusedRowCellValue("Creator", dlg.CustomerName);
- }
- };
- gridview.OptionsBehavior.ReadOnly = false;
- gridview.OptionsBehavior.Editable = true;
- }
然后在上面的BindData函数里面加入这个方法调用即可。
- SetRepositoryItems(this.winGridViewPager1.gridView1);
其中的CreateLookUpEdit、CreateSearchLookUpEdit、CreateCheckedComboBoxEdit、CreateButtonEdit等方法是框架底层进行的内容显示控件的处理,为了方便作为扩展函数直接使用的,其规则类似
代码类似下面的处理方式。
- /// <summary>
- /// 创建GridView的列编辑为SearchLookUpEdit
- /// </summary>
- /// <param name="gridColumn">GridColumn列对象</param>
- /// <returns></returns>
- public static RepositoryItemSearchLookUpEdit CreateSearchLookUpEdit(this GridColumn gridColumn)
- {
- RepositoryItemSearchLookUpEdit repositoryItem = new RepositoryItemSearchLookUpEdit
- {
- AutoHeight = false,
- NullText = ""
- };
- gridColumn.View.GridControl.RepositoryItems.Add(repositoryItem);
- gridColumn.ColumnEdit = repositoryItem;
- return repositoryItem;
- }
当然我们还需要注册响应的处理事件,代码如下所示。
- private void RegisterEvent()
- {
- var grd = this.winGridViewPager1.gridControl1;
- var grv = this.winGridViewPager1.GridView1;
- grv.InitGridView(GridType.NewItem, false);
- #region 列表处理事件
- grv.InitNewRow += delegate(object sender, InitNewRowEventArgs e)
- {
- GridView gridView = grd.FocusedView as GridView;
- gridView.SetFocusedRowCellValue("ID", Guid.NewGuid().ToString());
- gridView.SetFocusedRowCellValue("Creator", LoginUserInfo.Name);
- gridView.SetFocusedRowCellValue("CreateTime", DateTime.Now);
- };
- grv.ValidateRow += delegate(object sender, ValidateRowEventArgs e)
- {
- var result = grd.ValidateRowNull(e, new string[]
- {
- "Name"
- });
- //校验通过后提交数据库
- GridView gridView = grd.FocusedView as GridView;
- if (result)
- {
- var newInfo = grv.GetFocusedRow() as TestInfo;
- if (newInfo != null)
- {
- result = BLLFactory<Test>.Instance.InsertUpdate(newInfo, newInfo.ID);
- if (!result)
- {
- e.Valid = false;
- e.ErrorText = string.Format("写入数据出错");
- }
- else
- {
- base.ShowMessageAutoHide();
- }
- }
- }
- };
- #endregion
- }
然后在窗体初始化的时候,调用上面的注册事件即可。
- /// <summary>
- /// 人员测试信息
- /// </summary>
- public partial class FrmTest : BaseDock
- {
- public FrmTest()
- {
- InitializeComponent();
- InitDictItem();
- this.winGridViewPager1.OnPageChanged += new EventHandler(winGridViewPager1_OnPageChanged);
- this.winGridViewPager1.OnStartExport += new EventHandler(winGridViewPager1_OnStartExport);
- this.winGridViewPager1.OnEditSelected += new EventHandler(winGridViewPager1_OnEditSelected);
- this.winGridViewPager1.OnAddNew += new EventHandler(winGridViewPager1_OnAddNew);
- this.winGridViewPager1.OnDeleteSelected += new EventHandler(winGridViewPager1_OnDeleteSelected);
