先做一个用来测试的chrome浏览器插件
如何制作chrome插件
在项目汇报中,有同学提到了想要了解如何制作插件,特写该篇博客供大家查阅~
- 一个简单的插件需要manifest.json、popup.html、popup.js、content.js、background.html、background.js、还有若干css文件。当然,这些除了manifest.json都不是必须的,可以根据自己的需要删减或增加。把这些文件都放在同一个目录下,待会生成扩展程序待用。
- manifest.json
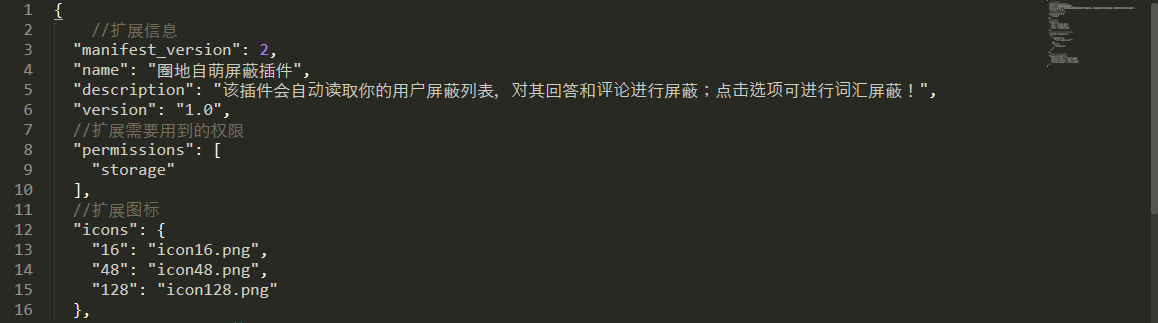
是这个扩展的声明文件,所有要用到的东西都需要在这个文件中申明,做过android开发的都知道AndroidManifest.xml这个文件,作用是一样一样的,下面是这个文件的结构: 

结构第一部分是整个文件最比不可少的部分,其中的description可以省略,其他三个不可以,特别注意第一个version是扩展的版本可以自定义,而第二个manifest_version是固定写法,照写就行。
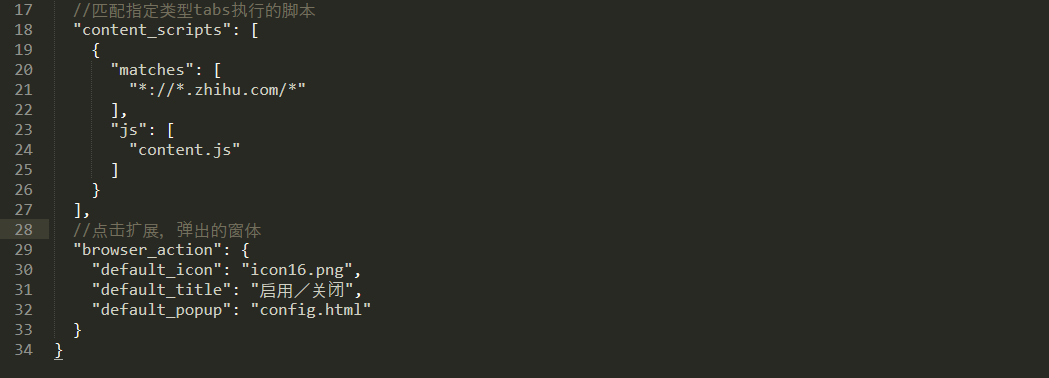
后面几个部分看注释和变量的名字应该很容易懂,后面几个部分就是上面提到的非必需部分,可以根据需要增减。
这上面所要写到的几个部分就分别对应上面提到的插件需要用的文件。- popup.html && popup.js && popup.css
学过html的应该知道这几个文件是一体的,都是用来组成一个完整静态页面的,而在扩展里面的作用就是点击扩展图标弹出的一个tip,上面可以显示一些信息或者一些简单操作,不过要注意的是,这里的popup.js只在弹出这个小窗口的时候起作用,一旦它关闭了,就失效了,在这个popup.html中保持的数据也丢失了,所以如果需要保存数据就必须和后面要讲到的后台脚本background.js结合才行。写完这些后要在上面的json文件中注册一下,也就是上面的browser_action。 - content.js
这个脚本是在可以在打开其他页面的时候执行的,用google官方的手法就是注入其他页面的脚本,可以和其他页面交互,完成诸如解析其他的DOM树,响应其他页面的Event等等动作,因为他的这些特性就决定了它的生命周期是和激发这个脚本的页面共生的,一旦关闭当前这个页面,这个js也就失效了。下面是一个获取页面选中文字,并弹窗显示的js示例:
setInterval(function getSelection(){
if (window.getSelection().toString().length > 0) {
window.getSelection().removeAllRanges();//取消选中文字
alert("您选中的文字是:" + window.getSelection().toString());
}
}, 3000);同样这个脚本需要在json文件中申明,也就是上面的content_scripts。需要注意里面的参数:
*matches:对对应规则的网址进行响应;
js:需要引入的脚本文件;
run_as:运行的时机;
all_frames:响应的网页框架层次*
- background.html && background.js
这个就是后台脚本,可以一直在后台执行的页面和script。他的生命周期是和浏览器同在的,只有关闭了浏览器或者禁用了这个插件,他才会停止。不过它不像上面的content scripts一样,他无法直接和页面通信交互,它可以和content scripts结合,从content scripts获取页面数据,进行响应,但这不在本篇文章的范畴,看到这里已经基本了解chrome插件原理的可以上网搜索相关回答学习下。最后这个后台脚本同样需要在上面的json文件中注册,即background中。
- permission
插件需要用到的权限,例如:taps、storage等等
先做一个用来测试的chrome浏览器插件的更多相关文章
- 强烈推荐 10 款珍藏的 Chrome 浏览器插件
Firebug 的年代,我是火狐(Mozilla Firefox)浏览器的死忠:但后来不知道为什么,该插件停止了开发,导致我不得不寻求一个新的网页开发工具.那段时间,不少人开始推荐 Chrome 浏览 ...
