vue 安装sass扩展
1、创建一个基于 webpack 模板的新项目
$ vue init webpack myvue- 1
2、在当前目录下,安装依赖
$ cd myvue
$ npm install- 1
- 2
3、安装sass的依赖包
npm install --save-dev sass-loader
//sass-loader依赖于node-sass
npm install --save-dev node-sass- 1
- 2
- 3
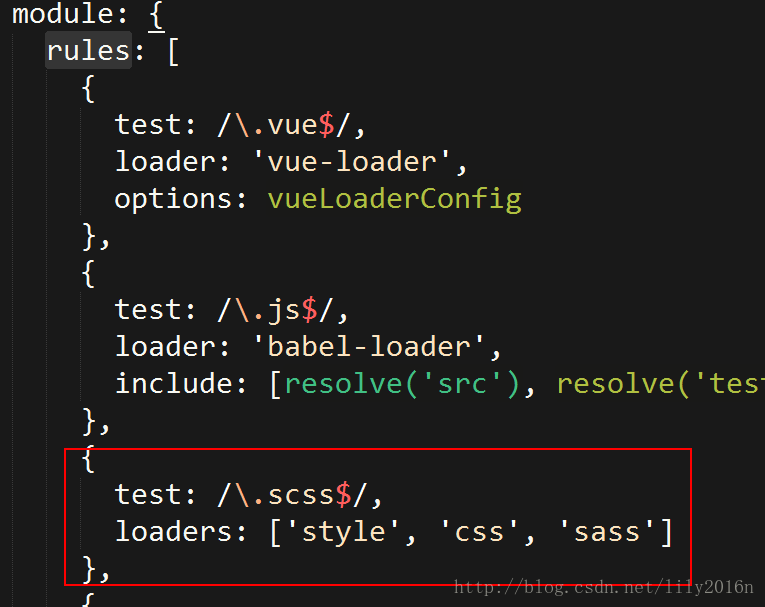
4、在build文件夹下的webpack.base.conf.js的rules里面添加配置
{
test: /\.sass$/,
loaders: ['style', 'css', 'sass']
}- 1
- 2
- 3
- 4
如下图所示:
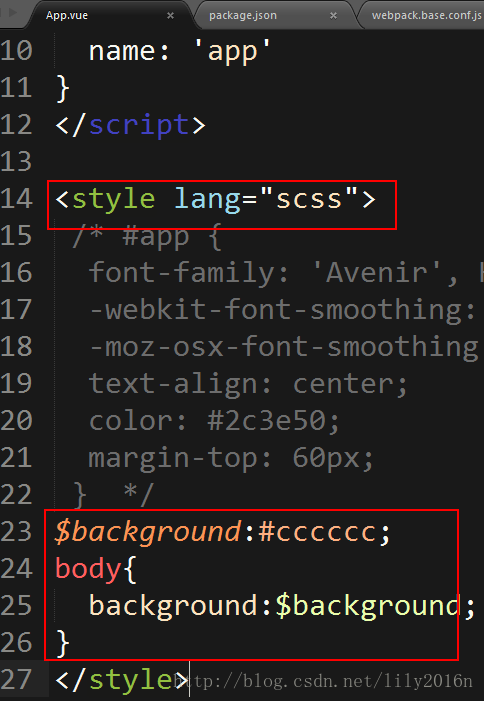
5、在APP.vue中修改style标签
<style lang="scss">- 1
6、然后运行项目
$ npm run dev- 1
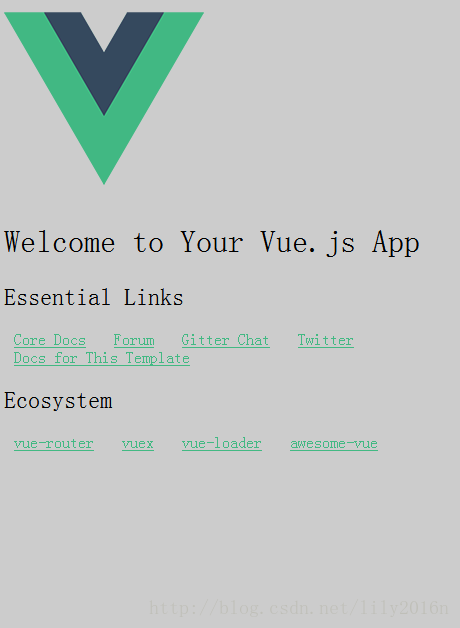
7、修改APP.vue的样式,可以看下效果
8、运行结果背景变成灰色吗,说明你已成功配置好sass
vue 安装sass扩展的更多相关文章
- Vue学习笔记 template methods,filters,ChromeDriver,安装sass
ChromeDriver installation failed Error with http(s) request: Error: connect ETIMEDOUT 172.217.160.80 ...
