flask开发微信公众号
1.进入微信公众号首页,进行注册登录 https://mp.weixin.qq.com/
2.进入个人首页,进行公众号设置
可参照 公众号文档 进行开发
开发前 先阅读 接口权限列表
3.配置服务器 服务器地址(URL) 令牌(Token)
import hashlib
@app.route('/wx',methods=['GET','POST'])
def wx():
if request.method == 'GET':
signature = request.args.get('signature')
timestamp = request.args.get('timestamp')
echostr = request.args.get('echostr')
nonce = request.args.get('nonce')
token = 'mytoken1'
if len(request.args)==0:
return "hello, this is handle view"
list = [token, timestamp, nonce]
list.sort()
s = list[0]+list[1]+list[2]
hashcode = hashlib.sha1(s.encode('utf-8')).hexdigest()
if hashcode == signature:
return echostr
else:
print('验证失败')
return ""
重新启动成功后(python main.py 80),点击提交按钮。若提示”token验证失败”, 请认真检查代码或网络链接等。若token验证成功,会自动返回基本配置的主页面,点击启动按钮
4.接收用户发送的消息 (即粉丝给公众号发送的文本消息)
公众平台发送的xml至开发者服务器。
形式:

# 接收
import xml.etree.cElementTree as ET
xml = ET.fromstring(request.data)
toUser = xml.find('ToUserName').text
fromUser = xml.find('FromUserName').text
msgType = xml.find("MsgType").text
5.自动回复 文本消息
if msgType == 'text':
......
reply = '''<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[%s]]></Content>
</xml>'''
response = make_response(reply % (fromUser, toUser, str(int(time.time())), end))
response.headers['content-type'] = 'application/xml'
return response
6. 实现“图”尚往来
elif msgType == 'image':
img = xml.find('MediaId').text
reply = '''<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[image]]></MsgType>
<Image>
<MediaId><![CDATA[%s]]></MediaId>
</Image>
</xml>'''
response = make_response(reply % (fromUser, toUser, str(int(time.time())), img))
