DevExpress02、RibbonControl
RibbonControl

常用操作
1、如何代码显示选中的页
ribbonControl1.SelectedPage = ribbonPage2;
2、如何绑定ApplicationMenus和PopupMenu:
通过ribbonControl上的PopupContextMenu进行绑定;
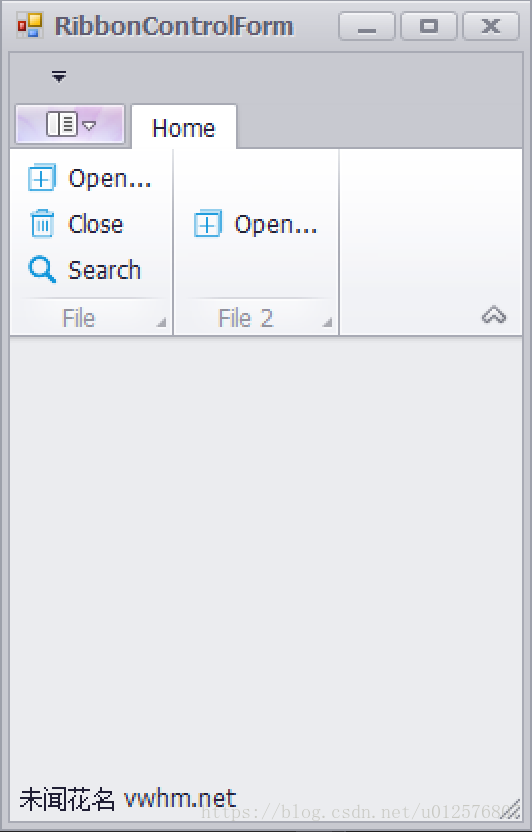
如何代码创建RibbonContrl
效果如下:
代码如下:
using System;
using System.Collections.Generic;
using System.ComponentModel;
using System.Data;
using System.Drawing;
using System.Text;
using System.Linq;
using System.Threading.Tasks;
using System.Windows.Forms;
using DevExpress.XtraEditors; using DevExpress.XtraBars.Ribbon; using DevExpress.XtraBars; namespace DXApplication_1
{
public partial class RibbonCtrolForm2 : DevExpress.XtraEditors.XtraForm
{
public RibbonCtrolForm2()
{
InitializeComponent();
} private void RibbonCtrolForm2_Load(object sender, EventArgs e)
{
// Create a RibbonControl RibbonControl RibbonControl = new RibbonControl(); this.Controls.Add(RibbonControl); // Assign the image collection that will provide images for bar items. RibbonControl.Images = imageCollection1; // Create a Ribbon page.
RibbonPage page1 = new RibbonPage("Home"); // Create a Ribbon page group.
RibbonPageGroup group1 = new RibbonPageGroup("File");
// Create another Ribbon page group.
RibbonPageGroup group2 = new RibbonPageGroup("File 2"); // Create a button item using the CreateButton method.
// The created item is automatically added to the item collection of the RibbonControl.
BarButtonItem itemOpen = RibbonControl.Items.CreateButton("Open...");
itemOpen.ImageIndex = ;
itemOpen.ItemClick += new ItemClickEventHandler(itemOpen_ItemClick); // Create a button item using its constructor.
// The constructor automatically adds the created item to the RibbonControl's item collection.
BarButtonItem itemClose = new BarButtonItem(RibbonControl.Manager, "Close");
itemClose.ImageIndex = ;
itemClose.ItemClick += new ItemClickEventHandler(itemClose_ItemClick); // Create a button item using the default constructor.
BarButtonItem itemPrint = new BarButtonItem();
// Manually add the created item to the item collection of the RibbonControl.
RibbonControl.Items.Add(itemPrint);
itemPrint.Caption = "Search";
itemPrint.ImageIndex = ;
itemPrint.ItemClick += new ItemClickEventHandler(itemPrint_ItemClick); // Add the created items to the group using the AddRange method.
// This method will create bar item links for the items and then add the links to the group.
group1.ItemLinks.AddRange(new BarItem[] { itemOpen, itemClose, itemPrint });
// Add the Open bar item to the second group.
group2.ItemLinks.Add(itemOpen); // Add the created groups to the page.
page1.Groups.Add(group1);
page1.Groups.Add(group2); // Add the page to the RibbonControl.
RibbonControl.Pages.Add(page1);
} void itemPrint_ItemClick(object sender, ItemClickEventArgs e)
{
} void itemClose_ItemClick(object sender, ItemClickEventArgs e)
{
} void itemOpen_ItemClick(object sender, ItemClickEventArgs e)
{
}
}
}
DevExpress02、RibbonControl的更多相关文章
- WPF仿Word头部格式,涉及DEV RibbonControl,NarvbarControl,ContentPresenter,Navigation
时隔1个月,2015/06/17走进新的环境. 最近一个星期在学习仿Word菜单栏的WPF实现方式,废话不多说,先看一下效果. 打开界面后,默认选中[市场A],A对应的菜单栏,如上图, 选择[市场B] ...
