AngularJS入门之Services
关于AngularJS中的DI
在开始说AngularJS的Service之前,我们先来简单讲讲DI(Dependency Injection,通常中文称之为“依赖注入”)。
DI是一种软件设计模式,主要为了解决组件获取它的依赖组件的问题。DI的概念渗透在AngularJS的各个地方,AngularJS使用一个专门的子系统($injector)进行DI管理,这个过程包括了创建组件、解析、获取它的依赖组件,并将这些依赖组件回传给请求组件。
我们其实已经在不知不觉中使用DI了(比如在AngularJS自定义Directive中的出现过):
app.directive('myCurrentTime', ['$interval', 'dateFilter', function ($interval, dateFilter) {
}
上述代码片段在添加Controller时,其中$interval就是Controller中依赖注入Service的推荐方法。由于$injector的存在,对于我们只需将所需服务的名称传入我们的模块即可,底层的工作都将由$injector包办。
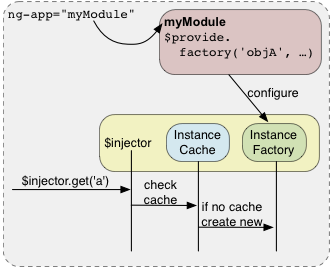
$injector的原理如下图:

AngularJS中使用DI添加Service的三种方法:
方式1(内联注解,推荐使用):
app.controller('myController', ['$scope', 'dateFilter', function ($scope, dateFilter) { }]);
方式2($inject注解):
var MyController = function($scope, dateFilter) {
// ...
}
MyController.$inject = ['$scope', 'dateFilter'];
someModule.controller('MyController', MyController);
方式3(隐式注解,不推荐使用):
app.controller('myController', function ($scope, dateFilter) { });
推荐使用方式1的理由是:
- 写法上比方法2更简单明了
- 比方法3更可靠(由于Javascript可以被压缩,AngularJS又是通过解析服务名称找到对应Service的,因此Javascript压缩之后AngularJS将无法找到指定的Service,但字符串不会被压缩,因此单独以字符串指定Service的名称可以避免这个问题)
使用方式1或方式2的注意点:
由于上述第二点原因,AngularJS在编译Html时,由$injector将数组中Service的名称与方法体中的Service进行一一映射。这种映射关系必须遵守由AngularJS的约定:
- 数组中Service名称的个数必须与方法体中Service名称的个数一致
- 数组中Service的顺序必须与方法体中Serivce的顺序一致
如果为了编码规范需要强制使用显式DI(也就是方式1或者方式2),可使用ng-strict-di属性,这样AngularJS在遇到隐式DI(也就是方式3)时将会报错。
示例1:
<!DOCTYPE >
<html>
<head>
<script src="/Scripts/angular.js"></script>
<script type="text/javascript">
(function () {
var app = angular.module('diTest', []); app.controller('myController1', ['$scope', function ($scope) {
}]); // 方式1 隐式DI,在指定了ng-strict-di后,将会报错
//app.controller('myController1', function ($scope) {
//}); var myController2 = function ($scope) {
};
myController2.$inject = ['$scope'];
app.controller('myController2', myController2); // 方式2 隐式DI,在指定了ng-strict-di后,将会报错
//var myController2 = function ($scope) {
//};
//app.controller('myController2', myController2);
})();
</script>
</head>
<body ng-app="diTest" ng-strict-di>
<div ng-controller="myController1 as myCtrl1">
</div> <div ng-controller="myController2 as myCtrl2">
</div>
</body>
</html>
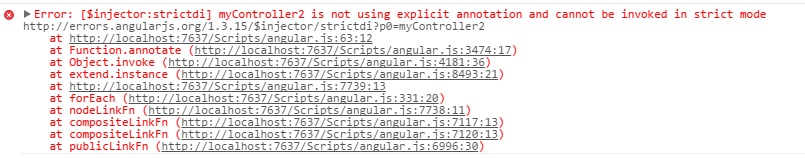
示例1中,因为body使用了ng-strict-di属性,因此当使用方式1或者方式2的隐式DI时,AngularJS将会抛出如下错误:

AngularJS中的Services:
AngularJS提供了很多Services,常用的如$http,是集成在AngularJS和核心库中的,另外有一部分如$animate是独立的模块。由于篇幅问题,我们先以$http为例了解一下AngularJS的Service。
迄今为止我所有的AngularJS系列的文章中,所有的数据均是通过ng-init或者在$scope中初始化数组来完成的。但实际项目中,我们的数据都会从服务器获取。写个例子来演示一下这个过程。
Step 1,创建一个名为data.txt的文件,里面包含一个Json对象:
{
"students": [
{
"Name": "Jack",
"Age": 21
},
{
"Name": "Alice",
"Age": 20
},
{
"Name": "Tom",
"Age": 21
},
{
"Name": "Sophie",
"Age": 19
}
]
}
Step 2,使用$http的get方法获取data.txt的数据,并将数据赋值给$scope.students:
app.controller('myController', ['$scope', '$http', function ($scope, $http) {
$scope.students = [];
$http.get('data.txt').
