兼顾pc和移动端的textarea字数监控的实现方法
概述
详细
一、需求阐述和常用的解决方案
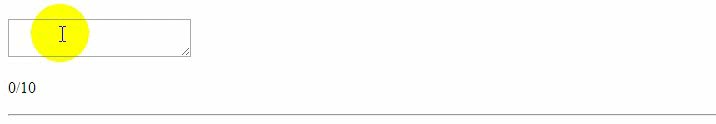
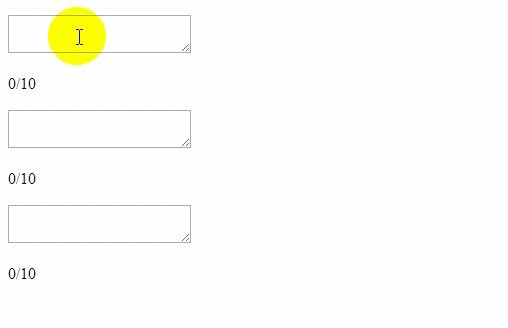
制作一个文本框限制最大字数,实时监听当前已经输入的字数,并显示出来。期初我实现这个功能的方法很简单:给textarea控件添加onkeyup事件方法,在方法中将textarea值的长度打印出来,并给textarea添加一个maxlength属性设置长度限制即可。代码如下:
<div class="form-group needCount">
<textarea id="txt0" maxlength="10"></textarea>
<p><span id="txtNum0">0</span>/10</p>
</div>
var txt0 = document.getElementById("txt0");
var txtNum0 = document.getElementById("txtNum0");
txt0.addEventListener("keyup",function(){
txtNum0.textContent = txt0.value.length;
});
二、存在的问题
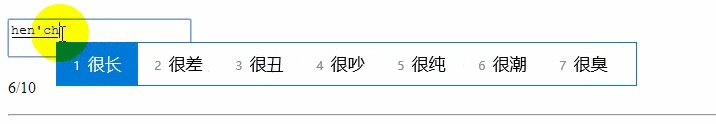
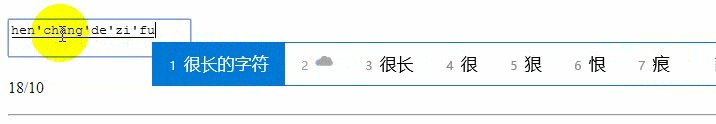
这样貌似很简单就实现了,在英文输入法下一切还都ok,但当我们用输入法输入中文时,问题很快就来了,比如我们要输入“文章”一词就要输入“wenzhang”浏览器会监听到8词keyup事件。在一些浏览器(如safari)中,如果这个过程超过maxlength甚至会阻止你继续输入。因此单纯的监听keyup事件显示是不够的。
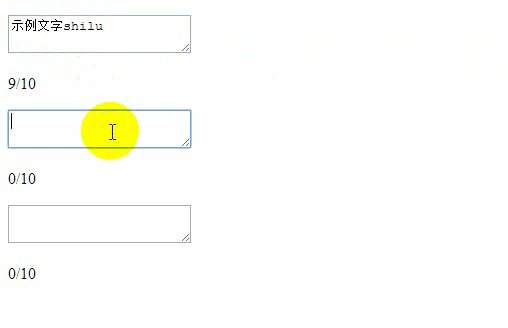
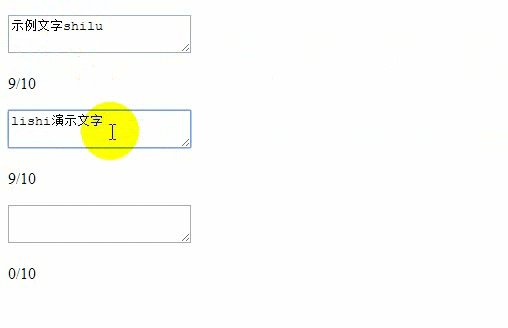
(图1- 每次按下键盘就会触发监听事件)
三、问题的解决
经过查阅前辈们的解决方案,发现了两个之前没有听说过的属性“compositionstart”和“compositionend”。
MDN上的解释:compositionstart 事件触发于一段文字的输入之前(类似于 keydown 事件,但是该事件仅在若干可见字符的输入之前,而这些可见字符的输入可能需要一连串的键盘操作、语音识别或者点击输入法的备选词)。
compositionend就是对应的就是一段文字输入的事件。
有了这两个事件,我们就可以做一个“开关”,一旦检测到开始使用输入法输入一段文字了,就把这个“开关打开”,检测到一段文字输入完毕了,就观赏这个“开关”。接下来我们在之前的keyup方法中添加一个判定条件,如果开关关闭,正常打印出textaarea值的长度;如果开关打开,停止打印。而输入一段文字时,监听输入完成的事件“compositionend”,将textarea的值的长度打印出来。这样无论是否开启了输入法都能正确的打印出控件值的长度了。
代码如下:(其中变量chnIpt就是代表是否开启了输入法进行输入的关键变量“开关”)
var txt0 = document.getElementById("txt0");
var txtNum0 = document.getElementById("txtNum0");
var chnIpt0 = false;
txt0.addEventListener("keyup",function(){
if(chnIpt0 ==false){
countTxt();
}
});
txt0.addEventListener("compositionstart",function(){
chnIpt0 = true;
})
txt0.addEventListener("compositionend",function(){
chnIpt0 = false;
countTxt();
})
function countTxt(){
if(chnIpt0 == false){
txtNum0.textContent = txt0.value.length;
}
}
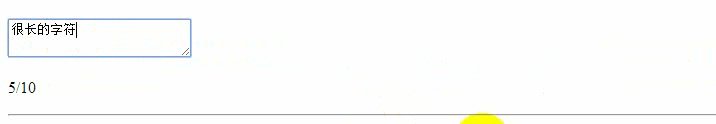
