WEB开发框架性能排行与趋势分析
WEB开发框架性能基准测试解读与趋势分析
TechEmpower的《Web Framework Benchmarks》性能基准测试,是关注Web开发框架发展的重要途径。但是内容数据众多,每次看都耗费大量时间。这是根据Round17(2018-10-30)测试结果做的整理笔记,以及结合多轮结果做的趋势分析。
Web框架性能排名
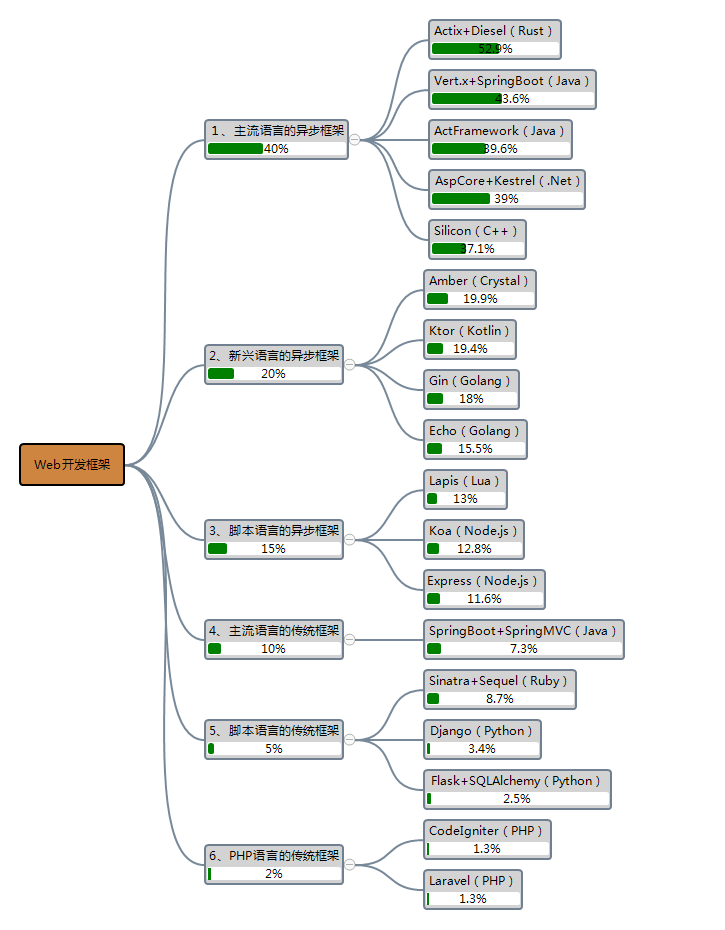
首先,根据开发为出发点,排除了纯服务器和ORM不完善的框架。每种语言也仅仅选择了一两种性能靠前,比较知名的框架。专门的resty框架,也由于差异较大,没有收录。所得的框架性能排名如下(以H2O服务器速度为基准100%):

1、主流语言的异步框架
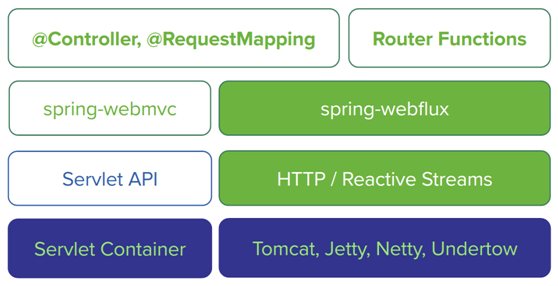
由于Web开发的标杆语言Java的标志性框架Spring,在SpringBoot2.0框架中推出了WebFlux异步核心。全面标志着Web开发已经由大服务器与容器时代,转向了异步时代。而Servlet技术所代表的容器技术,已经成了备选。

此次,入选第一集团的所有框架都是异步框架。且都有着不输于C++的性能表现。比如这次夺冠的是Rust语言框架Actix,有着纯服务器50%以上的性能,比较让人惊喜。需要说明的是此次数据中没有出现SpringBoot,不过根据网上Vertx+SpringBoot的实际性能测试表现《Spring Boot同步架构与Vert.x异步架构高并发性能对比》,把SpringBoot加入了排名。
2、新兴语言的异步框架
此次,排名第二集团的所有框架,都是新兴语言。令人诧异的是Golang的框架表现不佳。这可能和Golang的社区热度不高有关。影响了相关框架的开发迭代速度,导致成熟度不高。Golang中性能最好的Iris框架此次没有参评,不然性能还是有提升空间的。然后,此次没有收录的Swift语言Vapor框架也是值得关注的。
3、脚本语言的异步框架
脚本语言由于其原理限制,性能不能和主流语言比较,已经是非常好的表现了。
4、主流语言的传统框架
以Java语言Servlet容器技术为代表的传统框架,由于不同技术的层层包裹之下,其性能已经被异步框架远远抛下。此次Spring框架7.3%的性能还是有点偏低的,实际表现应该会更好。
5、脚本语言的传统框架
以Ruby和Python语言为代表的Web开发脚本语言,是表现比较稳定的框架。其提升空间也不会太大。它的异步框架,比如Python的Tornado和Sanic,由于体系和机制的问题,性能有一定提升,但有限。
6、PHP语言的传统框架
由于Php语言的原理限制,对Php的性能影响最大的还是其使用方式,不恰当的设计会使程序性能急剧下降,所以哪怕PHP的实际性能并不低的情况下,其框架和程序的表现只能用糟糕来形容。实际使用中,Python和Php两个功能基本相似的程序,性能相差5倍以上很常见。所以,对于Php大家还是谨慎选择。
