使用Aptana Studio 3开发让Extjs变的更简单
工欲善其事必先利器,做EXTJS开发先整好IDE,为后续的项目应用做准备。
下载地址
http://www.aptana.com/products/studio3/download#
下载汉化包 配置升级
Babel Language Pack Update Site for Helios
http://download.eclipse.org/technology/babel/update-site/R0.10.0/helios
Spket 配置升级
http://www.agpad.com/update
EXTJS 安装

1.下载安装包含有Eclipse的Aptana Studio;
2.启动Aptana,然后菜单:Help → Software Updates → Find and Install… → Search for new features to install → New remote site…
3.名称可以输入: “Spket”,URL是http://www.spket.com/update/
4.会提示重启Aptana,重启之;
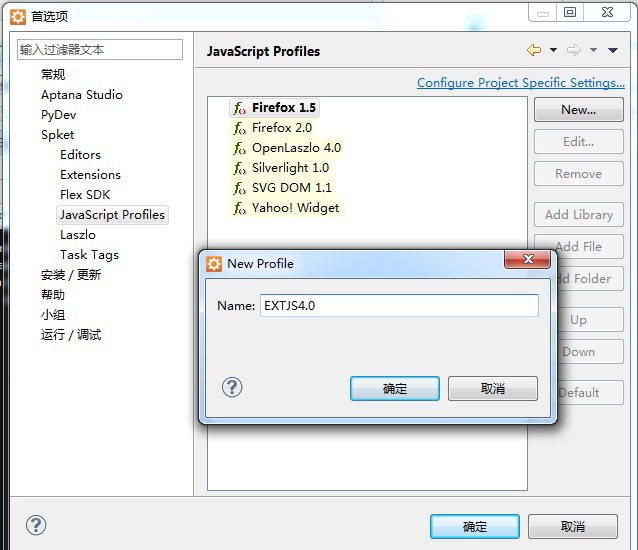
5.Window → Preferences → Spket → JavaScript Profiles → New ;
6.输入“ExtJS”点击OK;
7.选择“ExtJS” 并点击“Add Library”然后在下拉条中选取“ExtJS”;
8.选择 “ExtJS”并点击“Add File”,然后在你的./ext-3.x/source目录中选取“ext.jsb” 文件;
(ext3.0正式版中不包含ext.jsb文件,需要手动Google一下找到rc版3.0中的ext.jsb,同样可以使用)
9.设置新的ExtJS Profile,选中并点击“JavaScript Profiles” 对话框右手边的“Defalut”按钮;
10.重启Aptana;
使用Aptana Studio 3开发让Extjs变的更简单的更多相关文章
- spring 第一篇(1-1):让java开发变得更简单(下)
切面(aspects)应用 DI能够让你的软件组件间保持松耦合,而面向切面编程(AOP)能够让你捕获到在整个应用中可重用的组件功能.在软件系统中,AOP通常被定义为提升关注点分离的一个技术.系统由很多 ...
- spring 第一篇(1-1):让java开发变得更简单(下)转
spring 第一篇(1-1):让java开发变得更简单(下) 这个波主虽然只发了几篇,但是写的很好 上面一篇文章写的很好,其中提及到了Spring的jdbcTemplate,templet方式我之前 ...
- [翻译]Kafka Streams简介: 让流处理变得更简单
Introducing Kafka Streams: Stream Processing Made Simple 这是Jay Kreps在三月写的一篇文章,用来介绍Kafka Streams.当时Ka ...
- Moq让单元测试变得更简单
[ASP.Net MVC3 ]使用Moq让单元测试变得更简单 前几天调查完了unity.现在给我的任务是让我调查Moq. 以下是自己找了资料,总结并实践的内容.如果有表述和理解错误的地方.恳请指正. ...
- Kafka Streams简介: 让流处理变得更简单
Introducing Kafka Streams: Stream Processing Made Simple 这是Jay Kreps在三月写的一篇文章,用来介绍Kafka Streams.当时Ka ...