如此实现的效果就是英文输入法下没放开键盘就会进行一次字数统计,输入法输入中文时,输入结束时才会统计字数。
四、实现复用
当然一个完整的插件一定是可以复用的。如果页面里需要多个文本框都要限制字数如何实现。我们需要考虑以下几个问题:
1. 关键元素(文本框txt和用于显示字数的txtNum)的变量创建和元素获取如何实现?
2. 同是监听“keyup”和“compositionend”如何区分不同的textarea
要解决问题1,首先想到创建一个数组,数组中的每一个元素通过不同的Id获取一个元素。一个独立的过程中我们需要获取两个元素:txt和txtNun,一个关键变量chnIpt,因此我们要创建三个数组。为了方便理解,假定页面中有需要三组控件:
<div class="form-group needCount">
<textarea id="txt0" maxlength="10" onfocus="ff(0)"></textarea>
<p><span id="txtNum0">0</span>/10</p>
</div>
<div class="form-group needCount">
<textarea id="txt1" maxlength="10" onfocus="ff(1)"></textarea>
<p><span id="txtNum1">0</span>/10</p>
</div>
<div class="form-group needCount">
<textarea id="txt2" maxlength="10" onfocus="ff(2)"></textarea>
<p><span id="txtNum2">0</span>/10</p>
</div>
则创建数组的过程:
var txt0 = document.getElementById("txt0");
var txt1 = document.getElementById("txt1");
var txt2 = document.getElementById("txt2");
var txtNum0 = document.getElementById("txtNum0");
var txtNum1 = document.getElementById("txtNum1");
var txtNum2 = document.getElementById("txtNum2");
var chnIpt0 = false;
var chnIpt1 = false;
var chnIpt2 = false;
var txt=[txt0,txt1,txt2];
var txtNum=[txtNum0,txtNum1,txtNum2];
var chnIpt=[chnIpt0,chnIpt1,chnIpt2];
这样txt就是textarea控件的数组,txtNum就是现实字数的标签的数组,chnIpt就是判断“开关”的关键变量数组,以待调用。
现在思考第二个问题“同是监听“keyup”和“compositionend”如何区分不同的textarea”。或者说,我们怎么判断当前输入的textarea是txt元素中的第几个呢。
这里就需要表单控件都具有的focus事件进行区别,在focus事件的方法中传入代表数组索引的参数,从而选择调用数组中相应那个元素。
代码如下:(ff(i)即为focus事件调用的方法参数为索引值)
function ff(i){
txt[i].addEventListener("keyup",function(){
if(chnIpt[i] ==false){
txtNum[i].textContent = txt[i].value.length;
}
});
txt[i].addEventListener("compositionstart",function(){
chnIpt[i] = true;
});
txt[i].addEventListener("compositionend",function(){
chnIpt[i] = false;
txtNum[i].textContent = txt[i].value.length;
});
}
我们再来考虑最后一个问题。目前是已知页面中需要几组文本框的情况,我们可以手动创建,费时费力代码也不美观。
进一步优化一下创建数组的过程:给每一个独立的组件一个class,获取具有这个class的元素的长度,循环这个class的长度,给数组中添加元素即可。如此处理,引用一段脚本不必再做更改,只需要在html中添加相应的组件即可。JS代码如下:
var txt = [],txtNum = [],chnIpt = [];
var needCount = document.getElementsByClassName("needCount");
for(var i=0;i<needCount.length;i++){
txt[i] = document.getElementById("txt"+i);
txtNum[i] = document.getElementById("txtNum"+i);
chnIpt[i] = false;
}
最终完整的JS代码:
var txt = [],txtNum = [],chnIpt = [];
var needCount = document.getElementsByClassName("needCount");
for(var i=0;i<needCount.length;i++){
txt[i] = document.getElementById("txt"+i);
txtNum[i] = document.getElementById("txtNum"+i);
chnIpt[i] = false;
}
function ff(i){
txt[i].addEventListener("keyup",function(){
if(chnIpt[i] ==false){
txtNum[i].textContent = txt[i].value.length;
}
});
txt[i].addEventListener("compositionstart",function(){
chnIpt[i] = true;
});
txt[i].addEventListener("compositionend",function(){
chnIpt[i] = false;
txtNum[i].textContent = txt[i].value.length;
});
}

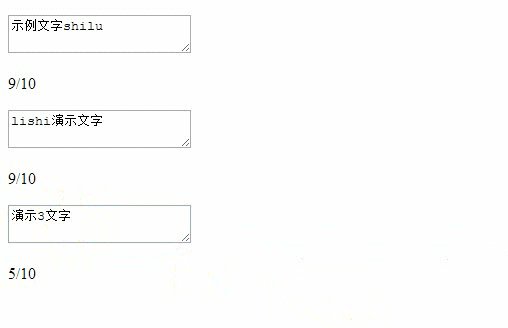
(图2 - 一组字符输入完全之前不会监听自述变化)
五、文件以及演示地址
1、文件

2、演示地址
六、兼容性
如此实现知识该组件我尝试以来最为接近预期的实现方法,在pc端主流浏览器(ie9以上),安卓、ios的原生键盘输入、“讯飞语音”的语音输入法效果良好。但在一些特定情况下仍然会出现问题,譬如:
1. 无法监听ios自带输入法的语音识别输入
2. 猎豹浏览器下使用鼠标点选词组会结算“keyup”而不是“compositionend”,并且会使maxlength失效。再次 监听到“keyup”恢复正常。
以上两个问题至今没有找到解决,以及,我发现在火狐浏览器下会执行两次“compositionend”,但并不影响字数统计。诸如这些疑问还烦请网上的各位高人如遇到类似问题给予在下指正与指点。
最后我想说一句话:“如果事件不再有浏览器之间的差异,世界将变成美好的人间!”
注:本文著作权归作者,由demo大师发表,拒绝转载,转载需要作者授权
兼顾pc和移动端的textarea字数监控的实现方法的更多相关文章
- js常见的判断移动端或者pc端或者安卓和苹果浏览器的方法总结
1.js常见的判断移动端或者pc端或者安卓和苹果浏览器的方法总结 : http://www.haorooms.com/post/js_pc_iosandmobile 2.Js判断客户端是否为PC还是手 ...
- 用react开发一个新闻列表网站(PC和移动端)
最近在学习react,试着做了一个新闻类的网站,结合ant design框架, 并且可以同时在PC和移动端运行: 主要包含登录和注册组件.头部和脚部组件.新闻块类组件.详情页组件.评论和收藏组件等: ...
- JS判断PC和移动端设备
1.方法一 function IsPC() { var userAgentInfo = navigator.userAgent; var Agents = ["Android", ...
- 前端分辨pc和移动端导入不同css
通过navigator获取浏览器,根据浏览器的不同判断出pc和移动端然后设置不同的css 分辨不同屏幕导入不同的css文件: function loadCSS() { if((navigator.us ...
