Vue笔记:webpack项目vue启动流程
VUE启动流程
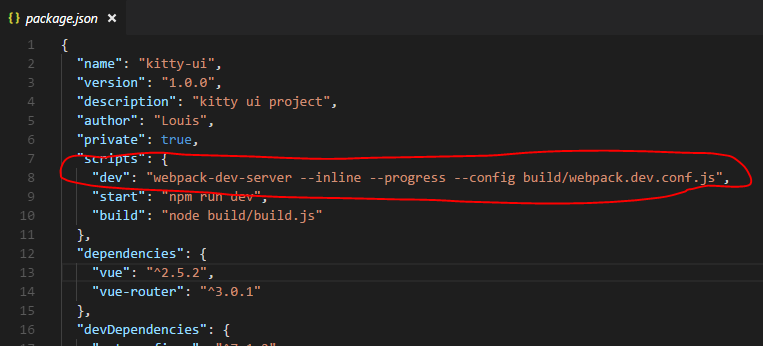
1. package.json
在执行npm run dev的时候,会在当前目录中寻找 package.json 文件, 有点类似 Maven 的 pom.xml 文件,包含项目的名称版本、项目依赖等相关信息。
{ # 版本信息
"name": "kitty-ui",
"version": "1.0.0",
"description": "kitty ui project",
"author": "Louis",
"private": true,
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build": "node build/build.js"
},
"dependencies": { # 项目依赖
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
"devDependencies": { # 项目依赖
"autoprefixer": "^7.1.2",
"babel-core": "^6.22.1","vue-template-compiler": "^2.5.2",
"webpack": "^3.6.0",
"webpack-bundle-analyzer": "^2.9.0",
"webpack-dev-server": "^2.9.1",
"webpack-merge": "^4.1.0"
},
"engines": { # node、npm版本要求
"node": ">= 6.0.0",
"npm": ">= 3.0.0"
},
"browserslist": [
"> 1%",
"last 2 versions",
"not ie <= 8"
]
}
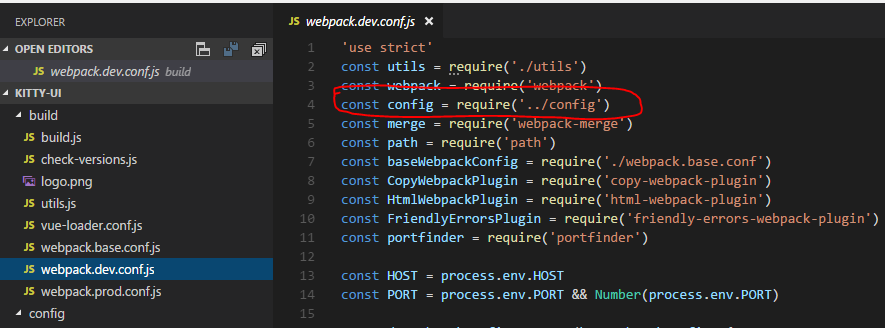
2. webpack.dev.conf.js
从下图中可以看到, 启动 npm run dev 命令后,会加载 build/webpack.dev.conf.js 配置并启动 webpack-dev-server 。

3. config/*.js
webpack.dev.conf.js 中引入了很多模块的内容,其中就包括 config 目录下服务器环境的配置文件。

4. config/index.js
可以看到,在 index.js 文件中包含服务器 host 和 port 以及入口文件的相关配置,默认启动端口是8080,这里可以进行修改。

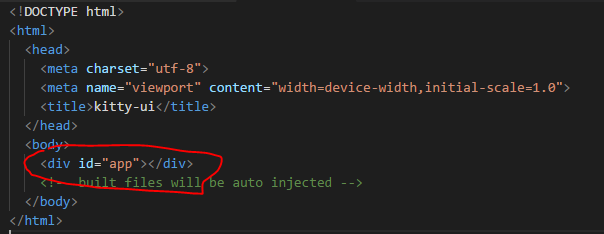
5. index.html
index.html 的内容很简单,主要是提供一个 div 给 vue 挂载。