- this.winGridViewPager1.OnRefresh += new EventHandler(winGridViewPager1_OnRefresh);
- this.winGridViewPager1.AppendedMenu = this.contextMenuStrip1;
- this.winGridViewPager1.ShowLineNumber = true;
- this.winGridViewPager1.BestFitColumnWith = false;//是否设置为自动调整宽度,false为不设置
- this.winGridViewPager1.gridView1.DataSourceChanged += new EventHandler(gridView1_DataSourceChanged);
- this.winGridViewPager1.gridView1.CustomColumnDisplayText += new DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventHandler(gridView1_CustomColumnDisplayText);
- this.winGridViewPager1.gridView1.RowCellStyle += new DevExpress.XtraGrid.Views.Grid.RowCellStyleEventHandler(gridView1_RowCellStyle);
- //关联回车键进行查询
- foreach (Control control in this.layoutControl1.Controls)
- {
- control.KeyUp += new System.Windows.Forms.KeyEventHandler(this.SearchControl_KeyUp);
- }
- //注册对应的GridView处理事件
- RegisterEvent();
- }
我们在数据源变化的时候,设置好各个列的宽度,方便正常显示内容就很完美了。
- /// <summary>
- /// 绑定数据后,分配各列的宽度
- /// </summary>
- private void gridView1_DataSourceChanged(object sender, EventArgs e)
- {
- if (this.winGridViewPager1.gridView1.Columns.Count > && this.winGridViewPager1.gridView1.RowCount > )
- {
- //统一设置100宽度
- foreach (DevExpress.XtraGrid.Columns.GridColumn column in this.winGridViewPager1.gridView1.Columns)
- {
- column.Width = ;
- }
- //Name,Sex,BirthDate,Height,Weight,City,Area,State,Favorites,Introduction,Creator,CreateTime
- //可特殊设置特别的宽度
- SetGridColumWidth("BirthDate", );
- SetGridColumWidth("CreateTime", );
- SetGridColumWidth("Introduction", );
- SetGridColumWidth("Favorites", );
- }
- }
这样,基于开发框架基础上就完成了这种直接录入数据的处理实现了,非常方便,当然如果直接利用没有封装的GridView处理,基本上也是没有太多变化,思路一样的。
在DevExpress程序中使用GridView直接录入数据的时候,增加列表选择的功能的更多相关文章
- 在DevExpress程序中使用Winform分页控件直接录入数据并保存
一般情况下,我们都倾向于使用一个组织比较好的独立界面来录入或者展示相关的数据,这样处理比较规范,也方便显示比较复杂的数据.不过在一些情况下,我们也可能需要直接在GridView表格上直接录入或者修改数 ...
- 在DevExpress程序中使用PopupContainerEdit和PopupContainer实现数据展示
在一些数据的即时查询场景中,我们可能需要对输入信息进行模糊查询并进行选择,例如在一些文本输入场景,如输入某个站点编码或者设备编码,然后获取符合的列表供用户选择的场景,本篇随笔介绍在DevExpress ...
- 在DevExpress程序中使用条形码二维码控件,以及进行报表打印处理
在很多业务系统里面,越来越多涉及到条形码.二维码的应用了,不管在Web界面还是WInform界面都需要处理很多物料相关的操作,甚至很多企业为了减少录入错误操作,为每个设备进行条形码.二维码的标签,直接 ...
- 在DevExpress程序中使用内置的图标构建美观的界面元素
在我们一般的程序中,为一般的界面元素添加一定的图标展示,有助于提升界面的整体的美观.结合排版布局,以及固定场景的图标,往往给用户非常好的直观感受:统一.美观.易理解.因此在一般的程序界面中,都尽量在略 ...
- 在DevExpress程序中使用SplashScreenManager控件实现启动闪屏和等待信息窗口
在我很早的WInform随笔<WinForm界面开发之"SplashScreen控件">有介绍如何使用闪屏的处理操作,不过那种是普通WInform和DevExpress ...
- 在DevExpress程序中使用内置的图标构建美观的界面元素【转】
https://www.cnblogs.com/wuhuacong/p/6217012.html 在我们一般的程序中,为一般的界面元素添加一定的图标展示,有助于提升界面的整体的美观.结合排版布局,以及 ...
