WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库
WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库。
WeUI 是一套同微信原生视觉体验一致的基础样式库,为微信 Web 开发量身设计,可以令用户的使用感知更加统一。包含button、cell、dialog、toast、article、icon等各式元素。
使用
方法一:
使用bower进行安装
|
1
|
bower install --save weui |
方法二:
使用npm进行安装
|
1
|
npm install --save weui |
开发
|
1
2
3
4
5
|
git clone https://github.com/weui/weui.gitcd weuinpm install -g gulpnpm installgulp -ws |
运行gulp -ws命令,会监听src目录下所有文件的变更,并且默认会在8080端口启动服务器,然后在浏览器打开http://localhost:8080/example。
手机预览
请用微信扫码

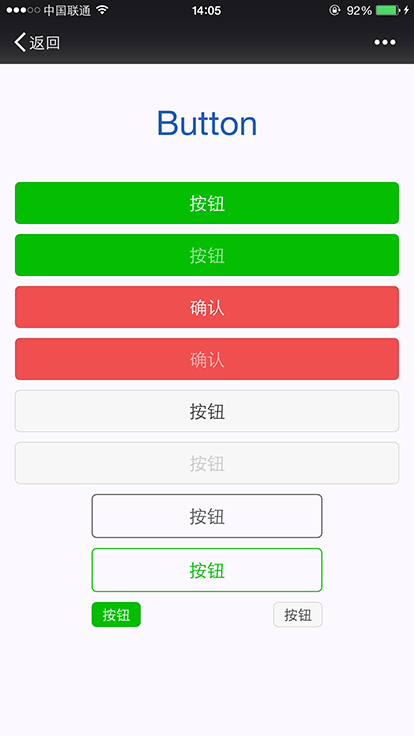
Button
按钮可以使用a或者button标签。wap上要触发按钮的active态,必须触发ontouchstart事件,可以在body上加上ontouchstart=""全局触发。
按钮常见的操作场景:确定、取消、警示,分别对应class:weui_btn_primary、weui_btn_default、weui_btn_warn,每种场景都有自己的置灰态weui_btn_disabled,除此外还有一种镂空按钮weui_btn_plain_xxx,客户端webview里的按钮尺寸有两类,默认宽度100%,小型按钮宽度自适应,两边边框与文本间距0.75em:

|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
<a href="javascript:;" class="weui_btn weui_btn_primary">按钮</a><a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_primary">按钮</a><a href="javascript:;" class="weui_btn weui_btn_warn">确认</a><a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_warn">确认</a><a href="javascript:;" class="weui_btn weui_btn_default">按钮</a><a href="javascript:;" class="weui_btn weui_btn_disabled weui_btn_default">按钮</a><div class="button_sp_area"> <a href="javascript:;" class="weui_btn weui_btn_plain_default">按钮</a> <a href="javascript:;" class="weui_btn weui_btn_plain_primary">按钮</a> <a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_primary">按钮</a> <a href="javascript:;" class="weui_btn weui_btn_mini weui_btn_default">按钮</a></div> |