- 判断PC机大小端
判断PC机大小端 #include<stdio.h> #include<stdlib.h> int main() { short a = 0x0102; char *p = ( ...
- js判断是pc还是移动端
//判断pc还是移动端 var isM = function () { var ua = navigator.userAgent; /* navigator.userAgent 浏览器发送的用户代理标 ...
- 一个 VUE 组件:实现子元素 scroll 父元素容器不跟随滚动(兼容PC、移动端)
介绍 我们经常遇到一种情况.当滑动滚动条区域时,子元素滚动条到底部或顶部时就会触发父级滚动条,父级滚动条同理会继续向上触发,直至body容器.这是浏览器默认的滚动行为. 但是很多情况,我们想要子元素滚 ...
- 把图片画到画布上,适应PC和移动端
画一张图片到画布上 <canvas id="myCanvas" width="1000px" height="200px" >您 ...
- 如何使用蓝湖设计稿同时适配PC及移动端
如何使用蓝湖设计稿同时适配PC及移动端 项目需求: 一套代码同时适配PC及移动端 方案: pc端采用px布局,移动端采用rem布局,通过媒体查询(media query)切换 坑: 尝试过使用post ...
随机推荐
- C#编程(八)--------- Main函数
Main()方法. C#程序是以Main()开始执行的,这个方法必须是类或结构的静态方法,并且其返回类型必须是int或者void. 虽然显示指定public修饰符很常见,但是我们也可以把该方法标记为p ...
- Java: 复制文件最快方法
利用Java复制文件到处都可以用到,这里总结了一个类供大家参考.里面总共有两个方法: public static boolean copyFile(String srcFileName, String ...
- Myeclipse设置快捷键
快捷键中把我们习惯性使用的Alt+/进行代码自动补齐的快捷键改为了ctrl+空格,大家知道这是切换中英文输入法的键,所以需要更改这个快捷键, 1.选择MyEclipse6.0菜单栏中的Window-& ...
- 基于nginx实现protobuf RPC
老婆一起来上海工作,每个月消费立马上来了,做了一个android记账应用,把每笔帐都实时记录进去.开始是单机版的,只能两个人分别记,月底再merge一下.刚好有一台阿里云的ECS,于是准备升级为带服务 ...
- xp局域网共享设置
xp在局域网内的每一台机子做以下一些设置:1.启用Guest(来宾)帐户:控制面板--用户帐户或者在管理工具--计算机管理--本地用户和组--右键Guest属性--去掉帐户已停用 前的勾.2.允许Gu ...
- 织梦(Dedecms)V5.6 远程文件删除漏洞
漏洞版本: DedeCmsV5.6 漏洞描述: DedeCMS内容管理系统软件采用XML名字空间风格核心模板:模板全部使用文件形式保存,对用户设计模板.网站升级转移均提供很大的便利,健壮的模板标签为站 ...
- Byedance AI Camp-笔试题目
最小m段和问题:给定n个整数组成的序列,现在要求将序列分割为m段,每段子序列中的数在原序列中连续排列.如何分割才能使这m段子序列的和的最大值达到最小? Input 第一行输入一个整数t,代表有t组测试 ...
- css表格单元格中的长文本的显示问题
自动换行问题,正常字符的换行是比较合理的,而连续的数字和英文字符常常将容器撑大,挺让人头疼,下面介绍的是CSS如何实现换行的方法 对于div,p等块级元素 正常文字的换行(亚洲文字和非亚洲文字)元素拥 ...
- 利用CSS、JavaScript及Ajax实现图片预加载的三大方法及优缺点分析
预加载图片是提高用户体验的一个很好方法.图片预先加载到浏览器中,访问者便可顺利地在你的网站上冲浪,并享受到极快的加载速度.这对图片画廊及图片占据很大比例的网站来说十分有利,它保证了图片快速.无缝地发布 ...
- 15 款JavaScript 热门图形图表库
图表是数据图形化的表示,也就是“通过形象的图表来展示数据,比如条形图,折线图,饼图”.几乎每个开发或者项目管理团队都需要图表或者图形来简化 理解,可视化复杂的数据和 web 应用工作流.可视化图表可以 ...
