通过ajax GET方式查询数据,Django序列化objects

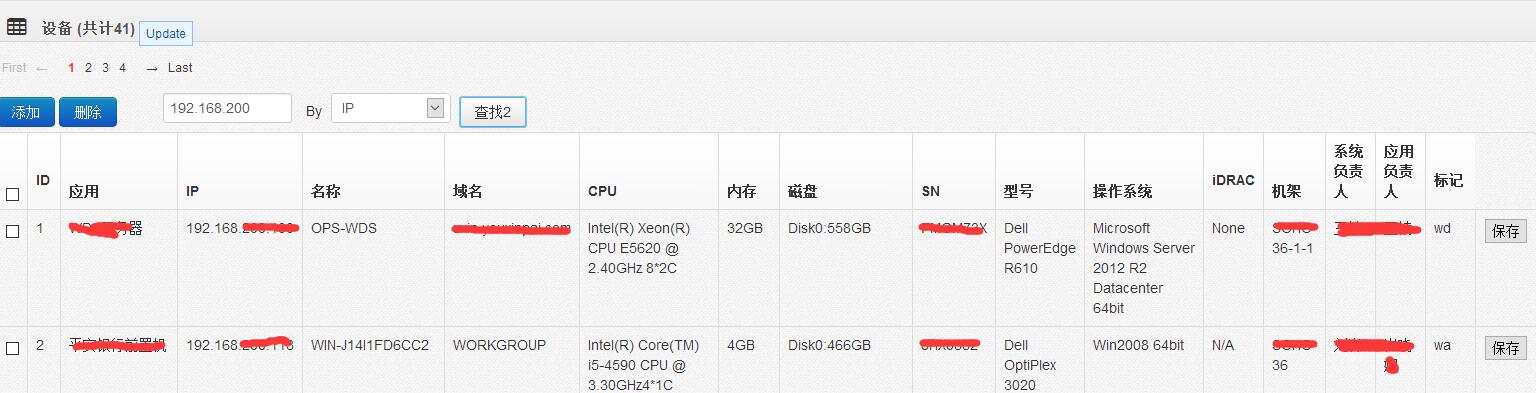
点击“查找2”按钮,通过ajax GET方式进行查询数据,这样页面不需要整体刷新,之后清空tbody数据,将查询结果重新附加到tbody
前端html:
<div class="box-header">
<i class="icon-table"></i>
<h5 id="resultcount"> 设备 (共计{{counts}}) </h5>
<input style="margin:10px" type="button" id='butupdate' name='Update' value="Update" class="btnc1" style="margin-left:5px;border-bottom: #93bee2 1px solid">
</div>
<div class="box-content box-table" id="tablec">
<div class="holder"></div> <form id="searchform" action="" method="get" style="display:inline">
{% csrf_token %}
<input type="text" name="q" class="text-search" style="margin-left:42px;display:inline;width: 115px"> <label style="margin-left:10px;display:inline">By</label>
<select id="slctsrv" name="slctsrv" style="margin-left:5px;width: 120px">
<option value="APP">应用</option>
<option value="IP" selected="selected">IP</option>
<option value="ServerName">名称</option>
</select>
<input type="button" id="search2" value="查找2" class="btn" style="margin-left:5px">
</form>
前端js:
$("#search2").on("click",function(){
//查找每个button所在行的td的值
$.ajax({
type: 'GET',
//url: '/aptest/',
data:$('#searchform').serialize(),
dataType:'json',
success:function(response,stutas,xhr){
$('#servers tbody').empty(); //清空tbody内容
$('#resultcount').empty(); //清空查询个数
$("#resultcount").append("设备 (共计" + response.length + ")"); //显示查询结果数量
$.each(response,function(i,item){ //response为返回结果,是一个array,然后对该array进行遍历,fields属性中包含所有查询内容,pk为每条结果的主键字段
var vfields = item.fields
var _len=$("#servers tr").length;
$("#servers tbody").append("<tr >" //id="+_len+" class='success'
+"<td width='2%'><input id='ckbid' name='ckb' type='checkbox'/></td>"
+"<td id='num'>"+_len+"</td>"
+"<td id='PKID' style='display:none'>" + item.pk +"</td>"
+"<td id='APP'>"+ vfields.APP +"</td>"
+"<td id='IP'>"+ vfields.IP +"</td>"
+"<td id='ServerName'>"+ vfields.ServerName +"</td>"
+"<td id='DomainName'>"+ vfields.DomainName +"</td>"
+"<td id='CPU'>"+ vfields.CPU +"</td>"
+"<td id='MemorySize'>"+ vfields.MemorySize +"</td>"
+"<td id='DISK'>"+ vfields.DISK +"</td>"
+"<td id='SN'>"+ vfields.SN +"</td>"