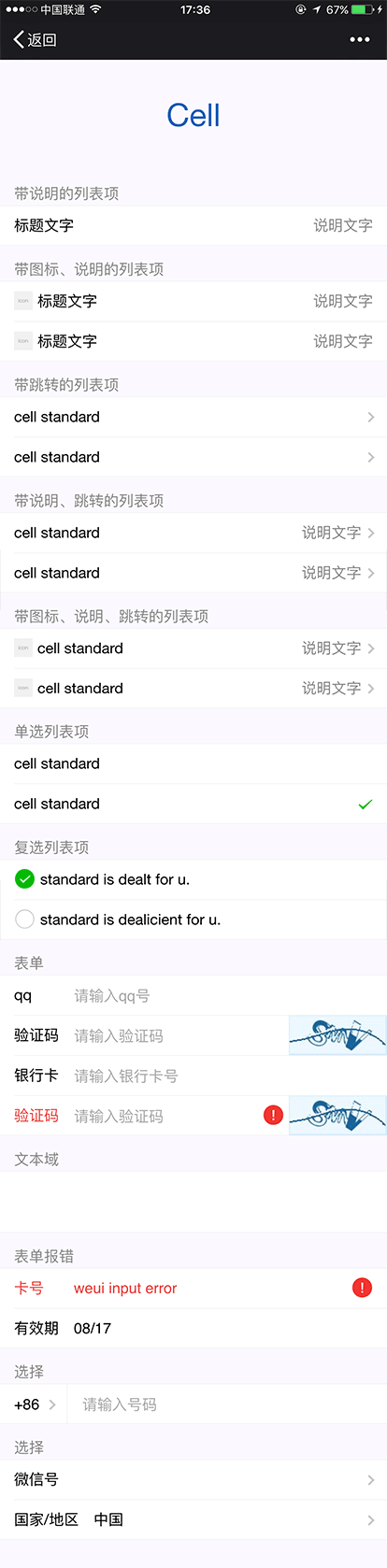
Cell
Cell,列表视图,用于将信息以列表的结构显示在页面上,是wap上最常用的内容结构。Cell由多个section组成,每个section包括section headerweui_cells_title以及cellsweui_cells。
cell由thumnailweui_cell_hd、bodyweui_cell_bd、accessoryweui_cell_ft三部分组成,cell采用自适应布局,在需要自适应的部分加上classweui_cell_primary即可:

带说明的列表项
|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="weui_cells_title">带说明的列表项</div><div class="weui_cells"> <div class="weui_cell"> <div class="weui_cell_bd weui_cell_primary"> <p>标题文字</p> </div> <div class="weui_cell_ft"> 说明文字 </div> </div></div> |
Cell可根据需要进行各种自定义扩展,包括辅助说明、跳转、单选、复选等。下面以带图标、说明、跳转的列表项,其他情况可以直接参考example下的代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
|
<div class="weui_cells_title">带图标、说明、跳转的列表项</div><div class="weui_cells weui_cells_access"> <a class="weui_cell" href="javascript:;"> <div class="weui_cell_hd"> <img src="" alt="icon" style="width:20px;margin-right:5px;display:block"> </div> <div class="weui_cell_bd weui_cell_primary"> <p>cell standard</p> </div> <div class="weui_cell_ft"> 说明文字 </div> </a> <a class="weui_cell" href="javascript:;"> <div class="weui_cell_hd"> <img src="" alt="icon" style="width:20px;margin-right:5px;display:block"> </div> <div class="weui_cell_bd weui_cell_primary"> <p>cell standard</p> </div> <div class="weui_cell_ft"> 说明文字 </div> </a></div> |
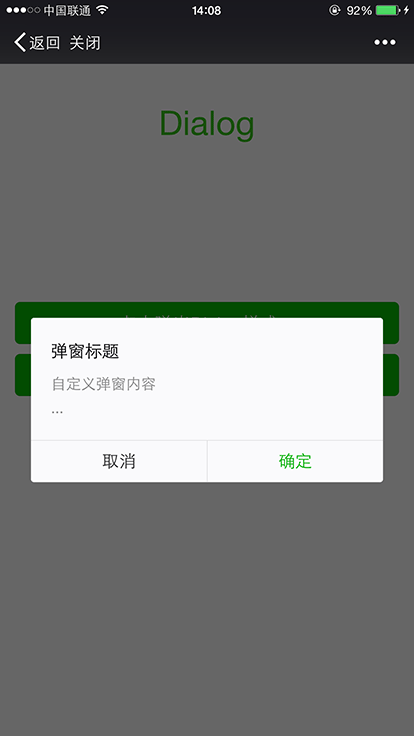
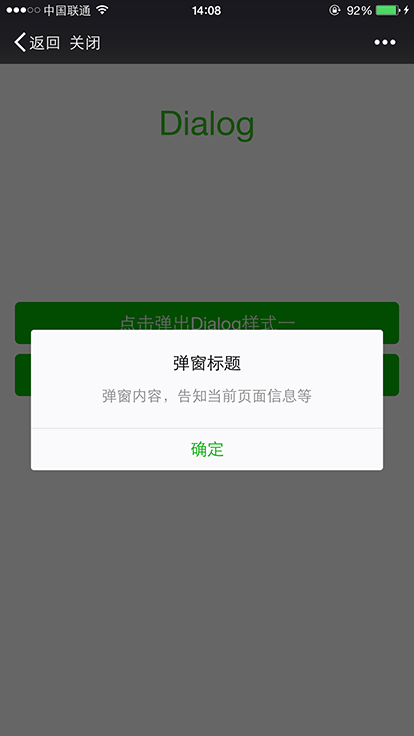
Dialog
