vue+webpack前端开发项目的安装方法
安装前,需要进行node、npm检测,查看是否已有安装node、npm环境;
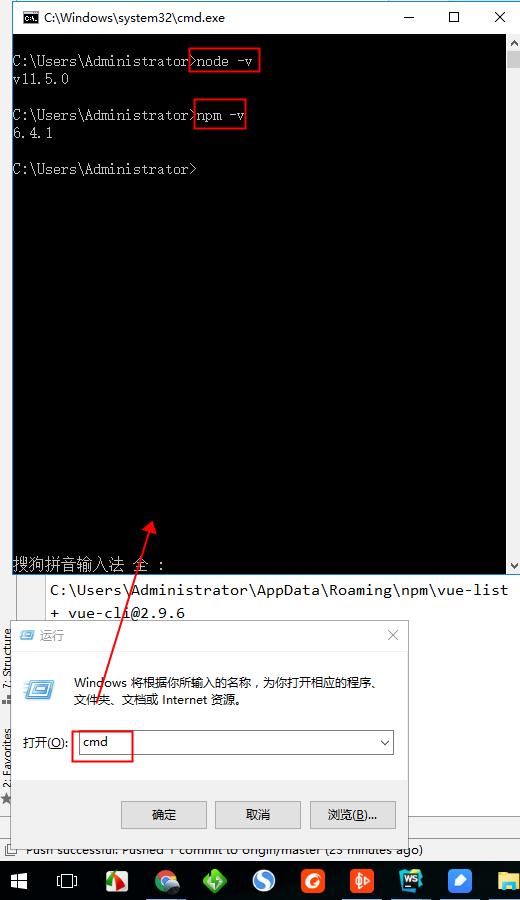
操作方法:Windows+R 调出运行框,输入cmd 调出命令框;分别输入node -v 回车(查看node版本)
npm -v 回车(查看npm版本);
如果没有显示版本号,则需要安装node 及npm,安装方法http://www.runoob.com/nodejs/nodejs-install-setup.html

假定已安装好(版本号有就行,不需要和上图一样),
第二步,进行vue-cli的全局安装;操作:新建文件夹,cd进入文件夹,输入npm install --global vue-cli,回车即可

如图配置后,等待安装完成,自动生成提示信息,按照提示信息操作即可:cd进入项目文件夹,
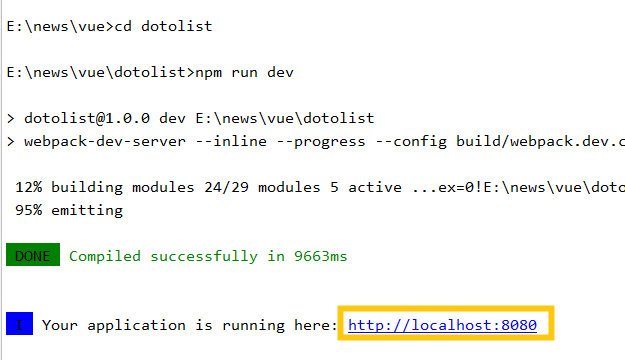
输入npm run dev

如浏览器自动弹出界面,即表示安装成功;如没有,可以点击以上链接查看,视图如下:

命令流:
cd E(项目所在盘) >>>
mkdir program(新建父级项目文件夹) >>>
cd program >>>
npm -v >>>
node -v >>>
npm install --global vue-cli >>>
vue init webpack project(在工程project内初始化安装webpack) >>>
cd project >>>
npm run dev >>>
vue+webpack前端开发项目的安装方法的更多相关文章
- windows下vue+webpack前端开发环境搭建及nginx部署
一.开发环境搭建 1.前端框架一般都依赖nodejs,我们首先要安装node.js.请参考http://www.cnblogs.com/wuac/p/6381819.html. 2.由于许多npm的源 ...
- Windows 环境下vue+webpack前端开发环境搭建
一.开发环境搭建 1.前端框架一般依赖node.js,我们首先要安装node.js. 2.由于许多npm 的源都在国外的地址,安装起来特别慢,所以我们这里利用淘宝的镜像服务器. 安装命令为:npm i ...
- windows环境下安装vue+webpack的开发环境
本人最近在学习vue,在学习的过程中遇到对的问题和解决方法 1.我们首先要安装node.js.node.js的官方地址为:https://nodejs.org/en/download/,下载完毕,按照 ...
- 点评前端开发工具cortex安装使用方法
cortex安装方法: 安装最新版 sudo npm install -g cortex cortex config set registry http://registry.cortexjs.org ...
- python 全栈开发,Day90(Vue组件,前端开发工具包)
昨日内容回顾 1. Vue使用 1. 生成Vue实例和DOM中元素绑定 2. app.$el --> 取出该vue实例绑定的DOM标签 3. app.$data --> 取出该vue实例绑 ...
- windows环境下搭建vue+webpack的开发环境
前段时间一直在断断续续的看vue的官方文档,后来就慢慢的学习搭建vue的开发环境,已经有将近两周了,每到最后一步的时候就会报错,搞的我好郁闷,搁置了好几天,今天又接着搞vue的开发环境,终于成功了.我 ...
- windows下搭建vue+webpack的开发环境
1. 安装git其右键git bash here定位比cmd的命令行要准确,接下来的命令都是利用git bash here.2. 安装node.js一般利用vue创建项目是要搭配webpack项目构建 ...
- 阶段5 3.微服务项目【学成在线】_day02 CMS前端开发_10-webpack研究-安装nodejs
1.3.2.1 安装Node.js webpack基于node.js运行,首先需要安装node.js. node -v:验证是否安装成功了.
- vue+webpack+vue-cli+WebStrom 项目搭建
作者QQ:1095737364 QQ群:123300273 欢迎加入! 1.安装 webpack 和vue-cli 模块: npm install webpack -g npm in ...
随机推荐
- ceph 分布式存储安装
[root@localhost ~]# rm -rf /etc/yum.repos.d/*.repo 下载阿里云的base源 [root@localhost ~]# wget -O /etc/yum. ...
- Alias自定义命令
[root@localhost etc]# type home --检查是否占用-bash: type: home: not found[root@localhost etc]# alias h ...
- IFsvnadmin svn界面管理工具
安装部署if.svnadmin 工具 前提是安装好svn服务器及apache+php服务器. yum -y install subversion mod_dav_svn 安装完建立一个目录用来作为sv ...
- 【转】Android:No implementation found for native
解决方法: 1.检查native c code的定义: JNIEXPORT void Java_com_example_something_MyClass_getMyString(JNIEnv * e ...
- VMware虚拟机更换根用户( su: Authentication failure问题)
su命令不能切换root,提示su: Authentication failure,只要你sudo passwd root过一次之后,下次再su的时候只要输入密码就可以成功登录了.
- P1877 [HAOI2012]音量调节
题目描述 一个吉他手准备参加一场演出.他不喜欢在演出时始终使用同一个音量,所以他决定每一首歌之前他都需要改变一次音量.在演出开始之前,他已经做好一个列表,里面写着每首歌开始之前他想要改变的音量是多少. ...
- MySQL数据库初始
MySQL数据库 本节目录 一 数据库概述 二 MySQL介绍 三 MySQL的下载安装.简单应用及目录介绍 四 root用户密码设置及忘记密码的解决方案 五 修改字符集编码 六 初识sql语句 一 ...
- python2018年秋季调研
在2018年秋季,Python软件基金会与JetBrains发起了年度Python开发者调查. 报告的目的是寻找Python领域的新趋势,帮助开发者深入了解2018年Python开发者的现状. 本报告 ...
- 20155327实验一 Java开发环境的熟悉
20155327实验一 Java开发环境的熟悉 实验内容 1.使用JDK编译.运行简单的java程序 2.使用IDEA编辑.编译.运行.调试java程序 实验步骤 1.使用JDK编译.运行简单的jav ...
- 成都Uber优步司机奖励政策(4月22日)
滴快车单单2.5倍,注册地址:http://www.udache.com/ 如何注册Uber司机(全国版最新最详细注册流程)/月入2万/不用抢单:http://www.cnblogs.com/mfry ...
