Android学习笔记27:网格视图GridView的使用
网格视图GridView的排列方式与矩阵类似,当屏幕上有很多元素(文字、图片或其他元素)需要按矩阵格式进行显示时,就可以使用GridView控件来实现。
本文将以一个具体的实例来说明如何使用GridView控件实现手机屏幕上各个应用软件图标的摆放,以及应用软件名称的显示。
完成后的程序运行效果如图1所示。

图1 主界面显示效果
1.界面布局
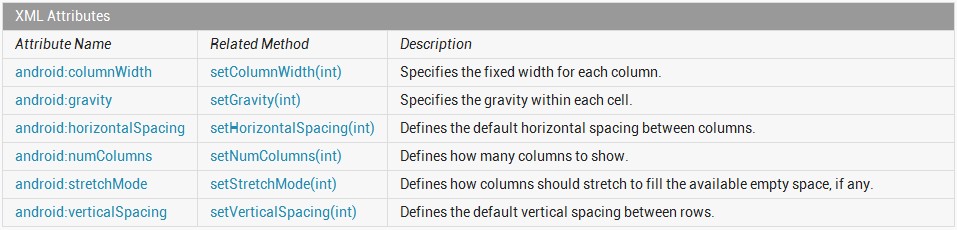
通过查看GridView的API帮助文档(http://developer.android.com/reference/android/widget/GridView.html),可以了解到GridView的常用xml属性如图2所示。

图2 GridView的常用xml属性
其中,android:columnWidth[int]用于设置每列的宽度;android:gravity[int]用于设置每个网格的比重;android:horizontalSpacing[int]用于设置网格之间列的默认水平距离;android:numColumn[int]用于设置列数;android:stretchMode[int]用于设置列应该以何种方式填充可用空间;android:verticalSpacing[int]用于设置网格之间行的默认垂直距离。
了解了上述的GridView常用xml属性之后,我们就可以完成对主界面的xml布局文件编写了。在xml布局文件中,我们使用LinearLayout对整个界面进行垂直布局,然后在该布局中添加一个GridView控件即可。具体的xml布局文件源码如下:

1 <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
2 xmlns:tools="http://schemas.android.com/tools"
3 android:orientation="vertical"
4 android:layout_width="match_parent"
5 android:layout_height="match_parent" >
6
7 <GridView
8 android:id="@+id/gridView"
9 android:layout_width="match_parent"
10 android:layout_height="wrap_content"
11 android:numColumns="4"
12 android:horizontalSpacing="10dp"
13 android:verticalSpacing="10dp">
14 </GridView>
15
16 </LinearLayout>

在GridView控件中,我们通过android:numColumns="4"指定了网格的列数为4;通过android:horizontalSpacing="10dp"和android:verticalSpacing="10dp"指定了网格之间的水平距离和垂直距离都为10dp。
2.网格元素布局
如图1所示,在每个网格内,我们都需要显示两项内容:应用软件图标以及应用软件名称。因此,我们还需要对网格内元素进行相应的布局。
我们可以在项目工程的layout目录下新建一个名为“griditeminfo.xml”的xml布局文件,完成对网格内元素的布局。在该xml布局文件中,我们使用相对布局RelativeLayout对网格内的元素进行排列,将一个ImageView控件以水平居中的形式放置在网格内(上方),用来显示应用程序的图标;将一个TextView控件以水平居中的形式放置在网格内(下方),用来显示应用程序的名称。具体的griditeminfo.xml源码如下:

1 <?xml version="1.0" encoding="utf-8"?>
2 <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
3 android:layout_width="match_parent"
4 android:layout_height="wrap_content" >
5
6 <ImageView
7 android:id="@+id/itemImage"
8 android:layout_width="wrap_content"
9 android:layout_height="wrap_content"
10 android:layout_centerHorizontal="true" >
11 </ImageView>
12
13 <TextView
14 android:id="@+id/itemName"
15 android:layout_below="@+id/itemImage"
16 android:layout_width="wrap_content"
17 android:layout_height="wrap_content"
18 android:layout_centerHorizontal="true" >
19 </TextView>
20
21 </RelativeLayout>

3.资源储存
在该实例中,我们需要对众多的应用软件图标以及应用软件名称进行储存。很显然,应用软件图标以及应用软件名称之间存在着一一对应的关系,我们可以使用HashMap分别对应用软件图标以及应用软件名称进行存储,然后再将HashMap添加到ArrayList中,便可以完成资源的储存了。具体实现方法如下:

1 //将图标图片和图标名称存入ArrayList中
2 //Author:博客园-依旧淡然
3 ArrayList<HashMap<String, Object>> item = new ArrayList<HashMap<String, Object>>();
4 for (int i = 0; i < resIds.length; i++) {
5 HashMap<String, Object> map = new HashMap<String, Object>();
6 map.put("itemImage", resIds[i]);
7 map.put("itemName", name[i]);
8 item.add(map);
9 }

