SVG.js 元素操作整理(一)
一、属性操作Attributes
var draw = SVG('svg1').size(300, 300);
//attr() 属性操作
//设置属性的值
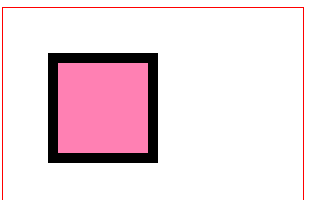
var rect = draw.rect(100, 100);
rect.attr('x', 50).attr('y', 50);
rect.attr({
fill: '#f06',
'fill-opacity': 0.5,
stroke: '#000',
'stroke-width': 10
});
//删除属性
rect.attr('fill', null);
//获取属性的值
var x = rect.attr('x');
console.info(x);
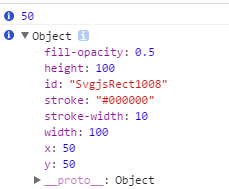
var attributes = rect.attr();
console.info(attributes);

属性内容如下:

二、位置操作Positioning
var draw = SVG('svg1').size(300, 300);
//Positioning 位置操作
var rect = draw.rect(100, 100);
var circle = draw.circle(100, 100).fill('#f06');
//1.使用attr()设置位置
rect.attr({ x: 50, y: 50 });
circle.attr({ cx: 100, cy: 150 });
//2.使用 x()/y() cx()/cy() dx()/dy() 获取或设置位置
//x()/y() x轴、y轴相对父节点获取或设置位置
//cx()/cy() x轴、y轴获取或移动中心
//dx()/dy() x轴、y轴相对于当前位置的移动
rect.x(50).y(50);
rect.cx(50).cy(50);
circle.cx(100).cy(100);
rect.dx(50).dy(50);
//3.move()/dmove() ---推荐使用的方式,如果仅指定一个值,则只是在x轴方向移动
circle.dmove(100, 100); //相对当前位置,目前的位置上再次移动
circle.move(100, 100);//相对父节点左上角
//4.center() 设置圆心的位置
//circle.center(100,100);
console.info(circle.x());
console.info(circle.cx());
三、大小操作Resizing
var draw = SVG('svg1').size(300, 300);
//Resizeing 获取或设置元素大小
var rect = draw.rect(100, 100).fill('#f07');
var circle = draw.circle(100);
//1.size() 设置大小
rect.size(200); //指定一个值,则宽度和高度相同
rect.size(200, 100);
//2.width() 获取或设置宽度
console.info(rect.width());
rect.width(200);
//3.height() 获取或设置高度
console.info(rect.height());
rect.height(200);
//4.raduis() 获取或设置圆角
//circle.radius(50); //设置半径
circle.radius(30, 50); //设置半径,对于圆,只使用第一个参数,对于椭圆可以设置两个参数
rect.radius(20); //设置圆角
四、填充、描边、透明度操作 Syntatic
var draw = SVG('svg1').size(300, 300);
//Syntactic sugar 填充,描边、透明度
var rect = draw.rect(100, 100);
//-----fill() 填充
// //指定填充颜色和透明度
rect.fill({color:'#f06',opacity:0.6});
// //指定填充颜色
rect.fill('red');
// //指定填充背景图
rect.fill('../scripts/36.jpg');
// //指定背景图片大小
rect.fill(draw.image('../scripts/36.jpg', 30, 30));
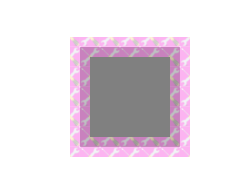
//-----stroke() 描边
rect.move(100, 100);
//使用json对象,指定颜色,宽度,透明度
rect.stroke({ color: '#f06', opacity: 0.6, width: 20 });
//指定边框颜色
rect.stroke('yellow');
// 指定边框背景图片
rect.stroke('../scripts/tool.png');
// 指定边框图片大小
rect.stroke(draw.image('../Scripts/tool.png', 20, 20));
//-----opacity() 透明度设置
rect.opacity(0.5);