- vue项目用npm安装sass包遇到的问题及解决办法
IDEA启动vue程序,浏览器访问时出现如下情况的关于node-sass的错误: 错误1: Module build failed (from ./node_modules/sass-loader/d ...
- vue 项目安装sass的依赖包
安装sass的依赖包 npm install --save-dev sass-loader //sass-loader依赖于node-sass npm install --save-dev node- ...
- vue项目安装sass步骤等遇到的问题
1.安装sass依赖包 npm install --save-dev sass-loader 注释(可能会出现问题:sass-loader版本过高导致,可以将其package.json中的版本改为7. ...
- vue 安装及使用
一, vue.js 2.0 1, cnpm install vue-cli -g 全局安装 2, 运行vue查看安装是否成功(创建vue-cli目录: vue init webpack demo) ...
- 前端开发环境之GRUNT自动WATCH压缩JS文件与编译SASS文件环境下Ruby安装sass常见错误分析
前言: 1.sass编译为css文件,早先时刻写css,后来看了sass挺不错的,于是在新的项目中开始使用上了sass.(grunt需要ruby环境,所以需要先安装ruby,sass环境) ①安装ru ...
- 在vue2.x中安装sass并配置
在vue中安装sass先检查系统中有没有安装sass,在命令行中输入 sass -v 表示sass在电脑中已有,否者可以参考我这篇博客安装Sass遇到的坑 一.先安装sass cmd打开命令行,到项目 ...
- vue -- 使用sass并引入公共sass文件
sass可以提高我们的开发效率,怎么在vue的项目中使用sass并且可以设置一些公共的文件呢? 使用sass 1.安装sass的依赖包 npm install --save-dev sass-load ...
- Vue安装及插件Vue Devtools
vue安装: # 最新稳定版 $ npm install vue # 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新 ...
随机推荐
- solr学习(六):使用自定义int/long类型主键
需求分析: 我不想使用solr默认的主键id,我想换成其他的,比如我的文章id为article_id,我想让article_id作为主键. 而且,我的主键是int类型,而solr的主键默认是strin ...
- Solr——从postgresql数据库导入数据
1,配置准备 本文的前提是你已经配置好了solr,并新创建了一个core,我们下面都会按照前一篇文章中的core_demo为基础开始 2,修改soreconfig.xml 在soreconfig.xm ...
- python 中logging模块
logging的作用:python中,logging模块主要是处理日志的.所谓日志,可理解为在软件运行过程中,所记录的的一些运行情况信息,软件开发人员可以根据自己的需求添加日志,日志可以帮助软件开发人 ...
- python 函数传递可变参数的用法
可变参数 在Python函数中,还可以定义可变参数.顾名思义,可变参数就是传入的参数个数是可变的,可以是1个.2个到任意个,还可以是0个. 我们以数学题为例子,给定一组数字a,b,c……,请计算a2 ...
- django之models模块使用
定义模型 将数据库表定义成类,集成models.Model from django.db import models # Create your models here. class Author(m ...
- django-Q模块实现查询
django Q模块 from django.db.models import Q def search(request): q = request.GET.get('q') if q: # 查询字段 ...
- javafx自动补全
public boolean showUpload2HomeDialog(final OperationInfo initDataInfo) { boolean result = false; try ...
- RecyclerView通用适配器
在Android开发中使用列表呈现数据的情况很多,现在我们常用RecyclerView呈现列表,为了开发敏捷和代码优雅,我们现在来打造<?xml version="1.0" ...
- RPC框架之RMI
一:RPC 远程过程调用 RPC(Remote Procedure Call Protocol)远程过程调用协议,通过网络从远程计算机上请求调用某种服务. 一次RPC调用的过程大概有10步: 1.执 ...
- EditText获取焦点
这三个属性必须同时设置: private EditText passwde = null; passwde.setFocusable(true); passwde.setFocusableInTouc ...