DevExpress03、GridControl
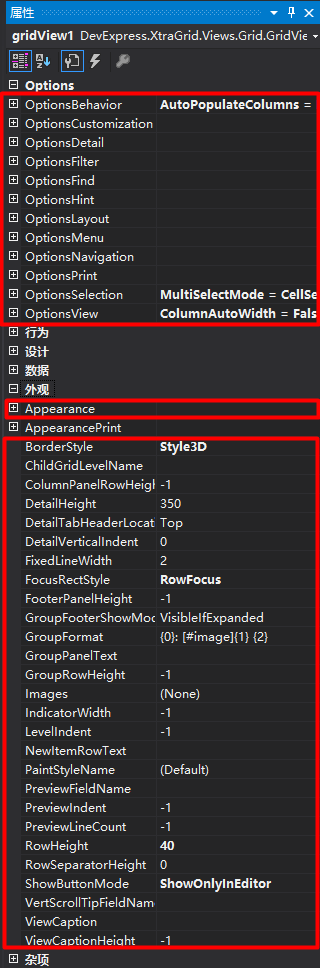
一、属性预览
外观设置:

避免单击记录后整行选中的问题
OptionsBehavior->EditorShowMode 设置为:Click
可选值:Default / MouseDown / MouseUp / Click /MouseDownFocused
让行只能选择而不能编辑(或编辑某一单元格)
OptionsBehavior->EditorShowMode 设置为:Click
OptionsBehavior->Editable 设置为:false
设置只读属性
gridView1.Columns[0].OptionsColumn.ReadOnly = true;
禁用 GridControl 中 单击列 弹出右键菜单
OptionsMenu->EnableColumnMenu 设置为:false
隐藏 GridControl 的GroupPanel 表头
OptionsView->ShowGroupPanel 设置为:false
显示水平滚动条,宽度自动调整
a. 只需禁用宽度自动调整,自然就会出现水平滚动条
this.gridView.OptionsView.ColumnAutoWidth = false;
补充一句: olumnAutoWidth 为true时,则表示: 各列的宽度自动调整
b. 列表宽度自适应内容
gridview1.BestFitColumns();
创建一种使用TreeList控件的基窗体时,在外观层中调用BestFitColumns()不起作用,
原因是TreeList控件还未添加到实际的窗体中,它还不知道自己的大小,所以它的列无法按内容自适应宽度,
把它移到基窗体的添加TreeList控件之后,此时还是不成功,
在添加TreeList控件之后和调用BestFitColumns()之前,调用TreeList控件的ForceInitialize(),这样BestFitColumns()就起作用了。
这样它的意思就是TreeList控件首先已经添加到窗体,然后本身也我完成了初始化,然后它才能按内容自适应宽度。
列自动匹配宽度
//自动调整所有字段宽度 this.gridView1.BestFitColumns(); //调整某列字段宽度 this.gridView1.Columns[n].BestFit();
//自动调整所有字段宽度
this.gridView1.BestFitColumns(); //调整某列字段宽度
this.gridView1.Columns[n].BestFit();
如何禁用列头的过滤器
设置 Run Design->OptionsCustomization->AllowFilter 设置为:false
列拖动
只要是在列属性里把AllowMove设置了True(它的默认值本身是True),在程序运行时,用户都可以拖动列标题来改变列的位置。该属性可以通过属 性编辑器设置,在Columns-->Columns Options选项卡下的AllowMove。也可以通过代码设置,如:
gridView1.Columns[0].OptionsColumn.AllowMove = true;
筛选
只要该列的Filter Options选项卡的AllowFilter属性不为False就可以进行筛选。
该属性通过代码设置是
this.bandedGridColumn2.OptionsFilter.AllowFilter = false;
运行程序后,鼠标指针移动到列标题,单击漏斗状图形经行筛选操作。
排序
只要该列的ColumnsOptions的AllowSort属性不为False就可以根据那一列的数据进行排序。(AllowSort属性 在属性编辑器的Columns的Columns Options选项卡。)设置Column properties下的SortOrder值。
或者通过代码,例如:
this.bandedGridColumn2.OptionsColumn.AllowSort= DevExpress.Utils.DefaultBoolean.Default| DevExpress.Utils.DefaultBoolean.True;
this.bandedGridColumn2.SortOrder= DevExpress.Data.ColumnSortOrder.Ascending
另外在程序运行时,单击某列的列头也可以对该列进行排序。
设置成一次选择一行,且不能被编辑
只需要设置以下三个属性即可
gridView1.OptionsBehavior.Editable = false;
gridView1.OptionsSelection.EnableAppearanceFocusedCell = false;
gridView1.FocusRectStyle = DevExpress.XtraGrid.Views.Grid.DrawFocusRectStyle.RowFocus;
设某一列标题 和文字 居中显示
