Asp.Net Mvc5 结合 SignalR2.0+ 实现消息交互简单例子
Nuget添加 SignalR包
1、构建一个MyHubServer服务端类
定义类的特性标签为
- [HubName("chatHub")]
- public class MyHubServer : Hub
- {
- }
必须继承Hub基类,基类中提供了如下操作
- public abstract class HubBase : IHub, IUntrackedDisposable, IDisposable
- {
- protected HubBase();
- public HubCallerContext Context { get; set; }
- public IGroupManager Groups { get; set; }
- public void Dispose();
- public virtual Task OnConnected();
- public virtual Task OnDisconnected(bool stopCalled);
- public virtual Task OnReconnected();
- protected virtual void Dispose(bool disposing);
- }
- Context :上下问对象
Groups : 分组
以及下面的三个虚方法,必要是可以重写
OnConnected 建立连接、OnDisconnected 断开连接、OnReconnected 从新连接构建客Js户端 ,安装了Nuget包后会看到如下js文件,将应用页面添加js引用,基于Jquery的
引用客户端JS包

- <script src="~/Scripts/jquery.signalR-2.2.3.min.js"></script>
- <script src="~/signalr/hubs"></script>
Notes:第二个Js是Signalr生成的js文件路径,项目目录中不会存在
- <script>
- $(function () {
- //服务器端对应的集线器
- var hub = $.connection.chatHub;
- ////客户端接收消息 上线通知
- hub.client.addTips = function (msg) {
- $('#discussion').html('<span><strong></strong> ' + htmlEncode(msg) + '</span>');
- };
- //启动连接成功
- $.connection.hub.start().done(function () {
- $('#sendmessage').click(function () {
- hub.server.sendmsg($('#contact').val(), $('#sendid').val(), $('#sendname').val());
- $('#contact').val('').focus();
- });
- });
- });
- function htmlEncode(value) {
- var encodedValue = $('<div />').text(value).html();
- return encodedValue;
- }
- </script>
需要注意的是这个

这里连接的chartHub就是服务端的 HubName属性标签配置的名称

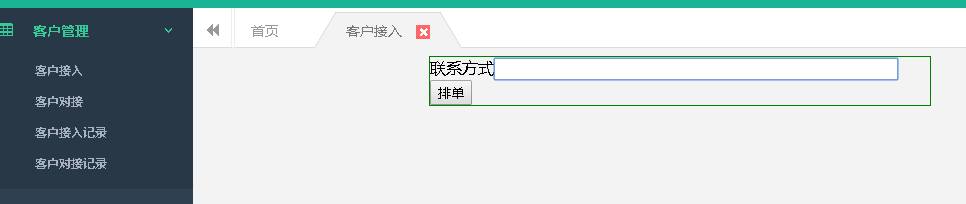
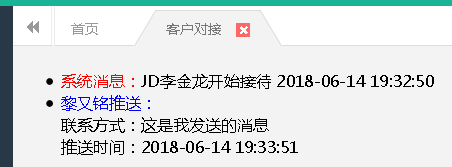
以如下客户排单为例子:

当没有客户对接人员上线发送会提示

我们打开2个浏览器分别登上不同的账号
当客户对接人员使用功能时候提示

使用另一个账号发送消息,客户对接人员会实时接受消息,同时将这些消息保留数据库记录


接下来看下服务端的具体代码
- public void sendmsg(string contact, string sendid, string sendname)
- {
Clients.Client(Context.ConnectionId).addTips("客户接待人员还没有上线");- }
服务端发送方法,这里与客户端Js调用服务端方法是对应的

