.Net 站点跨域问题及解决方法
一、什么是站点跨域
了解跨域之前, 先了解下什么同源策略?
百度百科:
同源策略(Same origin policy)是一种约定,它是浏览器最核心也最基本的安全功能,如果缺少了同源策略,则浏览器的正常功能可能都会受到影响。可以说Web是构建在同源策略基础之上的,浏览器只是针对同源策略的一种实现。
同源:同一个协议, 同一个主机, 同一个端口 即同一个站点, 比如说IIS服务器, 一个站点只能绑定一个端口
那为什么需要同源策略的支持呢?
因为假设你已经登陆一个站点, 服务器已经将一些敏感信息返回到了客户端, 如果此时你的站点代码中有一段访问其他站点的代码, 这段代码又是获取用户的铭感信息, 又比如说用户在访问银行网站,并且没有登出。然后他又去了任意的其他网站,
刚好这个网站有恶意的js代码,在后台请求银行网站的信息。因为用户目前仍然是银行站点的登陆状态,那么恶意代码就可以在银行站点做任意事情。例如,获取你的最近交易记录,创建一个新的交易等等。那是相当不安全的.
所以同源策略是相当重要的.即如果访问了一个站点, 那么用户在访问这个站点的所有内容必须是这个站点的内容, 不允许访问其他站点的内容.
二、"同源政策"限制的功能
随着互联网的发展,"同源政策"越来越严格。目前,如果非同源,共有三种行为受到限制。
(1) Cookie、LocalStorage 和 IndexDB 无法读取。
(2) DOM 无法获得。
(3) AJAX 请求不能发送。
虽然这些限制是必要的,但是有时很不方便,合理的用途也受到影响。
三、为什么要规避同源策略
1、Cookie问题
假设我们有一个站点,由于业务的扩展,一个站点无法承受这么大的业务量,常规的做法是将业务拆分,拆分成不同的站点.但是理论上拆分出来的站点还是归属于原来的站点,因为逻辑上这些站点属于一个应用程序,所以我们需要使用多级域名的技术,给主站点分配一个主域名,其他的站点分配该主域名的子域名,集体请参考IIS 站点部署多级域名.
但是由于"同源策略"的影响,其中的一个业务站点无法共享其它站点的Cookie,因为它们只是一级域名相同,二级域名并不相同,但是理论上它们时同一个应用程序,所以Cookie必须共享.
问题重现,在主站点的MVC控制器的Index方法写入一个Cookie信息,代码如下:
public ActionResult Index()
{
var cookie = new HttpCookie("userInfo", "xiaochao");
cookie.Expires = DateTime.Now.AddDays();//设置cookie一天后过期
Response.SetCookie(cookie);
return View();
}
在主站点的Index页面下读取cookie,代码如下:
<script>
$(function () {
//输出在主站点设置的cookie
$(function () {
//输出cookie
var username = document.cookie.split(";")[0].split("=")[1];
if (username) {
alert(username);
}
else {
alert("cookie没有写入");
}
});
});
注意在打开浏览器前,请先清空浏览器缓存,主站点浏览器输出:

ok,Cookie正常输出,接着打开业务站点1,js代码和上面的一样

ok,问题很明显,主站点并没有将cookie共享到业务站点,所以这个问题必须解决.
解决方案如下:
(1)、服务器端设置Cookie的Domain属性
通过主站点服务器端(不一定在主站点,也可以是业务站点,亲测有效,这里不做演示)设置Cookie的Domain属性为一级域名,这样所有的在一级域名下的二级域名站点都可以共享Cookie,代码如下:
public ActionResult Index()
{
var cookie = new HttpCookie("userInfo", "xiaochao");
cookie.Expires = DateTime.Now.AddDays();//设置cookie一天后过期
cookie.Domain = "a.com";//设置Domain属性,这样这个域名下的所有的子域名,所有站点都共享Cookie
Response.SetCookie(cookie);
return View();
}
主站点输出:

业务站点1输出:

ok,说明在Cookie设置生效了,所有的站点共享了Cookie.
(2)、客户端Js脚本设置
3、.Net 站点下跨域问题的重现
现在有两个站点,一个MVC站点,一个WebApi站点

此时有个业务,MVC站点需要访问Api站点下面的一个Json方法,拿到对应的业务数据
Api站点的方法如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc; namespace SiteApi.Controllers
{
public class HomeController : Controller
{
public ActionResult Index()
{
ViewBag.Title = "Home Page"; return View();
} /// <summary>
/// 给MVC站点调用的方法
/// </summary>
/// <returns></returns>
[HttpPost]
public ActionResult GetData()
{
return Json("");
}
}
}
MVC页面的调用代码如下:
<script src="~/Scripts/jquery-1.10.2.js"></script>
<script>
$(function () {
$.post("http://localhost:50187/Home/GetData", function (data) {
alert(data);
});
});
</script>
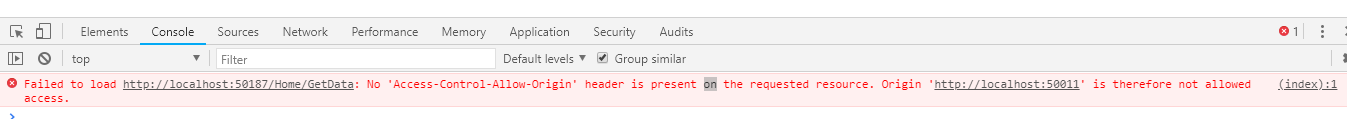
运行站点效果如下:

数据没有出来,打开控制台发现了这个Error。百度提示,浏览器出现跨域行为,需要添加Asscss-COntrol-Allow-Origin头.
4、为什么要规避跨域
先说说为什么要规避跨域?
上面的例子可以说明,且假设有一个应用集群,我们建设了一个用户中心,该用户中心提供一些用户验证的功能,如登陆校验、权限等功能.那必须的,这个用户中心是以站点的形式存在,而应用集群中所有的应用必须能访问该用户中心站点,来校验用户的可用性,
但是用户中心站点对于应用集群中所有的应用来说都属于外部应用,所以违反了同源策略,但是这个功能必须要实现.所以这种情况下,必须采用技术手段来规避同源策略.
5、解决方案
(1)、跨域资源共享 CORS 技术
Ajax请求受限于同源策略,而这种技术能解决这种限制.但是需要服务器和浏览器的协作,IE浏览器不能低于IE10.
(1)、Jsonp技术
下面用Jsonp技术来解决这个问题.在了解这个技术之前,你需要知道虽然同源策略不允许跨域Ajax请求,代码支持跨域的文件访问,这些文件包括图片、Js文件等.这里我们就可以用特定的Ajax请求去访问一个Js文件(也可以是html文件),将这个文件下载下来,那么浏览器会执行这个文件,而这个文件就包含别的站点的访问数据.具体实现方法如下:
.Net 站点跨域问题及解决方法的更多相关文章
- jquery ajax跨域的完美解决方法(jsonp方式)
ajax跨域请求的问题,JQuery对于Ajax的跨域请求有两类解决方案,不过都是只支持get方式,接下来为大家详细介绍下客户端JQuery.ajax的调用代码 今天在项目中需要做远程数据加载 ...
- json跨域原理及解决方法
这一篇文章呢,主要是之前一直听别人讲json跨域跨域,但是还是一头雾水,只知其一,于是一怒之下,翻阅各种资料,如果有不正确的地方,劳烦指正一下^_^ 首先,先了解浏览器有一个很重要安全性限制,即为同源 ...
- jQuery ajax跨域请求的解决方法
在Ajax应用中,jQuery的Ajax请求是非常容易而且方便的,但是初学者经常会犯一个错误,那就是Ajax请求的url不是本地或者同一个服务器下面的URI,最后导致虽然请求200,但是不会返回任何数 ...
- AJAX及其跨域的主要解决方法
AJAX = Asynchronous JavaScript andXML(异步的 JavaScript 和 XML).通过在后台与服务器进行少量数据交换,使网页实现异步更新.要明白异步交互可以通过同 ...
- Jquery DataTable AJAX跨域请求的解决方法及SSM框架下服务器端返回JSON格式数据的解决方法
如题,用HBuilder开发APP,涉及到用AJAX跨域请求后台数据,刚接触,费了不少时间.幸得高手指点,得以解决. APP需要用TABLE来显示数据,因此采用了JQ 的DataTable. 在实现 ...
- react+spring 记录跨域问题的解决方法
react 跨域访问后台,默认是有跨域问题,并且火弧和谷歌浏览器,对跨域问题展示还不一样. 谷歌浏览器如下图: 此处状态是200,然而在Response却没有任何信息,如下图 然而火弧浏览器,对该问题 ...
- Vue 项目中遇到的跨域问题及解决方法
原文:https://www.jb51.net/article/137278.htm 问题描述 前端 vue 框架,跨域问题后台加这段代码 header("Access-Control-Al ...
- 跨域问题及其解决方法(JSONP&CORS)
一.什么是跨域 当a.qq.com域名下的页⾯或脚本试图去请求b.qq.com域名下的资源时,就是典型的跨域行为.跨域的定义从受限范围可以分为两种,⼴义跨域和狭义跨域. (一)广义跨域 ⼴义跨域通常包 ...
- luffy后端之跨域corf的解决方法
跨域CORS 我们现在为前端和后端分别设置两个不同的域名 window 系统: C:\Windows\System32\drivers\etc\host linux/mac系统: /etc/hosts ...
随机推荐
- HDU 1517 A Multiplication Game (SG函数找规律)
题意:两个玩家玩一个游戏,从 p = 1,开始,然后依次轮流选择一个2 - 9的数乘以 p,问你谁先凑够 p >= n. 析:找规律,我先打了一下SG函数的表,然后就找到规律了 我找到的是: 1 ...
- HTML5与相关类的扩充
1.getElementsByclassName()方法 <body> <div class='a1'>klkx1</div> <ul id='ul1'> ...
- css 兼容ie8 rgba()用法
今天遇到了一个问题,要在一个页面中设置一个半透明的白色div.这个貌似不是难题,只需要给这个div设置如下的属性即可: background: rgba(255,255,255,.1); 但是要兼容到 ...
- linux ps查进程 kill关闭进程
原文链接:http://blog.sina.com.cn/s/blog_53855ace0100ded4.html 首先,我们需要使用linux下另外一个ps命令查找与进程相关的PID号:ps aux ...
- Language Oriented Programming:下一代编程样式 Part I (翻译)
原文信息 原文地址 作者信息 Sergey Dmitriev JetBrains Sergey Dmitriev is the cofounder and CEO of JetBrains Inc., ...
- 大压力下Redis参数调整要点
调整以下参数,可以大幅度改善Redis集群的稳定性: 为何大压力下要这样调整? 最重要的原因之一Redis的主从复制,两者复制共享同一线程,虽然是异步复制的,但因为是单线程,所以也十分有限.如果主从间 ...
- inline-block 引发的间隙原因与解决方法
这是一个常见的问题,但是一些新人没遇到过可能不会发现,现在我对这种现在进行了分析与总结 设置一些元素为块级元素时一般这么写 li{display:inline-block; *display:inli ...
- java基础-day16
第05天 API 今日内容介绍 u Object类 & System类 u 日期相关类 u 包装类&正则表达式 第1章 Object类 & System类 1.1 ...
- node API
看了这么久nodejs,它包含哪些基础的API,自己心中都没有数,该完整地看看基础的API了. 见过的: assert:编写程序的单元测试用例 buffer:直接处理2进制数据 child_proce ...
- ASP.NET Core2利用MassTransit集成RabbitMQ
在ASP.NET Core上利用MassTransit来集成使用RabbitMQ真的很简单,代码也很简洁.近期因为项目需要,我便在这基础上再次进行了封装,抽成了公共方法,使得使用RabbitMQ的调用 ...