gridView1.Columns[0].AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center; gridView1.Columns[0].AppearanceCell.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;设置列过滤条件为多选
列名.OptionsFilter.FilterPopupMode = DevExpress.XtraGrid.Columns.FilterPopupMode.CheckedList显示出自带的搜索功能
OptionsFind -> 将AlwaysVisible : 设置为 True
设置选中行的颜色
Appearences : selectRow & FocusedRow (两项都要设置)
- BackColor : MediumSlateBlue 背景色
- ForeColor : White 前景色 字体颜色
隔行换色的方法
// 设置奇数行颜色,默认也是白色 可以省略
gridView1.Appearance.OddRow.BackColor = Color.White;
// 使所有的奇数行 允许 应用 界面上的设置
gridView1.OptionsView.EnableAppearanceOddRow = true; // 设置偶数行颜色
gridView1.Appearance.EvenRow.BackColor = Color.WhiteSmoke;
// 使所有的偶数行 允许 应用 界面上的设置
gridView1.OptionsView.EnableAppearanceEvenRow = true;
旋转木马”特效:
GridView,CardView、BandedView、Advanced BandedView、LayoutView共5种。
1)、view组中把OptionView下的ViewMode 设置成“Carousel”就达到这种“旋转木马”式 的特效了
2)、layoutView1.OptionsCarouselMode.PitchAngle 这个属性决定“旋转木马”的:pitch angle 螺距角;
3)、Roll Angle 属性决定着 倾斜角度
4)、指定数据源,显示数据:
//显示数据
private void showData(List<Girl > list){
DataTable table = new DataTable("Girl");
table.Columns.Add("Name", System.Type.GetType("System.String"));
table.Columns.Add("Anime", System.Type.GetType("System.String"));
tablet.Columns.Add("PhotoName", System.Type.GetType("System.Byte[]")); for (int i = 0; i < list.Count; i++){
DataRow row = table.NewRow();
row["Name"] = list[i].Name;
row["Anime"] = list[i].Anime;
string imagePath = @"D:\C#\photos\" + list[i].PhotoPath;
row["PhotoName"] = encapsulation_getImageByteWithFullPath(imagePath);
table.Rows.Add(row);
}
// 核心代码
gridControl1.DataSource = table;
} // 返回图片的字节流byte[]
private byte[] encapsulation_getImageByteWithFullPath(string imagePath){
FileStream files = new FileStream(imagePath, FileMode.Open);
byte[] imgByte = new byte [files.Length];
files.Read(imgByte, 0, imgByte.Length);
files.Close();
return imgByte;
}
分组显示
OptionsView>OptionsBehavior>AutoExpandAllGroups = True
选择要分组的列,将GroupIndex属性设置为0
分组
GridView view = gridControl1.MainView as GridView;
[] sortInfo = {
new GridColumnSortInfo(view.Columns["Chinese"], ColumnSortOrder.Ascending)
};
view.SortInfo.(sortInfo, 2);
GridColumnSortInfo 数组存放的是分组的列的信息,调用ClearAndAddRange清除结果并进行分组。
分组名称自定义
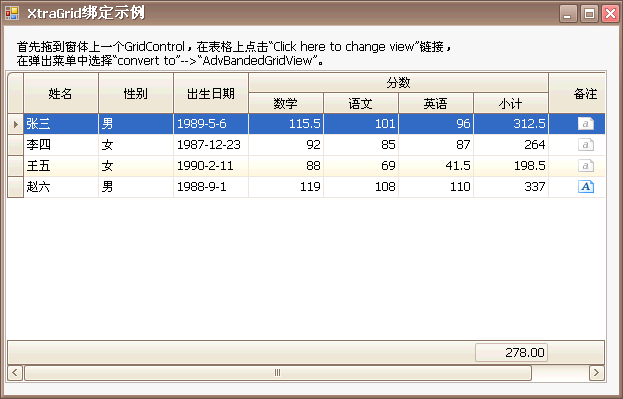
GridControl控件分组时,分组的名称仅仅是当前分组的字段名称,如果我们想按下图一样自定义分组,要怎么做呢?

