基于 Laravel 开发博客应用系列 —— 设置 Linux/Mac 本地开发环境
1、不同 Linux 发行版本的区别
不同的 Linux 发行版本之间有一些细微区别,尤其是包管理器:CentOS 和 Fedora 使用 yum 作为包管理器,而Ubuntu 使用 apt,在 OS X 上除了 App Store 之外没有其他官方的包管理器了,但有一个非官方的 OS X 包管理器 —— homebrew。抛开表象的不同,这些 *nix 系统背后的原理都是一致的,包括 OS X。
声明:本节如无特别说明,默认使用 Ubuntu 15.10 系统。
2、安装 PHP
PHP 通常已经在系统上预安装了,可以从终端查看其版本:

Laravel 5.1 要求 PHP 版本为 5.5.9 或以上,如果还没有安装 PHP,或者 PHP 版本小于 5.5.9,那么你需要使用包管理器来安装或升级 PHP:
sudo apt-get install php5
3、安装 Node.js
还需要安装Node.js以便后面使用Gulp。
通常,Node.js 也已经安装好了。可以通过检查 npm 版本了来查看 Node.js 是否已经安装到系统上:

如果还没有安装,有两种方式来安装:
你可以使用系统提供包管理器来安装(OS X 上还可以使用 homebrew 来安装):
sudo apt-get install nodejs
sudo apt-get install nodejs-legacy
sudo apt-get install npm
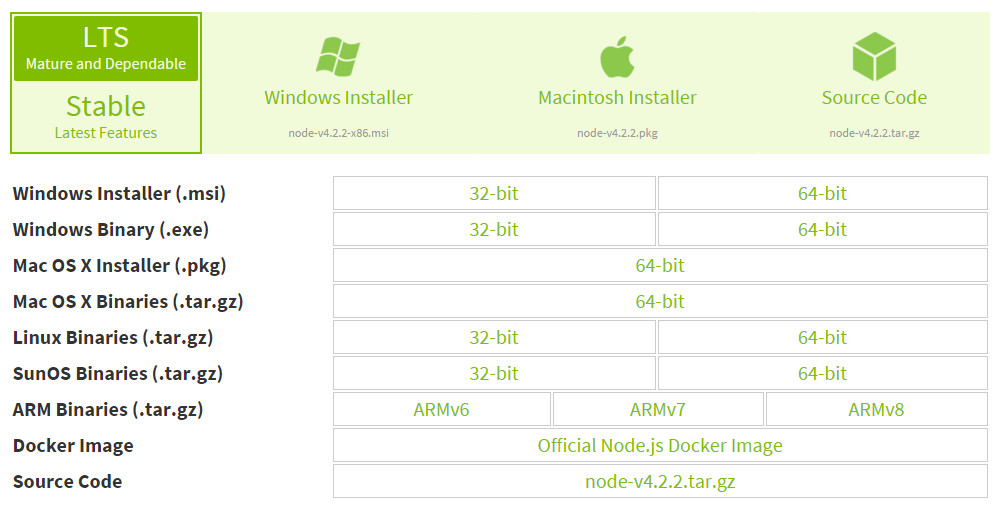
或者去 Node.js 官方下载与系统相匹配的正确版本:

全局安装 Gulp
可以使用 Node 包管理器(NPM)全局安装 gulp :
sudo npm install -g gulp
安装完成后检查 gulp 版本验证是否安装成功:

全局安装 Bower(可选)
同样使用 Node 包管理器(NPM)全局安装 bower :
sudo npm install -g bower
安装完成后查看 bower 版本验证是否安装成功:

注意:以上仅仅是在全局安装了 gulp 和 bower,如果要在具体项目中使用,还需要在项目中使用
npm install进行本地安装,这一点后面会提到。
4、安装 Composer
Composer 是 PHP 的包依赖管理器。在 *nix 系统中可以轻松通过如下命令安装(OS X 和 Linux 中一样):
curl -sS https://getcomposer.org/installer | php
下载 composer.phar 之后,将其移动到系统路径:
sudo mv composer.phar /usr/local/bin/composer
然后查看 Composer 版本以确保其可用:

