css3 之border-radius 属性解析
在css 设置样式的时候,有时候会用到将元素的边框设置为圆形的样子的时候,一般都是通常直接设置:{border-radius:5px },这样就行了,但是到底是什么意思,一直以来都没有弄明白,只是知道这样设置可以将边框设置成圆形的样子
其实:border-radius 属性的参数,不仅仅可以写一个参数,也可以写两个参数,三个参数,或者四个参数,另外,还可以写写百分比(这里的百分比,是针对border本身的尺寸来的)
格式:
border-radius:none | length{1,4}[/length{1,4}]
其中,length 也可以使用百分比来表示
1. 当 border-radius 为none 时,表示不进行圆弧式的修边
2. 当 length 有值时,有几种情况
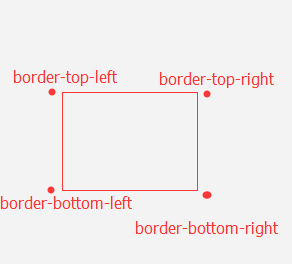
2.1 length有一个值,这时border 的四个角的 border-radius 都是一样的值 ,即 border-top-left ,border-top-right,border-bottom-right,border-bottom-left 四个值都相等
2.2 length 有两个值时,border 对角的 border-radius 相等,第一个值为 border-top-left/border-bottom-right ,第二个值为border-right-top / border-bottom-left
2.3 length 有三个值时,第一个值为 border-top-left,第二个值为border-top-right/border-bottom-left, 第三个值为border-bottom-right
2.4 length 有四个值时,第一个值为 border-top-left,第二个值为border-top-right, 第三个值为border-bottom-right,第四个值为border-bottom-left
顺序:顺时针排序

2.5 此外,还需要做浏览器兼容:如
-webkit-border-radius: 10px 20px 30px;
-moz-border-radius: 10px 20px 30px;
border-radius: 10px 20px 30px;
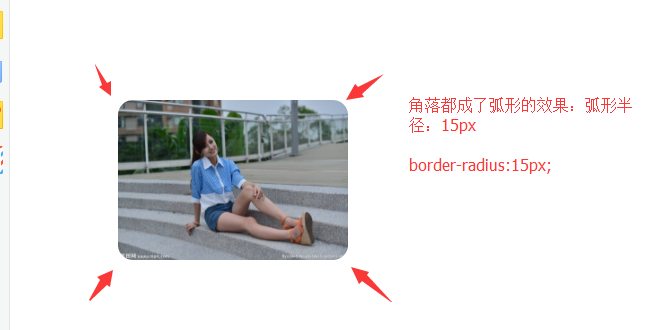
3.设置一个图片的角落成圆弧型的效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
img {
margin: 100px;
border-radius: 15px;
}
</style>
</head>
<body>
<div>
<img src="./110.jpg" alt="" width="230" height="160">
</div>
</body>
</html>
运行效果:

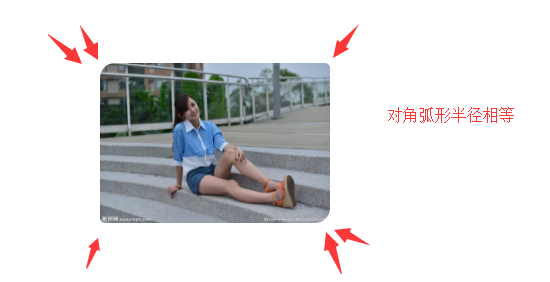
设置border-radius 参数为两个时:
<style>
img {
margin: 100px;
border-radius: 15px 5px;
}
</style>

设置border-radius 参数为3个时:
<style>
img {
margin: 100px;
border-radius: 30px 20px 10px;
}
</style>

设置border-radius 参数为4 个是时:
<style>
img {
margin: 100px;
border-radius: 30px 20px 10px 5px;
}
</style>