自定义方法
使用分组行绘制事件
private void gridView1_CustomDrawGroupRow(object sender, DevExpress.XtraGrid.Views.Base.RowObjectCustomDrawEventArgs e)
{
var info = (GridGroupRowInfo)e.Info;
var count=info.View.GetChildRowCount(e.RowHandle);
info.GroupText = string.Format("{0},票数:{1}", info.GroupText, count);
}
使用CustomColumnDisplayText事件
private void gridView_CustomColumnDisplayText(object sender, DevExpress.XtraGrid.Views.Base.CustomColumnDisplayTextEventArgs e) {
if (e.Column.FieldName == "Order Sum" && e.IsForGroupRow) {
double rowValue = Convert.ToDouble(gridView.GetGroupRowValue(e.GroupRowHandle, e.Column));
double val = Math.Floor(rowValue / 100);
string groupRowInterval = string.Format("{0:c} - {1:c} ", val * 100, (val + 1) * 100);
if (val > 14)
groupRowInterval = string.Format(">= {0:c} ", val * 100);
e.DisplayText = "Order Sum: " + groupRowInterval;
}
}
使用GroupFormat属性
使用分组统计项(推荐):
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Count, "Name", null, "({0}票)");
gridView1.GroupSummary.Add(DevExpress.Data.SummaryItemType.Sum, "Volume", null, "({0}CMB)");
自定义属性
获取分组计数:GridView.GetChildRowCount
分页栏
XtraGrid提供分页栏。通过这个设置可以显示出来。
gridControl1.UseEmbeddedNavigator = true;
如果要根据滚动条滚动实现翻页功能的,那得依靠Scroll事件。它又没像DataGridView那样开放滚动条事件,不过里面有一个事件可以替代Scroll事件,那就是TopRowChanged,例子如下:
private void gridView1_TopRowChanged(object sender, EventArgs e)
{
if (gridView1.IsRowVisible(gridView1.RowCount - 1) == RowVisibleState.Visible) //如果滚到了底端
{
people.AddRange(new Person[] { Person1, Person2, Person3, Person4, Person5 });
}
}
如果硬要获取滚动条对象来设置,则可以用下面这段代码获取gridView的滚动条。
Type type = gridView1.GetType();
FieldInfo fi = type.GetField("fViewInfo", BindingFlags.NonPublic | BindingFlags.Instance);
GridViewInfo info = gridView1.GetViewInfo() as GridViewInfo;
fi = type.GetField("scrollInfo", BindingFlags.NonPublic | BindingFlags.Instance);
ScrollInfo scrollInfo = fi.GetValue(gridView1) as ScrollInfo;
键盘快捷键控制单元格
这个效果发现只使用与gridView这种视图,同样通过上,下,左,右四个方向的导航键控制光标移动,按回车进入编辑状态,按Esc键不保存更改内容,按回车保存更改内容。
this.gridView1.OptionsSelection.MultiSelect = true;
this.gridView1.OptionsSelection.MultiSelectMode = DevExpress.XtraGrid.Views.Grid.GridMultiSelectMode.CellSelect;
this.gridView1.OptionsSelection.UseIndicatorForSelection = false;
添加右击菜单一个很常用的功能

添加ContextMenuStrip控件,然后自定义按钮,可以找一些16*16的小图标点缀一下,很不错

这样一个右键菜单就已经绑定成功。
添加底部统计行
设置显示Footer:OptionsView > ShowFooter

