12-[CSS]-margin塌陷,margin 0 auto,善用父级的padding
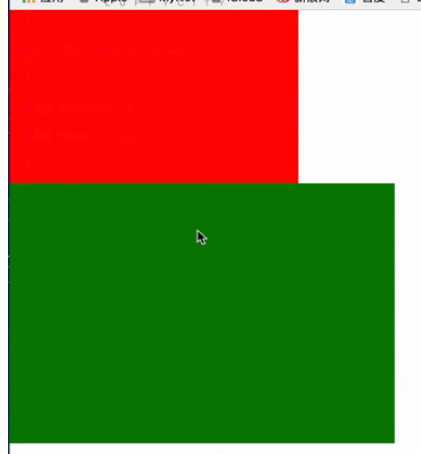
1、margin塌陷
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin的塌陷</title> <style type="text/css">
*{
padding: 0;
margin: 0;
}
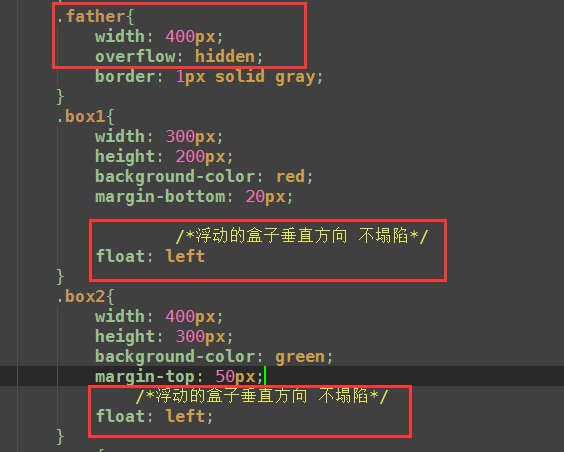
.box1{
width: 300px;
height: 200px;
background-color: red;
margin-bottom: 20px; }
.box2{
width: 400px;
height: 300px;
background-color: green;
margin-top: 50px; }
span{
background-color: red;
}
span.a{
margin-right: 20px;
}
span.b{
margin-left: 20px;
}
</style>
</head>
<body>
<div class="father"> <!-- 当给两个兄弟盒子 设置垂直方向上的margin 那么以较大的为准,
那么我们称这种现象叫塌陷
-->
<div class="box1"></div> <div class="box2"></div> </div>
<span class="a">内容</span>
<span class="b">内容</span> </body>
</html>




2、margin:0 auto; 标准流盒子


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>margin:0 auto</title>
<style type="text/css"> *{
padding: 0;
margin: 0;
} div{
width: 780px;
height: 50px;
background-color: red;
/*水平居中盒子*/
margin: 0 auto; /*margin-left: auto;
margin-right: auto;*/
text-align: center;
float: left; } </style>
</head>
<body> <div>
文字
</div> </body>
</html>

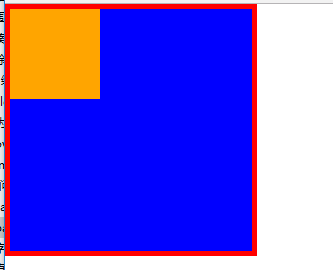
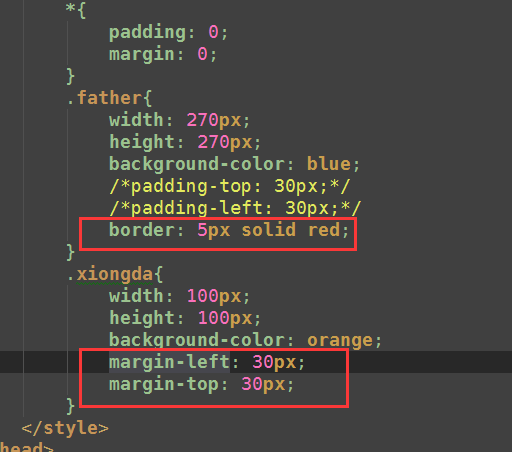
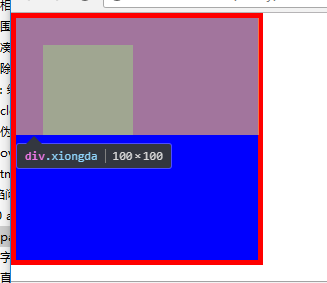
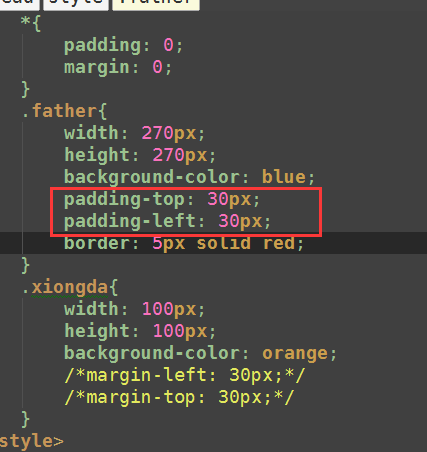
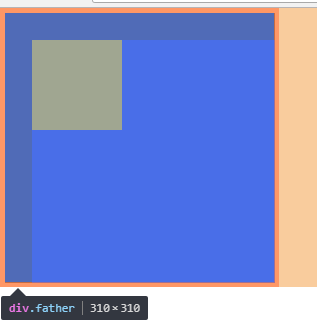
3.善于使用父padding,而不是使用margin
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.father{
width: 270px;
height: 270px;
background-color: blue;
padding-top: 30px;
padding-left: 30px;
border: 5px solid red;
}
.xiongda{
width: 100px;
height: 100px;
background-color: orange;
/*margin-left: 30px;*/
/*margin-top: 30px;*/
}
</style>
</head>
<body>
<!-- 因为父亲没有border,那么儿子margin实际上踹的是“流” 踹的是行
所以父亲就掉下来
-->
<div class="father">
<div class="xiongda"> </div>
</div>
</body>
</html>