- EpiiAdmin 开源的php交互性管理后台框架, 让复杂的交互变得更简单!Phper快速搭建交互性平台的开发框架,基于Thinkphp5.1+Adminlte3.0+Require.js。
EpiiAdmin EpiiAdmin php开源交互性管理后台框架,基于Thinkphp5.1+Adminlte3.0+Require.js, 让复杂的交互变得更简单!Phper快速搭建交互性平台的 ...
- 深入解析 Kubebuilder:让编写 CRD 变得更简单
作者 | 刘洋(炎寻) 阿里云高级开发工程师 导读:自定义资源 CRD(Custom Resource Definition)可以扩展 Kubernetes API,掌握 CRD 是成为 Kubern ...
- 快开宝PDA开单器出入库扫码:让批发零售变得更简单
快开宝PDA开单器出现前 批发商户是这样开单和管理的 ★员工痛苦:需要记客户.价格.库存等等,应对报错价.错漏单.盘错货等各种状况. ★老板麻烦:每天要守店.对单.核账,经常因错漏单.库存乱.积压货. ...
- Winform 让跨线程访问变得更简单
Winform 让跨线程访问变得更简单 前言 由于多线程可能导致对控件访问的不一致,导致出现问题.C#中默认是要线程安全的,即在访问控件时需要首先判断是否跨线程,如果是跨线程的直接访问,在运行时会抛出 ...
随机推荐
- [转] Web移动端Fixed布局的解决方案
移动端业务开发,iOS 下经常会有 fixed 元素和输入框(input 元素)同时存在的情况. 但是 fixed 元素在有软键盘唤起的情况下,会出现许多莫名其妙的问题. 这篇文章里就提供一个简单的有 ...
- 【LOJ】 #6012. 「网络流 24 题」分配问题
题解 又写了一遍KM算法,这题刚好是把最大最小KM拼在一起写的,感觉比较有记录价值 感觉KM始终不熟啊QAQ 算法流程大抵如下,原理就是每次我们通过减少最少的匹配量达成最大匹配,所以获得的一定是最大价 ...
- 出现The superclass "javax.servlet.http.HttpServlet" was not found on the Java Build Path错误
实际上就是tomcat没有配置的原因 先去http://tomcat.apache.org 下载tomcat 然后根据http://jingyan.baidu.com/article/8065f87f ...
- 搭建基于MyEclipse的Hadoop开发环境
不多说,直接上干货! 前面我们已经搭建了一个伪分布模式的Hadoop运行环境.请移步, hadoop-2.2.0.tar.gz的伪分布集群环境搭建(单节点) 我们绝大多数都习惯在Eclipse或MyE ...
- 001.Pip简介安装使用
一 PIP简介 pip类似RedHat里面的yum,使用PIP安装软件非常便捷快速. 二 PIP下载安装 方式一: [root@localhost ~]# yum install -y epel-re ...
- Git 版本控制管理(一)
Git 是一个分布式版本控制工具,它的作者 Linus Torvalds 是这样给我们介绍 Git —— The stupid content tracker(傻瓜式的内容跟踪器) 关于 Git 的 ...
- C#开发Unity游戏教程之使用脚本变量
C#开发Unity游戏教程之使用脚本变量 使用脚本变量 本章前面说了那么多关于变量的知识,那么在脚本中要如何编写关于变量的代码,有规章可循吗?答案是有的.本节会依次讲解变量的声明.初始化.赋值和运算. ...
- BZOJ.2705.[SDOI2012]Longge的问题(莫比乌斯反演 欧拉函数)
题目链接 \(Description\) 求\[\sum_{i=1}^n\gcd(i,n)\] \(Solution\) \[ \begin{aligned} \sum_{i=1}^n\gcd(i,n ...
- BZOJ5020 [THUWC 2017]在美妙的数学王国中畅游LCT
题意很明显是要用LCT来维护森林 难点在于如何处理函数之间的关系 我们可以根据题目给的提示关于泰勒展开的式子 将三种函数变成泰勒展开的形式 因为$x∈[0,1]$ 所以我们可以将三个函数在$x_0=0 ...
- apache2.4配置https
1.获取证书 1.1 openssl生成SSL证书(自行百度) 1.2 腾讯云,阿里云,百度云等等都有提供免费的SSL证书 2.证书安装 编辑Apache根目录下 conf/httpd.conf 文件 ...
