图片压缩之 PNG
链接:https://zhuanlan.zhihu.com/p/19570424
来源:知乎
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
PNG(Portable Network Graphics) 是一种大家经常使用的位图格式。
PNG 的特点
- 位图
- 支持半透明 (BMP不支持,JPEG不支持,GIF不支持,TIFF支持)
- 支持无损压缩 (BMP不支持,JPEG支持,GIF不支持,TIFF支持)
- 不支持动画 (A-PNG没有得到广泛应用,GIF是事实标准)
- 不支持有损压缩, 确切地说,是没有可调整的质量设置。(JPEG支持,WebP支持)
PNG 的用途
- 有透明度的图标
- 有透明度的界面元素,如按钮,背景
- 对图片尺寸不敏感的一般用途
PNG 的压缩
PNG-8 压缩
虽然 PNG 的自带无损压缩使它比 BMP 和 TIFF 已经「聪明」了很多,但对于网络传播仍然嫌大。PNG-8 是唯一可行的压缩方法。
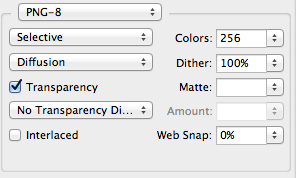
 大家可能立即想到的就是 Photoshop 自带的 PNG-8 压缩。
大家可能立即想到的就是 Photoshop 自带的 PNG-8 压缩。
它的原理是缩减图片的色彩空间,8位就是2的8次方种颜色,也就是256色(或更少)。对于一般的按钮和界面图标,可能只有几种颜色;但对于照片来说,256色肯定完全不够用。为了能显示过渡色,有两种办法来欺骗眼睛。一种是 Diffusion, 有一点像点彩画的做法,用两种相近颜色的来拼凑。它的参数是 Dither,Dither参数越大,混合得越均匀,但文件也会变大。

另外一种就是用图案,看上去不太自然,现在很少用。
Photoshop 自带的 PNG-8 压缩有严重的缺点,就是它的透明只能全透明,不能半透明。虽然这样的格式支持广泛,包括 IE 6 都支持。但也大大限制了 PNG 的使用范围。
透明PNG的压缩
如果不考虑 IE6 的话,又希望在保留透明度同时压缩大小,那么好消息是还可以用第三方工具,在 Mac 上有 ImageAlpha ,网页上有 TinyPNG 。它的原理是让 PNG-8 的 256 色中包含透明色。
可以用的压缩工具:
- http://www.libpng.org/pub/png/apps/pngquant.html 原始的 pngquant
- http://pngnq.sourceforge.net
- pngquant — lossy PNG compressor 升级版的 pngquant
- PNGOUT
- http://optipng.sourceforge.net
- http://pmt.sourceforge.net/pngcrush/
压缩参数
这些库都有很多参数可以调节。有兴趣的同学可以去亲自尝试一下。我知道你们还是想看现成的结果。
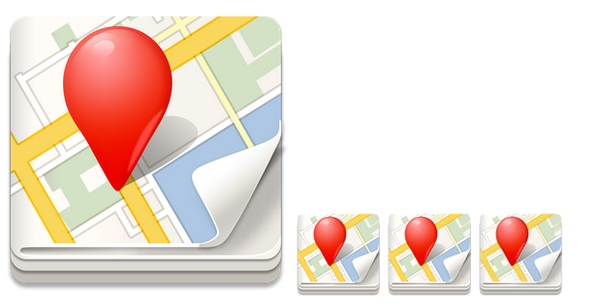
 原大 94KB, 无压缩 12KB, pngQuant 压缩后 5KB 几乎无变化, WebP压缩后 3KB 有明显瑕疵。
原大 94KB, 无压缩 12KB, pngQuant 压缩后 5KB 几乎无变化, WebP压缩后 3KB 有明显瑕疵。
首先,用 ImageMagick 把图标改小:这里附加了一点锐化和高级的重采样算法,可以保证图片压小了之后清晰。用默认的算法有时图片会糊,但这样会稍微增加计算量。
convert ${input} -resize 68x -unsharp 0x1+0.3 -filter Lanczos ${out}
然后,用 pngquant 把PNG压缩:
pngquant -f --speed 1 --ext opt.png ${input}
如果嫌压缩的机器太闲,最后还可以用PNGOut压缩掉10%左右:
pngout -ks -f6 ${input}
要用 WebP 吗?
WebP 是谷人希 (谷歌!人类的希望!) 推行的自造轮子,它的特点是,支持半透明的有损压缩,像是 PNG 和 JPEG 的杂交品种。技术小白鼠看到 Spec 容易流口水,也容易尝试使用,因为它号称可以比 png 小 45%,比 JPEG 小 30% 什么的。
WebP lossless images are 26% smaller in size compared to PNGs. WebP lossy images are 25-34% smaller in size compared to JPEG images at equivalent SSIM index.
但我不建议大规模使用,原因无非:
- 支持差。Chrome 当然能用,但包括 Photoshop 在内的大多数程序打不开。
- 压得慢。亲测。人家可能用了高级算法,但对于服务器来说,这点很蛋疼。
- 逻辑复杂。和理想不同,为了万无一失,你需要两套图片。一套 WebP,一套普通的 PNG 或者 JPEG。这就要压两次,还要存两次,还要加判断的逻辑。
- 先把手头的 PNG 和 JPEG 压好再说吧!
不就是为了让图小一点吗,你已经试了所有的办法了吗?压缩参数都优化过了吗?你用 WebP 默认的参数去压,也不会比别人优化过的 PNG 和 JPEG 参数效果好、文件小的。把参数吃透,压到极限,你还觉得文件太大?