更多:
SVG.js 元素操作整理(一)的更多相关文章
- SVG.js 元素操作整理(二)-Transform
一.transform()获取或设置矩阵变换 var draw = SVG('svg1').size(300, 300); //Transforming SVG元素矩阵变换 var rect = dr ...
- SVG.js 文本绘制整理
1.SVG.Text var draw = SVG('svg1').size(300, 300); //画文字内容展示 //var text = draw.text('中文内容测试\n换行处理'); ...
- SVG.js 引用获取整理
一.SVG.get() 根据id获取元素 var draw = SVG('svg1').size(300, 300); var circle = draw.circle(50); circle.fil ...
- SVG.js 图案使用和use引用
一.SVG.Pattern 图案设置 var draw = SVG('svg1').size(300, 300); //SVG.Pattern 图案设置 var pattern = draw.patt ...
- SVG.js 颜色渐变使用
一.SVG.Gradient 1.线性渐变.径向渐变,设置渐变的起始点,设置径向渐变的外层半径 var draw = SVG('svg1').size(300, 300); //SVG.Gradien ...
- Svg.js 图片加载
一.SVG.Image 1.创建和修改图片 var draw = SVG('svg1').size(300, 300); //SVG.Image 加载图片文件 var image = draw.ima ...
- SVG操作插件:SVG.JS 个人提取部分实用中文文档
先贴出github地址:https://github.com/svgdotjs/svg.js(也就是原文档的说明和文件的下载地址) 创建SVG文档 var draw = SVG('drawing'). ...
- SVG.js 基础图形绘制整理(二)
一.折线 var draw = SVG('svg1').size(300, 300); //画折线 //使用字符串点 // var polyline=draw.polyline('0,0 100,50 ...
- Svg.Js 父类的基础操作
一.SVG.Doc 创建SVG文档 var draw = SVG('drawing') <div id="svg1"></div> <script&g ...
随机推荐
- bzoj 1151: [CTSC2007]动物园zoo
思路:因为每个人最多只能看到五个动物,我们考虑将其状压,f[ i ][ s ] 表示到了第 i 个位置, i, i + 1, i + 2, i + 3, i + 4这四个动物的状态为s, 此时的最大值 ...
- JavaScript的计时器的工作原理
最近都在看一些JavaScript原理层面的文章,恰巧看到了jQuery的作者的一篇关于JavaScript计时器原理的解析,于是诚惶诚恐地决定把原文翻译成中文,一来是为了和大家分享,二来是为了加深自 ...
- hdu 4336 概率dp
题意:有N(1<=N<=20)张卡片,每包中含有这些卡片的概率为p1,p2,````pN.每包至多一张卡片,可能没有卡片.求需要买多少包才能拿到所以的N张卡片,求次数的期望. 转移方程: ...
- Codeforces Round #369 (Div. 2) C. Coloring Trees 动态规划
C. Coloring Trees 题目连接: http://www.codeforces.com/contest/711/problem/C Description ZS the Coder and ...
- OpenVPN的ipp.txt为空不生效的问题
1.ipp.txt是分配固定IP使用的,但在tun模式下里面的ip地址不是写使用着的IP,而是30位子网中没有列举出来的启动一位,比如我要给客户机分配为10.8.0.6的IP,那么它这个文件填写的是1 ...
- STM32 F4 DAC DMA Waveform Generator
STM32 F4 DAC DMA Waveform Generator Goal: generating an arbitrary periodic waveform using a DAC with ...
- 从零开始部署CAS服务器
从0开始部署CAS服务器的操作过程文档,我已经整理完毕,一共分为8步,这8步都是我自己操作实践过的. Setp1:Ubuntu server安装 在virtual box中安装ubuntu serve ...
- 根据twitter的snowflake算法生成唯一ID
C#版本 /// <summary> /// 根据twitter的snowflake算法生成唯一ID /// snowflake算法 64 位 /// 0---0000000000 000 ...
- 在qemu模拟的aarch32上使用kgtp
KGTP 介绍 KGTP 是一个能在产品系统上实时分析 Linux 内核和应用程序(包括 Android)问题的全面动态跟踪器. 使用 KGTP 不需要 在 Linux 内核上打 PATCH 或者重新 ...
- Delphi XE5 Android 运行黑屏卡死的解决方法
1. 确保正确安装Android SDK: 开始菜单 > 所有程序 > Embarcadero RAD Studio XE5 > > Android Tools > 打开 ...
