很不错标签云js插件
在蓝色看到有需要标签云的球形效果,我记得之前在网上见到过,印象比较深刻,就找出地址发给他了,接下来却还有人需要这个效果的JQuery插件,网上好像也有,但是我看现在这个就不错,就想想自己改成jquery插件,方便喜欢使用jquery插件的人使用。
首先,说明下,这个tagcloud来源于妙味茶馆(http://www.miaov.com/),里面有很多效果的教程,tagcloud只是其中一个,全部是用原生Javascript实现的,他们的Demo地址:http://www.miaov.com/miaov_demo/3dLable/miaov_demo.html(已经失效)先感谢下他们的分享和教程。
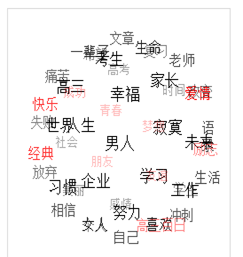
接下来,看看此插件的效果图:




windstagball的Demo:
演示地址:http://www.lijian.net/p/windstagball/index.html
下载包:http://www.lijian.net/p/windstagball/windstagballv1.0.zip
使用方法很简单,引入jquery和jquery.windstagball.js,需要显示为标签的HTML如下:
<div id="div">
<a href="#">标签云</a>
<a href="#" class="red">PHP</a>
<a href="#">瀑布流</a>
<a href="#">Tab</a>
<a href="#" class="blue">流体布局</a>
<a href="#">SEO</a>
<a href="#" class="red">彩蛋</a>
<a href="#" class="green">JavaScript</a>
<a href="#">miaov</a>
<a href="#" class="red">CSS</a>
<a href="#">asp.net</a>
<a href="#" class="blue">蓝色经典</a>
<a href="#">OOP</a>
<a href="#" class="red">Android</a>
<a href="#" class="blue">妙味茶馆</a>
<a href="#">dialog</a>
<a href="#" class="blue">淘客</a>
<a href="#">Pin</a>
<a href="#">微博</a>
<a href="#" class="green">IPhone</a>
</div>
注意,这里的div要设置CSS"position:relative;",然后在页面实现:
$("#div").windstagball();
当然,也可以使用参数,如下:
$("#div").windstagball({
radius:120,
speed:10
});
radius为标签云的半径,单位像素,speed则为运行速度,建议使用默认值10。
好了,再去看看你的页面,就有很炫的tagcloud效果了!(转)
很不错标签云js插件的更多相关文章
- 标签球-Js插件
今天上学校的图书馆,看到了一个好玩的东西,特意百度了下,发现叫做“标签球”,效果图为: 直接代码如下: #div1 {position:relative; width:350px; height:35 ...
- SQL Pretty Printer for SSMS 很不错的SQL格式化插件
写SQL语句或者脚本时,看到凌乱的格式就头大了,于是决心找一款SQL语句格式化的工具. 功夫不负有心人还真的被我找到一款很好用,很方便的SQL Server插件:SQL Pretty Printer ...
- 【转】SQL Pretty Printer for SSMS 很不错的SQL格式化插件
源地址:https://www.cnblogs.com/leospace/archive/2012/09/04/SQL_Pretty_Printer_for_SSMS.html 写SQL语句或者脚本时 ...
- (转)一篇很不错的介绍Eclipse插件Menu及其扩展点的文章
原文在:http://tech.ddvip.com/2010-04/1271054623150507.html 菜单是各种软件及开发平台会提供的必备功能,Eclipse 也不例外,提供了丰富的菜单,包 ...
- 原生js文字标签云上下滚动播放
效果:http://hovertree.com/texiao/js/25/ 效果图: 代码如下: <!DOCTYPE html> <html> <head>< ...
- JQCloud: 一个前端生成美化标签云的简单JQuery插件
本文原文地址:https://jiang-hao.com/articles/2018/blog-JQCloud.html 因为博客需要,发现了一个生成美化简约风格的标签云的JQuery插件. 官网地址 ...
- Python3.7+jieba(结巴分词)配合Wordcloud2.js来构造网站标签云(关键词集合)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_138 其实很早以前就想搞一套完备的标签云架构了,迫于没有时间(其实就是懒),一直就没有弄出来完整的代码,说到底标签对于网站来说还是 ...
- Typecho - MyTagCloud标签云插件
一.前言: 标签云是博客.CMS类系统的常见功能,读者可以根据标签快速的查找和浏览自己喜欢的文章.个人很喜欢Typecho的简洁,但对于后台不能控制前台标签栏目的显示还是略表遗憾.令人高兴的是Type ...
- C#不用union,而是有更好的方式实现 .net自定义错误页面实现 .net自定义错误页面实现升级篇 .net捕捉全局未处理异常的3种方式 一款很不错的FLASH时种插件 关于c#中委托使用小结 WEB网站常见受攻击方式及解决办法 判断URL是否存在 提升高并发量服务器性能解决思路
C#不用union,而是有更好的方式实现 用过C/C++的人都知道有个union,特别好用,似乎char数组到short,int,float等的转换无所不能,也确实是能,并且用起来十分方便.那C# ...
随机推荐
- Git_从远程库克隆
上次我们讲了先有本地库,后有远程库的时候,如何关联远程库. 现在,假设我们从零开发,那么最好的方式是先创建远程库,然后,从远程库克隆. 首先,登陆GitHub,创建一个新的仓库,名字叫gitskill ...
- js ajax post 提交的时候后台接收不到参数,但是代码没有错,怎么回事
这个错误有两点,你自己写的php页面里面的参数接收出错了 还有就是你没有写一句重要的代码告诉浏览器 你使用post提交方式去提交 xhr.setRequestHeader("Content- ...
- 小程序获取当前页面路径url
getCurrentPages()[0].route
- GCC 4.9.0 公布,提升 C++11 和 C++14 特性
from :http://www.oschina.net/news/51084/gcc-4-9-0 GCC 4.9.0 公布,此版本号是个主要版本号更新,包含了 GCC 4.8.x 系列和之前的 GC ...
- poj3322 Bloxorz I
Home Problems Logout -11:24:01 Overview Problem Status Rank A B C D E F G H I J K L M N O ...
- GCC 对C语言的扩展
http://www.cnblogs.com/emituofo/archive/2012/07/20/2600995.html http://blog.csdn.net/andyhuabing/art ...
- iptables详解与Centos7 关闭防火墙
http://www.cnblogs.com/metoy/p/4320813.html CentOS 7.0默认使用的是firewall作为防火墙,使用iptables必须重新设置一下 1.直接关闭防 ...
- python文本 拼接或合并字符串
python文本 拼接.合并字符串 场景: 拼接.合并字符串 在这个场景中,我们首先想到的当然是使用+或者+=将两个字符串连接起来 >>> a='a' >>> ...
- python文本 字符串对齐
python 字符串对齐 场景: 字符串对齐 python提供非常容易的方法,使得字符串对齐 >>> print("abc".center (30,'-')) ...
- struts2怎么实现页面到页面之间的传值?
我要实现一个产品订购的功能,在浏览产品的时候通过点击一个订购的链接,跳转到提交订单的页面,在跳转的同时要把浏览的产品的名称和型号传到提交订单的页面,并且把这里的订单类的产品名称和型号的表单域里赋上传递 ...