response.headers['content-type'] = 'application/xml'
return response
7.临时素材
class Basic(object):
def __init__(self):
self.accessToken = ''
self.leftTime = ''
def real_get_access_token(self):
AppID = '....'
AppSecret = '...'
postUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=%s&secret=%s" % (AppID, AppSecret)
resp = requests.get(url=postUrl)
urlResp = json.loads(resp.text)
access_token = urlResp['access_token']
print('access_token是',access_token)
return access_token
class Media(object):
def __init__(self):
self.access_token = Basic().real_get_access_token()
def upload(self,type='image',path=None):
files = {'apk': open(path, 'rb')}
data = {'enctype': 'multipart/form-data'}
post_url = 'https://api.weixin.qq.com/cgi-bin/media/upload?access_token=%s&type=%s'%(self.access_token,type)
resp = requests.post(url=post_url,data=data,files=files)
urlResp = json.loads(resp.text)
print(urlResp)
media = Media()
media.upload(path='123.png')
8.关注和取消事件
用户在关注与取消关注公众号时,微信会把这个事件推送到开发者填写的URL。方便开发者给用户下发欢迎消息或者做帐号的解绑。为保护用户数据隐私,开发者收到用户取消关注事件时需要删除该用户的所有信息。
微信服务器在五秒内收不到响应会断掉连接,并且重新发起请求,总共重试三次。

视图处理:
elif msgType == 'event':
event = xml.find('Event').text
if event == 'subscribe': #关注
msg = '输入想要视频资源关键字试试~'
else: #取消关注
msg = '期待你的下次关注~'
reply = '''<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[text]]></MsgType>
<Content><![CDATA[%s]]></Content>
</xml>'''
response = make_response(reply % (fromUser, toUser, str(int(time.time())), msg))
response.headers['content-type'] = 'application/xml'
return response