设置弧形半径为百分比时:
<style>
img {
margin: 100px;
border-radius: 10% 35%;
}
</style>

css3 之border-radius 属性解析的更多相关文章
- CAGradientLayer的一些属性解析
CAGradientLayer的一些属性解析 iOS中Layer的坐标系统: 效果: - (void)viewDidLoad { [super viewDidLoad]; CAGradientLaye ...
- CSS3 新增的文本属性
一.CSS1&2中的文本属性(W3C标准) text-indent CSS1 检索或设置对象中的文本的缩进 letter-spacing CSS1 检索或设置对象中的文字之间的间隔 word- ...
- Selectivizr-让IE6~8支持CSS3伪类和属性选择器
一.下载和demo 下载: 您可以狠狠地点击这里:selectivizr-1.0.0.zip(右键-[目标|链接另存为] 9.24K) demo: 您可以狠狠地点击这里:Selectivizr部分属性 ...
- CSS3的新增边框属性
一.CSS3 新增的边框属性 属性 版本 简介 border-image CSS3 设置或检索对象的边框使用图像来填充 border-image-source CSS3 设置或检索对象的边框是否用图像 ...
- CSS3学习之 animation 属性
发现animation这个新属性很有趣,在此学习,并整理下! 浏览器支持: Internet Explorer 10.Firefox 以及 Opera 支持 animation 属性: Safari ...
- CAGradientLayer的一些属性解析-b
CAGradientLayer的一些属性解析 iOS中Layer的坐标系统: 效果: - (void)viewDidLoad { [super viewDidLoad]; CAGradientLaye ...
- Activity设置全屏显示的两种方式及系统自带theme属性解析
转载说明:原贴地址:http://blog.csdn.net/a_running_wolf/article/details/50480386 设置Activity隐藏标题栏.设置Activity全屏显 ...
- PE知识复习之PE的各种头属性解析
PE知识复习之PE的各种头属性解析 一丶DOS头结构体 typedef struct _IMAGE_DOS_HEADER { // DOS .EXE header WORD e_magic; // M ...
- css3背景颜色渐变属性 兼容性测试基础环境为:windows系统;IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+
css3背景颜色渐变属性 兼容性测试基础环境为:windows系统:IE6.0+, Firefox4.0+, Chrome4.0+, Safari4.0+, Opera15.0+ 语法: <li ...
- 【Spring源码深度解析学习系列】复杂标签属性解析(四)
一.创建用于属性承载的BeanDefinition BeanDefiniton是一个接口,在Spring中存在三种实现:RootBeanDefinition.ChildBeanDefinition.G ...
随机推荐
- 1127 ZigZagging on a Tree (30 分)
1127 ZigZagging on a Tree (30 分) Suppose that all the keys in a binary tree are distinct positive in ...
- [UE4]Delay的使用技巧:改变引擎执行顺序
如果要游戏一开始就让机器人开火,但这是引擎还没有执行到武器的创建步骤,就可以使用“Delay”并设置函数的等待时间,让引擎先执行创建枪的步骤,然后机器人开火就没问题了.
- JDK8 Java 中遇到null 和为空的情况,使用Optional来解决。
空指针是我们最常见也最讨厌的异常,写过 Java 程序的同学,一般都遇到过 NullPointerException :) 初识null 详细可以参考[jdk 1.6 Java.lang.Null.P ...
- tf.nn.nce_loss
def nce_loss(weights,biases,inputs,labels,num_sampled,num_classes,num_true=1,sampled_values=None,rem ...
- C# 自己动手实现Spy++(二)
昨天已经实现了获取窗口的标题.句柄等信息,但是高亮部分还有问题,而且红色绘制框擦除也有问题,今天就又研究了下上述两个问题. 高亮部分红色框只显示左上的边框,而右下的显示不出来,如图: 代码如下: pu ...
- socketsever
socketsever 一个集成了TCP.UDP多线程多进程高并发的socket框架,可以用来快速搭建socket应用,并且拥有较好的并发性能. import socketserver class M ...
- Android转场动画,Avtivity转场动画;
转场动画 - 共享元素动画 先看效果: Activity1点击小图标开启Activity2: 开启Activity2效果就像是小图标放大了填充上去的,关闭Activity2回到Activity1时又像 ...
- oracle查看和替换含不可见字符(空白)
select lengthb('1397256'), dump('1397256') from dual; select ascii('') from dual; ), '') from dua ...
- Vbox共享文件夹不显示了
博主之前装的虚拟机没啥问题,按部就班,打开“我的电脑”可以看到主机上的共享文件夹,最近重装了一波,各种问题就来了,包括共享文件夹设置好后,看不见了. 介绍比较麻烦的方案,就是打开“我的电脑”,在地址栏 ...
- python-类里面各种方法的学习补充
#-*- coding:utf-8 -*- #本次学习:类里面各种方法的学习 class SeniorTestingEngineer: work_year=3 salary=15000 def cod ...
