css实现0.5像素的边框
公司的设计师在做设计图的时候都是以iphone6(宽为750物理像素)为基准进行设计的。iphone6的设备像素比(即css像素与物理像素的比例)是2,所以设计师在设计图画了边框为1px的box的时候,相对于css代码来说就是0.5像素。
对于这个问题,最直观的方法就是css直接设置边框为0.5px,经过测试,iPhone可以正常显示,android下几乎所有的浏览器都会把0.5识别为0,即无边框状态,所以这种方式行不通
CSS3有缩放的属性,我们可以利用这个属性,缩小50%的1px的边框,来实现这个功能,具体实现代码如下
<div class="border3">
<div class="content">伪类设置的边框</div>
</div>
css:
.border3{
position: relative;
}
.border3:before{
content: '';
position: absolute;
width: 200%;
height: 200%;
border: 1px solid red;
-webkit-transform-origin: 0 0;
-moz-transform-origin: 0 0;
-ms-transform-origin: 0 0;
-o-transform-origin: 0 0;
transform-origin: 0 0;
-webkit-transform: scale(0.5, 0.5);
-ms-transform: scale(0.5, 0.5);
-o-transform: scale(0.5, 0.5);
transform: scale(0.5, 0.5);
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
实现思路:
1、设定目标元素的参考位置
2、给目标元素添加一个伪元素before或者after,并设置绝对定位
3、给伪元素添加1px的边框
4、用box-sizing: border-box 属性把边框都包进宽和高里面
5、宽和高设置为 200%
6、整个盒子模型缩小为0.5
7、调整盒子模型的位置,以左上角为基准 transform-origin: 0 0;
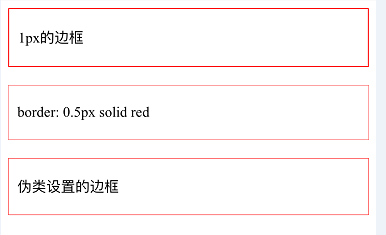
实现结果在iphone显示如下:

css实现0.5像素的边框的更多相关文章
- css实现0.5像素的底边框。
由于设计图的1px在移动端开发中的像素比是2倍,在实际开发中却是需要1px的线条,虽然最直接的方式是将线条设置为0.5px,但有些移动端对于0.5px的解析为0,变成了无边框的显示.因此处理该需求我们 ...
- css实现0.5像素
.border{ position: relative; } .border:before{ content: ''; position: absolute; width: 200%; height: ...
- css如何让表格table的边框为1像素呢
在Html中使用table是网页制作中必不可缺的一部分,如果直接给css设置table里面的td边框为1像素的话,那么实际我们从网页上看到的效果却不是1像素. 那么我们怎么用css让table的边框为 ...
- [转]CSS如何设置html table表格边框样式
原文地址:http://www.divcss5.com/wenji/w503.shtml 对table设置css样式边框,分为几种情况: 1.只对table设置边框 2.对td设置边框 3.对tabl ...
- css 使用background背景实现border边框效果
css中,我们一般使用border给html元素设置边框,但也可以使用background背景来模拟css边框效果,本文章向大家介绍css 使用background背景实现border边框效果,需要的 ...
- 用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的.这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框. 在右侧代码编辑器中添加如下代码: <s ...
- CSS,点击去除虚线边框代码
- 解决CSS图片底部3像素问题总结
解决三像素问题的总结: 1.img标签的父标签增加font-size:0; 如.body{ font-size: 0; } 2.img标签增加display:block; img{display:bl ...
- 3.纯 CSS 创作一个容器厚条纹边框特效
原文地址:3.纯 CSS 创作一个容器厚条纹边框特效 没有啥好点子呀,不爽 HTML代码: <div class="box"> <div class=" ...
随机推荐
- 深入理解mybatis
MyBatis是目前非常流行的ORM框架,它的功能很强大,然而其实现却比较简单.优雅.本文主要讲述MyBatis的架构设计思路,并且讨论MyBatis的几个核心部件,然后结合一个select查询实例, ...
- ASP.NET MVC5 学习系列之初探MVC
一.由问题看本质 (一)什么是MVC? MVC是Model-View-Controller的简称.它是在1970年引入的软件设计模式.MVC 模式强迫关注分离 — 域模型和控制器逻辑与UI是松耦合关系 ...
- 第三次作业---excel导入数据库及显示
好吧首先承认这次作业失败了,而且我并不知道原因.另外,我也没有采用PowerDesigner 设计所需要的数据库,代码就用了全部的时间.感觉自己就像一个刚学会爬着走路的小孩去参加一百一十米跨栏,能不能 ...
- windows下的C++ socket服务器(4)
void handleAccept(int socket_fd) { ] = { '\0' }; string cmd; string filename; recv(socket_fd, buf, ) ...
- 为什么使彩色图变灰RGB的权重会固定(R:0.299 G:0.587 B:0.114)?
人眼对绿色的敏感度最高,对红色的敏感度次之,对蓝色的敏感度最低,因此使用不同的权重将得到比较合理的灰度图像.根据实验和理论推导得出以下数值 R: 0.299. G: 0.587. B: 0.114.
- <构建之法>前三章读后感—软件工程
本教材不同于其他教材一贯的理知识直接灌溉,而是以对话形式向我们传授知识的,以使我们更好地理解知识点,更加清晰明确. 第一章 第一章的概述中,书本以多种方式,形象生动地向我们阐述了软件工程的内容,也让我 ...
- 【转】python win32api win32gui win32con 简单操作教程(窗口句柄 发送消息 常用方法 键盘输入)
作者:https://blog.csdn.net/qq_16234613/article/details/79155632 附:https://www.programcreek.com/python/ ...
- 面试问题总结二(技术能力-PHP)----Ⅲ
42.什么是单点登录? 答:单点登录 SSO(Single Sign On)说得简单点就是在一个多系统共存的环境下,用户在一处登录后,就不用在其他系统中登录,也就是用户的一次登录能得到其他所有系统的信 ...
- 【问底】徐汉彬:PHP7和HHVM的性能之争 (真是学到了很多)
来源:http://www.csdn.net/article/2014-12-25/2823234 作者:徐汉彬 摘要:近日,PHP7和HHVM的性能之争成为了一个讨论热点,但毫无疑问,它们都在提升P ...
- Node初识笔记 1第一周
#下载安装好node > https://nodejs.org/en/ # 打开cmd 调整好执行路径 . 1.js是JS文件名,cd调招路径,‘node’+空格 +JS文件名(带上扩展名) ...
