【Android】10.5 滚动视图(RecyclerView)
分类:C#、Android、VS2015;
创建日期:2016-02-19
一、简介
滚动视图(RecyclerView)的用法与布局控件的用法类似,唯一不同的是,所有布局控件中都可以包含多个组件,而滚动视图里只能包含一个组件。换言之,滚动视图就是一个专门的容器,这个容器里面可以包含一个大于屏幕宽度(或高度)的组件,你可以采用拖拽的方式来观察它包含的内容。
不过,话又说回来,如果滚动视图包含的这个组件是一个布局容器,容器内仍然可以包含多个组件。
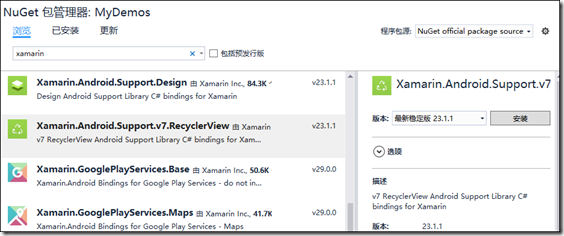
1、需要安装Xamarin.Android.Support.v7.RecyclerView软件包
RecyclerView是由Android Support v7支持库提供的,用C#编写Android应用程序时,要使用RecyclerView,项目中必须包括Xamarin.Android.Support.v7.RecyclerView软件包。

软件包的具体添加办法见10.2节的介绍。
2、RecyclerView和ListView的对比
可将RecyclerView看作是替换ListView和GridView的新控件,RecyclerView的作用也是为了在小窗口内显示较大的数据集,但RecyclerView提供了更多的版式选项,以及对于大型集合的更好的优化处理。
ListView和RecyclerView的重要差异如下:
- 由于RecyclerView内置了动画处理,因此其用法比ListView复杂,需要编写的代码也较多。
- RecyclerView不提供预定义的适配器,必须自己去实现访问数据源的适配器代码。而ListView和GridView都包含了预定义的适配器。
- RecyclerView不提供项的单击事件,而是由助手类处理包含项的单击事件。而ListView则提供了项的click事件。
- RecyclerView通过滚动项增强了性能,它通过持续视图模式消除了不必要的布局资源查找。而在ListView中该模式是可选项。
- RecyclerView是基于模块化的设计思想来实现的,这使它更容易被定制。例如,无需对布局进行大量的代码更改就可以将其插入到应用程序中。而ListView的结构相对来说比较单一。
二、示例—ch1003RecyclerViewDemo
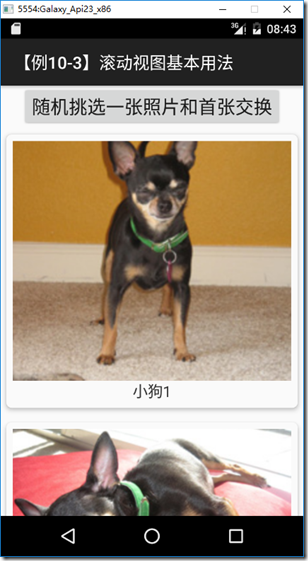
本节示例使用RecyclerView显示大量照片(32张),目的是为了测试其滚动性能,每个照片都用卡片视图来构造。
注意:本示例需要安装Xamarin.Android.Support.v7.RecyclerView软件包。具体安装办法见10.2节的介绍。
1、运行效果

2、设计步骤
(1)添加ch1003_PhotoCardView.axml文件
在layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:card_view="http://schemas.android.com/apk/res-auto"
android:layout_width="fill_parent"
android:layout_height="wrap_content">
<android.support.v7.widget.CardView
android:layout_width="match_parent"
android:layout_height="wrap_content"
card_view:cardElevation="4dp"
card_view:cardUseCompatPadding="true"
card_view:cardCornerRadius="7dp">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:padding="8dp">
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/imageView"
android:scaleType="centerCrop" />
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textAppearance="?android:attr/textAppearanceMedium"
android:textColor="#333333"
android:text="Caption"
android:id="@+id/textView"
android:gravity="center_horizontal" />
</LinearLayout>
</android.support.v7.widget.CardView>
</FrameLayout>
(2)添加ch1003_RecyclerViewDemo.axml文件
在layout文件夹下添加该文件。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<Button
android:id="@+id/btnRandPick"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:gravity="center_horizontal"
android:textAppearance="?android:attr/textAppearanceLarge"
android:text="随机挑选一张照片和首张交换"
android:layout_gravity="center_horizontal" />
<android.support.v7.widget.RecyclerView
android:id="@+id/recyclerView"
android:scrollbars="vertical"
android:layout_width="fill_parent"
android:layout_height="fill_parent" />
</LinearLayout>
(3)添加ch1003RecyclerViewDemo.cs文件
在SrcDemos文件夹下添加该文件。
using System;
using Android.App;
using Android.OS;
using Android.Views;
using Android.Widget;
using Android.Support.V7.Widget; namespace MyDemos.SrcDemos
{
[Activity(Label = "【例10-3】滚动视图基本用法")]
public class ch1003RecyclerViewDemo : Activity
{
RecyclerView.LayoutManager m;
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
var mPhotoAlbum = new PhotoAlbum();
SetContentView(Resource.Layout.ch1003_RecyclerViewDemo);
var mRecyclerView = FindViewById<RecyclerView>(Resource.Id.recyclerView); // 必须为滚动视图创建一个布局管理器,它默认不创建