设置GridView中的Summary字段或者手动设置统计列:

gridView1.Columns["Quantity"].Summary.Add(DevExpress.Data.SummaryItemType.Average, "Quantity", "Avg={0:n2}");
this.bandedGridColumn2.SummaryItem.SummaryType= DevExpress.Data.SummaryItemType.Average;
bandedGridView1.Columns["绑定字段列名"].Summary[0].DisplayFormat = string.Format("小计{0}条", bandedGridView1.RowCount);
父子表
当绑定的数据源中的子项存在集合时,XtraGrid会自动启用子表。例如上面的在Person类里多添加一个成员 List<Person> Friends{get;set;}表示那个人的朋友圈子,在任意一个实例中把Person实例添加进去,再启动程序时,就会发现父子表的效果实现了。
若要对子表的进行设置,可以给MainView添加MasterRowExpanded事件,例如:
private void gridView1_MasterRowExpanded(object sender, CustomMasterRowEventArgs e)
{
//获取子表
AdvBandedGridView gv = (AdvBandedGridView)gridView1.GetDetailView(e.RowHandle, e.RelationIndex);
//第一个参数是行号,第二个参数是父子表关联索引 if (gv != null)
{
//对子表设置
}
}
合并表头
在选择视图时,选择BandedGridView和AdvBandedGridView都是支持设置条带状的列。在属性编辑器的Bands处可以对条带进行管理,直接拖动列标题可以设置该列属于哪个条带。通过Bands属性可以对各个条带进行管理。
https://blog.csdn.net/kone0611/article/details/73739941
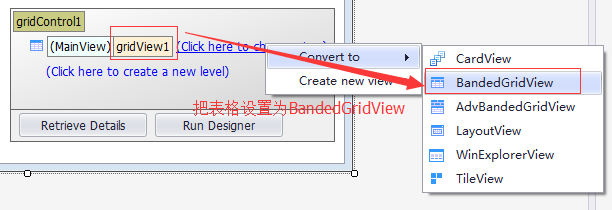
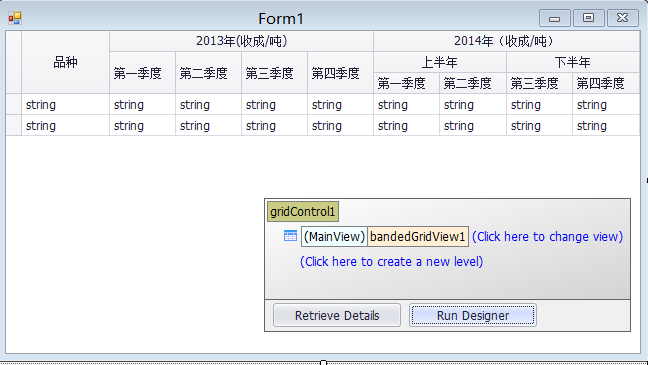
1、第一步将表格类型由默认的gridview变为bandedgridview,如图所示:

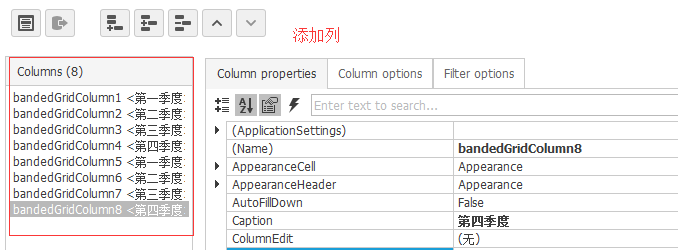
2、第二步添加数据列,与gridview添加数据列相同,设置好绑定字段及其他属性,如图:

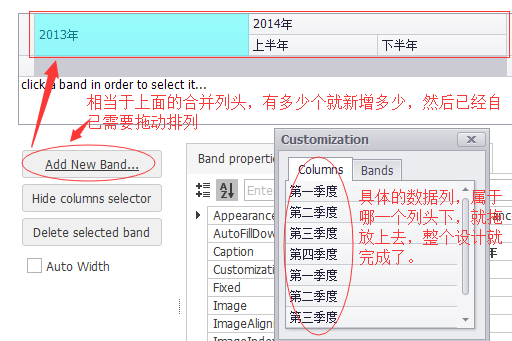
3、设计多重表头,如图所示,最上面的表头为Band,可以添加,然后再按自己的要求摆放。

4、拖放完后大致的效果图如下:

合并表头

using DevExpress.XtraEditors.Repository;
using DevExpress.XtraGrid.Columns;
using DevExpress.XtraGrid.Views.BandedGrid;
using DevExpress.XtraGrid.Views.Base;
using System;
using System.Collections.Generic;
namespace WindowsFormsApplication2
{
public partial class Form1 : DevExpress.XtraEditors.XtraForm
{
public Form1()
{
InitializeComponent();
//首先拖到窗体上一个GridControl,在表格上点击“Click here to change view”链接,在弹出菜单中选择“convert to”-->“AdvBandedGridView”。
InitGrid();
}
private void XtraForm1_Load(object sender, EventArgs e)
{
}
///初始化表格
private void InitGrid()
{
// advBandedGridView1是表格上的默认视图,注意这里声明的是:BandedGridView
BandedGridView view = advBandedGridView1 as BandedGridView;
view.BeginUpdate(); //开始视图的编辑,防止触发其他事件
view.BeginDataUpdate(); //开始数据的编辑
view.Bands.Clear();
//修改附加选项
view.OptionsView.ShowColumnHeaders = false; //因为有Band列了,所以把ColumnHeader隐藏
view.OptionsView.ShowGroupPanel = false; //如果没必要分组,就把它去掉
view.OptionsView.EnableAppearanceEvenRow = false; //是否启用偶数行外观
view.OptionsView.EnableAppearanceOddRow = true; //是否启用奇数行外观
view.OptionsView.ShowFilterPanelMode = ShowFilterPanelMode.Never; //是否显示过滤面板
