ArcGIS for JavaScript 关于路径开发的一些记录(一)
今年毕业,进入公司的第一个任务就是单独负责一个项目的地图模块,用ArcGIS API for JavaScript来开发web地图。花了大概一个礼拜的时间学会了安装和搭建ArcGIS Server和ArcGIS DeskTop并且成功的发布了第一个本地的地图服务,之后花了大概1个月的时间来了解ArcGIS for JavaScript的官方API和Sample。由于官方的文档都是英文的,刚开始还真是很难看的懂(或许是当时太浮躁了)。但时间久了也就慢慢的进入状态了,每天都能够学到不同的知识点,这种从无到有的感觉还是蛮爽的。很快的,我发现网络上关于ArcGIS for JavaScript的中文资料和技术博客并不是特别的多,因此我买在当当上买了本相关的书(《Web GIS从基础到开发实践》里面有一些发开的实例和讲解,对于初学者有帮助的)。之后不久,当我投入到关于地图路径的开放后发现了许多网上和书上没有提及或是很难搜索到的问题。因此,我觉得我把我自己所解决掉的一些问题通过写博客的方式来记录下来,一是为了更好的巩固自己所学的技术知识方便之后的“温故”,二是为了给更多的初学者提供一些资料上的参考,为提高他们学习新技术的氛围出一份力。
言归正传,接下来先讲解以下两点:
1、发布路径网络分析服务;
这个步骤有网上有许多相关的讲解,非常的详细(可参考:http://www.cnblogs.com/potential/archive/2012/11/15/2771833.html)。
2、仿百度的路径搜索操作;
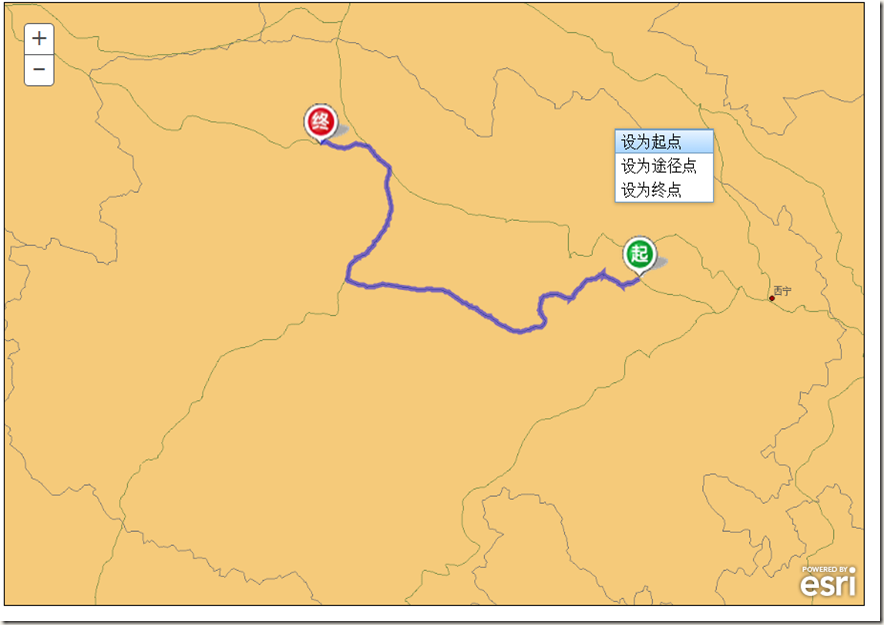
这里我目前只解决了一个问题:右键可以设置起点可终点,无论是设置终点、起点的顺序路径都可以自动生成。效果图如下:

Js代码如下(注:途径点功能尚未完成,只是写了起点和终点的逻辑功能):
var editToolbar;
var currentLocation
require(["esri/map", "esri/geometry/Point", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/toolbars/draw", "esri/toolbars/edit",
"esri/symbols/SimpleMarkerSymbol","esri/symbols/SimpleLineSymbol", "esri/symbols/SimpleFillSymbol",
"esri/symbols/PictureMarkerSymbol", "esri/graphic", "esri/geometry/jsonUtils", "esri/tasks/RouteTask", "esri/tasks/FeatureSet",
"esri/tasks/RouteParameters", "esri/Color", "dojo/parser", "dijit/Menu",
"dijit/MenuItem", "dijit/MenuSeparator", "dijit/form/Button",
"dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/domReady!"],
function (
Map, Point, ArcGISDynamicMapServiceLayer, Draw, Edit, SimpleMarkerSymbol, SimpleLineSymbol,
SimpleFillSymbol, PictureMarkerSymbol, Graphic, geometryJsonUtils, RouteTask, FeatureSet, RouteParameters, Color, parser, Menu,
MenuItem, MenuSeparator
) {
var routes = [];
var flag1, flag2, flag3 = false;
var originPrve, endPrve;
var graphic1, graphic2, graphic3; parser.parse(); var map = new Map("mapDiv");
var url = "http://localhost:6080/arcgis/rest/services/china1/MapServer";
var agoLayer = new ArcGISDynamicMapServiceLayer(url);
map.addLayer(agoLayer); routeTask = new RouteTask("http://localhost:6080/arcgis/rest/services/road/NAServer/Route");
routeParams = new RouteParameters();
routeParams.stops = new FeatureSet(); routeSymbol = new SimpleLineSymbol().setColor(new Color([0, 0, 255, 0.5])).setWidth(5); map.on("load", createToolbarMenu); function createToolbarMenu () {
editToolbar = new Edit(map); createMapMenu();
} function createMapMenu() {
var ctMenuForMap = new Menu({
