javascript之原型
写作背景
最近在抓基础,毕竟没有好地基盖楼容易塌啊...再回首javascript,原型可以说是该语言较为核心的设计之一,我们有必要了解下其设计理念 (#^.^#)
基本概念
- MyObject.prototype:用于建立由new MyObject()创建的对象的原型。
- _proto_:获取obj对象的原型对象的非标准方法(只在某些浏览器支持,如chrome/safari/firefox)。
- Object.getPrototype(obj):获取obj原型对象的标准方法。
- 原型对象:包含由特定类型的所有实例共享的属性和方法;prototype正指向这个对象。
- constructor:每个系统默认,注意系统默认的原型对象都有一个constructor属性,指向其构造函数。
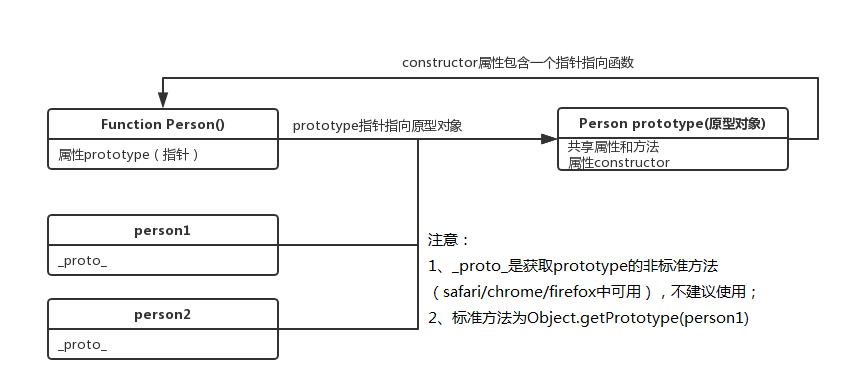
原型对象图解
说明
- 每个函数都有一个prototype属性,指向原型对象。
- 原型对象默认取得一个constructor属性,这个属性包含一个指向prototype属性所在函数的指针。
- 构造函数创建的每个实例中包含一个[[prototype]]指针,指向构造函数的原型对象。(备注:这个指针的标准访问方式为Object.prototype(obj),非标准访问方式为_proto_)
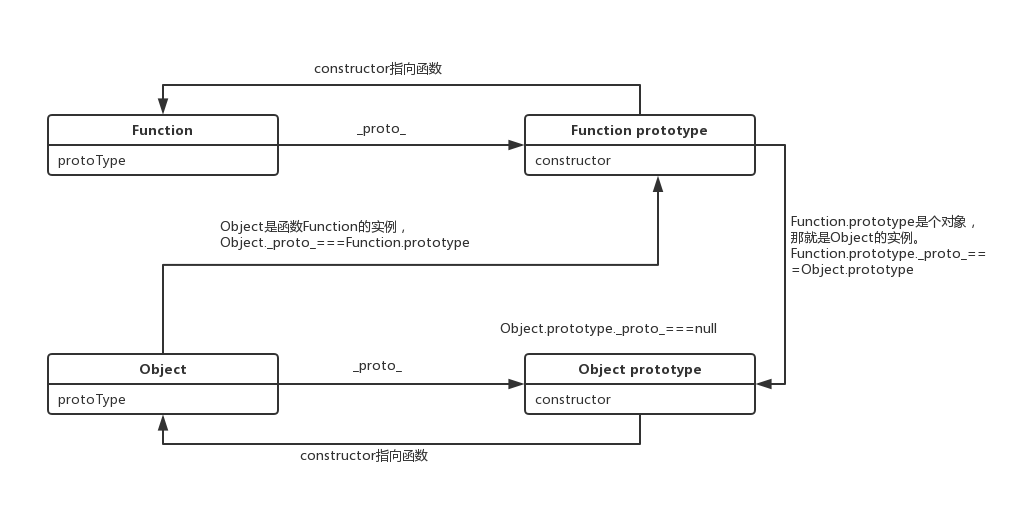
Object、Function和原型关系

说明
- 首先Object和Function都是构造函数,而所有的构造函数的都是Function的实例对象. 因此Object是Function的实例对象。
- Function.prototype原型对象是Object的实例对象。
- 实例对象的原型(我们以proto来表示)会指向其构造函数的prototype属性, 因此Object.proto ===Function.prototype,Function.proto===Function.prototype,Function.prototype.proto === Object.prototype
- 当我们访问一个属性值的时候, 它会沿着原型链向上查找, 直到找到或者到Object.prototype.proto(为null)截止。
