vue 动画
Vue 在插入、更新或者移除 DOM 时,提供多种不同方式的应用过渡效果。
包括以下几种常见的方式:
- 在 CSS 过渡和动画中自动应用 class
- 可以配合使用第三方 CSS 动画库,如 Animate.css
- 在过渡钩子函数中使用 JavaScript 直接操作 DOM
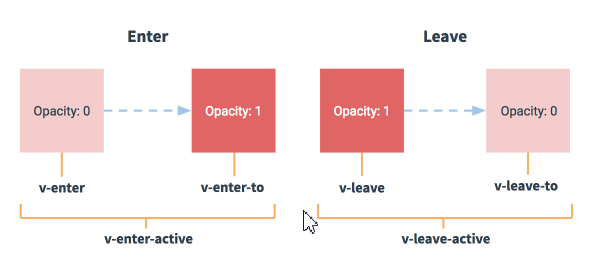
附上官方的动画状态图:

说明:
v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。v-enter-to: 2.1.8版及以上 定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时v-enter被移除),在过渡/动画完成之后移除。v-leave: 定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。v-leave-to: 2.1.8版及以上 定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时v-leave被删除),在过渡/动画完成之后移除。
一、使用css过渡动画
css部分:
<style>
/* v-enter 一个时间点,进入之前,元素其实状态,此时还没有进入 */
/* v-leave-to 时间点,动画离开之后,离开的种子状态,此时元素动画已经结束 */
.v-enter,
.v-leave-to
{
opacity:;
transform: translateX(150px)
}
/* v-enter-active 入场动画时间段 */
/* v-leave-active 离场动画时间段 */
.v-enter-active,
.v-leave-active{
/* 让动画有个过渡的渐变效果 */
transition:all 0.4s ease;
}
HTML部分:
<div id="app">
<button type="button" @click="flag=!flag">切换</button> <!-- 1.使用transition标签包裹需要被动画控制得元素,vue提供 -->
<transition>
<p v-if="flag">这是个p标签</p>
</transition>
</div>
JS部分:
var app = new Vue({
el: "#app",
data() {
return {
message: 'hello!',
flag: false,
}
},
methods: {
sayHi() {
console.log("hello");
}
}
});
当然还可以自定义v-前缀,默认使用的是vue内置的类来控制transition标签的动画。
CSS部分:
/* 在 transition 标签中加个 name='my' 属性,可局部自定义动画 */
.my-enter,
.my-leave-to
{
opacity:;
transform: translateY(300px)
} .my-enter-active,
.my-leave-active{
/* 让动画有个过渡的渐变效果 */
transition:all 0.4s ease;
}
HTML部分:
<button type="button" @click="flag2=!flag2">切换2</button>
<!-- 1.使用transition标签包裹需要被动画控制得元素,vue提供,加了个 name='my' -->
<transition name="my">
<p v-if="flag2">这是个p2标签</p>
</transition>
二、使用第三方css动画库实现
引入第三方动画库
<link rel="stylesheet" href="../lib/animate.css">
css部分不用自定义了..
HTML部分:
<button type="button" @click="flag=!flag">切换</button>
<!-- 使用 :duration="毫秒值" 来控制进场和离场的时长 -->
<transition
enter-active-class="bounceIn"
leave-active-class="bounceOut"
:duration="{enter:200,leave:400}">
<p v-if="flag" class="animated">这是个p2标签</p>
</transition>
JS部分:
var app = new Vue({
el: "#app",
data() {
return {
message: 'hello!',
flag: false,
flag2: false
}
},
methods: {
sayHi() {
console.log("hello");
}
}
});
四、使用js钩子函数实现
需求:点击 【切换】 按钮,一个黄色的小球会从(0,0)位置移动到(150px,450px)位置中去然后消失。
CSS部分:
<style>
.ball{
width:30px;
height:30px;
border-radius: 50%;
background-color: yellow;
}
</style>
HTML部分:
<div id="app">
<button type="button" @click="flag=!flag">切换</button> <transition @before-enter="beforeEnter" @enter="enter" @after-enter="afterEnter">
<div v-if="flag" class="ball"></div>
</transition>
</div>
JS部分:
var app = new Vue({
el: "#app",
data() {
return {
flag: false,
}
},
methods: {
beforeEnter(el) {
console.log("beforeEnter")
el.style.transform = "translate(0,0)";
},
enter(el, done) {
console.log("enter")
// 强制动画的使用
el.offsetWidth
el.style.transform = "translate(150px,450px)"
el.style.transition = "all 1s ease"
// 这个done就是afterEnter的函数引用
done()
},
afterEnter(el) {
console.log("afterEnter")
this.flag = !this.flag;
}
}
});
vue 动画的更多相关文章
- vue动画的用法
vue动画 在vue.js中有两种写动画的方法,第一种就是像js里一样,用原生代码来实现,第二种则是使用animate.css的动画类文件,这个动画类和bootstrap.css文件类似,直接调用类就 ...