//方式1:纵向滚动
m = new LinearLayoutManager(this);
//方式2:横向滚动,每屏2张图(2行)
// m = new GridLayoutManager(this, 2, GridLayoutManager.Horizontal, false); mRecyclerView.SetLayoutManager(m);
// 必须为RecyclerView创建一个适配器,没有适配器它什么都干不了
var mAdapter = new PhotoAlbumAdapter(mPhotoAlbum);
mAdapter.ItemClick += (object sender, int position) =>
{
int n = position + 1;
Toast.MakeText(this, "这是第" + n + "张照片", ToastLength.Short).Show();
};
mRecyclerView.SetAdapter(mAdapter);
Button randomPickBtn = FindViewById<Button>(Resource.Id.btnRandPick);
randomPickBtn.Click += delegate
{
if (mPhotoAlbum != null)
{
int idx = mPhotoAlbum.RandomSwapTop();
mAdapter.NotifyItemChanged(0);
mAdapter.NotifyItemChanged(idx);
}
};
}
} public class Photo
{
public int PhotoID { get; set; }
public string Caption { get; set; }
} public class PhotoAlbum
{
private static int[] a =
{
Resource.Drawable.ch05sample_0,
Resource.Drawable.ch05sample_1,
Resource.Drawable.ch05sample_2,
Resource.Drawable.ch05sample_3,
Resource.Drawable.ch05sample_4,
Resource.Drawable.ch05sample_5,
Resource.Drawable.ch05sample_6,
Resource.Drawable.ch05sample_7
};
private static Photo[] photos;
private Random r = new Random();
public PhotoAlbum()
{
//模拟填充大量图片(此处填了32个)来观察滚动视图的性能
photos = new Photo[32];
for (int i = 0; i < photos.Length; i++)
{
int n = i % a.Length;
photos[i] = new Photo { PhotoID = a[n], Caption = "小狗" + (i + 1) };
}
} public int NumPhotos
{
get { return photos.Length; }
} public Photo this[int i]
{
get { return photos[i]; }
} // 随机挑选一张照片与最顶部的那张照片交换
public int RandomSwapTop()
{
Photo tmpPhoto = photos[0];
int rnd = r.Next(1, photos.Length);
photos[0] = photos[rnd];
photos[rnd] = tmpPhoto;
return rnd;
}
} public class PhotoViewHolder : RecyclerView.ViewHolder
{
public ImageView image { get; private set; }
public TextView caption { get; private set; }
public PhotoViewHolder(View itemView, Action<int> listener)
: base(itemView)
{
image = itemView.FindViewById<ImageView>(Resource.Id.imageView);
caption = itemView.FindViewById<TextView>(Resource.Id.textView);
itemView.Click += (sender, e) => listener(base.AdapterPosition);
}
} public class PhotoAlbumAdapter : RecyclerView.Adapter
{
public event EventHandler<int> ItemClick;
public PhotoAlbum myPhotoAlbum { get; set; } public override int ItemCount
{
get { return myPhotoAlbum.NumPhotos; }
} public PhotoAlbumAdapter(PhotoAlbum photoAlbum)
{
myPhotoAlbum = photoAlbum;
} public override void OnBindViewHolder(RecyclerView.ViewHolder holder, int position)
{
PhotoViewHolder vh = holder as PhotoViewHolder;
vh.image.SetImageResource(myPhotoAlbum[position].PhotoID);
vh.caption.Text = myPhotoAlbum[position].Caption;
} public override RecyclerView.ViewHolder OnCreateViewHolder(ViewGroup parent, int viewType)
{
View itemView = LayoutInflater.From(parent.Context)
.Inflate(Resource.Layout.ch1003_PhotoCardView, parent, false);
PhotoViewHolder vh = new PhotoViewHolder(itemView, OnClick);
return vh;
} void OnClick(int position)
{
if (ItemClick != null) ItemClick(this, position);
}
}
}
【Android】10.5 滚动视图(RecyclerView)的更多相关文章
- Android 自学之滚动视图ScrollView
滚动视图ScrollView由FarmeLayout派生而出,他就是一个用于为普通组件添加垂直滚动条的组件:ScrollView里面最多包含一个组件,而ScrollView的作用就是为该组件添加一个垂 ...
