微信小程序开发--宽为百分百,页面仍可左右滑动
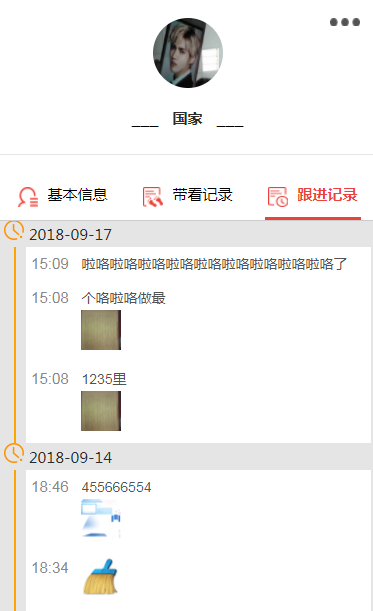
这段时间小程序开发时,很多时候,希望内容充满整个屏幕(高度、宽度100%),如下图

但是在设置 .followrecords-container{width:100%;} 后发现 手机在横向上虽然页面完全展示了,但是部分手机的页面却可以左右滑动(好像是溢出了一样,页面的右边总有一块白色区域),这肯定不是我们需要的。你上下滑动是正常功能,如果是左右页面切换,能滑动也是正常的,但是你这不是页面切换,纯粹就是右边溢出了一部分,多出一条莫名的白色区域,导致的滑动,肯定是不允许的。
解决办法就是在样式 .followrecords-container{width:100%;} 类里面添加
position: fixed;
写成 :
.followrecords-container{
width: 100%;
height: auto;
flex-direction:column;
display:flex;
position: fixed; /*就这特殊*/
background-color:#ffffff;
}
wxml文件
<view class="followrecords-container">
<view class="followrecords-textarea">
<view class="followrecords-textarea-area">
<textarea placeholder="请输入跟进记录......" maxlength="200" placeholder-style="color:red;" class="" value="{{textareaValue}}" bindblur="getData"/>
</view>
</view>
<button bindtap="sureSubmit">确定</button> <view class="shadowMask-modalDlg" wx:if="{{photoAlbum}}">
</view>
<view class="shadowMask-mask" id="3" bindtap="cancelMask" wx:if="{{photoAlbum}}"></view>
</view>
wxss文件
page {
font-size:16px;
font-family:-apple-system-font,Helvetica Neue,Helvetica,sans-serif;
}
.followrecords-container{
width: 100%;
height: auto;
flex-direction:column;
display:flex;
position: fixed; /*就这特殊*/
background-color:#ffffff;
}
微信小程序开发--宽为百分百,页面仍可左右滑动的更多相关文章
- 微信小程序开发06-一个业务页面的完成
前言 接上文:微信小程序开发05-日历组件的实现 github地址:https://github.com/yexiaochai/wxdemo 这里来说一说我们的理念,我们也学习小程序开发有一周多了,从 ...
- 微信小程序开发--路由切换,页面重定向
这段时间开发了一个微信小程序,虽然小程序的导航API 官方文档写得很详细,但是在具体开发过程中还是会遇到很多不明白,或者一时转不过弯的地方. 1.页面切换传参,参数读取 1.1 wx.navigat ...
- 微信小程序开发——以简单易懂的浏览器页面栈理解小程序的页面路由
前言: 对于小程序的页面路由,如果没有一定开发经验的话,理解起来还是会有些困难的.哪怕是有一定小程序开发经验的开发者,能够完全理解掌握的恐怕也不多. 这里就以另外一种方式来详细的介绍小程序的页面栈及路 ...
- 微信小程序开发(四)页面跳转
承接上篇博客. 通过点击按钮跳转到新的页面. 先创建新页面home: 代码如下: // home.js Page({}) // 注册页面 // home.json {} // home.wxml &l ...
- 微信小程序开发 如何退出当前页面
默认是在首页 wx.navigateBack({ delta: -1 }); 详情参考. https://mp.weixin.qq.com/debug/wxadoc/dev/api/u ...