4
5
12-[CSS]-margin塌陷,margin 0 auto,善用父级的padding的更多相关文章
- css 实现 左右div 等高, 同时父级div就是最高的子div的高度
原文地址:https://www.cnblogs.com/cbza/p/7145384.html 方法一: 通过父级overflow:hidden, 自己设置padding-bottom 和 mar ...
- margin塌陷和margin合并问题及解决方案
margin塌陷 先举个例子 <style> body{ background-color:#000; } .wrapper{ width:200px; height:200px; bac ...
- 绝对定位后,position:absolute;不能使用margin: 0 auto;实现居中;
声明: web小白的笔记,欢迎大神指点!联系QQ:1522025433. 我们都知道margin: 0 auto:可也实现块状元素的水平居中:但是对于绝对顶为的元素就会失效: 请看实例: <!d ...
- margin的两个有趣现象:margin合并和margin塌陷
margin合并 当两个元素在垂直方向并列,分别设置margin值时会发生一个margin合并的现象 举个例子,有两个div,垂直并列,box1设置margin-bottom:20px,box2设置m ...
- CSS样式margin:0 auto不居中
<style type="text/css">html,body{height:100%;width:960px;}.container{background-colo ...
- css中margin:0 auto没作用
很多初学制作网页的朋友,可能会遇到的一个常见问题,就是在CSS中加了margin:0 auto;却没有效果,不能居中的问题!margin:0 auto;的意思就是:上下边界为0,左右根据宽度自适应!其 ...
- CSS中设置margin:0 auto; 水平居中无效的原因分析
很多初学制作网页的朋友,可能会遇到的一个常见问题,就是在CSS中加了margin:0 auto;却没有效果,不能居中的问题,margin:0 auto;的意思就是:上下边界为0,左右根据宽度自适应,其 ...
- css中元素的auto属性值是什么意思,比如margin:0 auto表示什么?
auto 你可以理解为一种 自动/自适应 的概念 比如 现在项目需要一个宽度为960px的整体布局居中 根据用户浏览器大小不同你将需要使用margin:0 auto;来实现. 无论用户浏览器宽度为多少 ...
- css中两种居中方式text-align:center和margin:0 auto 的使用场景
关于使用text-align:center和margin:0 auto 两种居中方式的比较 前言:最近由于要学习后端,需要提前学习一部分前端知识,补了补css知识,发现狂神在讲这一部分讲的不是特别清楚 ...
随机推荐
- alwayson监控
最近大体自己写了点alwayson相关的监控,是通过存储过程的方法,做个笔记如下: --alwayson启用状态 declare @isenabled sql_variant SELECT @isen ...
- [翻译] Icon and Image Sizes
Icon and Image Sizes iOS Human Interface Guidelines Every app needs an app icon and a launch file or ...
- [翻译] popping
https://github.com/schneiderandre/popping Popping is a collection of animation examples for iOS apps ...
- [C++] 用Xcode来写C++程序[2] 操作变量
用Xcode来写C++程序[2] 操作变量 此节讲解包括变量的初始化的几种方式,以及泛型编程的两种变量赋值方式. 最基本的变量赋值以及操作: // operating with variables # ...
- Hadoop HBase概念学习系列之数据模型(七)
HBase是一个类似BigTable的分布式数据库, 它是一个稀疏的长期存储的(存在硬盘上).多维度的.排序的映射表.这张表(HBase)的索引是行关键字.列关键字和时间戳. HBase中的数据 ...
- python第十四课--排序及自定义函数之案例二:冒泡排序
案例二:冒泡排序 lt1=[45,12,56,-32,-3,44,75,-22,100] print('排序前:'+str(lt1)) 自定义函数:实现冒泡排序(升序)原则:1).有没有形参?有,接受 ...
- 关于右键属性与du -sh显示的文件大小不一致的解决
du -sh filename(其实我们经常用du -sh *,显示当前目录下所有的文件及其大小,如果要排序再在后面加上 | sort -n) 关于右键属性与du -sh显示的文件大小不一致的解决 ...
- Hadoop学习之路(十二)分布式集群中HDFS系统的各种角色
NameNode 学习目标 理解 namenode 的工作机制尤其是元数据管理机制,以增强对 HDFS 工作原理的 理解,及培养 hadoop 集群运营中“性能调优”.“namenode”故障问题的分 ...
- jenkins ansible
ansible-playbook - hosts: test remote_user: root vars: warpath: "/root/.jenkins/workspace/172.1 ...
- robotframwork的WEB功能测试(二)—登录
小结一下截止到目前,我接触的系统的登录模拟. 1. 带token的session:这种用抓包工具很容易抓到,使用这个链接就可以模拟已登录. 2. 使用cookie:有的系统是判断cookie来判断是否 ...
