微信小程序图片变形解决方法
微信小程序的image标签中有个mode属性,使用aspectFill即可
注:image组件默认宽度300px、高度225px
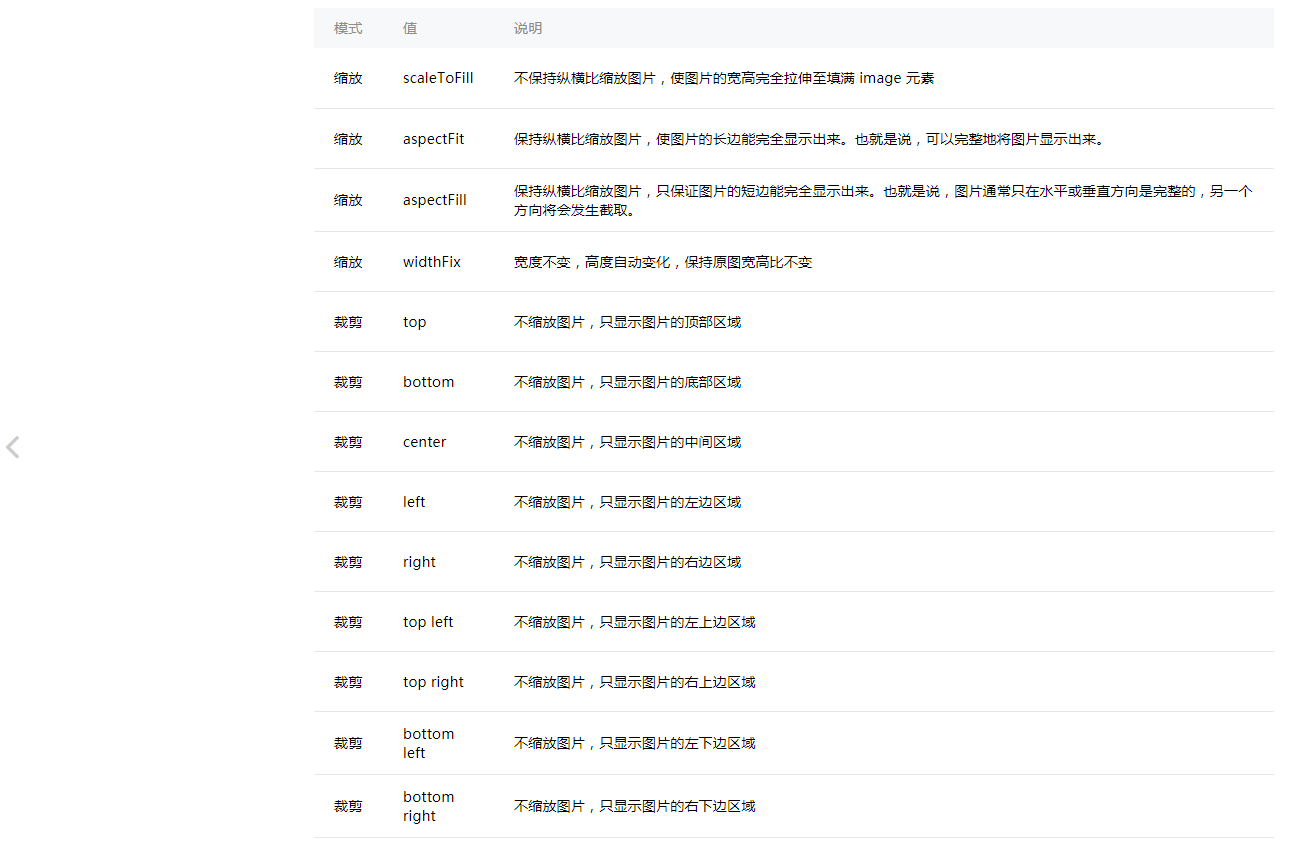
mode 有效值:
mode 有 13 种模式,其中 4 种是缩放模式,9 种是裁剪模式。

微信小程序图片变形解决方法的更多相关文章
- 微信小程序--图片相关问题合辑
图片上传相关文章 微信小程序多张图片上传功能 微信小程序开发(二)图片上传 微信小程序上传一或多张图片 微信小程序实现选择图片九宫格带预览 ETL:微信小程序之图片上传 微信小程序wx.preview ...
