[Winform]Media Player组件全屏播放的设置
摘要
在设置程序开始运行时,让视频全屏播放时,直接设置
- windowsMediaPlay.fullScreen = true;
会报错,代码如下
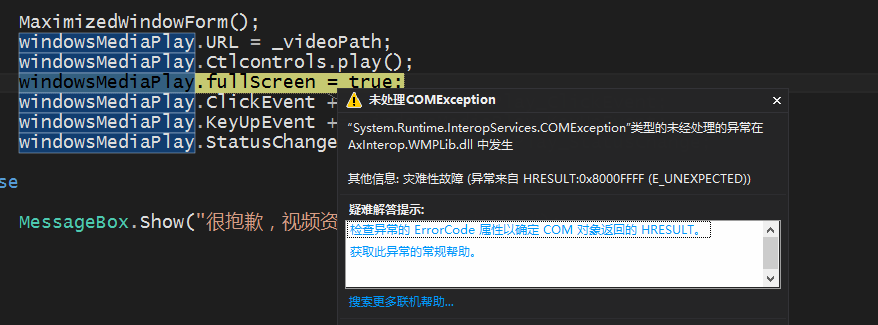
- windowsMediaPlay.URL = _videoPath;
- windowsMediaPlay.Ctlcontrols.play();
- windowsMediaPlay.fullScreen = true;
- windowsMediaPlay.ClickEvent += windowsMediaPlay_ClickEvent;
- windowsMediaPlay.KeyUpEvent += windowsMediaPlay_KeyUpEvent;
- windowsMediaPlay.StatusChange += windowsMediaPlay_StatusChange;
错误

抱着相信微软的心情,就在猜想,可能是位置不对,是不是必须视频在播放中才可以设置全屏?
所以在视频状态变化的事件中,这样设置
- void windowsMediaPlay_StatusChange(object sender, EventArgs e)
- {
- /*
- * 0 Undefined Windows Media Player is in an undefined state.(未定义)
- 1 Stopped Playback of the current media item is stopped.(停止)
- 2 Paused Playback of the current media item is paused. When a media item is paused, resuming
playback begins from the same location.(停留)- 3 Playing The current media item is playing.(播放)
- 4 ScanForward The current media item is fast forwarding.
- 5 ScanReverse The current media item is fast rewinding.
- 6 Buffering The current media item is getting additional data from the server.(转换)
- 7 Waiting Connection is established, but the server is not sending data. Waiting for session to begin.(暂停)
- 8 MediaEnded Media item has completed playback. (播放结束)
- 9 Transitioning Preparing new media item.
- 10 Ready Ready to begin playing.(准备就绪)
- 11 Reconnecting Reconnecting to stream.(重新连接)
- */
- //判断视频是否已停止播放
- if ((int)windowsMediaPlay.playState == )
- {
- //停顿2秒钟再重新播放
- System.Threading.Thread.Sleep();
- //重新播放
- windowsMediaPlay.Ctlcontrols.play();
- }
- else if ((int)windowsMediaPlay.playState == )
- {
- windowsMediaPlay.fullScreen = true;
- }
- }
MSDN
Remarks
For full-screen mode to work properly when embedding the Windows Media Player control, the video display area must have a height and width of at least one pixel. If uiMode is set to "mini" or "full", the height of the control itself must be 65 or greater to accommodate the video display area in addition to the user interface.
If uiMode is set to "invisible", then setting this property to true raises an error and does not affect the behavior of the control.
During full-screen playback, Windows Media Player hides the mouse cursor when enableContextMenu equals false and uiMode equals "none".
If uiMode is set to "full" or "mini", Windows Media Player displays transport controls in full-screen mode when the mouse cursor moves. After a brief interval of no mouse movement, the transport controls are hidden. If uiMode is set to "none", no controls are displayed in full-screen mode.
Note Displaying transport controls in full-screen mode requires the Windows XP operating system.If transport controls are not displayed in full-screen mode, then Windows Media Player automatically exits full-screen mode when playback stops.
参考
https://msdn.microsoft.com/en-us/library/windows/desktop/dd562419(v=vs.85).aspx
[Winform]Media Player组件全屏播放的设置的更多相关文章
- winform下实现pictureBox全屏播放
最近开发一个项目,需要通过双击pictureBox实现全屏的功能,网上查找资料,加上一点摸索,最终实现了.做一下记录,以备以后需要. 主要功能都在下面这个类里面 using System; using ...
