ionic 2.x 3.x 打包 压缩
大家都知道Ionic项目ionic serve生成的js css 非常庞大,小有1m多,大有几m,文件如此大load页面的时候需要较长时间的加载,特别在生产环境中,灰常不利于用户体验。
因此我们需要进行打包。打包后文件会大大变小。方法如下。
方法一:
npm run ionic:build --prod
*、命令虽然简单,但在使用过程中自己碰到很多问题,打包出错。如:
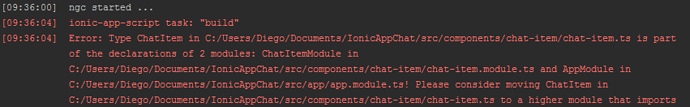
Component is part of the declaration of 2 modules
Ionic build –prod error: Type … in … is part of the declarations of 2 modules:

最终解决方法如下:
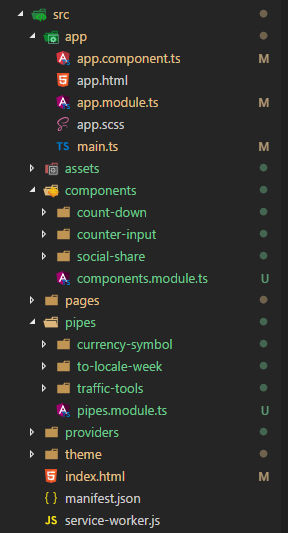
1、为所有page建xx.module.ts
2、页面所用到的pipe/components单独在page的module中引入
3、建一个公共module如pages.module.ts,并import所有页面的module
3、在app.module.ts引入pages.module.ts,但不再需要在app.module.ts的declarations中声明page
截图:


代码示例:
home.module.ts
因HomePage页使用了pipe管道(过滤器)、components(组件),所以此module引入了PipeModule/ComponentsModule
import { NgModule } from '@angular/core';
import { IonicPageModule } from 'ionic-angular';
import { HomePage } from './home';
import { PipesModule } from '../../pipes/pipes.module';
import { ComponentsModule } from '../../components/components.module';
@NgModule({
declarations: [
HomePage,
],
imports: [
PipesModule,
ComponentsModule,
IonicPageModule.forChild(HomePage),
],
})
export class HomePageModule { }
components.module.ts
import { NgModule } from '@angular/core';
import { IonicModule } from 'ionic-angular';
import { CounterInputComponent } from './counter-input/counter-input';
import { SocialShareComponent } from './social-share/social-share';
import { CountDownComponent } from './count-down/count-down';
@NgModule({
declarations: [CounterInputComponent, SocialShareComponent,
CountDownComponent],
imports: [IonicModule],
exports: [CounterInputComponent, SocialShareComponent,
CountDownComponent]
})
export class ComponentsModule { }
pipes.module.ts
import { NgModule } from '@angular/core';
import { ToLocaleWeekPipe } from './to-locale-week/to-locale-week';
import { CurrencySymbolPipe } from './currency-symbol/currency-symbol';
import { TrafficToolsPipe } from './traffic-tools/traffic-tools';
@NgModule({
declarations: [ToLocaleWeekPipe,
CurrencySymbolPipe,
TrafficToolsPipe],
imports: [],
exports: [ToLocaleWeekPipe,
CurrencySymbolPipe,
TrafficToolsPipe]
})
export class PipesModule {}
pages.module.ts
import { NgModule } from '@angular/core';
import { HomePageModule } from '../pages/home/home.module';
import { SearchIndexPageModule } from '../pages/search-index/search-index.module';
import { TicketIndexPageModule } from '../pages/ticket-index/ticket-index.module';
import { HotelIndexPageModule } from '../pages/hotel-index/hotel-index.module';
import { SupplierStorePageModule } from '../pages/supplier-store/supplier-store.module';
import { LineDetailPageModule } from '../pages/line-detail/line-detail.module';
import { TicketDetailPageModule } from '../pages/ticket-detail/ticket-detail.module';
import { OrderPageModule } from '../pages/order/order.module';
import { InvoicePageModule } from "../pages/invoice/invoice.module";
import { OrderCompletePageModule } from "../pages/order-complete/order-complete.module";
import { VisitorPageModule } from "../pages/visitor/visitor.module";
import { ShippingPageModule } from "../pages/shipping/shipping.module";
import { VisitorEditPageModule } from "../pages/visitor-edit/visitor-edit.module";