+"<td id='Type'>"+ vfields.Type +"</td>"
+"<td id='OSVersion'>"+ vfields.OSVersion +"</td>"
+"<td id='iDRAC'>"+ vfields.iDRAC +"</td>"
+"<td id='Rack'>"+ vfields.Rack +"</td>"
+"<td id='Person'>"+ vfields.Person +"</td>"
+"<td id='Person_app'>"+ vfields.Person_app +"</td>"
+"<td id='OS_mark'>" + vfields.OS_mark +"</td>"
+"<td><input type='button' id='bbt' value='保存' /></td>"
+"</tr>");
$("#ttb").trigger("update"); //sorter
})
},
error:function(xhr,errorText,errorStatus){
alert(xhr.status+' error: '+xhr.statusText);
},
timeout:5000
});
});
编写view(Django序列化objects):
from django.core import serializers #导入serializers模块
#查询
if request.method == 'GET':
if 'q' in request.GET:
q=request.GET['q']
if q is not None:
filterconitionname = request.GET['slctsrv'] + '__icontains'
srvs = serverinfors.objects.filter(**{filterconitionname:q})
srvs_json = serializers.serialize("json",srvs)
return HttpResponse(srvs_json) #将objects过滤结果序列化后返回给ajax接收,对于Jquery来说一个array
print srvs_json
[{"fields": {"OSVersion": "CentOS", "APP": null,"OS_mark": "Linux"}, "model": "sinfors.serverinfors", "pk": 178}]
print type(srvs_json) 返回值:‘unicode’
对srvs_json反序列化:
from django.core.serializers import serialize,deserialize
deserialize('json',srvs_json) # 返回值是一个迭代器,如下:
>> <generator object Deserializer at 0x00000000036A65A0>
#查看每个结果:
for i in deserialize('json',sj):print i.object.APP
去掉前后[],方法:srvs_json[1:-1]
django的 serializers 只支持 queryset,而不支持model的实例
srvs = serverinfors.objects.get(pk=178)
data = serializers.serialize("json",srvs)
错误提示:TypeError: 'serverinfors' object is not iterable
解决方式,添加[],如下:
serializers.serialize("json",[srvs])
参考:http://blog.csdn.net/woohyuknrg/article/details/17140531
通过ajax GET方式查询数据,Django序列化objects的更多相关文章
- Hibernate的检索方式--查询数据的方式
Hibernate 提供了以下几种检索对象的方式1导航对象图检索方式: 根据已经加载的对象导航到其他对象(根据已经加载的对象,导航到其他对象-例如一对多的查询)2OID 检索方式: 按照对象的 OID ...
- mORMot学习笔记2-2种方式查询数据
本例使用SqlServer 第一种方式结果放入Memo控件,,需要引用SynCommons, SynDB, SynOleDb; procedure TForm1.Button1Click(Sender ...
- 关于ajax访问webservice查询数据量稍微大一点,就会返回error500的解决方案
只需要在web.config的configeration节点中增加如下子节点即可: <system.web.extensions> <scripting> ...