onOpen: function (box) {
currentLocation = getMapPointFromMenuPosition(box);
editToolbar.deactivate();
}
});
ctMenuForMap.addChild(new MenuItem({
label: "设为起点",
onClick: function (evt) {//起点只能有一个 if (flag1) {
// routeParams.stops.features.pop(
// map.graphics.remove(originPrve)
// );
if (routeParams.stops.features.length == 2) {
if (flag3) {
routeParams.stops.features.splice(1, 1)[0];
}else {
routeParams.stops.features.splice(0, 1)[0];
}
}else {
routeParams.stops.features.splice(0, 1)[0];
} // console.log(routeParams.stops.features[0]);
map.graphics.remove(originPrve)
clearRoutes();
}
var symbol = new PictureMarkerSymbol({
"url": "originPoint.png",
"height": 63,
"width": 45,
"type": "esriPMS"
});
var graphic = new Graphic(geometryJsonUtils.fromJson(currentLocation.toJson()), symbol);
routeParams.stops.features.push(
map.graphics.add(graphic)
);
originPrve = graphic;
flag1 = true;
flag3 = true; if (routeParams.stops.features.length == 2){
routeTask.solve(routeParams, showRoute, errorHandler);
}
}
})); ctMenuForMap.addChild(new MenuItem({
label: "设为途径点",
onClick: function (evt) {
var symbol = new SimpleMarkerSymbol({
"size": 12,
"angle": -40,
"style": "esriSMSCross",
"outline": {
"color": [0,255,0],
"width": 1,
"type": "esriSLS",
"style": "esriSLSSolid"
}
});
var graphic = new Graphic(geometryJsonUtils.fromJson(currentLocation.toJson()), symbol);
map.graphics.add(graphic);
}
})); ctMenuForMap.addChild(new MenuItem({
label: "设为终点",
onClick: function (evt) { if (flag2) {//终点只能有一个
// routeParams.stops.features.pop(
// map.graphics.remove(endPrve)
// );
// console.log(routeParams.stops.features.splice(0, 1)[0]);
// console.log(routeParams.stops.features.length);
if (routeParams.stops.features.length == 2) {
if (flag3) {
routeParams.stops.features.splice(0, 1)[0];
}else {
routeParams.stops.features.splice(1, 1)[0];
}
}else {
routeParams.stops.features.splice(0, 1)[0];
}
map.graphics.remove(endPrve)
clearRoutes();
} var symbol = new PictureMarkerSymbol({
"url": "endPoint.png",
"width": 45,
"height": 61,
"type": "esriPMS" });
var graphic = new Graphic(geometryJsonUtils.fromJson(currentLocation.toJson()), symbol);
routeParams.stops.features.push(
map.graphics.add(graphic)
);
endPrve = graphic;
flag2 = true;
flag3 = false;
if (routeParams.stops.features.length == 2){
routeTask.solve(routeParams, showRoute, errorHandler);
}
}
})); ctMenuForMap.startup();