import { VisitorOrderPageModule } from "../pages/visitor-order/visitor-order.module";
import { SupplierInfoPageModule } from "../pages/supplier-info/supplier-info.module";
import { UesChatPageModule } from '../pages/ues-chat/ues-chat.module';
import { SupplierPageModule } from '../pages/supplier/supplier.module';
import { HotelDetailPageModule } from "../pages/hotel-detail/hotel-detail.module";
import { LineSearchResultPageModule } from '../pages/line-search-result/line-search-result.module';
import { HotelSearchResultPageModule } from '../pages/hotel-search-result/hotel-search-result.module';
import { TicketSearchResultPageModule } from '../pages/ticket-search-result/ticket-search-result.module';
import { ArriveAtCityPageModule } from '../pages/arrive-at-city/arrive-at-city.module';
import { SetOutCityPageModule } from '../pages/set-out-city/set-out-city.module';
import { SingleIndexPageModule } from '../pages/single-index/single-index.module';
import { SingleDetailPageModule } from '../pages/single-detail/single-detail.module';
import { LineIndexPageModule } from '../pages/line-index/line-index.module';
import { SingleSearchResultPageModule } from '../pages/single-search-result/single-search-result.module';
import { QqChatPageModule } from '../pages/qq-chat/qq-chat.module';
import { ShippingEditPageModule } from '../pages/shipping-edit/shipping-edit.module';
import { InvoiceEditPageModule } from '../pages/invoice-edit/invoice-edit.module';
@NgModule({
imports: [
HomePageModule,
SearchIndexPageModule,
TicketIndexPageModule,
HotelIndexPageModule,
SupplierStorePageModule,
LineDetailPageModule,
TicketDetailPageModule,
OrderPageModule,
InvoicePageModule,
OrderCompletePageModule,
VisitorPageModule,
ShippingPageModule,
VisitorEditPageModule,
VisitorOrderPageModule,
SupplierInfoPageModule,
UesChatPageModule,
SupplierPageModule,
HotelDetailPageModule,
LineSearchResultPageModule,
HotelSearchResultPageModule,
TicketSearchResultPageModule,
ArriveAtCityPageModule,
SetOutCityPageModule,
SingleIndexPageModule,
SingleDetailPageModule,
LineIndexPageModule,
SingleSearchResultPageModule,
QqChatPageModule,
ShippingEditPageModule,
InvoiceEditPageModule
],
declarations: [],
providers: [],
exports: []
})
export class PagesModule { }
app.module.ts
由于pipe、components已经在每个页面的module中各自声明了,所以app.module.ts这里也不再需要声明pipe、components,不然才要报存在两个声明的错误了。
import { NgModule, ErrorHandler } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { IonicApp, IonicModule, IonicErrorHandler } from 'ionic-angular';
import { HttpModule, JsonpModule } from '@angular/http';
import { StatusBar } from '@ionic-native/status-bar';
import { SplashScreen } from '@ionic-native/splash-screen';
import { HttpService } from '../providers/httpService';
import { CalendarModule } from 'ion2-calendar';
import { MyApp } from './app.component';
import { TabsPage } from '../pages/tabs/tabs';
import { HomePage } from '../pages/home/home';
import { SearchIndexPage } from '../pages/search-index/search-index';
import { TicketIndexPage } from '../pages/ticket-index/ticket-index';
import { HotelIndexPage } from '../pages/hotel-index/hotel-index';
import { SupplierStorePage } from '../pages/supplier-store/supplier-store';
