react native底部tab栏切换
1.安装tab栏插件
npm i react-native-tab-navigator --save
2.引入对应的组件和tab插件
import { Platform, StyleSheet, Text, View,Image } from 'react-native';
import TabNavigator from 'react-native-tab-navigator';
3.复制以下代码到render()函数的return 里
两个图标的地址:
https://raw.githubusercontent.com/knightsj/GitHubPopular-SJ/master/github_client/res/images/ic_polular.png https://raw.githubusercontent.com/knightsj/GitHubPopular-SJ/master/github_client/res/images/ic_trending.png
<View style={styles.container}>
<TabNavigator>
<TabNavigator.Item
selected={this.state.selectedTab === 'home'}
title="最热"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />}
badgeText="1"
onPress={() => this.setState({ selectedTab: 'home' })}>
<View style={styles.page1}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'profile'}
title="趋势"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
onPress={() => this.setState({ selectedTab: 'profile' })}>
<View style={styles.page2}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'test'}
title="测试"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
onPress={() => this.setState({ selectedTab: 'test' })}>
<View style={styles.page3}></View>
</TabNavigator.Item>
</TabNavigator>
</View>
4.重新运行 react-native run-android
完整代码:
import React, { Component } from 'react';
import { Platform, StyleSheet, Text, View,Image } from 'react-native';
import TabNavigator from 'react-native-tab-navigator';
const instructions = Platform.select({
ios: 'Press Cmd+R to reload,\n' + 'Cmd+D or shake for dev menu',
android:
'Double tap R on your keyboard to reload,\n' +
'Shake or press menu button for dev menu',
});
export default class App extends Component {
constructor(props) {
super(props);
this.state = {selectedTab: 'home'};
}
render() {
return (
<View style={styles.container}>
<TabNavigator>
<TabNavigator.Item
selected={this.state.selectedTab === 'home'}
title="最热"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_polular.png')} />}
badgeText="1"
onPress={() => this.setState({ selectedTab: 'home' })}>
<View style={styles.page1}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'profile'}
title="趋势"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
onPress={() => this.setState({ selectedTab: 'profile' })}>
<View style={styles.page2}></View>
</TabNavigator.Item>
<TabNavigator.Item
selected={this.state.selectedTab === 'test'}
title="测试"
renderIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
renderSelectedIcon={() => <Image style={styles.image} source={require('./res/images/ic_trending.png')} />}
onPress={() => this.setState({ selectedTab: 'test' })}>
<View style={styles.page3}></View>
</TabNavigator.Item>
</TabNavigator>
</View>
);
}
}
const styles = StyleSheet.create({
container: {
flex: 1,
backgroundColor: '#F5FCFF',
},
page1: {
flex: 1,
backgroundColor: 'red'
},
page2: {
flex: 1,
backgroundColor: 'yellow'
},
page3: {
flex: 1,
backgroundColor: 'yellowgreen'
},
// react native里不用写单位
image: {
height: 22,
width: 22
}
});
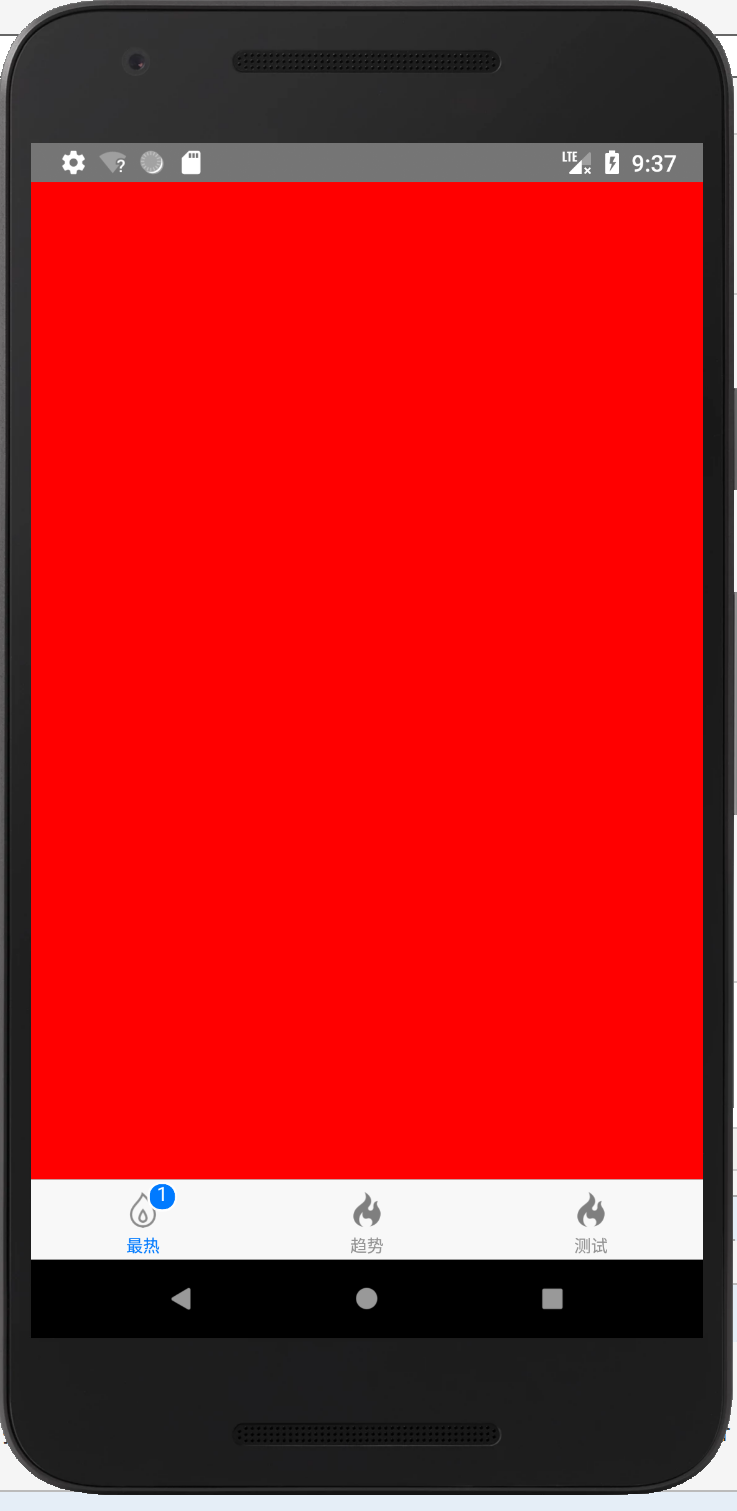
效果:

react native底部tab栏切换的更多相关文章
- React Native 底部导航栏
首先安装:npm install react-native-tab-navigator 然后再引入文件中 import TabNavigator from 'react-native-tab ...