- 从零開始学android<ScrollView滚动视图.十八.>
因为手机屏幕的高度有限.所以假设面对组件要显示多组信息的时候,ScrollView视图(滚动视图)能够有效的安排这些组件,浏览时能够自己主动的进行滚屏的操作. android.widget.Scrol ...
- Xamarin iOS教程之进度条和滚动视图
Xamarin iOS教程之进度条和滚动视图 Xamarin iOS 进度条 进度条可以看到每一项任务现在的状态.例如在下载的应用程序中有进度条,用户可以很方便的看到当前程序下载了多少,还剩下多少.Q ...
- Android零基础入门第61节:滚动视图ScrollView
原文:Android零基础入门第61节:滚动视图ScrollView 前面几期学习了ProgressBar系列组件.ViewAnimator系列组件.Picker系列组件和时间日期系列组件,接下来几期 ...
- Android应用--新浪微博客户端新特性滚动视图和启动界面实现
新浪微博客户端新特性滚动视图和启动界面实现 2013年8月20日新浪微博客户端开发之启动界面实现 前言: 使用过新浪微博客户端的童鞋都清楚,客户端每一次升级之后第一次启动界面就会有新特性的介绍,用户通 ...
- Android——滚动视图(ScrollView)图片视图(ImageView)、状态开关按钮(ToggleButton)、时钟
xml <?xml version="1.0" encoding="utf-8"?> <!--滚动视图--> <ScrollVie ...
- Android中通过Java代码实现ScrollView滚动视图-以歌词滚动为例
场景 实现效果如下 注: 博客: https://blog.csdn.net/badao_liumang_qizhi 关注公众号 霸道的程序猿 获取编程相关电子书.教程推送与免费下载. 实现 将布局改 ...
- 滚动视图、列表视图[ListView、SimpleAdapter类]
滚动视图 <ScrollView android: layout_width="fill_parent" android: layout_height="fill_ ...
- Android开发学习之路-RecyclerView滑动删除和拖动排序
Android开发学习之路-RecyclerView使用初探 Android开发学习之路-RecyclerView的Item自定义动画及DefaultItemAnimator源码分析 Android开 ...
随机推荐
- activemq无法启动且后台管理界面进不去的解决办法
从官网下载了一个最新的activemq,目前最新版本是5.14.5 我下载的是windows版本,通过执行%activemq home%/bin/win64/InstallService.bat,可以 ...
- Java开发中所遇问题积累
1.判断两个字符串是否相等时,如下,使用" == "无效: String name = "Jack"; if(name.equals("Jack&qu ...
- [置顶] Android之服务器编程
这个教程主要是讲解服务器编程的,如果你的应用需要和服务器通信,那就必须了解服务器编程(当然,也许你不需要了解,因为你只开发客户端),Android应用和服务器的通信可以使用Http + JSON来通信 ...
- js replace 如何替换字符串中的最后一个匹配项
1.正则表达时,贪婪模式,.*会一直匹配到最后一个 // 验证 let str = "123[空]345[空]789[空]0"; let res = str.replace(/(. ...
- vue 开发中的常见问题
(一)eslint静态检查 在大家用vue-cli创建工程的时候,会有一项,使用使用eslint,如果选择了y,那么工程就会安装并启用eslint. 这里列举一下常见的错误: 1.多余的分号 2.定义 ...
- $nextTick 宏任务 微任务 macrotasks microtasks
1.nextTick调用方法 首先看nextTick的调用方法: https://cn.vuejs.org/v2/api/#Vue-nextTick // 修改数据 vm.msg = 'Hello' ...
- html-webpack-plugin插件 根据模板生成多页面
1.项目目录结构为: 2.webpack.config.js配置文件为: var htmlWebpackPlugin = require('html-webpack-plugin'); module. ...
- LeetCode 37 Count and Say
The count-and-say sequence is the sequence of integers beginning as follows: 1, 11, 21, 1211, 111221 ...
- eclipse中java项目转成Web项目
1.找到项目目录下的.project文件 2.编辑.project文件,找到<natures>...</natures> 3.2中找到的结点中加下面的的代码 <natur ...
- Unity 添加自定义菜单(插件),添加功能
网上介绍如何写这种插件的文章很多...但是对于新手来说,最基本的,怎么运行这个插件,都不知道...网上的文章都懒得说这个... 幸好,看了半天官方网站别的资料,突然就发现办法了... 这个不是 ...