若系统的alert窗体无法满足网页的临时视图内容需求,则可以自定义实现与alert形式相似的dialog,并且在dialog中可以自定义地使用各种控件,来满足需求。

|
1
2
3
4
5
6
7
8
9
10
11
|
<div class="weui_dialog_confirm"> <div class="weui_mask"></div> <div class="weui_dialog"> <div class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题</strong></div> <div class="weui_dialog_bd">自定义弹窗内容<br>...</div> <div class="weui_dialog_ft"> <a href="javascript:;" class="weui_btn_dialog default">取消</a> <a href="javascript:;" class="weui_btn_dialog primary">确定</a> </div> </div></div> |

|
1
2
3
4
5
6
7
8
9
10
|
<div class="weui_dialog_alert"> <div class="weui_mask"></div> <div class="weui_dialog"> <div class="weui_dialog_hd"><strong class="weui_dialog_title">弹窗标题</strong></div> <div class="weui_dialog_bd">弹窗内容,告知当前页面信息等</div> <div class="weui_dialog_ft"> <a href="javascript:;" class="weui_btn_dialog primary">确定</a> </div> </div></div> |
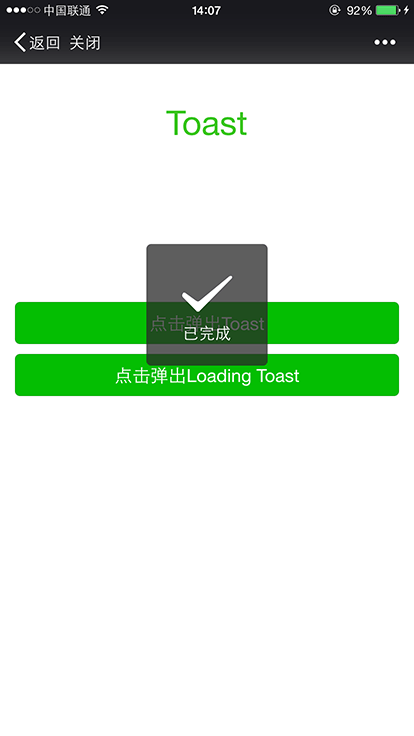
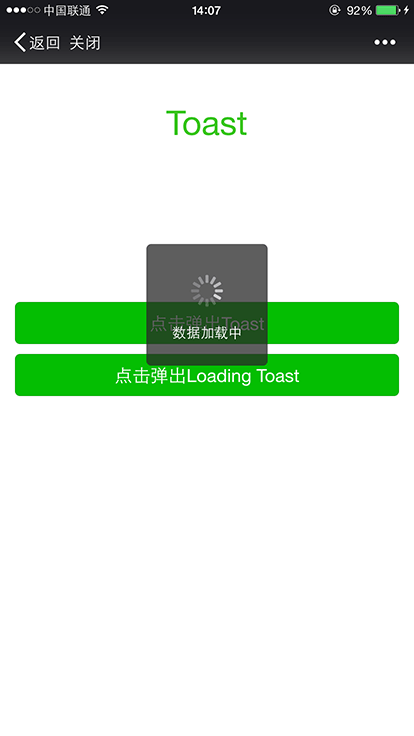
Toast
toast用于临时显示某些信息,并且会在数秒后自动消失。这些信息通常是轻量级操作的成功、失败或等待状态信息。

|
1
2
3
4
5
6
7
|
<div id="toast" style="display: none;"> <div class="weui_mask_transparent"></div> <div class="weui_toast"> <i class="weui_icon_toast"></i> <p class="weui_toast_content">已完成</p> </div></div> |

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<div id="loadingToast" class="weui_loading_toast" style="display:none;"> <div class="weui_mask_transparent"></div> <div class="weui_toast"> <div class="weui_loading"> <!