nodejs 跨域设置cookie
在做vue全家桶+express 做项目。 想做一个免登陆功能,选择session方案。 服务器设置session 后, 返回的响应头有Set-Cookie,但是浏览器的Application的cookies缺没有返回的sessionID的cookie。 折腾了很久,才意识到这是跨域造成了问题。前端是8080端口,后端是4000端口。 默认情况下跨域请求浏览器不会携带凭证信息(cookie, ssl证明等),服务器设置的cookie也会被浏览器拦截
所以解决方案是
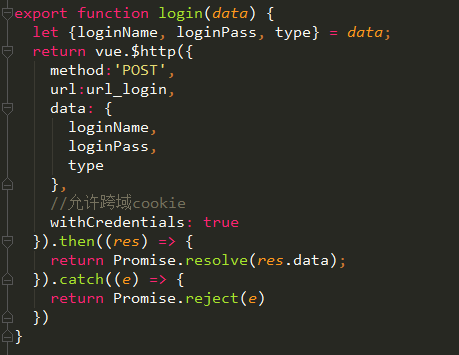
前端的ajax后者axios需要设置withCredentials为true。我的是axios,这样请求会携带上cookie

同时后端使用cors中间件。 即可
//需要安装并且引入中间件cors
const cors = require('cors'); var corsOptions = {
origin: 'http://localhost:8080',
credentials: true,
maxAge: '1728000'
//这一项是为了跨域专门设置的
}
app.use(cors(corsOptions))
//设置跨域
如果不用中间件,也可以这样,显示的设置
Access-Control-Allow-Credentials 为true
注意origin不能是*号.。 这样浏览器就不会拦截服务器设置的cookie了
app.all('*', function(req, res, next) {
res.header("Access-Control-Allow-Origin", req.headers.origin); //需要显示设置来源
res.header("Access-Control-Allow-Headers", "Origin, X-Requested-With, Content-Type, Accept");
res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS");
res.header("Access-Control-Allow-Credentials",true); //带cookies res.header("Content-Type", "application/json;charset=utf-8");
next();
});
nodejs 跨域设置cookie的更多相关文章
- SSO单点登录、跨域重定向、跨域设置Cookie、京东单点登录实例分析
最近在研究SSO单点登录技术,其中有一种就是通过js的跨域设置cookie来达到单点登录目的的,下面就已京东商城为例来解释下跨域设置cookie的过程 涉及的关键知识点: 1.jquery ajax跨 ...
- 京东商城跨域设置Cookie实现SSO单点登陆过程
可以先看下这边文章:http://blog.chinaunix.net/uid-25508399-id-3431705.html 1.点击首页的登陆按钮跳转到京东的登陆中心https://pass ...
- 通过P3P头实现跨域设置cookie
PHP的setcookie函数可以设置域,但是只能在当前域内,如果出现多域可由如下办法处理:实现原理:www.b.com/set_cookie.php 在b域名下设置a域名的cookie < ...
- jsonp跨域设置cookie
html: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <tit ...
- 使用p3p跨域设置Cookie
有些时候不能将url上的参数传来传去,比如与调用某开放平台上的接口,这时候可能需要借助Cookie来进行处理了,但这里可能又涉及到跨域的问题. 如果浏览器开启了对Cookie的支持,按照Cookie ...
- nodeJs跨域设置(express,koa2,eggJs)
原生跨域 var http=require('http'); var server = http.createServer(function (req,res) { res.setHeader('Ac ...
- 通过设置P3P头来实现跨域访问COOKIE
通过设置P3P头来实现跨域访问COOKIE 实际工作中,类似这样的要求很多,比如说,我们有两个域名,我们想实现在一个域名登录后,能自动完成另一个域名的登录,也就是PASSPORT的功能. 我只写一个大 ...
- PHP 通过设置P3P头来实现跨域访问COOKIE
CentOS的系统(Linux 内核) 编辑HOST vi /etc/hosts 加入127.0.0.1 www.a.com127.0.0.1 www.b.com 首先:创建 a_setcookie. ...
- chrome浏览器的跨域设置——包括版本49前后两种设置
做前后分离的webapp开发的时候,出于一些原因往往需要将浏览器设置成支持跨域的模式,好在chrome浏览器就是支持可跨域的设置,网上也有很多chrome跨域设置教程.但是新版本的chrome浏览器提 ...
随机推荐
- 【 js 模块加载 】【源码学习】深入学习模块化加载(node.js 模块源码)
文章提纲: 第一部分:介绍模块规范及之间区别 第二部分:以 node.js 实现模块化规范 源码,深入学习. 一.模块规范 说到模块化加载,就不得先说一说模块规范.模块规范是用来约束每个模块,让其必须 ...
- python中GIL和线程与进程
线程与全局解释器锁(GIL) 一.线程概论 1.何为线程 每个进程有一个地址空间,而且默认就有一个控制线程.如果把一个进程比喻为一个车间的工作过程那么线程就是车间里的一个一个流水线. 进程只是用来把资 ...
- cf121C. Lucky Permutation(康托展开)
题意 题目链接 Sol 由于阶乘的数量增长非常迅速,而\(k\)又非常小,那么显然最后的序列只有最后几位会发生改变. 前面的位置都是\(i = a[i]\).那么前面的可以直接数位dp/爆搜,后面的部 ...
- CSS3入门学习之属性大全手册
CSS Level 2 经历了 9 年的时间(从 2002 年 8 月到 2011 年 6 月)才达到 Recommendation(推荐) 状态.主要的原因是被一些 secondary featur ...
- bootstrap学习笔记(表单)
1.基础表单 :对于基础表单,Bootstrap并未对其做太多的定制性效果设计,仅仅对表单内的fieldset.legend.label标签进行了定制. fieldset { min-width: 0 ...
- OkHttp2.0有Bug,暂时不推荐在产品中使用
版权声明: 欢迎转载,但请保留文章原始出处 作者:GavinCT 出处:http://www.cnblogs.com/ct2011/p/4078137.html 之前在博客里推荐使用OkHttp来替换 ...
- redis 管道技术 pipeline 简介
redis数据库的主要瓶颈是网络速度,其次是内存与cpu.在应用允许的情况下,优先使用pipeline批量操作.pipeline批量发出请求/一次性获取响应:不是发出多个请求,每个请求都阻塞等待响应, ...
- oracle 导入导出 dmp 的三种方式
1.命令行参数 比如:exp scott/tiger@orcl tables=emp file=D:\test.dmp 2.交互提示符 比如:C:\Users\Administrator>exp ...
- Android组件系列----Activity的生命周期
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/3 ...
- LeetCode 题解之Plus One
1.题目描述 2.题目分析 从后向前做加法,等于10则进位,否则直接加1 ,返回 digits; 3.代码 vector<int> plusOne(vector<int>&am ...