ctMenuForMap.bindDomNode(map.container);
} function getMapPointFromMenuPosition (box) {
var x = box.x, y = box.y;
var screenPoint = new Point(x - map.position.x, y - map.position.y);
return map.toMap(screenPoint);
} function showRoute (result) { var routeResults = result.routeResults;
routes.push(
map.graphics.add(routeResults[0].route.setSymbol(routeSymbol))
);
var msgs = ["服务器消息:"];
for (var i = 0; i < result.messages.length; i++) {
msgs.push(result.messages[i].type + " : " + result.messages[i].description);
}
if (msgs.length > 1) {
alert(msgs.join("\n - "));
}
} function clearRoutes() {
for (var i = routes.length - 1; i >= 0; i--) {
map.graphics.remove(routes.splice(i, 1)[0]);
}
routes = [];
} function errorHandler(err) {
alert("发生错误\n" + err.message + "\n" + err.details.join("\n"));
} })
其中routeParams.stops.features.splice(1, 1)[0];的意思是删除stops中第‘1’个点。
routeParams.stops.features.splice(0, 1)[0];的意思是删除stops中第‘0’个点。
flag1,flag2,flag3的设立是逻辑所需要,这个点就留给正在开发的朋友自己的思考咯。
其实在用splice之前我用的是routeParams.stops.features.pop();该方法也有删除stop点的功能,但其删除的只是上一个stop,这样的话就会出现显示效果出错(因为我们点击起点和终点的先后是随意的)。
以上是我不断翻阅API和调试所得出的结果,或许对于正在开始路径开发的朋友会有所帮助。(第一次写博客,表达方式还不够成熟,见谅)
HTML代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>mapMenu</title>
<link rel="stylesheet" type="text/css" href="http://localhost:8080/gisapi/library/3.9/3.9/js/esri/css/esri.css">
<link rel="stylesheet" type="text/css" href="http://localhost:8080/gisapi/library/3.9/3.9/js/dojo/dijit/themes/claro/claro.css">
<script type="text/javascript" src="http://localhost:8080/gisapi/library/3.9/3.9/init.js"></script>
<script type="text/javascript" src="RoutetTask.js"></script>
</head>
<body class="claro">
<div id="mapDiv" style="width: 900px; height: 600px; border: 1px solid #000;"></div>
</body>
</html>
Stick to write blog!
ArcGIS for JavaScript 关于路径开发的一些记录(一)的更多相关文章
- ArcGIS for JavaScript 关于路径开发的一些记录(三)
最近被一个bug困扰了两天~ 我新发布了一个NAserver(路径分析服务),但是放在之前的代码里面发现不能生成路径.经过我的调试发现并没有代码并没有报错,并且能够返回所生成路径的Graphic la ...
- ArcGIS for JavaScript 关于路径开发的一些记录(二)
又是高度集中开发路径模块的一天.真希望自己以后都可以如此的专注和高效(虽然知道很难一直都保持这样的状态,我会坚持的~哈哈哈) 言归正传,今天开发了途径点的功能和改进了些相关起点.终点的代码.先说一下我 ...
- seajs实现JavaScript 的 模块开发及按模块加载
seajs实现了JavaScript 的 模块开发及按模块加载.用来解决繁琐的js命名冲突,文件依赖等问题,其主要目的是令JavaScript开发模块化并可以轻松愉悦进行加载. 官方文档:http:/ ...
- 《ArcGIS Runtime SDK for Android开发笔记》——离在线一体化技术:离线矢量数据同步
1.前言 上一篇文章中我们实现了离线要素的编辑操作,这一篇中主要介绍离在线一体化技术中最后一个环节离线数据的同步功能,通过对数据的上传,服务器端的版本化管理,实现数据生产管理的整个流程. 转载请注明出 ...
