Python远程调试Openstack
前言
由于开始着手openstack运维方面的东西,我这颗大白菜必须要学一学这个高端的东西啦。
准备
pycharm依赖于专业版(这里需要注意,我前面浪费了好多时间。。。)下载并安装pycharm,网址http://www.jetbrains.com/pycharm/ 。
openstack环境,安装在一台centos的虚拟机上,虚拟机的IP地址是192.168.0.99。
实践
pycharm配置:
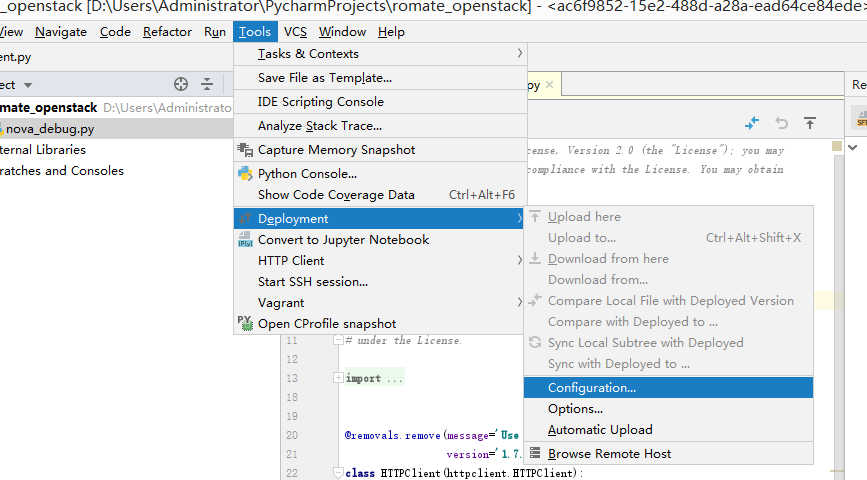
1.首先创建项目路径,按下图1打开tools->deployment->configuration:

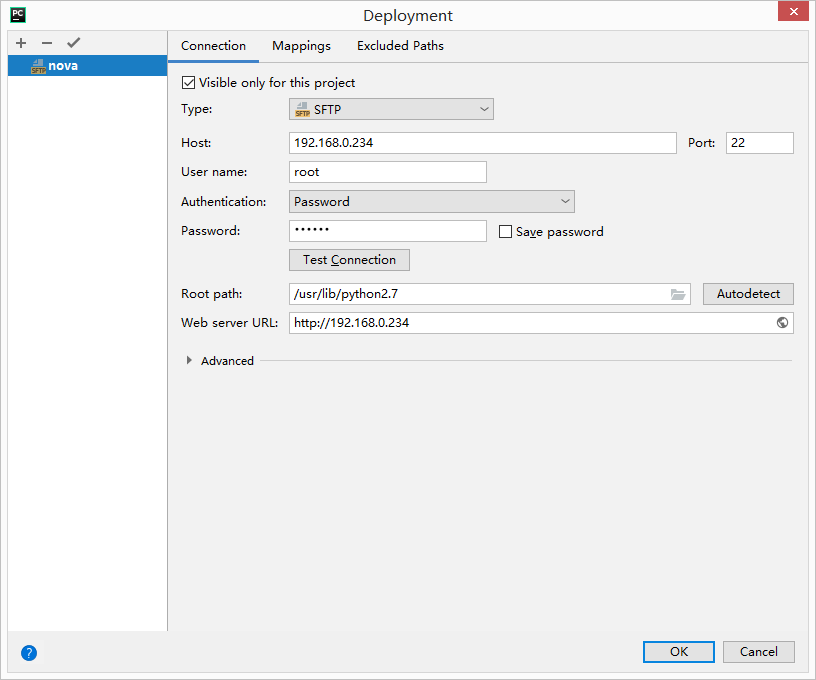
2.tools->deployment->configuration->add server,补充server name以及传输方式SFTP,并设置路径映射(local path是你的工程目录,就是需要将本地这个目录同步到服务器上面,我填的是项目根目录。 Deploy path on server 这里填写相对于root path的目录,下面那个web path不用管先远程服务器的路径),点击ok,如下图所示:

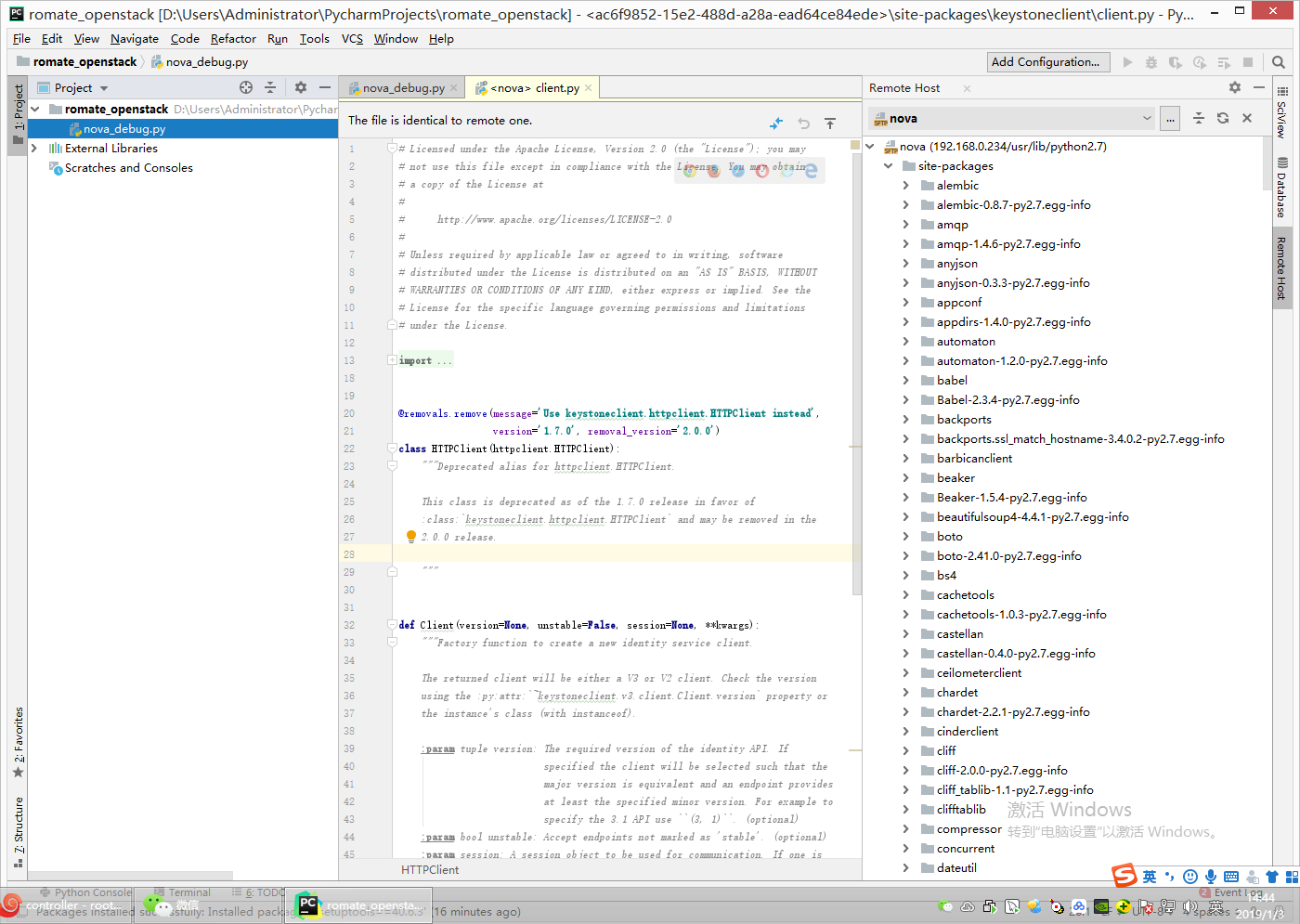
3.tools->deployment->browse remote host,如下图所示:

4.tools->deployment->download from here下载源码到本地


目前无文件。
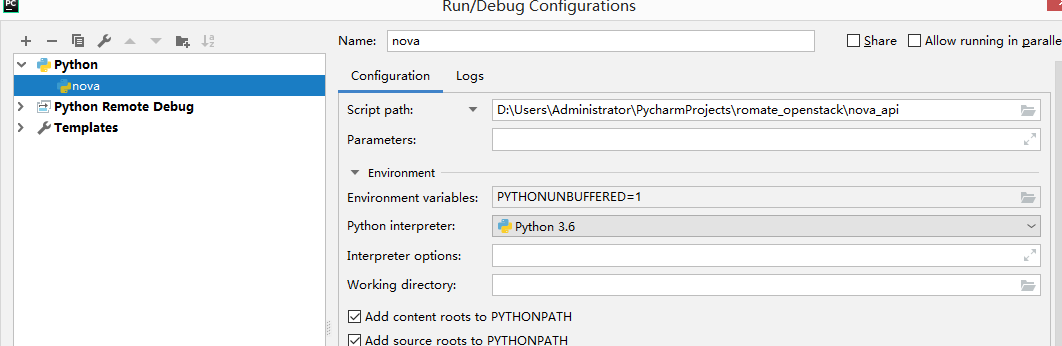
5.启动调试进程


这里是以nova-api为例,所以我们还要把nova-api启动代码拷贝到本地项目中,同时还要把nova-api也要考到虚拟机的nova源代码下面,要跟本地的代码保持一致。
--remote_debug-host 192.168.0.234 --remote_debug-port 22