- chrome浏览器插件启动本地应用程序
chrome浏览器插件启动本地应用程序 2014-04-20 00:04:30| 分类: 浏览器插件|举报|字号 订阅 下载LOFTER我的照片书 | chrome的插件开发这里就 ...
- Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件
Rest Client(Rest接口调试工具,有保存功配置功能) chrome浏览器插件 下载地址 插件的操作很简单,下面是一些简单的实例. 1.安装 在谷歌应用商城搜索postman,如下图1-1所 ...
- chrome浏览器插件开发经验(一)
最近在进行chrome浏览器插件的开发,一些小的经验总结随笔. 1.首先,推荐360的chrome插件开发文档:http://open.chrome.360.cn/extension_dev/over ...
- 用Javascript编写Chrome浏览器插件
原文:http://homepage.yesky.com/62/11206062.shtml 用Javascript编写Chrome浏览器插件 2010-04-12 07:30 来源:天极网软件频道 ...
- 使用 Chrome 浏览器插件 Web Scraper 10分钟轻松实现网页数据的爬取
web scraper 下载:Web-Scraper_v0.2.0.10 使用 Chrome 浏览器插件 Web Scraper 可以轻松实现网页数据的爬取,不写代码,鼠标操作,点哪爬哪,还不用考虑爬 ...
- 还在为百度网盘下载速度太慢烦恼?chrome浏览器插件帮你解决!
百度网盘已然成为分享型网盘中一家独大的“大佬”了.时代就是这样不管你喜不喜欢,上网总会遇到些百度网盘共享的文件需要下载.然而,百度网盘对免费用户的限速已经到了“感人”的地步了,常常十多KB/秒的速度真 ...
- chrome浏览器插件window resizer调试webapp页面大小
chrome浏览器插件window resizer可以调整当前浏览器分辨率大小 可以自定义大小,以适合于andorid和iphone设备
- 《插件》一个比较好用的 chrome浏览器的json格式化插件
插件名: JSON-Handle 下载地址: http://jsonhandle.sinaapp.com/ 插件下载后,在浏览器输入:chrome://extensions/ 将下 ...
随机推荐
- redis 基本数据类型-字符串(String)
不瘦原来对redis也是有个大概的了解(就你知道的多), 但是最近和大神聊天的过程中才明白自己知道的简直就是鸡毛蒜皮(让你得瑟),所以不瘦打算从头在捋一遍,顺便把过程也记录下来,如果能给大家在学习re ...
- Hadoop系列-MapReduce基础
由于在学习过程中对MapReduce有很大的困惑,所以这篇文章主要是针对MR的运行机制进行理解记录,主要结合网上几篇博客以及视频的讲解内容进行一个知识的梳理. MapReduce on Yarn运行原 ...
- Linux系统编译Openssl步骤
参照: https://blog.csdn.net/luckydog612/article/details/80396077 1.提前准备工作 去https://www.openssl.org网站下 ...
- python基础学习1-字典的使用
id_db={1:"wh" ,2:"wx" ,3:{1:"a",2:"b",3:"c"} ,4:[& ...
- django学习笔记(3)
Part 3: Views and templates ====> Write your first view$ edit polls\views.py from django.http imp ...
- P3877 [TJOI2010]打扫房间
xswl以为是个插头dp,然后发现就是个sb题 相当于就是个匹配.每个格子度数为2,所以可以匹配2个相邻的点.匹配显然的用网络流.最后check有没有不匹配的点即可. #include<bits ...
- bzoj 5301: [Cqoi2018]异或序列
蛤?这一年cqoi的题这么水???? 这不就是个sb莫队吗 这样写怕是会被打死,,, 注意\(a_x\ XOR a_{x+1}\ XOR\ ...\ a_{y}=s_{x-1}\ XOR\ s_y\) ...
- Nginx应用场景
1. Nginx应用场景 1)http服务器.Nginx可以独立的提供http服务,可以做网页静态服务器(也就是将静态文件放到nginx目录下,通过nginx来访问就ok) 2)虚拟主机,可以在一 ...
- GrADS,NCL一些经验
GrADS画特定经线方法 set clevs 23.5; d lat set clevs 120;d lon GrADS 查看多个打开文件的ctl q ctlinfo 1 q ctlinfo 2 .. ...
- MyEclipse断点调试不可用解决办法
前言:MyEclipse中出现Debug调试不可用,断点处出现斜线.那么,如何解决此类问题? 1.打开myeclipse软件(版本不限) 2.设置断点,出现如下图所示情况,断点处出现斜线. 3.修改方 ...