- Vue(小案例)底部tab栏和顶部title栏的实现
---恢复内容开始--- 一.前言 1.底部tab栏实现 2.顶部title栏实现 二.主要内容 1.底部tab栏实现(将底部导航提取到公共的组件中) 具体效果:当点击切换不同的tab的时候,对应 ...
- Android自定义控件----RadioGroup实现APP首页底部Tab的切换
[声明] 欢迎转载,但请保留文章原始出处→_→ 生命壹号:http://www.cnblogs.com/smyhvae/ 文章来源:http://www.cnblogs.com/smyhvae/p/ ...
- jQuery带有定时器的tab栏切换
现在网上很多类似选项卡的切换,我们成为tab栏切换,比如下图: 新浪的tab栏切换 淘宝的tab栏切换 其中,新浪的tab栏鼠标放上去,可以快速的来回切换,但是如果采取ajax异步传输,不停去加载服务 ...
- mui底部导航栏切换分页
使用Hbuilder的mui框架开发移动端非常便利.高效: 底部导航栏切换功能也是移动APP开发中必须实现的: 引入mui文件.下面会用到jquery,同时引进 <link href=" ...
- dataTable tab栏切换时错位解决办法
做后台管理类网站肯定要写列表,首选dataTable,功能强大 最近在做一个tab栏切换时发现了一个很诡异的事情:表头错位了! 主要时因为当table被隐藏后,table的header宽度会计算错乱, ...
- Flutter - BottomNavigationBar底部导航栏切换后,状态丢失
如果你用过BottomNavigationBar.TabBar.还有Drawer,你就会发现,在切换页面之后,原来的页面状态就会丢失. 要是上一页有一个数据列表,很多数据,你滚动到了下头,切换页面后, ...
- Flutter实战视频-移动电商-04.底部导航栏切换效果
04.底部导航栏切换效果 博客地址: https://jspang.com/post/FlutterShop.html#toc-291 我们要做的效果图: 新建四个页面 home_page.dart ...
- tab栏切换
最简单的tab栏切换 html部分 <ul class="tab"> <li class="item">待支付(1)</li> ...
随机推荐
- EXCEL中去掉撇号的操作方法
▲数字前带撇号 选定想去掉撇号的列,然后选“数据”→“分列”在弹出的 对话框中单击“下一步” ,在“文本标识符号”处选择“'” 单击 “完成”即可
- widdow.locationg.可跟的参数,获取url不同的地址
- jsplumb流程器使用3--connector
jsPlumb.getInstance内可以放一个对象 对象内可选地提供默认值: connector: 连接器(直线--a straight line, 贝塞尔曲线--a Bezier curv ...
- rosrun和roslaunch
rosrun allows you to run an executable(可执行) in an arbitrary(任意) package without having to cd (or ros ...
- C#生成二维码(可保存二维码图片)
https://www.cnblogs.com/wlays/p/7994393.html 1.NuGet中搜索QRCoder,安装这个插件. 2.创建一个一般处理程序,代码: public void ...
- Ubuntu 16.04 更换阿里源
vim /etc/apt/source.list deb-src http://archive.ubuntu.com/ubuntu xenial main restricted #Added by s ...
- JAVA动手动脑及课后作业
1.查看其输出结果.如何解释这样的输出结果?从中你能总结出什么? 运行结果 true true false 原因 1)在Java中,内容相同的字串常量(“Hello”)只保存一份以节约内存,所以s0, ...
- Oracle_SQL(2) 分组与聚合函数
一.聚合函数1.定义:对表或视图的查询时,针对多行记录只返回一个值的函数.2.用途:用于select语句,HAVING条件二.5种聚合函数1.SUM(n) 对列求和 select sum(sal) f ...
- Android开发之自定义的ProgressDialog
package com.example.dialog; import android.app.ProgressDialog; import android.content.Context; /** * ...
- 1S - 平方和与立方和
给定一段连续的整数,求出他们中所有偶数的平方和以及所有奇数的立方和. Input 输入数据包含多组测试实例,每组测试实例包含一行,由两个整数m和n组成. Output 对于每组输入数据,输出一行,应 ...