服务端 中的 Clients对象包含了3个类别
All:向所有的客户端发送消息
Group:向分组包含的客户端发送消息
Client:向某一个指定客户端发送消息
基本就是对这些进行操作,包括群聊的处理都是通过以上三个方式来实现在线聊天功能
Asp.Net Mvc5 结合 SignalR2.0+ 实现消息交互简单例子的更多相关文章
- activemq消息生产者与消息消费者简单例子
消息生产者HelloQueueProducer.java package activemq.test; import javax.jms.Connection;import javax.jms.Con ...
- 关于Solr6.0中solrj使用简单例子
solr6.0的solrJ接口有部分变化,下面列出了简单的使用实例,有需要的朋友可以参考下. package com.ailk.solr6; import java.io.IOException; i ...
- Django2.0 正则表示匹配的简单例子
在Django中,使用正则表达式,匹配Url 默认情况下,url固定格式如下: urlpatterns = [ path('admin/', admin.site.urls), ] 如果需要使用正则表 ...
- 彻底解决asp.net mvc5.2.2:vs2013 cshtml视图文件报错(当前上下文中不存在名称“model”,ViewBag,Url)
最近遇到一个奇葩的问题,在vs2013下cshtml视图文件报错,出现当前上下文中不存在名称“model”,ViewBag,Url等等),在视图中也没有智能提示了,用@model声明视图的model类 ...
- Asp.Net MVC5入门学习系列④
原文:Asp.Net MVC5入门学习系列④ 添加Model且简单的使用EF 对于EF(EntityFramework)不了解的朋友可以去百度文科或者在园子里搜一些简资源看下,假如和我一样知道EF的概 ...
- ASP.NET MVC5基础-控制器(Controller)详解
在上文ASP.NET MVC5基础 – MVC文件架构中我们简单了解了下控制器Controller的作用,本文我将详细介绍控制器Controller的使用方法. Controller的运行过程 上文我 ...
- MVC5中使用SignalR2.0实现实时聊天室
原文 MVC5中使用SignalR2.0实现实时聊天室 有时候需要浏览器和服务端保持实时的通讯(比如在线聊天),SignalR的出现让这一切变得非常简单.它能够让服务端向客户端实时的推送消息.如果用户 ...
- SignalR2.0开发实例之——群发消息
一.前言 ASP .NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信.什么是实时通信的Web呢?就是让客户端(Web页面)和服务器端可以互相 ...
- ASP.NET SignalR 与 LayIM2.0 配合轻松实现Web聊天室(五) 之 加好友,加群流程,消息管理和即时消息提示的实现
前言 前前一篇留了个小问题,在上一篇中忘了写了,就是关于LayIM已经封装好的上传文件或者图片的问题.对接好接口之后,如果上传速度慢,界面就会出现假死情况,虽然文件正在上传.于是我就简单做了个图标替代 ...
随机推荐
- bzoj3884上帝与集合的正确用法
Description 根据一些书上的记载,上帝的一次失败的创世经历是这样的: 第一天, 上帝创造了一个世界的基本元素,称做“元”. 第二天, 上帝创造了一个新的元素,称作“α”.“α”被定义为“ ...
- js中全局变量修改后的值不生效【jsp页面中各个js中内容的加载顺序】
一个老项目中,一个jsp文件中有很多个js文件, 现在要在页面上的一个地方判断一个状态,因为一直找不到原来是在哪里修改的那个状态,所以决定不找了,而是在比较靠前引入的一个js中定义一个全局变量,然后在 ...
- 搜索引擎:Elasticsearch与Solr
搜索引擎选型调研文档 Elasticsearch简介* Elasticsearch是一个实时的分布式搜索和分析引擎.它可以帮助你用前所未有的速度去处理大规模数据. 它可以用于全文搜索,结构化搜索以及分 ...
- 转:IOS 基于APNS消息推送原理与实现(JAVA后台)
Push的原理: Push 的工作机制可以简单的概括为下图 图中,Provider是指某个iPhone软件的Push服务器,这篇文章我将使用.net作为Provider. APNS 是Apple ...
- Why is my Spring @Autowired field null?
spring有@Autowired 空指针异常 https://stackoverflow.com/questions/19896870/why-is-my-spring-autowired-fiel ...
- IEnumerator和IEnumerable详解
IEnumerator和IEnumerable 从名字常来看,IEnumerator是枚举器的意思,IEnumerable是可枚举的意思. 了解了两个接口代表的含义后,接着看源码: IEnumerat ...
- 贪心算法: Codevs 1052 地鼠游戏
#include <iostream> #include <algorithm> #include <queue> #include <cstring> ...
- MySQL异步复制延迟解决
http://www.ttlsa.com/mysql/mysql-5-7-enhanced-multi-thread-salve/
- 训练赛第二场E题 Cottage Village
题目大意:在一条X轴上,有若干个正方形,并且保证这些正方形的中心都在X轴上,然后输入n个正方形的中心的X坐标,和正方形的边长,现在要再插入一个正方形,要求是,新插入的正方形至少要有一条边与原来的正方形 ...
- Python基础教程-第3版(文字版) 超清文字-非扫描版 [免积分、免登录]
此处免费下载,无需账号,无需登录,无需积分.收集自互联网,侵权通知删除. 点击下载:Python基础教程-第3版 备用下载:Python基础教程-第3版