view.OptionsCustomization.AllowColumnMoving = false; //是否允许移动列
view.OptionsCustomization.AllowColumnResizing = false; //是否允许调整列宽
view.OptionsCustomization.AllowGroup = false; //是否允许分组
view.OptionsCustomization.AllowFilter = false; //是否允许过滤
view.OptionsCustomization.AllowSort = true; //是否允许排序
view.OptionsSelection.EnableAppearanceFocusedCell = true; //是否焦点显示选中的单元格
view.OptionsBehavior.Editable = false; //是否允许用户编辑单元格
//添加列标题
GridBand bandID = view.Bands.AddBand("ID");
bandID.Visible = false; //隐藏ID列
GridBand bandName = view.Bands.AddBand("姓名");
GridBand bandSex = view.Bands.AddBand("性别");
GridBand bandBirth = view.Bands.AddBand("出生日期");
GridBand bandScore = view.Bands.AddBand("分数");
GridBand bandMath = bandScore.Children.AddBand("数学");
GridBand bandChinese = bandScore.Children.AddBand("语文");
GridBand bandEnglish = bandScore.Children.AddBand("英语");
GridBand bandSubTotal = bandScore.Children.AddBand("小计");
GridBand bandRemark = view.Bands.AddBand("备注");
//列标题对齐方式
bandName.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandSex.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandBirth.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandScore.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandMath.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandChinese.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandEnglish.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandSubTotal.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
bandRemark.AppearanceHeader.TextOptions.HAlignment = DevExpress.Utils.HorzAlignment.Center;
//模拟几个数据
List<Record> listDataSource = new List<Record>();
listDataSource.Add(new Record(1, "张三", "男", Convert.ToDateTime("1989-5-6"), 115.5f, 101, 96, ""));
listDataSource.Add(new Record(2, "李四", "女", Convert.ToDateTime("1987-12-23"), 92, 85, 87, ""));
listDataSource.Add(new Record(3, "王五", "女", Convert.ToDateTime("1990-2-11"), 88, 69, 41.5f, ""));
listDataSource.Add(new Record(4, "赵六", "男", Convert.ToDateTime("1988-9-1"), 119, 108, 110, "备注行"));
//绑定数据源并显示
gridControl1.DataSource = listDataSource;
gridControl1.MainView.PopulateColumns();
//[小计]这一列因为没绑定数据源,所以需要手动添加
//(有点复杂,慢慢看吧)
string[] fieldNames = new string[] { "SubTotal" };
GridColumn column; //声明单列
column = view.Columns.AddField(fieldNames[0]); //添加一个数据字段
column.VisibleIndex = view.Columns.Count - 1; //设置该列在编辑视图时的显示位置(倒数第二列)