Web框架发展趋势分析
有人说,异步框架就是把单线程变成了多线程,每个任务并没有变化。这种观点是不正确的。异步框架之所以有着近5倍的巨大性能提升,主要得益于开源。开源使得原来由异步核心+Web服务器+Servlet容器+JSP+Web框架等许许多多软件配合的事情,变成由一个框架来提供,中间节省了巨大的空间和时间开销。所以Web框架的发展方向是偏平化,逐步会淘汰中间环节,变成大一统框架。一如Spring框架的演变过程。
另一方面,脚本语言原本生态上就是以开源为根基,框架融合带来的性能提升并没有主流语言那么大。脚本语言的开发地位会发生动摇。毕竟如果主流语言的性能有10到20倍提升,那么脚本语言的开发速度就不再是关注重点。
最后,我们可以看到,随着前端框架的发展,数据与页面分离成为常态。摧生了大量的Resty框架。revenj-jvm的性能甚至达到了70.5%。而且,可以预见的,Resty框架会迅速向GraphQL为代表的查询语言框架演进。Web框架将会变得越来越快,越来越薄。
附表
1、主流语言的异步框架
Actix+Diesel(Rust)
Vert.x+SpringBoot(Java)
ActFramework(Java)
AspCore+Kestrel(.Net)
Silicon Web(C++)
2、新兴语言的异步框架
Amber(Crystal)
Ktor(Kotlin)
Gin(Golang)
Echo(Golang)
3、脚本语言的异步框架
Lapis(Lua)
Koa(Node.js)
Express(Node.js)
4、主流语言的传统框架
SpringBoot+SpringMVC(Java)
5、脚本语言的传统框架
Sinatra+Sequel(Ruby)
Django(Python)
Flask+SQLAlchemy(Python)
6、PHP语言的传统框架
CodeIgniter(PHP)
Laravel(PHP)
(完)
WEB开发框架性能排行与趋势分析的更多相关文章
- WEB开发框架性能排行与趋势分析2-三大惊喜变化
WEB开发框架性能排行与趋势分析2-三大惊喜变化 Web框架性能排名 上一次基于TechEmpower的<Web Framework Benchmarks>性能基准测试的解读之后,时隔两年 ...
- 基于MVC4+EasyUI的Web开发框架经验总结(9)--在Datagrid里面实现外键字段的转义操作
我们在使用EasyUI的时候,很多情况下需要使用到表格控件datagrid,这个控件控件非常强大,使用起来很简洁,但是我在使用中,发现对于一个表里面的外键字段进行转义,并显示引用表的一些名称的操作,却 ...
- 基于 Node.js 平台,快速、开放、极简的 web 开发框架。
资料地址:http://www.expressjs.com.cn/ Express 基于 Node.js 平台,快速.开放.极简的 web 开发框架. $ npm install express -- ...