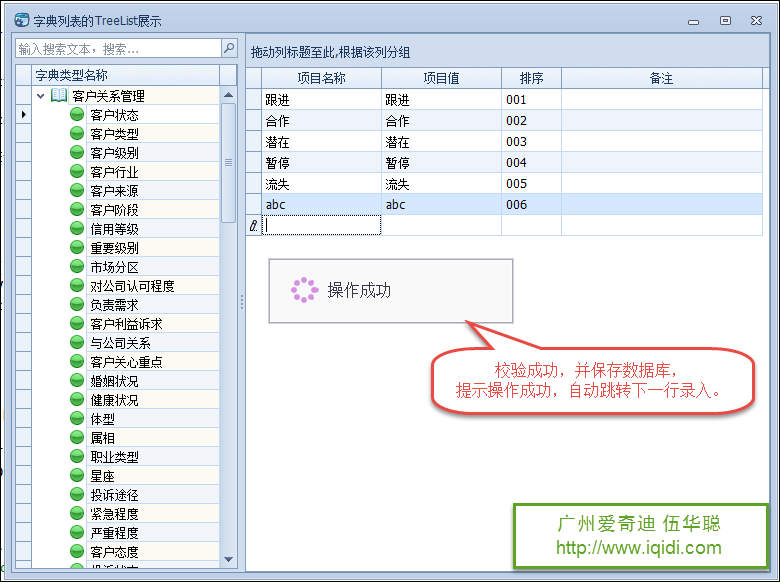
- 在DevExpress程序中使用TeeList控件以及节点查询的处理
在很多情况下,我们需要通过树列表进行数据的展示,如一些有层次关系的数据,通过有层级的展示,能够使用户更加直观查看和管理相关的数据.在一般Winform开发的情况下,可以使用微软的TreeView控件, ...
- linux下Java程序中插入DB中国的数据乱码问题
首先,插入到DB数据,在Linux在查询时,现场展示??. 再次,在windows连接到db上,查看的结果并非乱码. 改动Eclipse软件中的编码:如上图:windows菜单->prefere ...
- 将PHP程序中返回的JSON格式数据用gzip压缩输出
//phpinfo(); 搜索下 zlib 是否开启 //此示例开启压缩 Content-Length:124 Size: 404B //未开启gzip压缩 Content-Length:675 Si ...
随机推荐
- Vue.js 和 MVVM 小细节
MVVM 是Model-View-ViewModel 的缩写,它是一种基于前端开发的架构模式,其核心是提供对View 和 ViewModel 的双向数据绑定,这使得ViewModel 的状态改变可以自 ...
- 【.net 深呼吸】设置序列化中的最大数据量
欢迎收看本期的<老周吹牛>节目,由于剧组严重缺钱,故本节目无视频无声音.好,先看下面一个类声明. [DataContract] public class DemoObject { [Dat ...
- CoreCRM 开发实录 —— Profile
再简单的功能,也需要一坨代码的支持.Profile 的编辑功能主要就是修改个人的信息.比如用户名.头像.性别.电话--虽然只是一个编辑界面,但添加下来,涉及了6个文件的修改和7个新创建的文件.各种生成 ...
- .Net多线程编程—预备知识
1 基本概念 共享内存的多核架构:一个单独的封装包内封装了多个互相连接的未处理器,且所有内核都可以访问主内存.共享内存的多核系统的一些微架构,例如内核暂停功能,超频. 内核暂停功能:当使用内核不多的时 ...
- CSS HTML元素布局及Display属性
本篇文章主要介绍HTML的内联元素.块级元素的分类与布局,以及dispaly属性对布局的影响. 目录 1. HTML 元素分类:介绍内联元素.块级元素的分类. 2. HTML 元素布局:介绍内联元素. ...
- form表单验证-Javascript
Form表单验证: js基础考试内容,form表单验证,正则表达式,blur事件,自动获取数组,以及css布局样式,动态清除等.完整代码如下: <!DOCTYPE html PUBLIC &qu ...
- 港真,到底应该选择OA还是BPM?
越来越多企业意识到流程管理的重要性,但是,选择OA还是BPM,却让他们产生了选择困难症. 一方面,企业皆注重流程的高效运转,最好内外部的业务都能用一个系统来解决.所有流程一天就能上线什么的,那就更好啦 ...
- Missing Push Notification Entitlement 问题
最近打包上传是遇到一个问题: 描述: Missing Push Notification Entitlement - Your app includes an API for Apple's Push ...
- git &github 快速入门
本节内容 github介绍 安装 仓库创建& 提交代码 代码回滚 工作区和暂存区 撤销修改 删除操作 远程仓库 分支管理 多人协作 github使用 忽略特殊文件.gitignore 1.gi ...
- 《Note --- Unreal --- MemPro (CONTINUE... ...)》
Mem pro 是一个主要集成内存泄露检测的工具,其具有自身的源码和GUI,在GUI中利用"Launch" button进行加载自己待检测的application,目前支持的平台为 ...