其实除了 WebP,还有类似 JPEG 2000 之类的轮子从来就没有推开,我悲观的认为,现有的格式已经足够好,新格式都没有极其显著的优越性,而大家的网速还在提升,带宽成本在下降。于是它们只能算生不逢时吧。
图片压缩之 PNG的更多相关文章
- Golang 编写的图片压缩程序,质量、尺寸压缩,批量、单张压缩
目录: 前序 效果图 简介 全部代码 前序: 接触 golang 不久,一直是边学边做,边总结,深深感到这门语言的魅力,等下要跟大家分享是最近项目 服务端 用到的图片压缩程序,我单独分离了出来,做成了 ...
- 三款不错的图片压缩上传插件(webuploader+localResizeIMG4+LUploader)
涉及到网页图片的交互,少不了图片的压缩上传,相关的插件有很多,相信大家都有用过,这里我就推荐三款,至于好处就仁者见仁喽: 1.名气最高的WebUploader,由Baidu FEX 团队开发,以H5为 ...
- 前端构建工具之gulp(一)「图片压缩」
前端构建工具之gulp(一)「图片压缩」 已经很久没有写过博客了,现下终于事情少了,开始写博吧 今天网站要做一些优化:图片压缩,资源合并等 以前一直使用百度的FIS工具,但是FIS还没有提供图片压缩的 ...
- gulp图片压缩
gulp图片压缩 网页性能优化,通常要处理图片,尤其图片量大的时候,更需要工具来批量处理,这里使用gulp,做个简单总结 image-resize压缩尺寸 var gulp = require('gu ...
- Android 图片压缩、照片选择、裁剪,上传、一整套图片解决方案
1.Android一整套图片解决方案 http://mp.weixin.qq.com/s?__biz=MzAxMTI4MTkwNQ==&mid=2650820998&idx=1& ...
- Java中图片压缩处理
原文http://cuisuqiang.iteye.com/blog/2045855 整理文档,搜刮出一个Java做图片压缩的代码,稍微整理精简一下做下分享. 首先,要压缩的图片格式不能说动态图片,你 ...
- android 图片压缩
引用:http://104zz.iteye.com/blog/1694762 第一:我们先看下质量压缩方法: private Bitmap compressImage(Bitmap image) { ...
- HTML5 CANVAS 实现图片压缩和裁切
原文地址:http://leonshi.com/2015/10/31/html5-canvas-image-compress-crop/?utm_source=tuicool&utm_medi ...
- C# 图片压缩
/// <summary> /// 图片压缩方法 /// </summary> /// <param name="sF ...
- Html5+asp.net mvc 图片压缩上传
在做图片上传时,大图片如果没有压缩直接上传时间会非常长,因为有的图片太大,传到服务器上再压缩太慢了,而且损耗流量. 思路是将图片抽样显示在canvas上,然后用通过canvas.toDataURL方法 ...
随机推荐
- win7 32位 import cv2 失败 ImportError:DLL load fail:找不到指定模块
引起问题的可能性太多,这里记录比较一下比较少见的错误原因 缺少dll文件 https://www.dll-files.com/api-ms-win-downlevel-shlwapi-l1-1-0.d ...
- 深入理解JAVA虚拟机阅读笔记6——线程安全与锁优化
线程安全:如果一个对象可以安全的被多个线程同时使用,那它就是线程安全的. 一.Java中的线程安全 1.不可变 不可变的对象一定是线程安全的.String.枚举类型.java.lang.Number的 ...
- 第219天:Angular---过滤器
在Angular中,过滤器的功能主要是格式化数据表达式,且可以自定义过滤器.作用域(scope)主要服务于页面模板,在控制器和页面中起桥梁作用,保存模板中的数据对象,为模板中的元素提供方法和属性. 一 ...
- 第217天:深入理解Angular双向数据绑定的原理
一.理解angular双向数据绑定 双向绑定是新的前端框架中频繁出现的一个新词汇,也是mvvm的核心原理.angularjs五条核心信念中的数据驱动,便是由双向绑定进行完成. 那么什么是双向绑定,下面 ...
- service依赖dao的接口进行数据传输
service依赖dao的接口进行数据传输
- BZOJ 1013 | 一份写了一堆注释的高斯消元题解
题意 给出\(n\)维直角坐标系中\(n + 1\)个点的坐标,它们都在一个\(n\)维球面上,求球心坐标. 题解 设球面上某两个点坐标为\((a_1, a_2, ... a_n)\)和\((b_1, ...
- 面向对象高级编程(2)-使用@property
使用@property 在绑定属性时,如果我们直接把属性暴露出去,虽然写起来很简单,但是,没办法检查参数,导致可以把成绩随便改: s = Student() s.score = 9999 这显然不合逻 ...
- vim 折叠的用法
http://www.cnblogs.com/fakis/archive/2011/04/14/2016213.html 1. 折叠方式 可用选项来设定折叠方式: 可在Vim 配置文件中设置 set ...
- 解题:CF983A Finite or not
题面 一个$b$进制最简分数是有限循环小数当且仅当其分母没有与$b$不同的质因子,小学数奥内容水过 #include<cstdio> #include<cstring> #in ...
- Docker容器跨主机通信--overlay网络
一.Docker主机间容器通信的解决方案 Docker网络驱动 Overlay: 基于VXLAN封装实现Docker原生Overlay网络 Macvlan: Docker主机网卡接口逻辑上分为多个子接 ...