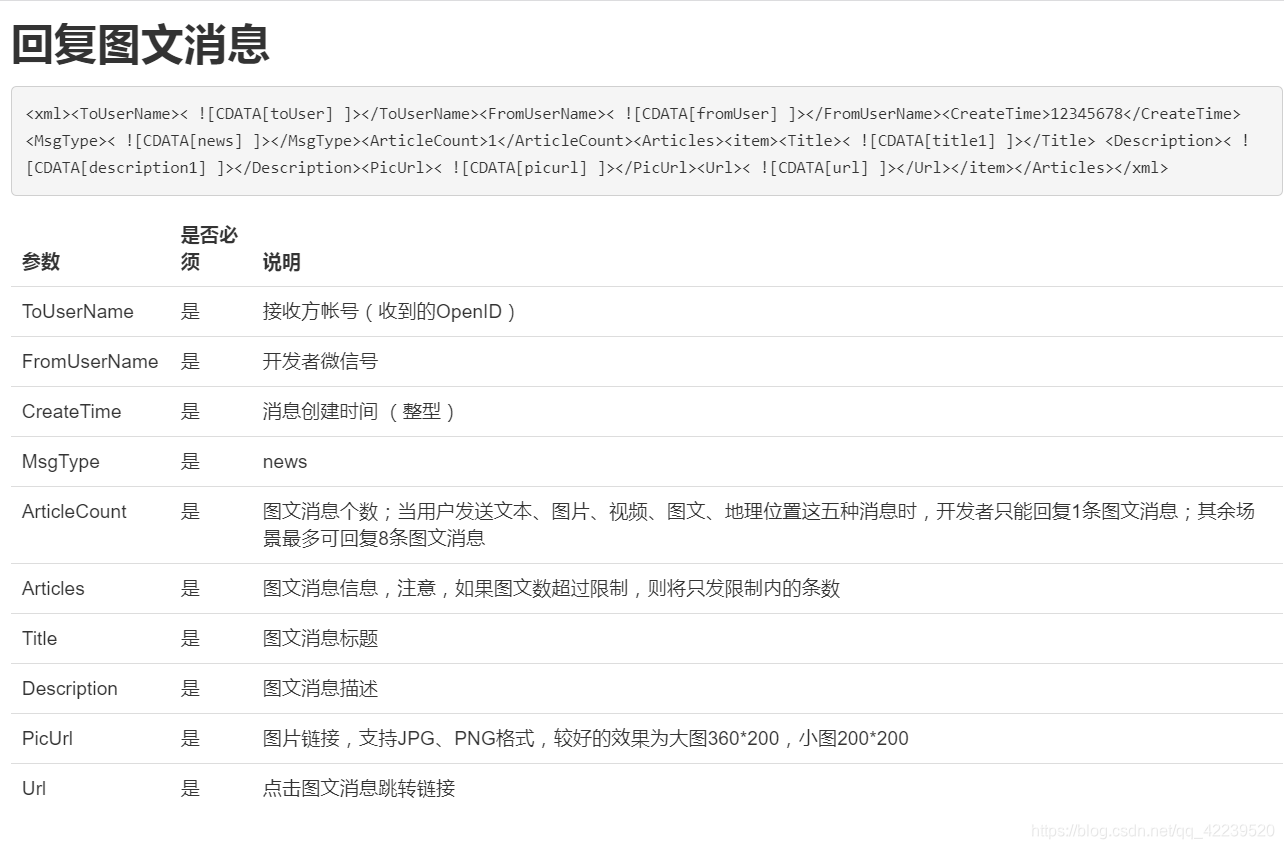
9.回复图文消息

reply = '''<xml>
<ToUserName><![CDATA[%s]]></ToUserName>
<FromUserName><![CDATA[%s]]></FromUserName>
<CreateTime>%s</CreateTime>
<MsgType><![CDATA[news]]></MsgType>
<ArticleCount>1</ArticleCount><Articles><item><Title><![CDATA[%s]]></Title>
<Description><![CDATA[%s]]></Description>
<PicUrl><![CDATA[%s]]></PicUrl><Url>
<![CDATA[%s]]></Url></item></Articles>
</xml>'''
response = make_response(reply % (fromUser, toUser, int(time.time()), 'voice','voice Description','http://mmbiz.qpic.cn/mmbiz_jpg/jeXD1dScd9sHxTr4WGwywQiabrcrErmR9p86ZUDthLWcImgLepRMxYrhrVMemibp4nCHpyHFPn7yvYv5A49miarKQ/0?wx_fmt=jpeg','https://www.baidu.com'))
response.headers['content-type'] = 'application/xml'
return response
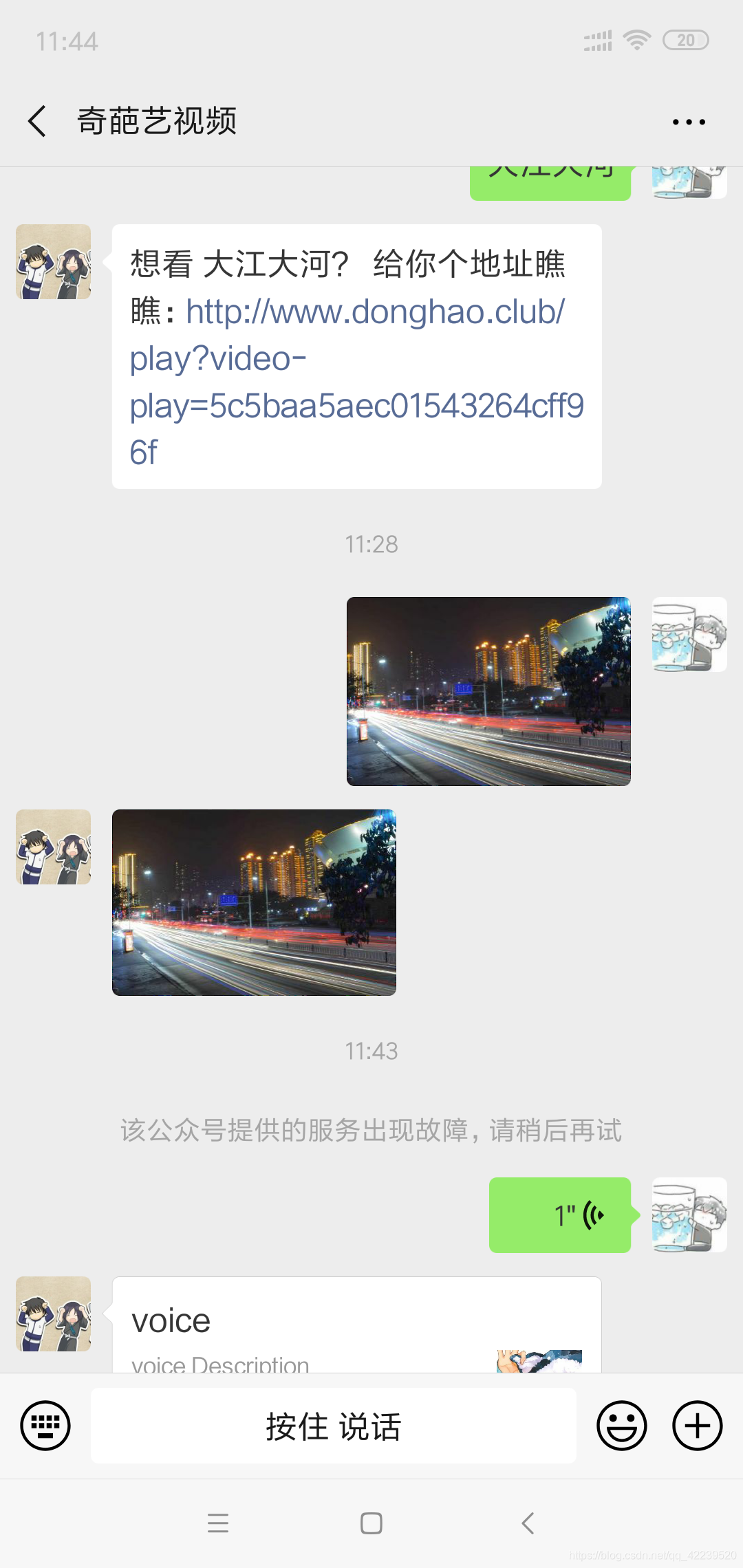
截图:
10.js接口安全域名
设置JS接口安全域名后,公众号开发者可在该域名下调用微信开放的JS接口。
注意事项:
1、可填写三个域名或路径(例:wx.qq.com或wx.qq.com/mp),需使用字母、数字及“-”的组合,不支持IP地址、端口号及短链域名。
2、填写的域名须通过ICP备案的验证。
3、 将文件MP_verify_hS2bkgbglKjk0udm.txt(点击下载)上传至填写域名或路径指向的web服务器(或虚拟主机)的目录(若填写域名,将文件放置在域名根目录下,例如wx.qq.com/MP_verify_hS2bkgbglKjk0udm.txt;若填写路径,将文件放置在路径目录下,例如wx.qq.com/mp/MP_verify_hS2bkgbglKjk0udm.txt),并确保可以访问
步骤1.,将文件引入到 项目同一级目录
步骤2.更改flask查找文件路径
因为查找路径为:wx.qq.com/MP_verify_hS2bkgbglKjk0udm.txt
app = Flask(name,static_url_path=’’)
flask开发微信公众号的更多相关文章
- 使用flask搭建微信公众号:实现签到功能
终于到了实战阶段.用微信公众号实现一个简单的签到功能. 前情提要: 微信公众号token验证失败 使用flask搭建微信公众号:完成token的验证 使用flask搭建微信公众号:接收与回复消息 程序 ...
- 小机器人自动回复(python,可扩展开发微信公众号的小机器人)
api来之图灵机器人.我们都知道微信公众号可以有自动回复,我们先用python脚本编写一个简单的自动回复的脚本,利用图灵机器人的api. http://www.tuling123.com/help/h ...
