ASP.NET MVC中使用Session来保持表单的状态
本篇实践在ASP.NET MVC 4下使用Session来保持表单的状态。
本篇的源码在这里: https://github.com/darrenji/KeepFormStateUsingSession

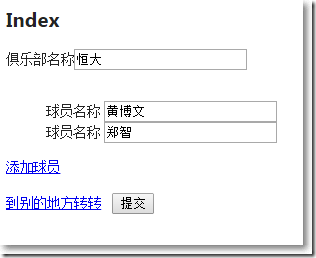
如上,输入俱乐部名称,点击"添加球员",输入球员名称。我们希望,点击"到别的地方转转"跳转到另外一个视图页,当再次返回的时候能保持表单的状态。
点击"到别的地方转转"跳转到另外一个视图页如下:

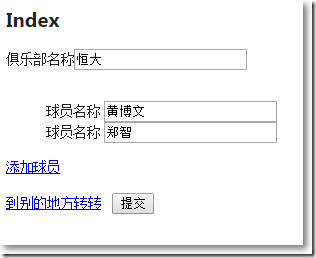
再次返回,表单的状态被保持了:

点击"提交"按钮,显示表单的内容:

关于球员,对应的Model为:
using System.ComponentModel.DataAnnotations;namespace MvcApplication1.Models{public class Player{public int Id { get; set; }[Required(ErrorMessage = "必填")][Display(Name = "球员名称")]public string Name { get; set; }}}
关于俱乐部,对应的Model为:
using System.Collections.Generic;using System.ComponentModel.DataAnnotations;namespace MvcApplication1.Models{public class Club{public Club(){this.Players = new List<Player>();}public int Id { get; set; }[Required(ErrorMessage = "必填")][Display(Name = "俱乐部名称")]public string Name { get; set; }public List<Player> Players { get; set; }}}
在Home/Index.cshtml强类型视图中,
@model MvcApplication1.Models.Club@{ViewBag.Title = "Index";Layout = "~/Views/Shared/_Layout.cshtml";}<h2>Index</h2>@using (Html.BeginForm("Index", "Home", FormMethod.Post, new {id = "myForm"})){@Html.LabelFor(m => m.Name)@Html.TextBoxFor(m => m.Name)@Html.ValidationMessageFor(m => m.Name)<br/><br/><ul id="players" style="list-style-type: none">@if (Model.Players != null){foreach (var item in Model.Players){Html.RenderAction("NewPlayerRow", "Home", new { player = @item });}}</ul><a id="addPlayer" href="javascript:void(0)">添加球员</a><br/><br/><div><a href="javascript:void(0)" id="gotoOther">到别的地方转转</a> <input type="submit" id="up" value="提交" /></div>}@section scripts{<script src="~/Scripts/dynamicvalidation.js"></script><script type="text/javascript">$(function () {//添加关于Player的新行$('#addPlayer').on("click", function() {createPlayerRow();});//到别的页$('#gotoOther').on("click", function() {if ($('#myForm').valid()) {$.ajax({cache: false,url: '@Url.Action("BeforeGoToMustSave", "Home")',type: 'POST',dataType: 'json',data: $('#myForm').serialize(),success: function (data) {if (data.msg) {window.location.href = '@Url.Action("RealGoTo", "Home")';}},error: function (xhr, status) {alert("添加失败,状态码:" + status);}});}});});//添加品牌行function createPlayerRow() {$.ajax({cache: false,url: '@Url.Action("NewPlayerRow", "Home")',type: "GET",data: {},success: function (data) {$('#players').append(data);$.validator.unobtrusive.parseDynamicContent('#players li:last', "#myForm");},error: function (xhr, status) {alert("添加行失败,状态码:" + status);}});}</script>}
以上,
○ 点击"添加球员",向控制器发出异步请求,把部分视图li动态加载到ul中
○ 点击"到别的地方转转",向控制器发出异步请求,正是在这时候,在控制器的Action中,实施把表单的状态保存到Session中
○ 点击"提交"按钮,把表单信息显示出来
另外,当在页面上点击"添加球员",为了让动态的部分视图能被验证,需要引入dynamicvalidation.js,调用其$.validator.unobtrusive.parseDynamicContent('#players li:last', "#myForm")方法,dynamicvalidation.js具体如下:
//对动态生成内容客户端验证(function ($) {$.validator.unobtrusive.parseDynamicContent = function (selector, formSelector) {$.validator.unobtrusive.parse(selector);var form = $(formSelector);var unobtrusiveValidation = form.data('unobtrusiveValidation');var validator = form.validate();$.each(unobtrusiveValidation.options.rules, function (elname, elrules) {if (validator.settings.rules[elname] == undefined) {var args = {};$.extend(args, elrules);args.messages = unobtrusiveValidation.options.messages[elname];//edit:use quoted strings for the name selector$("[name='" + elname + "']").rules("add", args);} else {$.each(elrules, function (rulename, data) {if (validator.settings.rules[elname][rulename] == undefined) {var args = {};args[rulename] = data;args.messages = unobtrusiveValidation.options.messages[elname][rulename];//edit:use quoted strings for the name selector$("[name='" + elname + "']").rules("add", args);}});}});};})(jQuery);
具体原理,请参考"Applying unobtrusive jquery validation to dynamic content in ASP.Net MVC"这篇文章。
在HomeController中,
public class HomeController : Controller{private const string sessionKey = "myFormKey";public ActionResult Index(){Club club = null;if (Session[sessionKey] != null){club = (Club) Session[sessionKey];}else{club = new Club();}return View(club);}//提交表单[HttpPost]public ActionResult Index(Club club){if (ModelState.IsValid){StringBuilder sb = new StringBuilder();sb.Append(club.Name);if (club.Players != null && club.Players.Count > 0){foreach (var item in club.Players){sb.AppendFormat("--{0}", item.Name);}}//删除Session//Session.Abandon();//Session.Clear();Session.Remove(sessionKey);return Content(sb.ToString());}else{return View(club);}}//添加新行public ActionResult NewPlayerRow(Player player){return PartialView("_NewPlayer", player ?? new Player());}//跳转之前把表单保存到Session中[HttpPost]public ActionResult BeforeGoToMustSave(Club club){Session[sessionKey] = club;return Json(new { msg = true });}//保存完Club的Session后真正跳转到的页面public ActionResult RealGoTo(){return View();}}
以上,
○ 对于接收[HttpGet]请求的Index方法对应的视图,Session存在就从Session中取出Club实例,否则就创建一个空的club实例
○ 对于接收[HttpPost]请求的Index方法对应的视图,显示表单内容之前把对应的Session删除
○ 添加新行NewPlayerRow方法供显示或添加用,当Player类型参数为null的时候,实际就是点击"添加球员"显示新行
○ BeforeGoToMustSave方法实际是为了在跳转之前保存Session
○ RealGoTo是点击"到别的地方转转"后真正跳转的视图页
另外,所有视图页的公共页Layout.cshtml,必须引用异步验证的js。
<head><meta charset="utf-8" /><meta name="viewport" content="width=device-width" /><title>@ViewBag.Title</title>@Styles.Render("~/Content/css")@Scripts.Render("~/bundles/jquery")@Scripts.Render("~/bundles/jqueryval")</head><body>@RenderBody()@RenderSection("scripts", required: false)</body>
Home/_NewPlayer.cshtml部分视图,是在点击"添加球员"之后动态加载的部分视图。
@using MvcApplication1.Extension@model MvcApplication1.Models.Player<li class="newcarcolorli">@using (Html.BeginCollectionItem("Players")){@Html.HiddenFor(model => model.Id)<div>@Html.LabelFor(m => m.Name)@Html.TextBoxFor(m => m.Name)@Html.ValidationMessageFor(m => m.Name)</div>}</li>
其中,用到了扩展Extension文件夹下CollectionEditingHtmlExtensions类的扩展方法,如下:
using System;using System.Collections.Generic;using System.Web;using System.Web.Mvc;namespace MvcApplication1.Extension{public static class CollectionEditingHtmlExtensions{//目标生成如下格式//<input autocomplete="off" name="FavouriteMovies.Index" type="hidden" value="6d85a95b-1dee-4175-bfae-73fad6a3763b" />//<label>Title</label>//<input class="text-box single-line" name="FavouriteMovies[6d85a95b-1dee-4175-bfae-73fad6a3763b].Title" type="text" value="Movie 1" />//<span class="field-validation-valid"></span>public static IDisposable BeginCollectionItem<TModel>(this HtmlHelper<TModel> html, string collectionName){//构建name="FavouriteMovies.Index"string collectionIndexFieldName = string.Format("{0}.Index", collectionName);//构建Guid字符串string itemIndex = GetCollectionItemIndex(collectionIndexFieldName);//构建带上集合属性+Guid字符串的前缀string collectionItemName = string.Format("{0}[{1}]", collectionName, itemIndex);TagBuilder indexField = new TagBuilder("input");indexField.MergeAttributes(new Dictionary<string, string>(){{"name", string.Format("{0}.Index", collectionName)},{"value", itemIndex},{"type", "hidden"},{"autocomplete", "off"}});html.ViewContext.Writer.WriteLine(indexField.ToString(TagRenderMode.SelfClosing));return new CollectionItemNamePrefixScope(html.ViewData.TemplateInfo, collectionItemName);}private class CollectionItemNamePrefixScope : IDisposable{private readonly TemplateInfo _templateInfo;private readonly string _previousPrfix;//通过构造函数,先把TemplateInfo以及TemplateInfo.HtmlFieldPrefix赋值给私有字段变量,并把集合属性名称赋值给TemplateInfo.HtmlFieldPrefixpublic CollectionItemNamePrefixScope(TemplateInfo templateInfo, string collectionItemName){this._templateInfo = templateInfo;this._previousPrfix = templateInfo.HtmlFieldPrefix;templateInfo.HtmlFieldPrefix = collectionItemName;}public void Dispose(){_templateInfo.HtmlFieldPrefix = _previousPrfix;}}/// <summary>////// </summary>/// <param name="collectionIndexFieldName">比如,FavouriteMovies.Index</param>/// <returns>Guid字符串</returns>private static string GetCollectionItemIndex(string collectionIndexFieldName){Queue<string> previousIndices = (Queue<string>)HttpContext.Current.Items[collectionIndexFieldName];if (previousIndices == null){HttpContext.Current.Items[collectionIndexFieldName] = previousIndices = new Queue<string>();string previousIndicesValues = HttpContext.Current.Request[collectionIndexFieldName];if (!string.IsNullOrWhiteSpace(previousIndicesValues)){foreach (string index in previousIndicesValues.Split(',')){previousIndices.Enqueue(index);}}}return previousIndices.Count > 0 ? previousIndices.Dequeue() : Guid.NewGuid().ToString();}}}
其原理,请参考"MVC批量更新,可验证并解决集合元素不连续控制器接收不完全的问题"这篇文章。
Home/RealGoTo.cshtml视图,是点击"到别的地方转转"后跳转到的页面,仅仅提供了一个跳转到Home/Index视图页的链接。
@{ViewBag.Title = "RealGoTo";Layout = "~/Views/Shared/_Layout.cshtml";}<h2>RealGoTo</h2>@Html.ActionLink("回到表单页","Index","Home")
就这样。
ASP.NET MVC中使用Session来保持表单的状态的更多相关文章
- ASP.NET MVC中的Session设置
最近在ASP.NET MVC项目中碰到这样的情况:在一个controller中设置了Session,但在另一个controller的构造函数中无法获取该Session,会报"System.N ...
- ASP.NET MVC中的Session以及处理方式
最近在ASP.NET MVC项目中碰到这样的情况:在一个controller中设置了Session,但在另一个controller的构造函数中无法获取该Session,会报"System.N ...
- ASP.NET MVC 中解决Session,Cookie等依赖的方式
原文:https://blog.csdn.net/mzl87/article/details/90580869 本文将分别介绍在MVC中使用Filter和Model Binding两种方式来说明如何解 ...
- 转载ASP.NET MVC中Session的处理机制
本文章转载自 http://www.cnblogs.com/darrenji/p/3951065.html ASP.NET MVC中的Session以及处理方式 最近在ASP.NET MVC项目中 ...