- 移动web开发框架
纯粹的总结一下移动web开发框架,移动web开发框架有jQuery Mobile .Sencha Touch等等,他们都来源于web开发,是成熟的框架,jQuery Mobile出自于jQuery家族 ...
- 常用移动web开发框架研究分析
纯粹的总结一下移动web开发框架,移动web开发框架有jQuery Mobile .Sencha Touch等等,他们都来源于web开发,是成熟的框架,jQuery Mobile出自于jQuery家族 ...
- 移动web开发框架研究
纯粹的总结一下移动web开发框架,移动web开发框架有jQuery Mobile .Sencha Touch等等,他们都来源于web开发,是成熟的框架.jQuery Mobile出自于jQuery家族 ...
- 根据自己的需要适度使用Web开发框架
软件系统发展到今天已经很复杂了,特别是服务器端软件,涉及到的知识,内容,问题太多.Web开发框架能够帮我们大大减少工作量,但是我们应该如何正确看待Web开发框架,并且如何去使用他们呢? 对框架的依赖 ...
- 全面解读Python Web开发框架Django
全面解读Python Web开发框架Django Django是一个开源的Web应用框架,由Python写成.采用MVC的软件设计模式,主要目标是使得开发复杂的.数据库驱动的网站变得简单.Django ...
- 选择移动web开发框架研究——有mui、frozenui以及Sencha Touch等
纯粹的总结一下移动web开发框架,移动 web开发框架有jQuery Mobile .Sencha Touch等等,他们都来源于web开发,是成熟的框架,jQuery Mobile出自于jQuery家 ...
随机推荐
- JVM虚拟机---本地接口(我还不太会)
转载http://www.newhua.com/2008/0328/33542_2.shtml Java本地接口(Java Native Interface (JNI))允许运行在Java虚拟机(Ja ...
- JSON 全解
和js对象的区别 json只是一种数据格式,不支持undefined,字符串必须使用双引号,需要对/进行转义/. js属性名可不加"" json属性名必须加"" ...
- android延时弹出软键盘
searchEditView.setFocusable(true); searchEditView.setFocusableInTouchMode(true); searchEditView.requ ...
- CSS 基础 例子 最小高度和最大高度设置
最小高度,无论什么时候,高度不会小于该值,即使内容很少,不限制高度最大值,超出时候,按照实际内容来决定高度 最大高度,无论什么时候,高度不会大于该值,即使内容很多,不限制最小高度,超出时候,多出部分会 ...
- sed,grep,进阶+source+export+环境变量
三剑客之sed 概括流程:从文件或管道中,可迭代读取. 命令格式: sed(软件) 选项 sed命令 输入文件 增 两个sed命令: a: 追加文本到指定行后 i: 插入到指定行前 sed -i '1 ...
- CUDA cufftPlanMany的用法_31通道32*8像素的FFT
#include <cufft.h> #include <iostream> #include <cuda_runtime.h> #include <help ...
- 加密算法(DES,AES,RSA,MD5,SHA1,Base64)比较和项目应用(转载)
加密技术通常分为两大类:"对称式"和"非对称式". 对称性加密算法:对称式加密就是加密和解密使用同一个密钥.信息接收双方都需事先知道密匙和加解密算法且其密匙是相 ...
- 可编辑树Ztree的使用(包括对后台数据库的增删改查)
找了很多网上关于Ztree的例子和代码才搞定. 首先,关于Ztree的代码不介绍了,网上下载之后,引用下列四个文件就能使用了. 1.关于配置选项.主要通过回调函数来实现向后台发送数据,实现增删改查. ...
- ASP.NET MVC一次删除多笔记录 V2.0
前一段时间Insus.NET有写一篇<ASP.NET MVC一次删除多笔记录>http://www.cnblogs.com/insus/p/6241186.html 可以前往去看看. 觉得 ...
- Java基础巩固计划
3.26-4.1 JVM 虚拟机的内容写五篇博客 解决以下问题: 1. Java的内存模型以及GC算法 2. jvm性能调优都做了什么 3. 介绍JVM中7个区域,然后把每个区域可能造成内存的溢出的情 ...