- 微信小程序开发07-列表页面怎么做
接上文:微信小程序开发06-一个业务页面的完成 github地址:https://github.com/yexiaochai/wxdemo 我们首页功能基本完成,我对比了下实际工作中的需求,完成度有7 ...
- 微信小程序开发 [02] 页面注册和基本组件
1.页面注册 既然我们希望跳转到新的页面,那自然要新建页面相关的文件才行.在开篇已经讲过,一个小程序页面由四个文件组成,假如我们的页面名为welcome,那么这四个文件则是: welcome.js w ...
- 微信小程序开发:学习笔记[8]——页面跳转及传参
微信小程序开发:学习笔记[8]——页面跳转及传参 页面跳转 一个小程序拥有多个页面,我们可以通过wx.navigateTo推入一个新的页面.在首页使用2次wx.navigateTo后,页面层级会有三层 ...
- 微信小程序开发系列七:微信小程序的页面跳转
微信小程序开发系列教程 微信小程序开发系列一:微信小程序的申请和开发环境的搭建 微信小程序开发系列二:微信小程序的视图设计 微信小程序开发系列三:微信小程序的调试方法 微信小程序开发系列四:微信小程序 ...
随机推荐
- node-rsa非对称加密
写在最前:此文的目的是介绍编码,减少刚接触时的弯路,所以内容且不做详细累述 一.使用 node-rsa 进行非对称加解密 因为 比特币 中使用的非对称加密,所以在npm中对比找到一个比较方便也直观的库 ...
- ThreadPoolExecutor 中的 shutdown() 、 shutdownNow() 、 awaitTermination() 的用法和区别
Java并发编程中在使用到ThreadPoolExecutor时,对它的三个关闭方法(shutdown().shutdownNow().awaitTermination())的异同点如下: shutd ...
- Silverlight中使用MVVM(3)—进阶
这篇主要引申出Command结合MVVM模式在应用程序中的使用 我们要做出的效果是这样的 就是提供了一个简单的查询功能将结果绑定到DataGrid中,在前面的基础上,这个部分相对比较容易实现了 我们在 ...
- 最大子数组问题/Maximum Subarray
问题描述: Find the contiguous subarray within an array (containing at least one number) which has the la ...
- 【Java初探03】——流程控制语句
做任何事情都应当遵守一定的原则,程序设计也是如此,需要有流程控制语言来实现与用户的交流.流程控制对于任何一门编程语言来说都是至关重要的,它提供了控制程序步骤的基本手段,如果没有流程控制语句,整个程序将 ...
- React技术栈梳理
一.react是什么? react是一个js框架,可以用它来编写html页面,使用react后我们可以完全抛弃html(只需要一个主index文件),而用纯js来编写页面: 二.为什么要使用react ...
- JavaScript中十种一步拷贝数组的方法
JavaScript中我们经常会遇到拷贝数组的场景,但是都有哪些方式能够来实现呢,我们不妨来梳理一下. 1.扩展运算符(浅拷贝) 自从ES6出现以来,这已经成为最流行的方法.它是一个很简单的语法,但是 ...
- 学了近一个月的java web 感想
对于每天学习的新知识进行一定的总结,是有必要的. 之前我学的每一门知识,我都没有怎么总结自己的问题,也没有怎么去想想该怎样才能学的更好,把知识掌握的更牢固.从现在开始呢,我会每半个月,或每一个月总结总 ...
- HDFS恢复误删操作的方法
1.通过垃圾箱恢复 使用这种方式的前提是在hdfs上面开启trash功能,默认是没有开启的.interval的值默认为0,单位是分钟.只需要在hadoop的配置文件core-site.xml中添加下面 ...
- 并发编程之 Java 三把锁
前言 今天我们继续学习并发.在之前我们学习了 JMM 的知识,知道了在并发编程中,为了保证线程的安全性,需要保证线程的原子性,可见性,有序性.其中,synchronized 高频出现,因为他既保证了原 ...