- Dynamics CRM2016 查询数据的三种方式的性能对比
之前写过一个博客,对非声明验证方式下连接组织服务的两种方式的性能进行了对比,但当时只是对比了实例化组织服务的时间,并没有对查询数据的时间进行对比,那有朋友也在我的博客中留言了反映了查询的时间问题,一直 ...
- 以Ajax的方式访问数据库
一:以Ajax的方式显示数据 我们都知道,如果用Ajax程序去加载一个动态页,则加载的实际上是这个动态页执行完毕后生成的静态HTML代码字符串. 1.以原有的格式显示数据 <?php heade ...
- ajax 请求多张图片数据
需求分析: 实现对网页上的图片进行显示.由于读取图片名称相同,而图片内容已发生改变.采用网上所用的要求浏览器不缓存的操作不生效 <META http-equiv="Pragma&quo ...
- MyBatis 传入List集合作为条件查询数据
使用的是SSM框架,数据库是MySQL,做查询的时候传入List集合,使用SQL语句的in方式查询数据 主要有两点问题:我的List集合是利用的另外一个语句查询出来的,传入参数是int类型,返回值是i ...
- Maven+ajax+SSM实现查询
2.尚硅谷_SSM高级整合_使用ajax操作实现页面的查询功能 16.尚硅谷_SSM高级整合_查询_返回分页的json数据.avi 在上一章节的操作中我们是将PageInfo对象存储在request域 ...
- Django中数据传输编码格式、ajax发送json数据、ajax发送文件、django序列化组件、ajax结合sweetalert做二次弹窗、批量增加数据
前后端传输数据的编码格式(contentType) 提交post请求的两种方式: form表单 ajax请求 前后端传输数据的编码格式 urlencoded formdata(form表单里的) ja ...
随机推荐
- Java中带包(创建及引用)的类的编译
Java中带包(创建及引用)的类的编译与调试 java源程序的编译大家都知道,也就是cmd中到源文件所在目录下javac **.java即可,当程序中有包声明还能简简单单的直接javac **.jav ...
- springboot 多模块 -- 将 dao(mybatis) 拆分出去
前言: 以前我们在建项目的时候, 要么将所有的package建在一个项目里面, 在处理引用的时候, 真的很方便. 不用担心, 有些东西配置不到或者读取不到. 或者, 将package独立出去, 到一个 ...
- Spring @ResponseStatus
@ResponseStatus这个注解确实是个令我头疼的注解. 先记录下@ResponseStatus注解的定义. 记录几个得到的信息:@ResponseStatus声明在方法.类上, Spring3 ...
- 词云-wordcloud
import jiebabook = "2015.txt"txt = open(book).read()ex = {'不是','就是','的话','1.1','docin','ww ...
- JVM 综述
概览 从 JVM 的总体上看,它解决了3个问题: Java 程序的内存管理(GC & 运行时数据区). Java Class 二进制字节流的加载(ClassLoader). Java 程序的执 ...
- Extjs4处理后台json数据中日期和时间的方法
当ASP.NET后台使用JavaScriptSerializer这个组件将对象序列化为json,或者使用ScriptMethod特性的json [ScriptMethod(ResponseFormat ...
- git 使用 VisualStudio 比较分支更改
有时候需要比较两个分支的不同,这时如果提交到 github ,那么默认就可以看到.但是这时因为没有ide的高亮或者其他的功能,看起来觉得不好 默认的 VisualStudio 比较文件比 github ...
- EWS 流通知订阅邮件
摘要 查找一些关于流通知订阅邮件的资料,这里整理一下. 核心代码块 using System; using System.Collections.Generic; using System.Linq; ...
- Redis简介及应用场景
一丶Redis介绍 Redis是一个开源的 key—value型 单线程 数据库,支持string.list.set.zset和hash类型数据. 默认端口:6379 默认数据库数量:16 二.优点: ...
- ORM中自定义一个char类型字段
自定义一个char类型字段 class MyCharField(models.Field): """ 自定义的char类型的字段类 """ ...
