修改input placeholder样式
<style>
/* 通用 */
::-webkit-input-placeholder {
color: rgb(235, 126, 107);
}
::-moz-placeholder {
color: rgb(235, 126, 107);
} /* firefox 19+ */
:-ms-input-placeholder {
color: rgb(235, 126, 107);
} /* ie */
input:-moz-placeholder {
color: rgb(235, 126, 107);
} /* webkit专用 */
#field2::-webkit-input-placeholder {
color: rgb(235, 126, 107);
}
#field3::-webkit-input-placeholder {
color: rgb(235, 126, 107);
}
#field4::-webkit-input-placeholder {
color: rgb(235, 126, 107);
} /* mozilla专用 */
#field2::-moz-placeholder {
color: rgb(235, 126, 107);
}
#field3::-moz-placeholder {
color: rgb(235, 126, 107);
}
#field4::-moz-placeholder {
color: rgb(235, 126, 107);
}
</style>
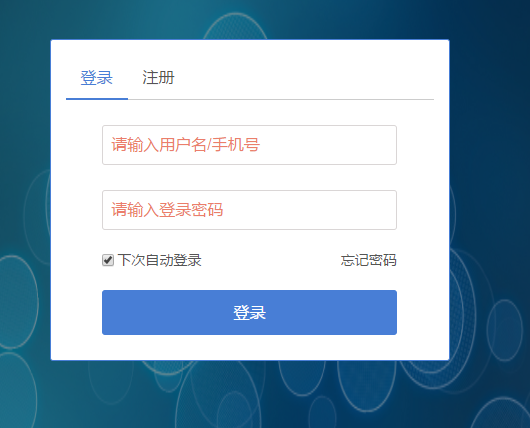
chrome下测试效果图:

参考:HTML5中input背景提示文字(placeholder)的CSS美化
修改input placeholder样式的更多相关文章
- CSS - 修改input - placeholder 和 readonly 的样式
placeholder ::-webkit-input-placeholder { /* WebKit browsers */ color: #999999; } :-moz-placeholder ...
- 修改 Input placeholder 的样式
::-webkit-input-placeholder { /* WebKit browsers */ color: #ccc; } :-moz-placeholder { /* Mozilla Fi ...
- [HTML] 动态修改input placeholder的颜色
.invalid:-moz-placeholder { /* Mozilla Firefox 4 to 18 */ color: red; } .invalid::-moz-placeholder { ...
- input placeholder样式
input::-webkit-input-placeholder, textarea::-webkit-input-placeholder { color:red; } input:-moz-plac ...
- 修改input:file样式
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title&g ...
- 使用<label>标签修改input[type="checkbox"]的样式
因为<label>的特性有两点 : ①不呈现任何效果, ②用户点击该标签, 浏览器能自动将焦点转移到相关的表单控件上. <form> <input type=" ...
- 修改input属性placeholder的样式
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- HTML 使用CSS 如何去掉文本聚焦框 HTML 使用CSS 如何去掉文本聚焦框 : outline 值设为none 修改input、textarea输入框placeholder样式
HTML 使用CSS 如何去掉文本聚焦框 : outline 值设为none 修改input.textarea输入框placeholder样式 兼容性代码: input::-webkit-input ...
- HTML5 input placeholder 颜色修改示例
Chrome支持input=[type=text]占位文本属性,但下列CSS样式却不起作用: CSS 复制代码 代码如下: input[placeholder], [placeholder], *[p ...
随机推荐
- raft--分布式一致性协议
0. 写在前面的话 一直从事分布式对象存储工作,在分布式对象存储的运营,开发等工作中,数据一致性是至关重要的.因此想写一篇关于分布式一致性的文章.一来,可以和大家分享.二来,可以提高自己的文字提炼能力 ...
- Arcengine效率探究之一——属性的读取(转载)
http://blog.csdn.net/lk103852503/article/details/6566652 在写一个对属性表的统计函数时,发现执行速度奇慢无比,百思不得其解,其实算法并不复杂,后 ...
- 通过汇编一个简单的C程序,分析汇编代码理解计算机是如何工作的
秦鼎涛 <Linux内核分析>MOOC课程http://mooc.study.163.com/course/USTC-1000029000 实验一 通过汇编一个简单的C程序,分析汇编代码 ...
- 转帖 IBM要推POWER9,来了解一下POWER处理器的前世今生
https://blog.csdn.net/kwame211/article/details/76669555 先来说一下最新的POWER 9 在Hot Chips会议上首次提到的IBM Power ...
- thinkphp在app接口开发过程中的通讯安全认证
对于我们写好的接口,如果不经过安全认证就可以直接访问的话,则将对我们网站产生非常大的安全隐患,一些hack可能直接用你的接口去操作数据库,后果无法估量.那么如何才能进行有效的安全验证呢? 这里我采用了 ...
- dos批量导入不受信任的证书及软件限制策略的应用
certmgr.exe -add "证书.cer" -s -r localMachine Disallowed 导入授信机构 certmgr -add "证书.cer&q ...
- 常用的Hql语句
// HQL: Hibernate Query Language.// 特点:// >> 1,与SQL相似,SQL中的语法基本上都可以直接使用.// >> 2,SQL查询的是表 ...
- letsencrypt续期 最简单的续期方法更新证书
Let's Encrypt申请的证书会有三个月的有效期,如何更方便的续期呢? 关于证书续期: 所谓letsencrypt续期,续期相当于重新申请一次证书,然后在服务器端将过期的证书替换掉即可.由于这个 ...
- 返回通知的方法 是void
- django rest framework serializers小结
注:转载至https://blog.csdn.net/l_vip/article/details/79156113 引言 serializers是什么?官网是这样的”Serializers allow ...