Python远程调试Openstack的更多相关文章
- 在ubunut下使用pycharm和eclipse进行python远程调试
我比较喜欢Pycharm,因为这个是JetBrains公司出的python IDE工具,该公司下的java IDE工具--IDEA,无论从界面还是操作上都甩eclipse几条街,但项目组里有些人使用e ...
- 使用IntelliJ IDEA进行Python远程调试的需求(未完)
使用IntelliJ IDEA进行Python远程调试的需求(未完) 在研究深度学习Machlearning时,有时候需要借助ubuntu搭建的tensorflow环境,另外也有越来越多的运算程序只能 ...
- python基础===利用PyCharm进行Python远程调试(转)
原文链接:利用PyCharm进行Python远程调试 背景描述 有时候Python应用的代码在本地开发环境运行十分正常,但是放到线上以后却出现了莫名其妙的异常,经过再三排查以后还是找不到问题原因,于是 ...
- 利用pycharm远程调试openstack代码
1.安装pycharm专业版 本文安装pycharm 2016.2.3专业版.网上教程较多,这里不做详细介绍,只要到pycharm官网上下载应用程序进行安装即可. 2.pycharm配置 (1)首先按 ...
- [转]使用eclipse+pydev远程调试OpenStack
作者:张华 发表于:2014-01-17版权声明:可以任意转载,转载时请务必以超链接形式标明文章原始出处和作者信息及本版权声明 ( http://blog.csdn.net/quqi99 ) 1, ...
- 远程调试openstack
之前一直没有找到方法调试openstack的horizon代码,现在终于找到方法了,特别感谢下面这篇博客,讲解非常清晰: http://blog.csdn.net/tantexian/article/ ...
- 利用PyCharm进行Python远程调试
背景描述 有时候Python应用的代码在本地开发环境运行十分正常,但是放到线上以后却出现了莫名其妙的异常,经过再三排查以后还是找不到问题原因,于是就在想,要是可以在服务器环境中进行单步跟踪调试就好了. ...
- python远程调试及celery调试
部分来自 from: https://www.xncoding.com/2016/05/26/python/pycharm-remote.html 你是否经常要在Windows 7或MAC OS X上 ...
- 一分钟搞定pychram远程调试和同步代码
首先说一下需求,否则很多人都不知道pycharm这个远程同步和调试到底是干嘛使的. 需求很简单,我想要在本地的windows机器上跑一个程序,但是程序运行会加载一些很占内存的树型数据结构,称其为tre ...
随机推荐
- libgdx学习记录25——Rectangle与Circle是否重叠
Rect与Circle重叠有三种情况: 1. Rect至少有一个角在Circle里面 2. Circle与Rect的左边或右边相交,或者Circle在Rect内 3. Circle与Rect的顶边或底 ...
- mybatis源码-解析配置文件(二)之解析的流程
目录 1. 简介 2. 配置文件解析流程分析 2.1 调用 2.2 解析的目的 2.3 XML 解析流程 2.3.1 build(parser) 2.3.2 new XMLConfigBuilder( ...
- 基于HTTPS的中间人攻击-BaseProxy
前言 在上一篇文章BaseProxy:异步http/https代理中,我介绍了自己的开源项目BaseProxy,这个项目的初衷其实是为了渗透测试,抓包改包.在知识星球中,有很多朋友问我这个项目的原理及 ...
- 前端示例MVC网站
前端示例MVC网站 ASP.NET Zero 包含了一个公共web站点的前端页面和一个登陆页面.当您第一次运行项目的时候可以看到,如下图所示: 该前端网站有两个页面,一个是主页和关于我们.这些页面的内 ...
- js获取浏览器对象的信息
js中有一个对象叫 navigator,navigator 对象包含有关浏览器的信息.所有的浏览器都支持该对象. 其中经常用到的是 navigator.userAgent 属性,通常,它是在 navi ...
- NameNode内存溢出和DataNode请求超时异常处理
问题背景 春节假期间,接连收到监控程序发出的数据异常问题,赶忙连接上跳板机检查各服务间的状态,发现Datanode在第二台.第三台从节点都掉线了,通过查看Datanode和Namenode运行日志,发 ...
- 人类又被AI碾压,这次是星际争霸
还记得2017年,那个血洗围棋界的“阿尔法狗”吗? 这个由谷歌旗下 DeepMind 公司开发的 AI ,对阵世界顶尖围棋选手,打出完全碾压式的战绩: AlphaGo vs. 樊麾 - 5 : ...
- LINUX内核分析第五周学习总结——扒开应用系统的三层皮(下)
LINUX内核分析第五周学习总结——扒开应用系统的三层皮(下) 张忻(原创作品转载请注明出处) <Linux内核分析>MOOC课程http://mooc.study.163.com/cou ...
- 10慕课网《进击Node.js基础(一)》初识promise
首先用最简单的方式实现一个动画效果 <!doctype> <html> <head> <title>Promise animation</titl ...
- Beta阶段敏捷冲刺②
1.提供当天站立式会议照片一张. 每个人的工作 (有work item 的ID),并将其记录在码云项目管理中: 1.1昨天已完成的工作. 姓名 昨天已完成的工作 徐璐琳 完成设置界面的排版 祁泽文 实 ...