import { LineDetailPage } from '../pages/line-detail/line-detail';
import { TicketDetailPage } from '../pages/ticket-detail/ticket-detail';
import { OrderPage } from '../pages/order/order';
import { InvoicePage } from "../pages/invoice/invoice";
import { OrderCompletePage } from "../pages/order-complete/order-complete";
import { VisitorPage } from "../pages/visitor/visitor";
import { ShippingPage } from "../pages/shipping/shipping";
import { VisitorEditPage } from "../pages/visitor-edit/visitor-edit";
import { VisitorOrderPage } from "../pages/visitor-order/visitor-order";
import { SupplierInfoPage } from "../pages/supplier-info/supplier-info";
import { UesChatPage } from '../pages/ues-chat/ues-chat';
import { SupplierPage } from '../pages/supplier/supplier';
import { HotelDetailPage } from "../pages/hotel-detail/hotel-detail";
import { LineSearchResultPage } from '../pages/line-search-result/line-search-result';
import { HotelSearchResultPage } from '../pages/hotel-search-result/hotel-search-result';
import { TicketSearchResultPage } from '../pages/ticket-search-result/ticket-search-result';
import { ArriveAtCityPage } from '../pages/arrive-at-city/arrive-at-city';
import { SetOutCityPage } from '../pages/set-out-city/set-out-city';
import { SingleIndexPage } from '../pages/single-index/single-index';
import { SingleDetailPage } from '../pages/single-detail/single-detail';
import { LineIndexPage } from '../pages/line-index/line-index';
import { SingleSearchResultPage } from '../pages/single-search-result/single-search-result';
import { QqChatPage } from '../pages/qq-chat/qq-chat';
import { ShippingEditPage } from '../pages/shipping-edit/shipping-edit';
import { InvoiceEditPage } from '../pages/invoice-edit/invoice-edit';
import { PagesModule } from '../pages/pages.module';
@NgModule({
declarations: [
MyApp,
TabsPage,
],
imports: [
HttpModule,
BrowserModule,
CalendarModule,
JsonpModule,
PagesModule,
IonicModule.forRoot(MyApp, {
backButtonText: ''
})
],
bootstrap: [IonicApp],
entryComponents: [
MyApp,
HomePage,
TabsPage,
SearchIndexPage,
TicketIndexPage,
HotelIndexPage,
SupplierStorePage,
LineDetailPage,
TicketDetailPage,
OrderPage,
InvoicePage,
OrderCompletePage,
VisitorPage,
ShippingPage,
VisitorOrderPage,
VisitorEditPage,
SupplierInfoPage,
UesChatPage,
SupplierPage,
HotelDetailPage,
LineSearchResultPage,
HotelSearchResultPage,
TicketSearchResultPage,
ArriveAtCityPage,
SetOutCityPage,
SingleIndexPage,
SingleDetailPage,
LineIndexPage,
SingleSearchResultPage,
QqChatPage,
ShippingEditPage,
InvoiceEditPage
],
providers: [
StatusBar,
SplashScreen,
HttpService,
{ provide: ErrorHandler, useClass: IonicErrorHandler }
]
})
export class AppModule { }
好了。到这里已经build成功了。说实话还是挺麻烦的,之前贪方便都是全局声明,到了build才报这么多错误,反复尝试才build成功。另外,也不知道这是不是比较好的解决方案,在这里只是做下笔记,以便往后查阅。
方法二、使用UglifyJS2压缩js文件,亲自实践,1m多的文件可以压缩到400kb左右。也比较方便。
npm install uglify-js -g
uglifyjs main.js -o main.min.js
方法三、使用gzip进一步压缩
方法四、增加过滤器进行请求转发
方法五、其它优化功能 如AOT功能
ionic 2.x 3.x 打包 压缩的更多相关文章
- linux 如何对文件解压或打包压缩
tar命令用与对文件打包压缩或解压,格式: tar [选项] [文件] 打包并压缩文件: tar -czvf 压缩包名 .tar.gz 解压并展开压缩包: tar -xzvf 压缩包名 .tar. ...
- linux下如何打包压缩?解包解压?.tar文件.gz文件
===文件打包.压缩 ==打包 tar [root@521478.com]# tar -cvf etc1.tar /etc //c创建 v详细 f打包后文件名 [root@521478.com]# t ...
