kendo ui - DropDownList 下拉列表系列
kendo-ui 官网:https://www.telerik.com/documentation
初始化 grid:
引入文件:
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.common.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.rtl.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.silver.min.css"/>
<link rel="stylesheet" href="https://kendo.cdn.telerik.com/2018.2.516/styles/kendo.mobile.all.min.css"/> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script>
<script src="https://kendo.cdn.telerik.com/2018.2.516/js/kendo.all.min.js"></script>
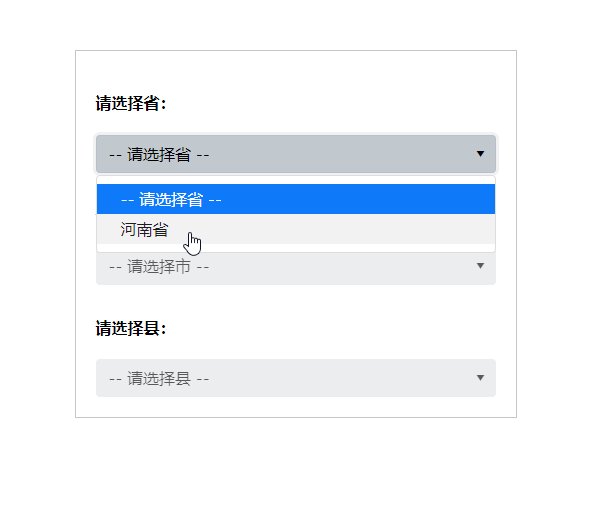
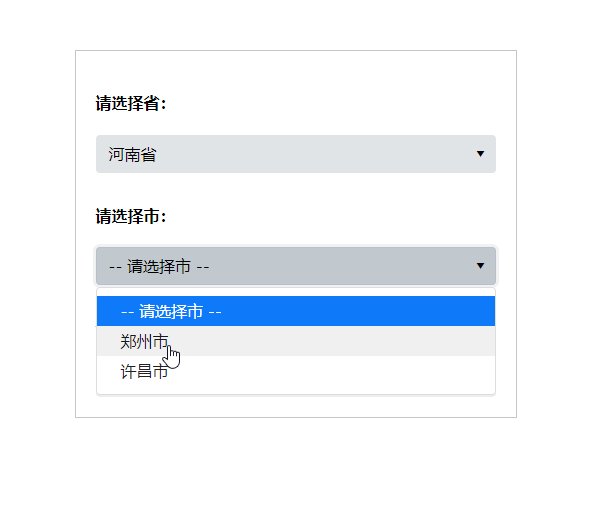
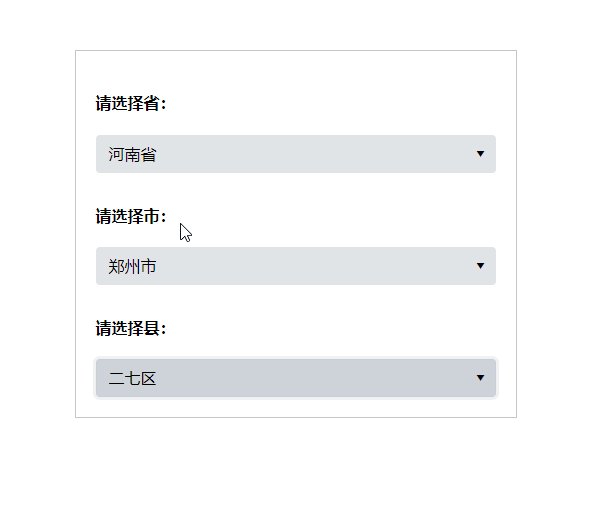
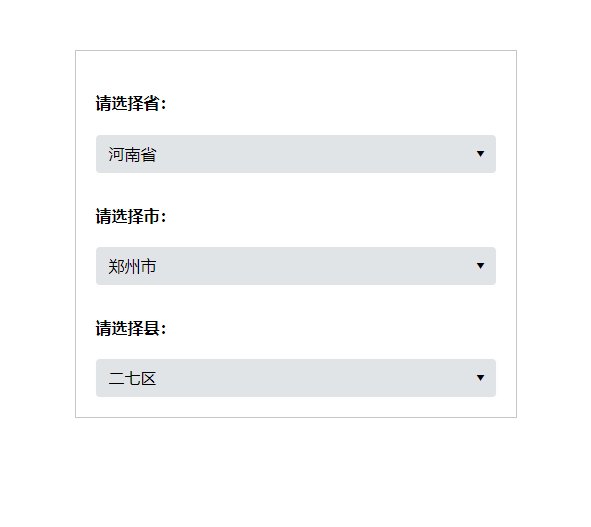
1. 定义省市县三级下拉列表:
创建盒子:
<div class="content" style="width: 400px;margin: 50px auto;border: 1px solid #ccc;padding: 20px;">
<h4>请选择省:</h4>
<input id="province" style="width: 100%;" /> <h4 style="margin-top: 2em;">请选择市:</h4>
<input id="city" disabled="disabled" style="width: 100%;" /> <h4 style="margin-top: 2em;">请选择县:</h4>
<input id="country" disabled="disabled" style="width: 100%;" />
</div>
定义js:
$(document).ready(function() {
var sheng = [{
Province: "河南省",
ProvinceID: "41"
}];
var shi = [
{
City: "郑州市",
ProvinceID: "41",
CityID: "4101"
}, {
City: "许昌市",
ProvinceID: "41",
CityID: "4110"
}
];
var xian = [
{
County: "中原区",
ProvinceID: "41",
CityID: "4101",
CountyID: "410102"
}, {
County: "二七区",
ProvinceID: "41",
CityID: "4101",
CountyID: "410103"
}, {
County: "管城回族区",
ProvinceID: "41",