column.UnboundType = DevExpress.Data.UnboundColumnType.Decimal;
column.OptionsColumn.AllowEdit = false; //此列不可编辑
column.Visible = true;
view.Columns.Add(column); //视图中添加一列
//绑定事件,当[分数]改变时[小计]也跟着变
//(好像只有在绑定事件里才能改变该单元格数值,直接修改无效)
view.CustomUnboundColumnData += new
DevExpress.XtraGrid.Views.Base.CustomColumnDataEventHandler(advBandedGridView1_CustomUnboundColumnData);
//[性别]列绑定ComboBox
RepositoryItemComboBox riCombo = new RepositoryItemComboBox();
riCombo.Items.AddRange(new string[] { "男", "女" });
gridControl1.RepositoryItems.Add(riCombo);
view.Columns["Sex"].ColumnEdit = riCombo;
//[出生年月]列绑定Date
RepositoryItemDateEdit riDate = new RepositoryItemDateEdit();
gridControl1.RepositoryItems.Add(riDate);
view.Columns["Birth"].ColumnEdit = riDate;
//[分数]列绑定SpinEdit
RepositoryItemSpinEdit riSpin = new RepositoryItemSpinEdit();
gridControl1.RepositoryItems.Add(riSpin);
view.Columns["Math"].ColumnEdit = riSpin;
view.Columns["Chinese"].ColumnEdit = riSpin;
view.Columns["English"].ColumnEdit = riSpin;
//[备注]列绑定MemoExEdit
RepositoryItemMemoExEdit riMemoEx = new RepositoryItemMemoExEdit();
gridControl1.RepositoryItems.Add(riMemoEx);
view.Columns["Remark"].ColumnEdit = riMemoEx;
//小计列添加汇总
view.OptionsView.ShowFooter = true; //显示表格页脚
view.Columns["SubTotal"].SummaryItem.FieldName = "SubTotal";
view.Columns["SubTotal"].SummaryItem.DisplayFormat = "{0:f2}";
view.Columns["SubTotal"].SummaryItem.SummaryType = DevExpress.Data.SummaryItemType.Average;
//将标题列和数据列对应
view.Columns["ID"].OwnerBand = bandID;
view.Columns["Name"].OwnerBand = bandName;
view.Columns["Sex"].OwnerBand = bandSex;
view.Columns["Birth"].OwnerBand = bandBirth;
view.Columns["Math"].OwnerBand = bandMath;
view.Columns["Chinese"].OwnerBand = bandChinese;
view.Columns["English"].OwnerBand = bandEnglish;
view.Columns["SubTotal"].OwnerBand = bandSubTotal;
view.Columns["Remark"].OwnerBand = bandRemark;
view.EndDataUpdate();//结束数据的编辑
view.EndUpdate(); //结束视图的编辑
}
// 计算小计
private float calcSubTotal(float math, float chinese, float english)
{
return math + chinese + english;
}
private void advBandedGridView1_CustomUnboundColumnData(object sender, CustomColumnDataEventArgs e)
{
ColumnView colView = sender as ColumnView;
if (e.Column.FieldName == "SubTotal" && e.IsGetData) e.Value = calcSubTotal(
Convert.ToSingle(colView.GetRowCellValue(e.RowHandle, colView.Columns["Math"])),