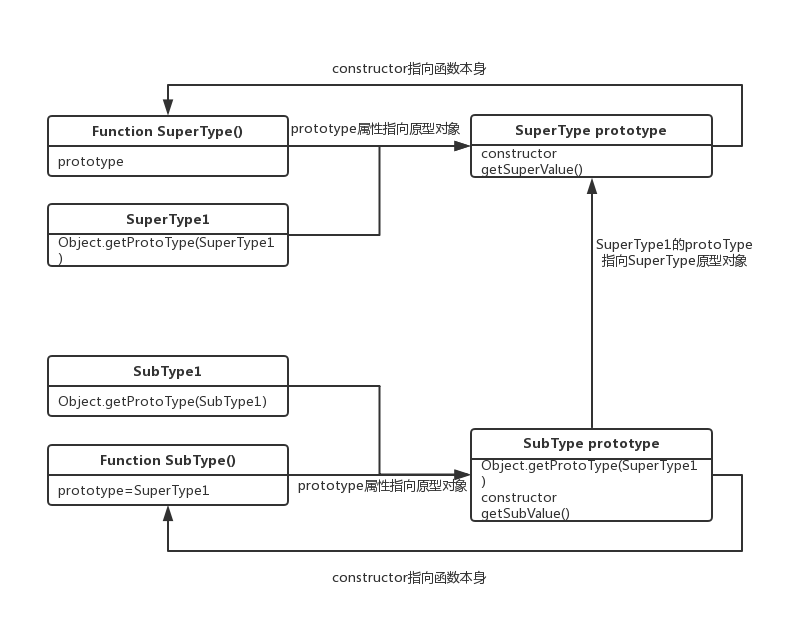
原型链实现继承

本图参考实现代码见javascript高级程序设计
function SuperType(){
this.property = true;
}
SuperType.prototype.getSuperValue = function(){
return this.property;
};
function SubType(){
this.subproperty = false;
}
//继承了SuperType
SubType.prototype = new SuperType();
SubType.prototype.getSubValue = function (){
return this.subproperty;
};
var instance = new SubType();
alert(instance.getSuperValue()); //true
原型链弊端
- 在通过原型来实现继承时,原型实际上会变成另一个类型的实例。于是,原先的实例属性也就顺理成章地变成了现在的原型属性了。
- 没有办法在不影响所有对象实例的情况下,给超类型的构造函数传递参数。
希望文章对小伙伴有所帮助,也非常欢迎指出文章存在问题,emmmmmmmmmm......

javascript之原型的更多相关文章
- Javascript的原型链图
90%的前端或者js程序员或者老师们对Javascript懂得不比这个多 给手机看的 但是这个图里的所有褐色单向箭头链就是Javascript的原型链(颜色标注对理解js原型链很关键) 这图中的各个_ ...
- 深入理解JavaScript系列:史上最清晰的JavaScript的原型讲解
一说起JavaScript就要谈的几个问题,原型就是其中的一个.说了句大话,史上最清晰.本来是想按照大纲式的行文写一下,但写到后边感觉其实就一个概念,没有什么条理性,所以下面就简单按照概念解释的模式谈 ...
- 【面试必备】javascript的原型和继承
原型.闭包.作用域等知识可以说是js中面试必考的东西,通过你理解的深度也就能衡量出你基本功是否扎实.今天来复习一下javascript的原型和继承,虽说是老生常谈的话题,但对于这些知识,自己亲手写一遍 ...