- 关于ArcGis for javascript的使用
1.引用ArcGis for javascript核心类库的两种方式: 1.1.下载js包,解压缩放入项目中 1.1.1.下载核心类库压缩文件, 下载地址: https://developers.ar ...
- Linux 桌面玩家指南:19. 深入理解 JavaScript,及其开发调试工具
特别说明:要在我的随笔后写评论的小伙伴们请注意了,我的博客开启了 MathJax 数学公式支持,MathJax 使用$标记数学公式的开始和结束.如果某条评论中出现了两个$,MathJax 会将两个$之 ...
- 《JavaScript设计模式与开发实践》整理
最近在研读一本书<JavaScript设计模式与开发实践>,进阶用的. 一.高阶函数 高阶函数是指至少满足下列条件之一的函数. 1. 函数可以作为参数被传递. 2. 函数可以作为返回值输出 ...
- ArcGIS Server,rest路径输入要素json 格式描述
以下内容只测试了简单线, 在ArcGIS Server 的rest路径下可以对服务进行操作,如Query等,这些操作可以输入json 格式要素描述或运行得到即输出json格式要素描述. 如博客:htt ...
- Arcgis for Javascript API下类似于百度搜索A、B、C、D marker的实现方式
原文:Arcgis for Javascript API下类似于百度搜索A.B.C.D marker的实现方式 多说无益,首先贴两张图让大家看看具体的效果: 图1.百度地图搜索结果 图2.Arcgis ...
随机推荐
- 从Windows下引导安装ubuntu
Ubuntu引导安装 首先是安装前的准备工作 1.需要安装的 ubuntu系统的ISO镜像. 2.easyBCD引导软件 3.所在的Windows系统(本人win7下安装) 4.DiskGenius( ...
- C# 基元类型
C#编程中,初始化一个整数有两种方式: (1).较繁琐的方法,代码如下: Int32 a = new Int32(); (2).极简的方法,代码如下: ; 对比两种方法,分析如下: 第一种:过于繁琐, ...
- 面向UI编程框架:ui.js框架思路详细设计
由于上一次的灵光一闪,萌生了对面向UI编程的思想实现.经过一段时间的考虑和设计,现在将思想和具体细节记录下来: 具体思路描述: 在UI.config文件中,配置所有参数,比如页面模板.所有组件.组件控 ...
- PHP 运行相关概念
web server.cgi.cgi程序.fast-cgi.php-fpm.php-cgi
- equal&==&hashcode
== 和 equals 的区别 Object类中的equals方法和“==”是一样的,没有区别,而String类,Integer类等等一些类,是重写了equals方法,才使得equals和“==不同” ...
- [笔记] Python 中JSON数据的读写
前言 JSON(JavaScript Object Notation,JavaScript对象表示法)是一种轻量级的数据交换语言 JSON是独立于语言的文本格式, JSON 数据格式与语言无关 JSO ...
- JBoss Web和Tomcat的区别
在Web2.0的时代,基于Tomcat内核的JBoss在J2EE应用服务器领域已成为发展最为迅速的应用服务器.这一青出于蓝而胜于蓝的产品与Tomcat的区别又在哪里? 基于Tomcat内核,青胜于蓝. ...
- HTTPS 接入优化建议
随着网络安全的普及成为共识,部署SSL证书完成HTTPS加密的站点 也随之增多.HTTPS加密能够带来的对身份验证及信息加密等诸多好处,不过想要HTTPS协议发挥更加完美的作用也需要开发者在相应环 ...
- RabbitMQ上手记录–part 2 - 安装RabbitMQ
上一篇<<RabbitMQ 上手记录-part 1>>介绍了一些基础知识,整理了一些基础概念.接下来整理一些安装步骤和遇到的问题. 我在CentOS7和Ubuntu16.4上都 ...
- HTTP协议以及HTTP请求中8种请求方法
HTTP协议以及HTTP请求中8种请求方法 什么是协议? 协议,是指通信的双方,在通信流程或内容格式上,共同遵守的标准. 什么是http协议? http协议,是互联网中最常见的网络通信标准. http ...