6. main.js
main.js 中, 引入了 vue、App 和 router 模块, 创建了一个 Vue 对象,并把 App.vue 模板的内容挂载到 index.html 的 id 为 app 的 div 标签下, 并绑定了一个路由配置。

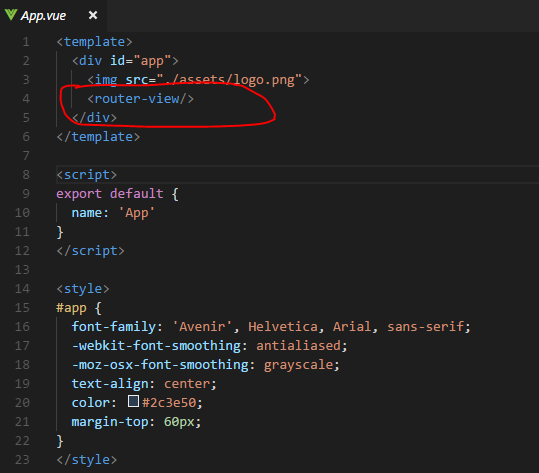
7. App.vue
上面 main.js 把 App.vue 模板的内容,放置在了 index.html 的 div 标签下面。查看 App.vue 的内容我们看到,这个页面的内容由一个 logo 和一个待放置内容的 router-view,router-view 的内容将由 router 配置决定。

8. index.js
查看 route 目录下的 index.js,我们发现这里配置了一个路由, 在访问路径 / 的时候, 会把 HelloWorld 模板的内容放置到上面的 router-view中。

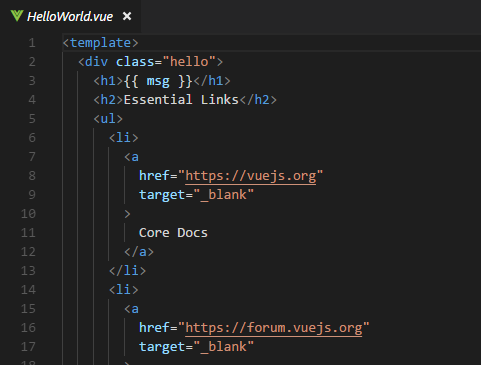
9. HelloWorld.vue
HelloWorld 中主要是一些 Vue 介绍显示内容。

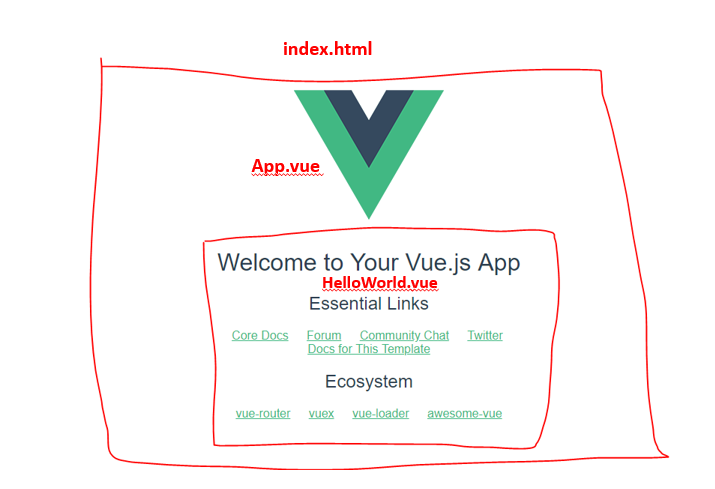
10. 页面组成
所以,页面关系组成是 index.html 包含 App.vue,App.vue 包含 HelloWorld.vue 。