- javascript进阶-原型prototype
一.javascript原型认识 很多编程语言都有类的概念,我们可以拿原型和类进行比较,看看它们之间的区别以及相同点在哪里. 1.类:类是一个具体事物的抽象所以类是一个抽象的东西,在面向对象中类可以用 ...
- 理解JavaScript 的原型属性
1.原型继承 面向对象编程可以通过很多途径实现.其他的语言,比如 Java,使用基于类的模型实现: 类及对象实例区别对待.但在 JavaScript 中没有类的概念,取而代之的是一切皆对象.JavaS ...
- JavaScript - 基于原型的面向对象
JavaScript - 基于原型的面向对象 1. 引言 JavaScript 是一种基于原型的面向对象语言,而不是基于类的!!! 基于类的面向对象语言,比如 Java,是构建在两个不同实体的概念之上 ...
- JavaScript的原型继承
JavaScript是一门面向对象的语言.在JavaScript中有一句很经典的话,万物皆对象.既然是面向对象的,那就有面向对象的三大特征:封装.继承.多态.这里讲的是JavaScript的继承,其他 ...
- javaScript系列 [04]-javaScript的原型链
[04]-javaScript的原型链 本文旨在花很少的篇幅讲清楚JavaScript语言中的原型链结构,很多朋友认为JavaScript中的原型链复杂难懂,其实不然,它们就像树上的一串猴子. 1.1 ...
- JavaScript prototype原型和原型链详解
用过JavaScript的同学们肯定都对prototype如雷贯耳,但是这究竟是个什么东西却让初学者莫衷一是,只知道函数都会有一个prototype属性,可以为其添加函数供实例访问,其它的就不清楚了, ...
- Javascript的原型继承,说清楚
一直以来对Javascript的原型.原型链.继承等东西都只是会用和了解,但没有深入去理解这门语言关于继承这方面的本质和特点.闲暇之余做的理解和总结,欢迎各位朋友一起讨论. 本文本主要从两段代码的区别 ...
随机推荐
- Android之开源项目汇总
汇总一:http://www.trinea.cn/android/android-open-source-projects-view/ 汇总二:http://blog.csdn.net/liuhaom ...
- java API连接虚拟机上的hbase
今天用本地的eclipse连接虚拟机上的hbase数据库,代码如下: public static void main(String[] args) throws Exception{ Configur ...
- POJ 1045
#include<iostream> #include<cmath> #include<iomanip> using namespace std; int main ...
- json,DataTable,model
1.DataTable转json public class DataTableConvertJson { #region dataTable转换成Json格式 /// <summary> ...
- AsyncTask、HandlerThread、IntentService和线程池
AsyncTask AsyncTask 是一种轻量级的异步任务类,可以在线程池中执行后台任务,然后把执行的进度和最终结果传递给主线程用于更新UI. 可以直接继承AsyncTask,在类中实现异步操作, ...
- thymeleaf的常见问题汇总
thymeleaf的常见问题汇总 1.thymeleaf th:href 多个参数传递格式 th:href="@{/Controller/update(param1=1,param2=${p ...
- 《LeetBook》leetcode题解(15):3Sum[M]
我现在在做一个叫<leetbook>的免费开源书项目,力求提供最易懂的中文思路,目前把解题思路都同步更新到gitbook上了,需要的同学可以去看看 书的地址:https://hk029.g ...
- sql日期格式处理
sql server中使用convert来取得datetime数据类型样式(全) 日期数据格式的处理,两个示例: CONVERT(varchar(16), 时间一, 20) 结果:2007-02-01 ...
- 根据屏幕尺寸计算rem
!(function (doc, win) { var docEle = doc.documentElement, evt = "onorientationchange" in w ...
- CSS控制字体在一行内显示不换行
当一行文字超过DIV或者Table的宽度的时候,浏览器中默认是让它换行显示的,如果不想让他换行要怎么办呢?用CSS让文字在一行内显示不换行的方法: 一般的文字截断(适用于内联与块): .text-ov ...