- vue+node.js+webpack开发微信公众号功能填坑——v -for循环
页面整体框架实现,实现小功能,循环出数据,整体代码是上一篇 vue+node.js+webpack开发微信公众号功能填坑--组件按需引入 修改部门代码 app.vue <yd-flexbox&g ...
- vue+node.js+webpack开发微信公众号功能填坑——组件按需引入
初次开发微信公众号,整体框架是经理搭建,小喽喽只是实现部分功能,整体页面效果 整个页面使用两个组件:布局 FlexBox,搜索框 Search,demo文档 http://vue.ydui.org/d ...
- PHP开发微信公众号
PHP开发微信公众号:配置和部署服务器及Token认证 https://zhuanlan.zhihu.com/p/28259840
- 使用vue开发微信公众号下SPA站点的填坑之旅
原文发表于本人博客,点击进入使用vue开发微信公众号下SPA站点的填坑之旅 本文为我创业过程中,开发项目的填坑之旅.作为一个技术宅男,我的项目是做一个微信公众号,前后端全部自己搞定,不浪费国家一分钱^ ...
- PHP开发微信公众号(一)二维码的获取
要开发微信公众号,首先进行需要注册一个,然后认证.这就不用多说了. 当然如果没有,也可以去申请一个测试号来使用,地址:https://mp.weixin.qq.com/debug/cgi-bin/sa ...
- Java开发微信公众号(五)---微信开发中如何获取access_token以及缓存access_token
获取access_token是微信api最重要的一个部分,因为调用其他api很多都需要用到access_token.比如自定义菜单接口.客服接口.获取用户信息接口.用户分组接口.群发接口等在请求的时候 ...
- Java开发微信公众号(四)---微信服务器post消息体的接收及消息的处理
在前几节文章中我们讲述了微信公众号环境的搭建.如何接入微信公众平台.以及微信服务器请求消息,响应消息,事件消息以及工具处理类的封装:接下来我们重点说一下-微信服务器post消息体的接收及消息的处理,这 ...
随机推荐
- Java核心技术之类与对象
知识点 1. 一个对象变量并没有实际包含一个对象,而仅仅引用一个对象.new操作符的返回值也是一个引用. 2. 局部变量不会自动地初始化为null,而必须用过调用new或将他们设置为null进行初始化 ...
- 关于xftp上传文件状态错误的解决
新建一个文件夹,/usr/local/wwj 更改wwj权限 chmod 777 wwj 然后就可以上传了 如果还不行,就关闭防火墙
- [转]MySQL源码:Range和Ref优化的成本评估
MySQL源码:Range和Ref优化的成本评估 原文链接:http://www.orczhou.com/index.php/2012/12/mysql-source-code-optimizer-r ...
- winform 可拖动无边框窗体解决办法
方法一:通过重载消息处理实现. 鼠标的拖动只对窗体本身有效,不能在窗体上的控件区域点击拖动 /// <summary> /// 通过重载消息处理实现.重写窗口过程(WndProc),处理一 ...
- 【Java】Java批量文件打包下载zip
网上看了很多,本文使用ant.jar中的org.apache.tools.zip,页面用js表单提交 代码供参考: ACTION: /* * 另存为 */ @Request ...
- Ng第十八课:应用实例:图片文字识别(Application Example: Photo OCR)
18.1 问题描述和流程图 18.2 滑动窗口 18.3 获取大量数据和人工数据 18.4 上限分析:哪部分管道的接下去做 18.1 问题描述和流程图 图像文字识别应用所作的事是,从一张给定 ...
- Java理论学时第四节。课后作业。
请查看String.equals()方法的实现代码,注意学习其实现方法. public class StringEquals { public static void main(String[] ar ...
- jquery中data()和js中dataset属性的区别
INTRO html的标签属性data-允许用户自定义属性.原生javascript和jquery分别定义了dataset属性和data()方法对标签中的data属性进行操作. 取值: 如我们定义这样 ...
- [转]Android中Intent传递对象的两种方法(Serializable,Parcelable)
http://blog.csdn.net/xyz_lmn/article/details/5908355 今天要给大家讲一下Android中Intent中如何传递对象,就我目前所知道的有两种方法,一种 ...
- spark 中划分stage的思路
窄依赖指父RDD的每一个分区最多被一个子RDD的分区所用,表现为 一个父RDD的分区对应于一个子RDD的分区 两个父RDD的分区对应于一个子RDD 的分区. 宽依赖指子RDD的每个分区都要依赖于父RD ...