CityID: "4101",
CountyID: "410104"
}, {
County: "金水区",
ProvinceID: "41",
CityID: "4101",
CountyID: "410105"
}, {
County: "上街区",
ProvinceID: "41",
CityID: "4101",
CountyID: "410106"
}, {
County: "惠济区",
ProvinceID: "41",
CityID: "4101",
CountyID: "410108"
}, {
County: "中牟县",
ProvinceID: "41",
CityID: "4101",
CountyID: "410122"
}, {
County: "巩义市",
ProvinceID: "41",
CityID: "4101",
CountyID: "410181"
}, {
County: "荥阳市",
ProvinceID: "41",
CityID: "4101",
CountyID: "410182"
}, {
County: "新密市",
ProvinceID: "41",
CityID: "4101",
CountyID: "410183"
}, {
County: "新郑市",
ProvinceID: "41",
CityID: "4101",
CountyID: "410184"
}, {
County: "登封市",
ProvinceID: "41",
CityID: "4101",
CountyID: "410185"
}, {
County: "魏都区",
ProvinceID: "41",
CityID: "4110",
CountyID: "411002"
}, {
County: "许昌县",
ProvinceID: "41",
CityID: "4110",
CountyID: "411023"
}, {
County: "鄢陵县",
ProvinceID: "41",
CityID: "4110",
CountyID: "411024"
}, {
County: "襄城县",
ProvinceID: "41",
CityID: "4110",
CountyID: "411025"
}, {
County: "禹州市",
ProvinceID: "41",
CityID: "4110",
CountyID: "411081"
}, {
County: "长葛市",
ProvinceID: "41",
CityID: "4110",
CountyID: "411082"
}
];
var province = $("#province").kendoDropDownList({
optionLabel: "-- 请选择省 --",
dataTextField: "Province",
dataValueField: "ProvinceID",
dataSource: sheng //定义本地数据源
}).data("kendoDropDownList");
var city = $("#city").kendoDropDownList({
autoBind: false,
cascadeFrom: "province",
optionLabel: "-- 请选择市 --",
dataTextField: "City",
dataValueField: "CityID",
dataSource: shi