- DevExpress中RibbonControl的简单应用
现在介绍一下DevExpress中的RibbonControl的简单应用,搭建一个拥有Office2010风格的窗体程序. 第一步:打开VS2015,新建一个windows窗体应用程序: 第二步:把需 ...
- XtraEditors四、TextEdit、ButtonEdit、PictureEdit、RadioGroup、PopupContainerEdit
TextEdit控件 以文本框的形式绑定各种形式的选择框: 文本框设置 输入 密码 字符 时, 要有 * 号掩盖输入的字符, 代码如下: textEdit1.Properties.PasswordCh ...
- DevExpress06、Popup Menus、RadialMenu、XtraTabControl、SplitContainerControl、GroupControl
Popup Menus 弹出菜单 使用弹出菜单(popup menus),我们可以在 控件上 显示 上下文选项 或 命令. 弹出菜单是一个显示了特定项的窗体,用户可以选择这些项以执行 ...
- DevExpress01:Bar Manager,bar 、Toolbars
Bar Manager : 不可见的控件 如果想在窗体或用户控件添加工具条或弹出菜单,我们需要把一个不可见的控件 BarManager拖放到这个窗体或用户控件上. 这个BarManager控件维护工具 ...
- js-静态、原型、实例属性
本篇来说一下js中的属性: 1.静态属性 2.原型属性 3.实例属性 静态属性: function klass(){} var obj=new klass(); klass.count=0; klas ...
- 【.net 深呼吸】细说CodeDom(2):表达式、语句
在上一篇文章中,老周厚着脸皮给大伙介绍了代码文档的基本结构,以及一些代码对象与CodeDom类型的对应关系. 在评论中老周看到有朋友提到了 Emit,那老周就顺便提一下.严格上说,Emit并不是针对代 ...
- javascript中的Array对象 —— 数组的合并、转换、迭代、排序、堆栈
Array 是javascript中经常用到的数据类型.javascript 的数组其他语言中数组的最大的区别是其每个数组项都可以保存任何类型的数据.本文主要讨论javascript中数组的声明.转换 ...
- IE6、7下html标签间存在空白符,导致渲染后占用多余空白位置的原因及解决方法
直接上图:原因:该div包含的内容是靠后台进行print操作,输出的.如果没有输出任何内容,浏览器会默认给该空白区域添加空白符.在IE6.7下,浏览器解析渲染时,会认为空白符也是占位置的,默认其具有字 ...
随机推荐
- [IMX6]Android6.0移植和分析
0. 知识点 中断(设备树) [IMX6]设备树分析--dts 1. 编译 Android6.0内核移植(1):分析编译日志 Android6.0内核移植(2):kernel编译内核 单独烧录kern ...
- SQLAlchemy使用说明之ORM
对象关系映射(Object Relation Map, ORM)可以将一个类映射为关系模式(数据表). 使用ORM比直接书写SQL在安全性,可读性上都有很大优势. Working with Relat ...
- Resources in Visual Tracking
这个应该是目前最全的Tracking相关的文章了 一.Surveyand benchmark: 1. PAMI2014:VisualTracking_ An Experimental Sur ...
- [转]UTF-8 encoding support for the BCP utility and BULK INSERT Transact-SQL command in SQL Server 2014 SP2
本文转自:https://support.microsoft.com/en-us/help/3136780/utf-8-encoding-support-for-the-bcp-utility-and ...
- activemq控制面板含义
Name 消息队列的名称 Number Of Pending Messages 等待消费的消息数量,即未出队列的消息数量.可以理解为总接收数-总出队列数 (未持久化的话,重启acmq后会清零) Num ...
- MVC登陆认证简单设置
首先,弄个基类 /// <summary> /// 所有控制器基类,里面重写了OnActionExecuted方法 /// </summary> public class Ba ...
- java写卷积神经网络---CupCnn简介
https://blog.csdn.net/u011913612/article/details/79253450
- python 中迭代和遍历的区别
什么是迭代? 迭代就是重复运行一段代码语句块的能力.分为两种方式 使用递归函数 使用循环(for 或 while 循环) 假设有个需求,要按照降序打印10以下(包括10),0 以上的整数,用递归和循环 ...
- fzu 2155 盟国
Problem 2155 盟国 Accept: 39 Submit: 129Time Limit: 1000 mSec Memory Limit : 32768 KB Problem De ...
- Java的工厂模式(一)
Java的工厂模式在框架中是用的到很多的,所谓的工厂模式,其实也就是用一个接口来创建对象,把实例化的工作推迟到子类去实现.这样在主函数中就可以直接创建一个工厂类,再通过这个工厂类实现操作. 假设有一个 ...