作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。
Vue笔记:webpack项目vue启动流程的更多相关文章
- Vue CLI Webpack 创建Vue项目
简介 Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架.与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用.Vue 的核心库只关注视图层,不仅易于上手,还 ...
- Tomcat8源码笔记(九)组件StandardContext启动流程--未完待续
StandardContext代表的是webapps下项目,一个项目就是一个StandardContext,作为Tomcat组件的一部分,就会实现Lifecycle接口,被Tomcat管理着生命周期, ...
- SpringBoot -- 项目结构+启动流程
一.简述: 项目结构 二.简述:启动流程 说springboot的启动流程,当然少不了springboot启动入口类 @SpringBootApplication public class Sprin ...
- [国嵌笔记][029][ARM处理器启动流程分析v2]
2440启动流程 启动方式:nor flash启动.nand flash启动 地址布局: 选择nor flash启动时,SROM(nor flash)地址为0x00000000 选择nand flas ...
- vue -- vue-cli webpack项目打包后自动压缩成zip文件
用vue2.0开发项目,使用npm run build 命令 ,但是只会生成dist文件夹,以下是生成zip压缩包方法 1,插件安装 webpack插件安装 filemanager-webpack-p ...
- 【mq读书笔记】mq producer启动流程
创建MQClientInstance实例.这里有个实例缓存 clienrId为客户端IP+instance+(unitname)注意到之前把instance替换为进程id,是为了instance为默认 ...
- vue+webpack项目打包后背景图片加载不出来问题解决
在做VUE +的WebPack脚手架项目打包完成后,在IIS服务器上运行发现项目中的背景图片加载不出来检查项目代码发现是因为CSS文件中,背景图片引用的路径问题;后来通过修改配置文件,问题终于解决了, ...
- vue+webpack项目环境搭建
首先安装node.js 下载地址:https://nodejs.org/en/download/ 看下是否成功安装 node -v 安装webpack,命令行npm install webpack - ...
- nodejs使用vue从搭建项目到发布部署
都说是使用vue 脚手架自然用的是vue-cli npm install vue-cli -g 建立项目 vue init webpack demo //vue初始化 使用webpack 项目名称 这 ...
随机推荐
- MIT Molecular Biology 笔记4 DNA相关实验
视频 https://www.bilibili.com/video/av7973580?from=search&seid=16993146754254492690 教材 Molecular ...
- Android自定义视图三:给自定义视图添加“流畅”的动画
这个系列是老外写的,干货!翻译出来一起学习.如有不妥,不吝赐教! Android自定义视图一:扩展现有的视图,添加新的XML属性 Android自定义视图二:如何绘制内容 Android自定义视图三: ...
- MapReduce编程之wordcount
实践 MapReduce编程之wordcount import org.apache.hadoop.conf.Configuration; import org.apache.hadoop.fs.Fi ...
- java基础知识-算术运算符和赋值运算符
1.算术运算符 算术运算符: +,-,*,/,% /:取的是两个数的商,当两个数是整数,不整除的情况,结果不包含小数部分 %:取的是两个数的余数. 字符串和+联合使用:此时的+称为连接符.++,--都 ...
- 1、K-means
k-means(K均值) 1.无监督聚类算法 2.K---分成K类 3.分类准则:使得样本与各类中心之间的误差平方和最小 --------------------------------------- ...
- 5.css背景以及书写位置
1.样式表书写位置 ◆内嵌式写法 <head> <style type=”text/css”> 样式表写法 </style> </head> 2.◆外链 ...
- [ASE][Daily Scrum]11.11
各位1111快乐,不知道大家的卡上还剩多少钱啊~~~ TCP server目前遇到一点小瓶颈,不过server的两个人承诺说明天就可以搞定,给他们加油!~! 今天的plan~ View Shilin ...
- telerik:RadGrid 分组自动展开
在 MasterTableView 加上 GroupsDefaultExpanded = " true " 即可 自动展开分组下面的子项
- asp.net mvc 配置ckeditor4.x
下载地址:https://ckeditor.com/ckeditor-4/download/ 一.使用方法: 1.在页面中引入ckeditor核心文件ckeditor.js 2.在使用编辑器的地方插入 ...
- .NET MVC 学习笔记(六)— 数据导入
.NET MVC 学习笔记(六)—— 数据导入 在程序使用过程中,有时候需要新增大量数据,这样一条条数据去Add明显不是很友好,这时候最好就是有一个导入功能,导入所需要的数据,下面我们就一起来看一下导 ...