Convert.ToSingle(colView.GetRowCellValue(e.RowHandle, colView.Columns["Chinese"])),
Convert.ToSingle(colView.GetRowCellValue(e.RowHandle, colView.Columns["English"])));
}
#region 运行时绑定到实现Ilist接口的数据源
public class Record
{
private int id;
private DateTime birth;
private string name, sex, remark;
private float math, chinese, english;
public Record(int id, string name, string sex, DateTime birth, float math, float chinese, float english, string remark)
{
this.id = id;
this.name = name;
this.sex = sex;
this.birth = birth;
this.math = math;
this.chinese = chinese;
this.english = english;
this.remark = remark;
}
public int ID { get { return id; } }
public string Name
{
get { return name; }
set { name = value; }
}
public string Sex
{
get { return sex; }
set { sex = value; }
}
public DateTime Birth
{
get { return birth; }
set { birth = value; }
}
public float Math
{
get { return math; }
set { math = value; }
}
public float Chinese
{
get { return chinese; }
set { chinese = value; }
}
public float English
{
get { return english; }
set { english = value; }
}
public string Remark
{
get { return remark; }
set { remark = value; }
}
}
#endregion 运行时绑定到实现Ilist接口的数据源
}
}
自定义列显示文本
比如数值为0时显示为空白, 使用CustomColumnDisplayText事件
private void gridView1_CustomColumnDisplayText(object sender,CustomColumnDisplayTextEventArgs e) {
if(e.Column.FieldName == "Discount")
if(Convert.ToDecimal(e.Value) == 0) e.DisplayText = "";
}
使用StyleFormatCondition类进行条件格式化
界面操作:在对GridControl绑定好数据后:
No.1:右键GridControl选择Run Designer;
No.2:Appearance下Style Conditions点击Add,需要注意的是每一个变色条件都得Add一个变色方案;
No.3:在Properties中需要用到的属性依次往下详解为: Appearance下BackColor=255.255.128,BackColor2=255.255.128,此项指定符合特定条件时单元格/行背景颜色,如果两项设置颜色不同时则为渐变效果;
StyleFormatCondition condition1 = new DevExpress.XtraGrid.StyleFormatCondition();
condition1.Column = gvData.Columns["AuditStatus"];
condition1.Appearance.BackColor = Color.FromArgb(56, 173, 40);
condition1.Appearance.Options.UseBackColor = true;
condition1.Condition = FormatConditionEnum.Expression;
condition1.Expression = "AuditStatus=='已审核'"; gvData.FormatConditions.Add(condition1);//审核状态(色块)
DevExpress03、GridControl的更多相关文章
- Dev、GridControl的模糊查询
/// <summary> /// 设置girid为每一列都模糊搜索 /// </summary> /// <param name="gdv"> ...
- C# datagridview、datagrid、GridControl增加行号
01 - WinForm中datagridview增加行号 在界面上拖一个控件dataGridView1,在datagridview添加行事件中添加如下代码: private void dataGri ...