}).data("kendoDropDownList");
var country = $("#country").kendoDropDownList({
autoBind: false,
cascadeFrom: "city",
optionLabel: "-- 请选择县 --",
dataTextField: "County",
dataValueField: "CountyID",
dataSource: xian
}).data("kendoDropDownList");
});

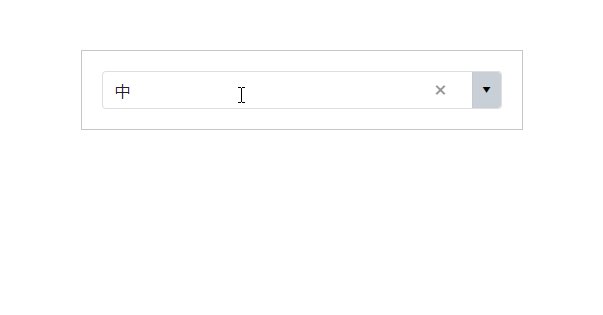
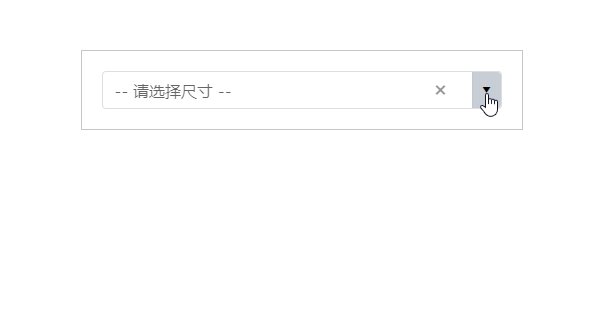
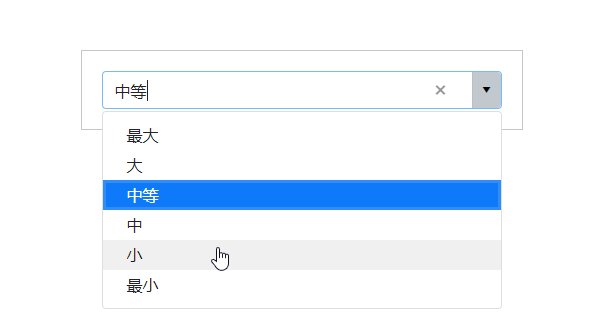
2. 定义组合下拉框:
创建盒子:
<div class="content" style="width: 400px;margin: 50px auto;border: 1px solid #ccc;padding: 20px;">
<input id="size" placeholder="-- 请选择尺寸 --" style="width: 100%;" />
</div>
定义js:
$(document).ready(function() {
var size = $("#size").kendoComboBox({
dataTextField: "text",
dataValueField: "value",
dataSource: [ //定义数据源
{ text: "最大", value: "1" },
{ text: "大", value: "2" },
{ text: "中等", value: "3" },
{ text: "中", value: "4" },
{ text: "小", value: "5" },
{ text: "最小", value: "6" }
],
filter: "contains", //筛选条件 按内容筛选
suggest: true,
index: 3 //默认选择index为3的值 首项index为0
}).data("kendoComboBox");
// 获取当前多选框的值 size.value() 或者 $("#size").val();
});

kendo ui - DropDownList 下拉列表系列的更多相关文章
- 【Kendo UI系列开发使用笔记】01-简单介绍
ps:接触telerik出品的kendo ui系列已经快有一年了,使用过程中也在不断踩坑填坑.这套UI用起来还是非常爽的,尤其asp.net mvc版的配合lambda表达式来配置参数非常流畅.这次对 ...
- Kendo UI for ASP.NET MVC 的一些使用经验(转)
转自 http://blog.csdn.net/dj2008/article/details/45313805 最近的项目里用到了Kendo UI.这货很好很强大,但可惜官方文档组织的并不是很好,有很 ...
- [置顶] Kendo UI开发教程: Kendo UI 示例及总结
前面基本介绍完Kendo UI开发的基本概念和开发步骤,Kendo UI的示例网站为http://demos.kendoui.com/ ,包含了三个部分 Web DemoMobile DemoData ...