success(function (data, status, headers, config) {
$scope.students = data.students;
console.log(data);
console.log(data.students);
console.log($scope.students);
}).
error(function (data, status, headers, config) {
});
}]);
Step 3,使用ng-repeat显示students的信息:
<div ng-repeat="stu in students">
<p>Name: {{stu.Name}}</p>
<p>Age: {{stu.Age}}</p>
<br />
</div>
完整的Html代码如下:
<!DOCTYPE >
<html>
<head>
<script src="/Scripts/angular.js"></script>
<script type="text/javascript">
(function () {
var app = angular.module('httpServiceTest', []); app.controller('myController', ['$scope', '$http', function ($scope, $http) {
$scope.students = [];
$http.get('data.txt').
success(function (data, status, headers, config) {
$scope.students = data.students;
console.log(data);
console.log(data.students);
console.log($scope.students);
}).
error(function (data, status, headers, config) {
});
}]);
})();
</script>
</head>
<body ng-app="httpServiceTest" ng-controller="myController">
<div ng-repeat="stu in students">
<p>Name: {{stu.Name}}</p>
<p>Age: {{stu.Age}}</p>
<br />
</div>
</body>
</html>
关于$http:
$http的基本调用格式:
$http(config).success(function(data,status,headers,config){ }).error(function(data,status,headers,config){ });
config为Json对象,完整参数说明如下:
- method{string} - HTTP方法,示例值GET、POST等
- url{string} - 请求资源的绝对或者相对路径,示例值 http://mytest.com/user/example 或 /myservice/user/example
- params{Object.<string|Object>} - URL的请求参数部分,可以直接是一个完整的字符串也可以是一个对象,对象将被自动JSon序列化(一般给Get使用)
- data{string|Object} - 请求参数内容(一般给Post使用)
- headers{Object} - Http请求的Headers
- xsrfHeaderName{string} - 防XSRF(跨站请求伪造)的Header名称
- xsrfCookieName{string} - 防XSRF的Cookie名称
- transformRequest{function(data,headersGetter)|Array.<function(data,headersGetter)>} - 自定义Http请求格式的方法
- transformResponse{function(data, headersGetter, status)|Array.<function(data, headersGetter, status)>} - 自定义Http响应格式的方法
- paramSerializer{string|function(Object):string} - 序列化params的方法
- cache{boolean|Cache} - boolean类型指定是否缓存GET请求,或者指定一个由$cacheFactory创建的缓存实例
- timeout{number|Promise} - number为请求超时时间(单位为毫秒);或者指定一个可以中断请求的promise
- withCredentials{boolean} - 是否需要证书,详见:requests with credentials
- responseType{string} - 返回类型,详见:requestType
注意:由于是入门类文章,本章中对于以上各个参数的用法不深入展开了,这部分内容今后单独开一章来讨论。
$http调用原型中,方法success和error为$http调用返回的promise,promise是由AngularJS的核心服务$q提供的一种处理异步请求的实现方式,关于promise的细节,本篇也不做展开,可参考官方文档:https://docs.angularjs.org/api/ng/service/$q。我们只需知道,由于success和error是$http方法调用返回的promise(承诺),因此在异步完成$http方法的调用完成、失败或超时后,最终必定会调用success或者error方法。
$http的调用原型看起来比较复杂,为了便于使用,AngularJS提供了$http调用的快捷方式(如$http.get, $http.post等),其基本格式如下:
$http.get('/someUrl').success(successCallback);
$http.post('/someUrl', data).success(successCallback);
$http所有方法的快捷方式(其中[config]表示config为可选参数):
- $http.get :get(url, [config])
- $http.head :head(url, [config])
- $http.post :post(url, data, [config])
- $http.put :put(url, data, [config])
- $http.delete :delete(url, [config])
- $http.jsonp :jsonp(url, [config])
- $http.patch :patch(url, data, [config])
好了,通过本篇的介绍,我们已经基本了解了DI的概念,以及AngularJS中如何使用DI来完成Service的使用,我们还重点看了一下$http以及它的使用方式,当然,关于更多$http的细节今后会单独开一篇讨论的。
如果你和我一样也是AngularJS的新手,那通过这么多天的学习后,我们已经能使用AngularJS完成一个真正的Web网站的原型的搭建了:AngularJS负责前端,数据由后端服务提供。还犹豫什么呢,赶紧自己试试吧。
参考资料
AngularJS官方文档DI:https://docs.angularjs.org/guide/di
AngularJS官方文档Service:https://docs.angularjs.org/api/ng/service
AngularJS入门之Services的更多相关文章
- AngularJS入门心得4——漫谈指令scope
上篇<AngularJS入门心得3——HTML的左右手指令>初步介绍了指令的概念和作用.已经和指令打过一个照面,就不会那么陌生了,今天主要介绍的是一个困扰了我很久终于想通的问题,这个问题与 ...
