vue-cli 配置 proxyTable pathRewrite
vue-config-index.js中,proxyTable中的pathRewrite有什么用呢?

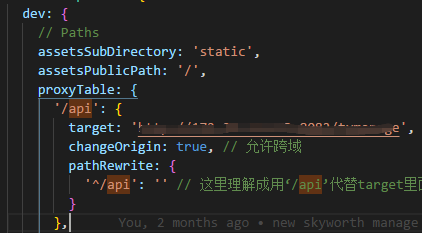
首先,在ProxyTable模块中设置了‘/api’,target中设置服务器地址,也就是接口的开头那段地址,例如‘172.0.0.1’,然后我们在调用接口的时候,就可以全局使用‘/api’,这时候‘/api’的作用就相当于‘172.0.0.1’,比如接口的地址是‘172.0.0.1/user/info’,我们就可以使用‘/api/user/info’
那pathRewrite是用来干嘛的呢,这里的作用,相当于是替代‘/api’,如果接口中是没有api的,那就直接置空,就像我截图的一样,如果接口中有api,那就得写成{‘^/api’:‘/api’},可以理解为一个重定向或者重新赋值的功能。
希望本文对你有帮助
vue-cli 配置 proxyTable pathRewrite的更多相关文章
- vue cli 配置信息说明
摘自csdn http://blog.csdn.net/hongchh/article/details/55113751
- Vue CLI 3.0脚手架如何在本地配置mock数据
前后端分离的开发模式已经是目前前端的主流模式,至于为什么会前后端分离的开发我们就不做过多的阐述,既然是前后端分离的模式开发肯定是离不开前端的数据模拟阶段. 我们在开发的过程中,由于后台接口的没有完成或 ...
- vue cli 中关于vue.config.js中chainWebpack的配置
Vue CLI 的官方文档上写:调整webpack配置最简单的方式就是在vue.config.js中的configureWebpack选项提供一个对象. Vue CLI 内部的 webpack 配置 ...
- vue cli 3 lintOnSave 配置有时无效问题
一个使用vue cli 3.2创建的项目,创建时未开启 lintOnSave,后来希望开启并设置为 lintOnSave: 'error',但配置不生效. 解决方法1:新创建项目(此时vue cli ...
- 使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development、production)
使用 vue-cli-service inspect 来查看一个 Vue CLI 3 项目的 webpack 配置信息(包括:development.production) --mode 指定环境模式 ...
- @vue/cli 3.x项目脚手架 webpack 配置
@vue/cli 是一个基于 Vue.js 进行快速开发的完整系统. @vue/cli 基于node服务 需要8.9以上版本 可以使用 nvm等工具来控制node版本 构建于 webpack ...
- VUE cli 4.x下配置多页面以及同时配置支持element-ui及mint-ui并且优化首页文件大小。
场景,公司的一个小型项目,需同时支持移动端和PC端.最开始考虑做两个独立的项目.但后来考虑到总共只有4个功能页面,布署起来相对麻烦.所以决定做在一个项目里. 1.升级vue-cli到4.x npm i ...
- vue cli 3.x 配置使用 sourceMap
项目使用vue cli 3.x搭建,没有了配置文件,如何更方便的查找到对应的scss文件,配置项目支持sourceMap方式? 分二步走: 1.项目根目录(不是src目录,不要搞错了)添加vue.co ...
- @vue/cli的配置知道多少-publicPath,outputDir,assetsDir,indexPath,filenameHashing,configureWebpack,productionSourceMap
vue.config.js的简单介绍 vue.config.js 是一个可选的配置文件, 在项目的 (和 package.json 同级的) 根目录中存在这个文件. 默认情况没有这个文件需要我们手动去 ...
随机推荐
- 关于 version control
1.什么是 version control 版本控制(Vevision control)是维护工程蓝图的标准作法,能追踪工程蓝图从诞生一直到定案的过程.此外,版本控制也是一种软体工程技巧,借此能在软体 ...
- poi excel 设置边框字体行高行宽
final HSSFSheet sheet = wb.createSheet(sheetName + "_" + n); System.out.println("s ...
- 02.centos6.4找不到ifcfg-eth0(静态ip配置)
1.默认情况在/etc/sysconfig/network-scripts/目录下面找不到ifcfg-eth0文件,我们需要手动copy 1.1动态ip配置 #cp ifcfg-lo ifcfg-et ...
- 使用STM32的USART的同步模式Synchronous调戏SPI[2] 【实现spi 9bit】
[原创出品§转载请注明出处] 出处:http://www.cnblogs.com/libra13179/p/7064533.html 上回说道使用USART的来模拟SPI通讯.说说一下我什么写这个的原 ...
- python-玉米(小米)商城作业
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- for循环实例2
九九乘法表: //九九乘法表 ; x < ; x++) { ; y <=x;y++ ) { Console.Write(y.ToString()+"*"+x.ToStr ...
- zabbix监控haproxy
首先修改haproxy.cfg listen monitor_stat : stats uri /ihaproxy-stats stats realm Haproxy\ Statistics stat ...
- Mysql数据库如何创建用户
创建test用户,密码是1234. MySQL u root -p CREATE USER 'test'@'localhost' IDENTIFIED BY '1234'; #本地登录 CREATE ...
- android手机 解锁bootloader 刷recovery 线刷rom 卡刷rom
1 解锁bootloader 为手机安装官方驱动 按相应的组合键使手机进入fastboot模式 执行命令fastboot oem unlock 123456 (123456为厂家提供的解锁码) 手机重 ...
- [C语言]使用函数
------------------------------------------------------------------------------------------ //函数原型声明: ...