- kendo ui grid选中行事件,获取combobox选择的值
背景: 以前用 telerik ui做的grid现在又要换成kendo ui,不过说句实话kendo ui真的比telerik好多,可以说超级升级改头换面.当然用的mvc的辅助方法,以前的teleri ...
- Kendo UI 初始化 Data 属性
初始化 Data 属性 前面在介绍准备 Kendo UI 开发环境时我们使用 jQuery 的方法将一个 HTML 元素转换成一个 Kendo UI 控制项: $(“#datepicker”).ke ...
- jQuery数据管理:Kendo UI过滤器设置运算符
Kendo UI for jQuery最新试用版下载 Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support f ...
- 构建的Web应用界面不够好看?快试试最新的Kendo UI R3 2019
通过70多个可自定义的UI组件,Kendo UI可以创建数据丰富的桌面.平板和移动Web应用程序.通过响应式的布局.强大的数据绑定.跨浏览器兼容性和即时使用的主题,Kendo UI将开发时间加快了50 ...
- 不知如何摧毁Kendo UI for jQuery小部件?这份指南不得不看
[Kendo UI for jQuery最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support ...
- Kendo UI for jQuery使用教程:使用MVVM初始化(二)
[Kendo UI for jQuery最新试用版下载] Kendo UI目前最新提供Kendo UI for jQuery.Kendo UI for Angular.Kendo UI Support ...
随机推荐
- python多线程之threading模块
threading模块中的对象 其中除了Thread对象以外,还有许多跟同步相关的对象 threading模块支持守护线程的机制 Thread对象 直接调用法 import threading imp ...
- Spring Boot fastJSON的使用
springBoot,默认使用的json解析框架是Jackson. 虽然jackson能够满足json的解析,如果想使用熟悉的alibaba的fastjon,我们只需要在pom文件中配置maven依赖 ...
- 【转发】【小程序】微信小程序日常开发中常遇到的错误代码
还在为看不懂小程序错误状态码纠结吗?这里推荐一篇文章 重要的事情说三遍:原文链接 https://www.cnblogs.com/webonline/p/7528778.html 作者:玩世不恭. ...
- 解决ie6、ie7下float为right换行的情况
IE6下有不少奇怪的Bug,今天就碰到一个,float:right换行bug,情况是并列的几个块级元素如div和span,一些设置了左浮动一些设置右浮动,一行的宽度足够放下所有的块级元素,但此时ie6 ...
- openwrt-rpcd服务ACL配置错误风险分析
前言 openwrt 是一个用于的 路由器 的开源系统. 其他类似的路由器系统相比它的更新速度非常的快,可以看看 github 的更新速度 https://github.com/openwrt/ope ...
- RadioGroup实现类似ios的分段选择(UISegmentedControl)控件
在ios7中有一种扁平风格的控件叫做分段选择控件UISegmentedControl,控件分为一排,横放着几个被简单线条隔开的按钮,每次点击只能选择其中一个按钮,他类似于tabbar但是又稍微有点区别 ...
- Linux 启动脚本及chkconfig命令之自启动服务
有时我们会碰到这样的情况,系统启动的时候报一大堆无法连接mysql的错误,问题在mysql数据库还没有启动的时候已经启动了一些需要连接mysql数据库的服务.这样我们就得修改启动顺序,把需要连接mys ...
- String 类型
一.不可变 一个 String 类型的值是不可以改变的,比如,String china = "中国",“中国”这个字符串从它创建开始直到销毁都是不可改变的. 二.字符串常量池 字面 ...
- Mysql中的delimiter详解
初学mysql时,可能不太明白delimiter的真正用途,delimiter在mysql很多地方出现,比如存储过程.触发器.函数等. 学过oracle的人,再来学mysql就会感到很奇怪,百思不得其 ...
- ShowDoc
ShowDoc 摘自ShowDoc 每当接手一个他人开发好的模块或者项目,看着那些没有写注释的代码,我们都无比抓狂.文档呢?!文档呢?!Show me the doc !! 程序员都很希望别人能写技术 ...