-- :) --> <div class="weui_loading_leaf weui_loading_leaf_0"></div> <div class="weui_loading_leaf weui_loading_leaf_1"></div> <div class="weui_loading_leaf weui_loading_leaf_2"></div> <div class="weui_loading_leaf weui_loading_leaf_3"></div> <div class="weui_loading_leaf weui_loading_leaf_4"></div> <div class="weui_loading_leaf weui_loading_leaf_5"></div> <div class="weui_loading_leaf weui_loading_leaf_6"></div> <div class="weui_loading_leaf weui_loading_leaf_7"></div> <div class="weui_loading_leaf weui_loading_leaf_8"></div> <div class="weui_loading_leaf weui_loading_leaf_9"></div> <div class="weui_loading_leaf weui_loading_leaf_10"></div> <div class="weui_loading_leaf weui_loading_leaf_11"></div> </div> <p class="weui_toast_content">数据加载中</p> </div></div> |
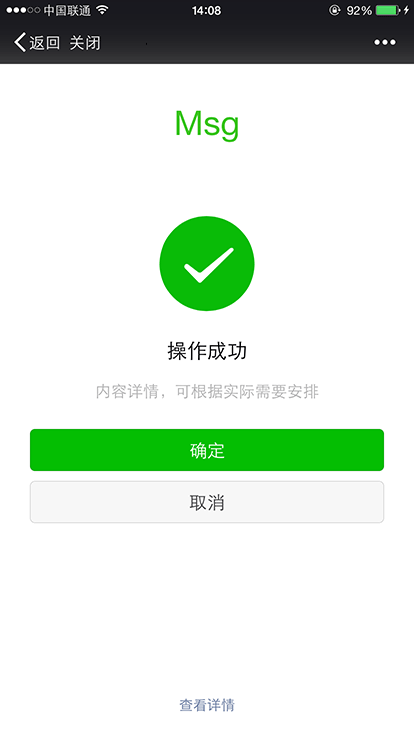
Msg Page
结果页通常来说可以认为进行一系列操作步骤后,作为流程结束的总结性页面。结果页的作用主要是告知用户操作处理结果以及必要的相关细节(可用于确认 之前的操作是否有误)等信息;若该流程用于开启或关闭某些重要功能,可在结果页增加与该功能相关的描述性内容;除此之外,结果页也可以承载一些附加价值操 作,例如提供抽奖、关注公众号等功能入口。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
<div class="weui_msg"> <div class="weui_icon_area"><i class="weui_icon_success weui_icon_msg"></i></div> <div class="weui_text_area"> <h2 class="weui_msg_title">操作成功</h2> <p class="weui_msg_desc">内容详情,可根据实际需要安排</p> </div> <div class="weui_opr_area"> <p class="weui_btn_area"> <a href="javascript:;" class="weui_btn weui_btn_primary">确定</a> <a href="javascript:;" class="weui_btn weui_btn_default">取消</a> </p> </div> <div class="weui_extra_area"> <a href="">查看详情</a> </div></div> |
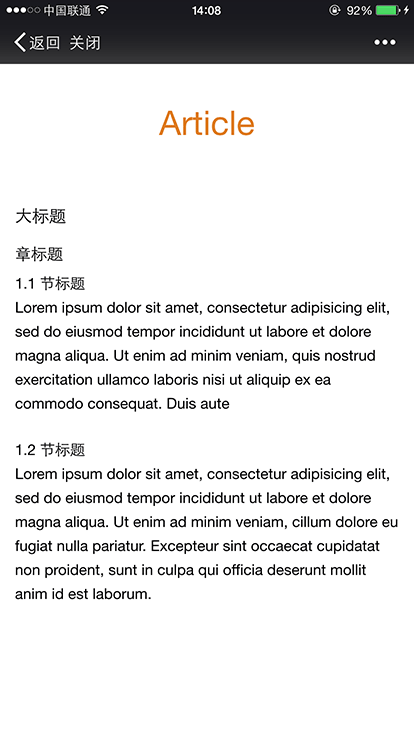
Article