- vue动画及其原理
1,vue动画的实现原理,主要是通过在不同时期给需要动画的dom元素加上css动画样式 我们以显示和隐藏动画为例 a, 需要动画的dom元素 b,点击时vue控制往vue中加的样式 2, 我们以两张 ...
- vue教程3-02 vue动画
vue教程3-02 vue动画 以下代码,已经用包管理器下载好vue,animate <!DOCTYPE html> <html lang="en"> &l ...
- vue动画实现方式
vue动画实现方式 <!DOCTYPE html> <html lang="zh-cn"> <head> <meta charset=&q ...
- vue动画理解,进入、离开、列表过度和路由切换。
vue的动画对于很多初学者,甚至对很多老鸟来说也是很费劲,不容易控制的. 这篇文章讲vue动画的理解.其实没那么难. 动画理解 一个元素从A状态变成B状态,如果这个过程通过某种方式反应在视图上了,那么 ...
- Vue动画操作
概述 Vue 在插入.更新或者移除 DOM 时,提供多种不同方式的应用过渡效果.包括以下工具: 在 CSS 过渡和动画中自动应用 class 可以配合使用第三方 CSS 动画库,如 Animate.c ...
- vue 动画原理 part1
Vue动画原理 增加和删除css增加样式实现一个过渡效果也就是动画效果 1.需要动画效果的标签外包裹一个transition标签 会被自动分析css样式,然后自动构建一个动画流程 transition ...
- Javascript - Vue - 动画
动画状态类名 vue动画通过将需要执行动画的标签放入transition标签中,再通过设置预置的vue动画类名的css样式来控制动画的呈现效果. 开场动画状态的三个类名 v-enter:动画开始之前的 ...
- 15.vue动画& vuex
Vue.config.productionTip = false; ==是否显示提示信息== ==import/export== export xxx 必须跟跟对象或者和定义一起 对象: export ...
- vue动画
最近想搞搞vue的过渡和动画,以为照着官网写就好了,谁知道还是出现一些状况 具体表现就是不用webpack打包时候写的过渡是正常的,而用了webpack打包就不正常了 说使用了未定义的element: ...
随机推荐
- 洛谷 P1251 餐巾计划问题(线性规划网络优化)【费用流】
(题外话:心塞...大部分时间都在debug,拆点忘记加N,总边数算错,数据类型标错,字母写错......) 题目链接:https://www.luogu.org/problemnew/show/P1 ...
- 如何使用正则做文本数据的清洗(附免费AI视频福利)
手工打造文本数据清洗工具 作者 白宁超 2019年4月30日09:43:59 前言:数据清理指删除.更正错误.不完整.格式有误或多余的数据.数据清理不仅仅更正错误,同样加强来自各个单独信息系统不同数据 ...
- 【openjudge】【递推】例3.4 昆虫繁殖
[题目描述] 科学家在热带森林中发现了一种特殊的昆虫,这种昆虫的繁殖能力很强.每对成虫过x个月产y对卵,每对卵要过两个月长成成虫.假设每个成虫不死,第一个月只有一对成虫,且卵长成成虫后的第一个月不产卵 ...
- 看到了一个pipeline例子,
pipeline { agent any options { timestamps() } parameters { string(name: 'GIT_BRANCH', defaultValue: ...
- 20155314 2016-2017-2 《Java程序设计》实验二 Java面向对象程序设计
20155314 2016-2017-2 <Java程序设计>实验二 Java面向对象程序设计 实验内容 初步掌握单元测试和TDD 理解并掌握面向对象三要素:封装.继承.多态 初步掌握UM ...
- Linux禁用root账户ssh登录
前言 今天登录服务器的时候,控制台输出如下信息 There were 48990 failed login attempts since the last successful login. Last ...
- Python自动化之复习基础
用户在命令行输入的参数可以在sys.argv里面看到,并且是以列表的形式现实的
- Python之括号()[]{}
Python主要有三种数据类型:字典.列表.元组.其分别由花括号,中括号,小括号表示.如:字典:dic={'a':12,'b':34}列表:list=[1,2,3,4]元组:tup=(1,2,3,4)
- 使用AndroidStudio编译NDK的方法及错误解决方式
參考资料: [android ndk]macos环境下Android Studio中利用gradle编译jni模块及配置:http://demo.netfoucs.com/ashqal/article ...
- 微信公众号开发被动回复用户消息,回复内容Content使用了"\n"换行符还是没有换行
使用语言和框架:本人后端开发使用的Python的DRF(Django REST framework)框架 需求:在微信公众号开发时,需要实现自动回复,即被关注回复.收到消息回复.关键词回复 发现问题: ...