- DevExpress控件之GridControl、GridView
GridControl对应标准WinForm里的GridView,相当于是一个控件,里面包含多个GridView也可以放其它的控件 禁止修改gridView1.OptionsBehavior.Edit ...
- DEV GridControl控件使用(CheckBox全选、操作按钮、事件处理,获取值)
1.GridControl控件使用 (1)绑定数据源 //绑定DataTable gridControl1.DataSource = DbHelper.ExecuteDataTable("S ...
- DevExpress GridControl使用方法
一.如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 二.如何新增一条记录 (1).gridView.AddN ...
- DEV控件:gridControl常用属性设置(转载)
特别长,先撸下来再说 1.隐藏最上面的GroupPanel gridView1.OptionsView.ShowGroupPanel=false; 2.得到当前选定记录某字段的值 sValue=T ...
- DEV控件:gridControl常用属性设置
1.隐藏最上面的GroupPanel gridView1.OptionsView.ShowGroupPanel=false; 2.得到当前选定记录某字段的值 sValue=Table.Rows[g ...
- DEV控件GridControl常用属性设置
1. 如何解决单击记录整行选中的问题 View->OptionsBehavior->EditorShowMode 设置为:Click 2. 如何新增一条记录 (1).gridView.Ad ...
- (gridcontrol等)通用导出excel z
关于DevExpress Winform 的所有可打印控件的导出excel 的通用方法,并且解决DevExpress控件自带的方法存在的缺陷问题 1.解决GridControl自带方法不能导出图片: ...
随机推荐
- 纯css竟可以做出边框这样长宽度的过渡效果
边框效果如下:鼠标移到下面方形,就有效果 要是没有效果,点这个:https://murenziwei.github.io/testGit/Untitled1.html 正如你所看到的,这边框颜色只 ...
- .2-浅析webpack源码之打包后文件
先不进源码,分析一下打包后的文件,来一张图: 首先创建两个JS文件,内容如下: // config.js module.exports = { entry: './input.js', output: ...
- VS_C#快捷键
Ctrl+E,D: 格式化全部代码 Ctrl+E,C / Ctrl+K,C: 注释选定内容 Ctrl+E,U / Ctrl+K,U: 取消选定注释内容 Ctrl+E,S: 查看空白 Ctrl+E,W: ...
- sqlserver查询连续签到天数
create table #t(keyId int identity,actionDate datetime)insert into #t(actionDate) select distinct Cr ...
- vue项目webpack打包后图片路径错误
首先项目是vue-cli搭建的,项目结构如下: 然后发现在css里写的图片引用地址在开发时正常显示,但在打包扔上服务器之后报错 报的是404,路径前面多了/static/css,不知道为啥. 在自己慢 ...
- SQL Server无法打开物理文件,操作系统错误 5:"5(拒绝访问。)的解决办法
在新装的系统中使用SQL Server附加以前的数据库的时候可能会遇到“无法打开物理文件,拒绝访问”的错误,如下图: 解决方法为使用windows验证登录,或者更改SQL Server内置账户类型为L ...
- [Redis]Redis的数据类型
存储String字符串,使用get,set命令,一个键最大存储512M 存储Hash哈希,使用HMSET和HGETALL命令,参数:键,值 例如:HMSET user:1 username taosh ...
- hdu 1568 (log取对数 / Fib数通项公式)
hdu 1568 (log取对数 / Fib数通项公式) 2007年到来了.经过2006年一年的修炼,数学神童zouyu终于把0到100000000的Fibonacci数列 (f[0]=0,f[1]= ...
- A simple problem(hdu2522)
A simple problem Time Limit: 4000/2000 MS (Java/Others) Memory Limit: 32768/32768 K (Java/Other ...
- django 参考
1. 路由系统 https://www.cnblogs.com/maple-shaw/articles/9282718.html 2. 视图 https://www.cnblogs.com/maple ...