- AngularJS入门心得3——HTML的左右手指令
在<AngularJS入门心得1——directive和controller如何通信>我们提到“AngularJS是为了克服HTML在构建应用上的不足而设计的.HTML是一门很好的为静态文 ...
- AngularJS入门心得2——何为双向数据绑定
前言:谁说Test工作比较轻松,最近在熟悉几个case,差点没疯.最近又是断断续续的看我的AngularJS,总觉得自己还是没有入门,可能是自己欠前端的东西太多了,看不了几行代码就有几个常用函数不熟悉 ...
- AngularJS入门心得1——directive和controller如何通信
粗略地翻了一遍<JavaScript DOM编程艺术>,就以为可以接过AngularJS的一招半式,一个星期过去了,我发现自己还是Too Young,Too Simple!(刚打照面的时候 ...
- (一)Angularjs - 入门
AngularJS进行应用开发的一个重要的思维模式: 从构造声明式界面入手 ng-app: 这个指定定义并且关联了使用angularJS的HTML页面部分 ng-model: 这个指定定义并绑定Ang ...
- AngularJS入门教程:日期格式化
AngularJS入门教程:日期格式化[转载] 本地化日期格式化: ({{ today | date:'medium' }})Nov 24, 2015 2:19:24 PM ({{ today | d ...
- 【转载】图灵AngularJS入门教程
摘自图灵的AngularJS入门教程:http://www.ituring.com.cn/article/13471 感觉非常不错,所以推荐到首页一下! (一)Hello World! 开始学习Ang ...
- 《AngularJS入门与进阶》图书简介
一.图书封面 二.图书CIP信息 图书在版编目(CIP)数据 AngularJS入门与进阶 / 江荣波著. – 北京 : 清华大学出版社, 2017 ISBN 978-7-302-46074-9 Ⅰ. ...
- 跟我学AngularJs:AngularJs入门及第一个实例
林炳文Evankaka原创作品.转载请注明出处http://blog.csdn.net/evankaka 摘要:主要给大家介绍了AngularJs及其特性,并以3个实例来做说明. 本教程使用Angul ...
随机推荐
- python的介绍和及基本的使用
一 什么是计算机 1 计算机就是由一堆硬件组成的一个机器. 2 硬件的分类: CPU:犹如人类的大脑,运行着需要运行的程序. 内存:将 CPU要运行的内容从硬盘中读取出来,然后CPU在内存里拿内容,只 ...
- mysql的UseAffectedRows问题 以及其他常见配置说明
遇到MySQL中on duplicate key update语句返回值不正确: 在server5.1.*的返回分别为insert=1,update=3,nochange=2 在server5.5.* ...
- Hdu3363 Ice-sugar Gourd 2017-01-16 11:39 43人阅读 评论(0) 收藏
Ice-sugar Gourd Time Limit: 5000/2000 MS (Java/Others) Memory Limit: 65536/65536 K (Java/Others) ...
- Java动态绑定与静态绑定
Java动态绑定来自于继承体现,子类继承父类,子类重新覆盖了父类的方法,就是动态绑定,以下举例: (动态绑定是在运行期间) 动物类: /** * 创建一个动物类 * @author Liudeli * ...
- C# 如何防止重放攻击(转载)
转载地址:http://www.cnblogs.com/similar/p/6776921.html 重放攻击 重放攻击是指黑客通过抓包的方式,得到客户端的请求数据及请求连接,重复的向服务器发送请求的 ...
- [Openwrt 项目开发笔记]:Openwrt平台搭建(一)补遗
[Openwrt项目开发笔记]系列文章传送门:http://www.cnblogs.com/double-win/p/3888399.html 正文: 昨晚上熬夜写了[Openwrt项目开发笔记]:O ...
- Emmet常用语法
Emmet常用语法1.输入!和html:5(不能大写),按下TAB 键,快速生成一个 HTML5 的标准文档初始结构. html:xt 生成 HTML4 过渡型 html:4s 生成 HTML4 严格 ...
- [ASP.NET]uploadify简单使用讲解
背景:在用户控件中使用html 的file控件或者ASP.NET的FileUpLoad控件都无法获取到文件,于是想到听说过的uploadify uploadify官网:www.uploadify.co ...
- 简易Python语句获取本机ip地址
import os, socket def public_ip(): try: s = socket.socket(socket.AF_INET, socket.SOCK_DGRAM) s.conne ...
- kylin的配置账号密码的加密方法
kylin的配置账号密码的加密方法 kylin安装过程中,配置账户,其中密码是加密的.生成密码对应密文的 方法如下: import java.io.PrintStream; import org.sp ...