- ASP.NET MVC中的两个Action之间值的传递--TempData
一. ASP.NET MVC中的TempData 在ASP.NET MVC框架的ControllerBase中存在一个叫做TempData的Property,它的类型为TempDataDictiona ...
- Asp.net MVC中提交集合对象,实现Model绑定
Asp.net MVC中的Model自动绑定功能,方便了我们对于request中的数据的处理, 从客户端的请求数据,自动地以Action方法参数的形式呈现.有时候我们的Action方法中想要接收数组类 ...
- Asp.net MVC中 Controller 与 View之间的数据传递
在ASP.NET MVC中,经常会在Controller与View之间传递数据 1.Controller向View中传递数据 (1)使用ViewData["user"] (2)使用 ...
- Asp.net mvc中的Ajax处理
在Asp.net MVC中的使用Ajax, 可以使用通用的Jquery提供的ajax方法,也可以使用MVC中的AjaxHelper. 这篇文章不对具体如何使用做详细说明,只对于在使用Ajax中的一些需 ...
- 在ASP.NET MVC中实现基于URL的权限控制
本示例演示了在ASP.NET MVC中进行基于URL的权限控制,由于是基于URL进行控制的,所以只能精确到页.这种权限控制的优点是可以在已有的项目上改动极少的代码来增加权限控制功能,和项目本身的耦合度 ...
随机推荐
- SQLServer xp_instance_regread returned error 5,Access is denied(配置最小权限)
公司一套智能巡检系统,客户需要最小的权限去给这套系统使用:配置完后发现很多权限报错,有一条是关于xp_instance_regread读系统注册表error 5的报错.常理error 5.是属于系统权 ...
- win10 安装IIS说明操作
1.点左下角的Windows,所有应用,找到Windows系统,打开控制面板. 2.进入控制面板之后点击程序,可能你的控制面板和图片里的不太一样,不过没关系,找到程序两个字点进去就行. 3.接下来,在 ...
- android 8.0变更
Android 8.0 行为变更 Android 8.0 除了提供诸多新特性和功能外,还对系统和 API 行为做出了各种变更.本文重点介绍您应该了解并在开发应用时加以考虑的一些主要变更. 其中大部分变 ...
- GPU下train 模型出现nan
When training on GPU, the error "Model diverged with loss = NaN" is often caused by a sotm ...
- MyEclipse如何查找指定工程下所有或指定文件中特定字符串并且可进行批量替换
查找操作步骤:(1)在myEclipse里菜单选择-Search-Search(快捷键:ctrl+h);(2)在弹出对话框中选File Search选项,然后在第一个文本框中输入“要查找的字符串”(为 ...
- .NetCore 使用Zipkin 分布式服务追踪监控服务性能
参考资料 https://zipkin.io/ https://github.com/openzipkin/zipkin/ https://github.com/openzipkin/zipkin4n ...
- Codeforces Round #480 (Div. 2) E - The Number Games
题目大意:给你n个点的一棵树, 每个点的权值为2^i ,让你删掉k个点使得剩下的权值和最大. 思路:这题还是比较好想的, 我们反过来考虑, 剩下一个的情况肯定是选第n个点,剩下两个 我们肯定优先考虑第 ...
- 005 RequestMapping_HiddenHttpMethodFilter 过滤器
很郁闷,这个查了很多资料,就是put与delete还是不好用. 但是看了一个文档后解决了,有些感谢这篇文档:http://blog.csdn.net/tiberroot/article/details ...
- Windows下CRF++进行中文人名识别的初次尝试
语料来自1998年1月份人民日报语料 1 语料处理 1.1 原始语料数据格式 语料中,句子已经被分词好,并且在人名后以“/”标注了“nr”表示是人名,其他非人名的分词没有进行标注 1.2 CRF++要 ...
- org.apache.maven.archiver.MavenArchiver.getManifest错误
eclipse导入新的maven项目时,pom.xml第一行报错: org.apache.maven.archiver.MavenArchiver.getManifest(org.apache.mav ...
