解决vue项目打包后背景图片找不到的问题
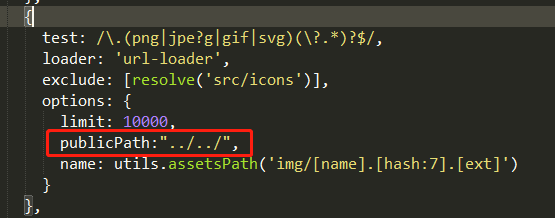
在build->webpack.base.conf.js里添加一句代码:

具体位置在module->rules下
publicPath:"../../",
解决vue项目打包后背景图片找不到的问题的更多相关文章
- Vue项目打包后背景图片路径错误
vue项目打包之后背景图片出错的解决方案如下: 1,找到 config->index.js里面,如下修改 默认配置: env: require('./prod.env'), index: pat ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- vue项目打包后运行报错400如何解决
昨天一个Vue项目打包后,今天测试,发现无论localhost还是服务器上都运行不了,报错如下: Failed to load resource: the server responded with ...
- vue项目打包后资源相对引用路径的和背景图片路径问题
vue项目中若要使用相对路径来获得相应静态资源,需要修改以下内容来确保项目打包后能正常运行. 1.修改config => index.js => build => assetsPub ...
- vue项目打包后图片路径问题
当用vue-cli自动构建项目后,有两种运行方法,分别是: npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片. npm run build : 打 ...
- vue项目打包后想发布在apache www/vue 目录下
使用的是vue-element-admin做示例,可以参考Vue项目根据不同运行环境打包项目,其他项目应该大同小异. 使用vue-router的browserHistory模式,配置mode: 'hi ...
- Vue项目开发之打包后背景图片路径错误的坑
在开发vue项目的过程中,使用浏览器进行预览的时候所有图片的路径是没有任何问题的,但是在打包后传到服务器上,在微信端查看背景图片时,background的图片竟然不显示,img标签里的图片却是正常展示 ...
- 解决Vue打包后背景图片路径错误问题
1.原因解析 当用vue-cli自动构建项目后,有两种运行方法,分别是: npm run dev : 提供一个开发的环境,自动热更新,资源使用绝对路径,所以可以正常看到背景图片. npm run bu ...
- vue项目打包后css背景图路径不对的问题
问题描述: 自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图: 当使用npm run dev命令本地访问的时候,背景图片是正常显示的 ...
随机推荐
- Problem C Dist 解题报告
Problem C Dist Description 有一个\(n\)个点带边权的连通无向图,边集用\(k\)个集合\(s_1,s_2,\dots,s_k\)和\(k\)个整数\(w_1,w_2,\d ...
- Tensorflow图像处理
Tensorflow图像处理主要包括:调整尺寸,图像翻转,调整色彩,处理标注框. 代码如下: #coding=utf-8 import matplotlib.pyplot as plt import ...
- k8s role
转 https://blog.qikqiak.com/post/add-authorization-for-kubernetes-dashboard/ 另外还可以参考这个 https://mrit ...
- CCNA学习与实验指南——第2章 网络互联和参考模型
大三下学期的这个时间段,不知道是不是社会就业的恐惧与自身前途的迷茫所带来的压力,身边的同学一个个的整天奔赴考研室学的好不努力,空荡荡的宿舍只剩我一人孑然聊聊甚是索然无味,亦或许是即将毕业的压力等接踵而 ...
- 从url到页面加载浏览器做了什么?
从输入url到页面加载发生了什么?1.DNS解析DNS解析是一个递归查询的过程.DNS解析的过程就是寻找哪台机器上有你需要资源的过程,当你在浏览器中输入一个地址时,www.baidu.com.其实不是 ...
- nodejs npm install -g 全局安装
1. npm install xxx -g 时, 模块将被下载安装到[全局目录]中. [全局目录]通过 npm config set prefix "目录路径" 来设置. 比如说, ...
- [转载]TypeScript 入门指南
之前有听过,但未使用过,而最近在用nodejs,angularjs做一些前端项目,想到了这个来,正是学习TypeScript的时候,看介绍貌似和coffeescript相似,也JavaScript的转 ...
- [转载]Remote Desktop Manager 9.0.10.0 Enterprise 附企业版注册码 (强大的远程控制软件)
http://www.52xiazai.net/pcsoft/network/yuanchen/20131206/2429.html
- [原] eclipse 无法找到 run as junit
碰见这个问题,折磨我好一下! 问题根源和解决方式 第一,保证有junit jar包,基本不会犯这错误: 第二,保证你这个类是Source可编译文件,要是这个类在普通文件夹下,工程是不会编译它的,也就找 ...
- 20155303 2016-2017-2 《Java程序设计》课程总结
20155303 2016-2017-2 <Java程序设计>课程总结 目录 一.每周作业及实验报告链接汇总 二.关于博客 自认为写得最好一篇博客是?为什么? 作业中阅读量最高的一篇博客是 ...