文字视图显示大段文字,这些文字通常是页面上的主体内容。Article支持分段、多层标题、引用、内嵌图片、有/无序列表等富文本样式,并可响应用户的选择操作。
在微信客户端webview中使用Article,必须保证文字有足够的可读性和可辨识性、使用规范字体、保证足够的段间距、段首无缩进。

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
|
<article class="weui_article"> <h1>大标题</h1> <section> <h2 class="title">章标题</h2> <section> <h3>1.1 节标题</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute</p> </section> <section> <h3>1.2 节标题</h3> <p>Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p> </section> </section></article> |
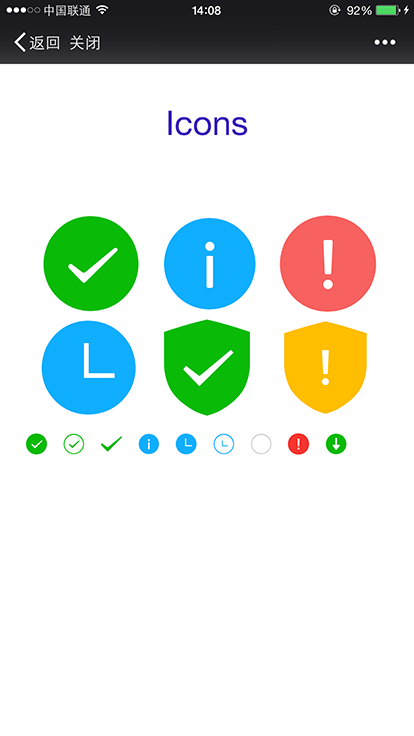
Icon

|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
<i class="weui_icon_msg weui_icon_success"></i><i class="weui_icon_msg weui_icon_info"></i><i class="weui_icon_msg weui_icon_warn"></i><i class="weui_icon_msg weui_icon_waiting"></i><i class="weui_icon_safe weui_icon_safe_success"></i><i class="weui_icon_safe weui_icon_safe_warn"></i><div class="icon_sp_area"> <i class="weui_icon_success"></i> <i class="weui_icon_success_circle"></i> <i class="weui_icon_success_no_circle"></i> <i class="weui_icon_info"></i> <i class="weui_icon_waiting"></i> <i class="weui_icon_waiting_circle"></i> <i class="weui_icon_circle"></i> <i class="weui_icon_warn"></i> <i class="weui_icon_download"></i></div> |
WeUI 是由微信官方设计团队专为微信移动 Web 应用设计的 UI 库的更多相关文章
- WeUI首页、文档和下载 - 专为微信设计的 UI 库 - 开源中国社区
Download Bitnami Review Board Stack click here WeUI首页.文档和下载 - 专为微信设计的 UI 库 - 开源中国社区
- 微信官方小程序示例demo 微信开发者工具打开不显示云开发按钮
如果直接打开官方的demo,微信开发者工具上是不显示云开发按钮的. 是因为默认appid是测试号.要换成一个正式appid就会显示云开发按钮了. 分享一个朋友的人工智能教程.零基础!通俗易懂!风趣幽默 ...