在 OS X 上使用 homebrew 安装(可选):
~> brew update
~> brew tap homebrew/dupes
~> brew tap homebrew/php
~> brew install composer
5、添加 SSH Key
如果你还没有添加 SSH Key 到机器,可以使用下面提供的方法添加。
首先检查 SSH Key 是否已存在:
ls ~/.ssh
如果没有看到 id_rsa 和 id_rsa.pub 需要使用如下命令创建(出现提示的话一路回车使用默认值):
ssh-keygen -t rsa -C "your@email.com"
注意将其中的your@email.com替换成你的邮箱地址。
6、添加 Vagrant 盒子 Homestead
使用如下命令下载 Vagrant 盒子 Laravel Homestead:
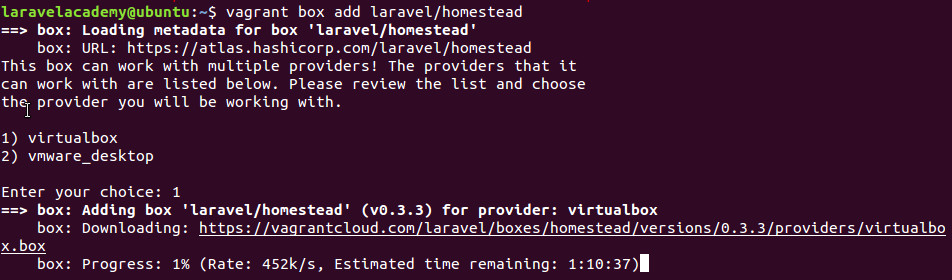
vagrant box add laravel/homestead
执行过程中会让你选择使用的虚拟机,选择VirtualBox即可:

接下来的下载过程需要花费较长时间,耐心等待吧,或者去喝杯咖啡,干点别的~
安装成功后会输出安装成功信息:

7、安装 Homestead
全局安装 Homestead
下载完成后我们就可以使用 Composer 来全局安装 Homestead :
composer global require "laravel/homestead=~2.0"
添加 homestead 到系统路径
Composer 将 Homestead 安装到 Composer 安装目录下的 vendor 目录(Linux:/home/laravelacademy/.composer,OS X:/Users/LaravelAcademy/.composer)。
为了在终端直接访问 homestead,需要将 homestead 所在目录添加到系统路径中,要实现这一目的,需要将如下这行代码添加到 ~/.bashrc 文件末尾并保存,重新打开终端即可实现将 homestead 添加到系统路径:
export PATH="~/.composer/vendor/bin:vendor/bin:$PATH"
验证 Homestead 安装
在终端中运行如下命令查看 Homestead 版本验证其是否安装成功:

初始化 Homestead
安装好 Homestead 并将 homestead 添加到系统路径后,就可以初始化 Homestead 了:

注:你只需要初始化 Homestead 一次就可以了,以后不必再初始化。
8、登录到 Homestead 虚拟机
在正式启动 Homestead 之前我们需要先在用户目录下创建一个用于存放项目代码的 Code 目录,然后使用 homestead up 命令即可启动 Homestead 虚拟机:

可能出现的问题:如果执行
homestead up命令一直下载laravel/homestead并且是0.3.3或者0.3.0版本,需要在Composer\vendor\laravel\homestead\scripts\homestead.rb文件第14行找到config.vm.box_version = settings["version"] ||= "<= 0.3.0",把<=0.3.0改成>=0.4.0即可。
现在 Homestead 虚拟机已经运行起来了,即使你关闭当前终端窗口,Homestead 仍然在后台运行,只有运行homestead halt 命令才会关闭虚拟机。
接下来你可以使用 homestead ssh 命令登录到虚拟机:

9、安装 Laravel
最后我们来安装 Laravel 安装器,在主机终端中运行如下命令(注意不是在 Homestead 虚拟机中运行):
composer global require "laravel/installer=~1.1"
由于我们之前已经将 Composer 的 bin 目录添加到系统路径中,laravel 命令可以直接从终端任意路径执行。安装完成后查看版本验证是否安装成功:

至此,我们已经在 Linux/Mac 系统上安装好了 Laravel 开发环境,接下来可以正式开始开发 Laravel 应用了!Enjoy It!
基于 Laravel 开发博客应用系列 —— 设置 Linux/Mac 本地开发环境的更多相关文章
- 基于 Laravel 开发博客应用系列 —— 设置 Windows 本地开发环境
1.安装原生PHP 下载/解压 PHP 到 PHP 下载页下载最新版本的 PHP(如果使用 Laravel 5.1 的话需要 PHP 5.5.9+ 版本),解压下载的zip格式压缩文件到本地目录,比如 ...
- 基于Laravel开发博客应用系列 —— 构建博客后台管理系统
一个完整的博客应用不能没有后台管理系统.所以在本节中我们将继续完善博客应用 —— 开发后台管理系统. 1.创建路由 在上一节十分钟创建博客项目中,已经设置过了 app/Http/routes.php, ...
- 基于 Laravel 开发博客应用系列 —— 项目必备软件安装
1.概述 通过本项目我们将会构建一个简单.清爽.优雅的博客系统,以及维护管理该博客的后台. 本项目源码公开在GitHub上:https://github.com/ChuckHeintzelman/l5 ...
- 基于Laravel开发博客应用系列 —— 使用Bower+Gulp集成前端资源
本节我们将讨论如何将前端资源集成到项目中,包括前端资源的发布和引入.本项目将使用 Bower 和 Gulp 下载和集成jQuery.Bootstrap.Font Awesome 以及 DataTabl ...
- 基于 Laravel 开发博客应用系列 —— 从测试开始(一):创建项目和PHPUnit
1.创建博客项目 我们将遵循上一节提到的六步创建一个新 Laravel 5.1 项目的步骤,创建本节要用到的博客项目 —— blog. 首先,在本地主机安装应用骨架: nonfu@ubuntu:~/C ...
- 基于Laravel开发博客应用系列 —— 十分钟搭建博客系统
1.创建文章数据表及其模型(0:00~2:30) 我们已经在上一节中为博客项目完成了大部分准备工作,现在首先要做的就是为这个项目创建一个新的文章表 posts及该表对应的模型类 Post,使用如下Ar ...
- 基于 Laravel 开发博客应用系列 —— 从测试开始(二):使用Gulp实现自动化测试
3.使用 Gulp 进行 TDD(测试驱动开发) Gulp 是一个使用 JavaScript 编写的自动化构建工具.用于对前端通用任务(如最小化.压缩.编译)进行自动构建.Gulp 还可以用来监控源代 ...
- 基于 Laravel 开发博客应用系列 —— Homestead 和 Laravel 安装器
1.Homestead 从主机操作系统的控制台中(Windows 中被称作命令提示符,Linux 中被称作终端),你可以轻松通过不带参数的homestead 命令查看所有有效的 Homestead 命 ...
- 基于 abp vNext 和 .NET Core 开发博客项目 - 博客接口实战篇(五)
系列文章 基于 abp vNext 和 .NET Core 开发博客项目 - 使用 abp cli 搭建项目 基于 abp vNext 和 .NET Core 开发博客项目 - 给项目瘦身,让它跑起来 ...
随机推荐
- 关于数据区间变换及numpy数组转图片数据的python实现
python实现区间转换.numpy图片数据转换 需求: 客户的需求是永无止境的,这不?前几天,用户提出了一个需求,需要将一组数据从一个区间缩放到另一区间? 思路: 先将数据归一化,再乘以对应区间的差 ...
- 【数据库】软件安全测试之SQL注入
这些年我们发现越来越多的公司开始注重安全测试了,为什么?因为安全测试可以在某种程度上可以排查掉你项目的一些安全漏洞,这样你的系统上线后才会相对安全,才有可能尽量避免来自外部的攻击.每一年互联网都会发生 ...
- scrapy 爬虫踩过的坑(II)
同事写了个爬虫,逻辑上看着没什么问题,但是一直报错:Request url must be str or unicode…… 打印了一下url 和url 的类型,确实是 unicode 懵逼…… 打印 ...
- SSD的SLC MLC 和TLC哪个好?
<1>SLC = Single-Level Cell ,即1bit/cell,速度快寿命长,价格超贵(约MLC 3倍以上的价格),约10万次擦写寿命MLC = Multi-Level Ce ...
- RabbitMQ--work queues(二)
封装一个task到一个message,并发送到queue.consumer会去除task并执行这个task. 这里我们简化了操作,发送消息到队列中,consumer取出消息计算里面'.'号有几个就sl ...
- Django 2.0.3安装-压缩包方式
OS:Windows 10家庭中文版,CPU:Intel Core i5-8250U Python版本:Python 2.7,Python 3.6 Django版本:2.0.3(最新2.0.5) 解压 ...
- Java数据类型以及变量的定义
1130136248 Java的基本数据类型 变量就是申请内存来存储值.也就是说,当创建变量的时候,需要在内存中申请空间. 内存管理系统根据变量的类型为变量分配存储空间,分配的空间只能用来储存该类 ...
- 转:vue-cli的webpack模板项目配置文件分析
转载地址:http://blog.csdn.net/hongchh/article/details/55113751 一.文件结构 本文主要分析开发(dev)和构建(build)两个过程涉及到的文件, ...
- bootstrap File Input 多文件上传插件使用记录(二)删除原文件
在上一篇文章中,主要介绍了file input插件的初始化和多文件同步上传到服务器的相关配置等.这篇主要介绍file input插件的编辑等. 使用场景: 在后台管理框架中,一条数据中包含不固定的多张 ...
- TCP连接建立与断开
tcp状态 LISTEN:侦听来自远方的TCP端口的连接请求 LISTEN:侦听来自远方的TCP端口的连接请求 SYN-SENT:再发送连接请求后等待匹配的连接请求 SYN-RECEIVED:再收到和 ...