- [Winform]Media Player com组件应用中遇到的问题
摘要 最近一个项目中,需要用到在客户端全屏循环播放视频,当时考虑使用开源的播放器,但控制起来不方便,然后考虑既然都是windows系统,那么可以考虑使用微软自带的Media Player播放器.所以在 ...
- [转]Android WebView播放视频(包括全屏播放),androidwebview
Android WebView播放视频(包括全屏播放),androidwebview 最近项目开发中用到了WebView播放视频的功能,总结了开发中犯过的错误,这些错误在开发是及容易遇到的,所以我这里 ...
- 【wpf基础】wpf MediaElement全屏播放视频功能
最近在研究如何将视频全屏播放,一开始思路A:弹窗将MediaElement对象add到一个新的全屏窗体,报错 指定的元素已经是另一个元素的逻辑子元素.请先将其断开连接. 后续转换思路B:将本窗体其他控 ...
- uwp,c#,全屏播放保持屏幕响应
在开发视频app的时候,全屏播放一段时间内没有电脑操作,电脑会自动进入睡眠模式,这时就要多写些代码来保持响应了. (这里使用的是MediaElement播放控件,MediaElement需要手动添加代 ...
- h5页面自动播放视频、音频_关于媒体文件自动全屏播放的实现方式
在移动端(ios和android)播放视频的时候,我们即使定义了autoplay属性,仍然不能自动播放.这是由于手机浏览器为了防止浪费用户的网络流量,在默认情况下是不允许媒体文件自动播放的,除非用户自 ...
- 【Win 10应用开发】实现全屏播放的方法
有人会问,以前的MediaElement控件不是有现成的一排操作按钮吗?而且可以直接进入全屏播放.是的,我们知道,以往的Store App都是在全屏模式下运行的,只要MediaElement控件填满整 ...
- iphone H5视频行内播放(禁止全屏播放)
一般用户都知道,ios在网页点击视频播放时,视频会弹出全屏播放框. video标签的playsinline.webkit-playsinline标记根本就不会起作用. 还有传闻说对于没有声音的视频不会 ...
- HTML5新标签video在iOS上默认全屏播放
今天做一个app时发现一个问题,应用html5中的video标签加载视频,在Android手机上默认播放大小,但是换成iPhone手机上出问题了,默认弹出全屏播放,查找了好多论坛,都没有谈论这个的.然 ...
随机推荐
- Redis知识点总结
1.单线程 单线程模型来处理客户端的请求,对读写等事件的相应是通过对epoll函数的包装来做到的,Redis的实际处理速度完全依靠主线程的执行效率. Epoll是Linux内核为处理大批量文件描述符而 ...
- 【windows核心编程】HideProcess
A Basic Windows DKOM Rootkit Pt 1 https://www.landhb.me/posts/v9eRa/a-basic-windows-dkom-rootkit-pt- ...
- Flask源码解析:Flask上下文
一.上下文(Context) 什么是上下文: 每一段程序都有很多外部变量.只有像Add这种简单的函数才是没有外部变量的.一旦你的一段程序有了外部变量,这段程序就不完整,不能独立运行.你为了使他们运行, ...
- pom配置之:<distributionManagement>snapshot快照库和release发布库
本文转载自: 铁木箱子的mzone的博客: http://www.mzone.cc/article/277.html http://www.mzone.cc/article/279.html 在使用 ...
- node.js模块、包
创建模块 Node.js 提供了 exports 和 require 两个对象,其中 exports 是模块公开的接口,require 用于从外部获取一个模块的接口,即所获取模块的 exports 对 ...
- (转)javascript方法--bind()
地址:https://www.cnblogs.com/xxxxBW/p/4914567.html bind方法,顾名思义,就是绑定的意思,到底是怎么绑定然后怎么用呢,下面就来说说我对这个方法的理解. ...
- 使用jstl方式替换服务器请求地址
<c:set var="ctx" value="${pageContext.request.contextPath}"></c:set>
- CF601A 【The Two Routes】
看数据范围,然后果断邻接矩阵$Floyd$啊 对于公路和铁路,各建一个图,分别跑最短路,然后取最大值即可 #include<iostream> #include<cstdio> ...
- <转> 解决异常:IllegalStateException: Fragment <ThisFragment> is not currently in the FragmentManager
上午敲代码时出现这个问题,简单记录一下解决办法,有时间详细描述一下深层原因. 问题出现在这: @Override public void onSaveInstanceState(Bundle outS ...
- django为url写测试用例
这个和为orm写测试用例类似. 但为了区分文件,还是建议在app目录下,用tests_orm.py,tests_url.py这类单独文件加以区分. urls.py如果如这样. from django. ...