- 微信小程序图片上传和裁剪
本篇博客用于解决微信小程序图片裁剪问题 图片裁剪常用于头像选择和图片合成等. 图片裁剪解决方案: 目前网络上知名的微信小程序图片裁剪插件是we-cropper(文末有链接) 操作步骤:下载好we-cr ...
- 微信小程序图片放大预览
需求:当点击图片时,当前图片放大预览,且可以左右滑动 实现方式:使用微信小程序图片预览接口 我们可以看到api需要两个参数,分别通过下面的data-list和data-src来传到js中 wxml代码 ...
- 微信小程序 图片裁剪
微信小程序 图片裁剪 分享一个微信小程序图片裁剪插件,很好用,支持旋转 文档:https://github.com/wyh19931106/image-cropper 1.json文件中添加image ...
- 微信小程序图片保存到本地
微信小程序图片保存到本地是一个常用功能: 这里讲解下完整实现思路: 因为微信官方的授权只弹一次,用户拒绝后再次调用,就需要结合button组件的微信开放能力来调起,以下方案在微信各种授权中可参考. w ...
- 微信小程序 图片加载失败处理方法
微信小程序 官方文档对image 媒体组件加载失败 没有太多的解释,使用中出现了几个小问题,今天抽空记录一下 WXML: <image class="userinfo-avatar&q ...
- 关于微信小程序图片失真的解决方案
今天来说一说 关于微信小程序的图片失真问题的解决,微信小程序的image标签要设置其宽高,不然图片若宽高过大会撑开原始图片大小的区域:如下 但是宽高设置固定了会导致有些图片和规定显示图片大小的比例不一 ...
- 5行代码实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率,同时也是微信小程序系列教程的视频 ...
- 快速高效实现微信小程序图片上传与腾讯免费5G存储空间的使用
本文介绍了如何在微信小程序开发中使用腾讯官方提供的云开发功能快速实现图片的上传与存储,以及介绍云开发的 5G 存储空间的基本使用方法,这将大大提高微信小程序的开发效率 对于一般的图片上传功能开发,我们 ...
随机推荐
- 单片机CPU
MCS-51的CPU由 运算部件和 控制部件构成 运算部件 包括ALU.位处理器.累加器A.暂存器.程序状态寄存器PSW.寄存器B 累加器A 一个8位累加器,A的进位标志Cy同时是位处理器的一位累加器 ...
- (转).net面试题(老赵)
转自:http://www.cnblogs.com/chenxiaoran/archive/2012/05/27/2519988.html 1.什么是CLR 公共语言运行时(Comman langua ...
- 图像像素转换 8-bit 16-bit 32-bit游戏效果
https://www.ipcfun.com/8bit-you-xi-hua-mian-fu-yuan-3d-li-ti-tu.html https://bbs.csdn.net/wap/topics ...
- 关于FPGA的一些小见解
Xilinx FPGA配置bit流文件 Xilinx FPGA的供电是采用USB作为电源,使用Verilog HDL或VHDL实现的逻辑电路通过Xilinx的综合工具生成bit流文件,通过Digile ...
- js-数组方法push
<script type="text/javascript"> var arr=[1,2,3,4,5] arr.push(6,7) ...
- shell wc -l
shell 命令之 wc -l 给出一个比较常用的命令: cat * | wc -l 查询当前文件夹下的文件的总行数. 原理就是统计了文件中换行符的数量.
- 微赞微擎V0.8以上版本:【数据库读写分离】实战教程 [复制链接]
http://www.efwww.com/forum.php?mod=viewthread&tid=4870 马上注册,下载更多源码,让你轻松玩转微信公众平台. 您需要 登录 才可以下载或查看 ...
- 微信内置浏览器私有接口WeixinJSBridge介绍
原文地址:http://www.3lian.com/edu/2015/05-25/216227.html 这篇文章主要介绍了微信内置浏览器私有接口WeixinJSBridge介绍,本文讲解了发送给好友 ...
- Markdown中怎么上传图片
在网站中使用了Markdown编辑器,但是不能支持图片的直接粘贴
- powerviot open error in sharepoint 2013
Testing Service c2WTS +- Service c2WTS found +- Service c2WTS is running +- Path of service: C:\Prog ...