- Web API 设计摘要
近期读了一本微电子书 Brian Mulloy 所著<Web API Design>感觉颇多收获,特对其内容做了个整理摘要以便回想其观点精华以指导日常工作中的设计思路. 本文主要讲述 We ...
- reactor模式前序(二):NIO WEB服务器设计
前文介绍了传统IO的WEB经典服务器 reactor模式前序:传统IO的WEB服务器设计 下面看看JAVA NIO的WEB服务器设计 NIO是基于事件驱动的,对于NIO来说,重要组件是Selector ...
- WeUI—微信官方UI库
WeUI 为微信 Web 服务量身设计 概述 WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一.包含button.cell ...
- 微信官方UI库—WeUI
WeUI 为微信 Web 服务量身设计 概述 WeUI是一套同微信原生视觉体验一致的基础样式库,由微信官方设计团队为微信 Web 开发量身设计,可以令用户的使用感知更加统一.包含button.cell ...
- 微信官方开源UI库-WeUI
概述 WeUI是一套同微信原生视觉体验一致的基础样式库,为微信Web开发量身设计,可以令用户的使用感知更加统一.包含button.cell.dialog.toast.article.icon等各式元素 ...
- [教程]微信官方开源UI库-WeUI使用方法【申明:来源于网络】
[教程]微信官方开源UI库-WeUI使用方法 [ 教程]微信官方开源UI库-WeUI使用方法 地址:http://www.weui.org.cn/?/article/1 微信公众号开发-WeUI使用说 ...
- 会说话的HTML--语义化杂谭-TGideas-腾讯游戏官方设计团队
家里有个熊孩子,经常会有一些意想不到的事情发生:回家的时候,他会笑呵呵冲过来,大声喊着“臭爸爸”:你让他把鞋穿上,他会提起鞋子往楼下扔...在小孩的世界里,他虽然会说话,但不一定明白其中的意思,不能正 ...
随机推荐
- Windows Server 2003 R2 IIS服务的命令行方式重启命令
iisreset /RESTART 停止后启动 iisreset /START 启动IIS (如果停止) iisreset /STOP 停止IIS (如果启动) iisreset /REB ...
- easyui input设置为disabled提交后获取不到属性值
在做网站管理后台的用户修改功能时,由于当前用户修改个人信息时规定用户名不能修改,故使用了input标签的disabled属性,但是在提交数据后却发现用户名显示为空了.后 来一查才知道input设置为d ...
- Informatica 常用组件Lookup缓存之四 使用不高速缓存的查找或静态高速缓存
默认情况下,在为高速缓存配置查找转换时,PowerCenter 将创建静态查找高速缓存.PowerCenter 将在处理第一个查找请求时创建高速缓存.它将根据查找条件为传递给转换的每行查询高速缓存.P ...
- IOS学习笔记02---语言发展概述,计算机语言简介.
IOS学习笔记02---语言发展概述,计算机语言简介. ------------------------------------------------------------------------ ...
- Android中intent如何传递自定义数据类型
转载自:http://www.cnblogs.com/GoAhead/archive/2012/07/16/2593868.html 大家好,好久不见,今天要给大家讲一下Android中Intent中 ...
- 如何使用Octave 在Ubuntu上科学处理音频
Octave 是一个类似于 Linux 上的 Matlab 的软件,它拥有数量众多的函数和命令,支持声音采集.记录.回放以及音频信号的数字化处理,用于娱乐应用.研究.医学以及其它科学领域.在本教程中, ...
- idea 本地调用zookeeper配置
- Python访问PostGIS(建表、空间索引、分区表)
#encoding: utf-8 __author__ = 'Administrator' import psycopg2 import ppygis import datetime import s ...
- ZH奶酪:Linux/Ubuntu 安装/卸载 软件
1.安装.deb文件 以安装Chrome为例: (1)到官方网站下载Chrome浏览器相应版本,比如google-chrome-stable_current_i386.deb: (2)Ctrl+Alt ...
- windows下npm默认的全局路径
C:\Users\用户名\AppData\Roaming\npm\node_modules