- Linux打包压缩.md
Linux下打包压缩命令 下面学习一下压缩和打包的相关命令,首先得先明确两个概念,即:压缩和打包 .我们实际使用中一般是打包和压缩结合的使用,为了学习下面简要的介绍一下压缩文件或目录的命令. 压缩:将 ...
- 39-tar 打包压缩
将文件存储到归档文件中或者从归档文件中获取原始文件,以及为文件创建归档文件 tar [option] [modifiers] [file-list] 参数 file-list是tar进行归档和提取的文 ...
- ASP.NET MVC 4 的JS/CSS打包压缩功能-------过滤文件
今天在使用MVC4打包压缩功能@Scripts.Render("~/bundles/jquery") 的时候产生了一些疑惑,问什么在App_Start文件夹下BundleConfi ...
- Linux_文件打包,压缩,解压
一.压缩命令 文件格式:*.gz 命令:gzip 文件名 (ps:不能压缩目录,切压缩后不保留原文件) 压缩前 -rw-r--r--. 1 root root 315 Sep 6 21:03 df.t ...
- ASP.NET MVC 4 RC的JS/CSS打包压缩功能 Scripts.Render和Styles.Render
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS ...
- Linux下打包压缩war和解压war包
Linux下打包压缩war和解压war包 unzip是一种方法,如果不行则采用下面的方法 把当前目录下的所有文件打包成game.war jar -cvfM0 game.war ./ -c 创建wa ...
- ASP.NET MVC 4使用Bundle的打包压缩JS/CSS
打包(Bundling)及压缩(Minification)指的是将多个js文件或css文件打包成单一文件并压缩的做法,如此可减少浏览器需下载多个文件案才能完成网页显示的延迟感,同时通过移除JS/CSS ...
随机推荐
- php emoji mysql保存和搜索
MySQL版本>=5.5.3 表字符集: utf8mb4 解决保存 排序规格: utf8mb4_bin 解决搜索 PHP: set names utf8mb4 操作系统: WIN10 MAC
- Java利用递归实现扫雷
package 扫雷; import java.math.*; import java.util.Scanner; public class 扫雷 { //记录翻开次数 static int k=0; ...
- Java:斐波那契数列
斐波那契数列指的是这样一个数列 0, 1, 1, 2, 3, 5, 8, 13, 21, 34, 55, 89, 144, 233,377,610,987,1597,2584,4181,6765,10 ...
- jquery库google加载
加载js库的时候可以加载google CDN,可以同时加载多个jquery库<script src="http://www.google.com/jsapi">< ...
- trunc()用法和add_months()
TRUNC函数用于对值进行截断. 用法有两种:TRUNC(NUMBER)表示截断数字,TRUNC(date)表示截断日期. (1)截断数字: 格式:TRUNC(n1,n2),n1表示被截断的数字,n2 ...
- Codeforces Round #517 (Div. 2) C. Cram Time(思维+贪心)
https://codeforces.com/contest/1065 题意 给你a,b,让你找尽量多的自然数,使得他们的和<=a,<=b,用在a和b的自然数不能重复 思路 假如只有一个数 ...
- python中下划线
引用:https://blog.csdn.net/tcx1992/article/details/80105645?from=timeline Python中下划线的5种含义 class A(obje ...
- MFCC
在语音识别研究领域,音频特征的选择至关重要.在这里介绍一种非常成功的音频特征——Mel Frequency Cepstrum Coefficient(MFCC),中文名字为梅尔频率倒谱系数.MFCC特 ...
- 用IrisSkin2.dll美化你的WinForm
From:http://hi.baidu.com/tr0j4n 在WinForm中,可以方便地给自己的程序添加皮肤,做出各种绚丽的效果,而只需要很简单的几句代码即可搞定,下面来领略下. 前期准备:1. ...
- mysql高级
视图: 视图是一条select语句执行后返回的结果集 试图是对若干张基础表的引用 定义视图: 建议以v_开头 create view 试图名称 as select 语句 查看视图 show table ...