其中,数组resIds[]储存着应用软件图标的资源id;数组name[]储存着应用软件名称,并通过for循环遍历语句将其存入了HashMap中。
4.简单适配器SimpleAdapter
简单适配器SimpleAdapter继承自BaseAdapter,用于将静态数据映射到xml文件中定义好的视图当中。比如可以指定静态数据为由Map组成的ArrayList。在ArrayList中每个条目对应List中的一行,Map可以包含多项数据。
SimpleAdapter的构造方法如下:
public SimpleAdapter (Context context, List<? extends Map<String, ?>> data, int resource, String[] from, int[] to);
其中,参数context用于指定SimpleAdapter所关联的上下文对象;参数data用于指定Map列表;参数resource用于指定资源标识符(即列表项的视图布局);参数from用于指定Map列表中每项数据所对应的标签;参数to用于指定Map列表中每项数据在布局文件中所要匹配的对象。
在该实例中,实现SimpleAdapter的构造方法如下所示:
1 //SimpleAdapter对象,匹配ArrayList中的元素
2 //Author : 博客园-依旧淡然
3 SimpleAdapter simpleAdapter = new SimpleAdapter
4 (this, item, R.layout.griditeminfo, new String[] {"itemImage","itemName"},
5 new int[] {R.id.itemImage,R.id.itemName}) {
6 };
实现了简单适配器SimpleAdapter之后,我们还需要将该简单适配器SimpleAdapter添加到GridView对象当中去,可以通过如下方法实现:
mGridView.setAdapter(simpleAdapter);
5.事件监听
在实际的应用当中,我们需要对用户的操作进行监听,即需要知道用户选择了哪一个应用软件。
在网格控件GridView中,常用的事件监听器有两个:OnItemSelectedListener和OnItemClickListener。其中,OnItemSelectedListener用于项目选择事件监听,OnItemClickListener用于项目点击事件监听。
要实现这两个事件监听很简单,继承OnItemSelectedListener和OnItemClickListener接口,并实现其抽象方法即可。其中,需要实现的OnItemClickListener接口的抽象方法如下:
public void onItemClick(AdapterView<?> parent, View view, int position, long id);
需要实现的OnItemSelectedListener接口的抽象方法有两个,分别如下:
public void onItemSelected(AdapterView<?> parent, View view, int position, long id);
public void onNothingSelected(AdapterView<?> parent);
Android学习笔记27:网格视图GridView的使用的更多相关文章
- Android学习笔记(27):日历视图Calendar
日历视图CalendarView可用于显示和选择日期. 能够调用setOnDateChangedListener()方法绑定事件监听器. 经常使用XML属性和相关方法: XML属性 相关方法 说明 a ...
- android学习日记16--GridView(网格视图)
一.GridView 1.简述 GridView按照行列来显示图片或文本的一种视图,排列其实有点类似TableLayout布局, 不过和TableLayout还是差别很大的,倒比较像二维的ListVi ...
- Android学习笔记-ImageView(图像视图)
本节引言: 本节介绍的UI基础控件是:ImageView(图像视图),见名知意,就是用来显示图像的一个View或者说控件! 官方API:ImageView;本节讲解的内容如下: ImageView的s ...
- android学习笔记27——Activity
Activity配置==> android应用程序要求所有的应用程序组件都需要进行显示配置后,才可正常使用.包括:Activity.Service.BroadCastReceiver.Conte ...
- Android 网格视图GridView的使用
网格视图GridView的排列方式与矩阵类似,当屏幕上有很多元素(文字.图片或其他元素)需要按矩阵格式进行显示时,就可以使用GridView控件来实现. 本文将以一个具体的实例来说明如何使用GridV ...
- 【转】 Pro Android学习笔记(二十):用户界面和控制(8):GridView和Spinner
目录(?)[-] GridView Spinner GridView GridView是网格状布局,如图所示.在了解ListView后,很容易了解GridView.下面是例子的XML文件. <? ...
- Android 学习笔记之AndBase框架学习(六) PullToRefrech 下拉刷新的实现
PS:Struggle for a better future 学习内容: 1.PullToRefrech下拉刷新的实现... 不得不说AndBase这个开源框架确实是非常的强大..把大部分的东西 ...
- 【转】 Pro Android学习笔记(二二):用户界面和控制(10):自定义Adapter
目录(?)[-] 设计Adapter的布局 代码部分 Activity的代码 MyAdapter的代码数据源和构造函数 MyAdapter的代码实现自定义的adapter MyAdapter的代码继续 ...
- Android学习笔记之JSON数据解析
转载:Android学习笔记44:JSON数据解析 JSON(JavaScript Object Notation)是一种轻量级的数据交换格式,采用完全独立于语言的文本格式,为Web应用开发提供了一种 ...
随机推荐
- Android自定义UI的实现和应用
在Android项目开发中,不可避免的要遇到自定义的UI,用较好的体验去讨好UED妹子和交互设计师手下留情~几个迭代下来,遇到了不少这样的要求,有简单有复杂.最好的实现方案就是讲业务和UI隔离,封装成 ...
- c#变量在for循环内声明与外的区别
1.这样写是错误的 #region 有这样的一个字符串类型的数组{"老杨","老苏","老马","老牛"};要求 变换成 ...
- 回滚Swtichover
从11.2.0.2开始,如果由于某种原因switchover没有成功,可以回滚switchover. For physical standby databases in situations wher ...
- hbase importtsv
hadoop jar hbase-server-0.98.1-cdh5.1.3.jar importtsv -Dimporttsv.columns=HBASE_ROW_KEY,cf:imsi,cf:i ...
- 成本卷积报错:CSTPSCEX.explode_sc_cost_flags():40:ORA-01476: 除数为 0
成本卷积请求:供应链成本累计 - 打印报表 运行后报一下错误: MSG-00000: Rollup ID = 236403MSG-00000: Before CSTPSCEX.supply_chain ...
- Ark组件设计随想(一)
Ark组件是L.Skyler自工作以来不断积累和优化的快速开发胶水架. Ark的目标是帮助开发人员简单快速的开始一个新的项目并且尽可能的复用已有功能.让项目开发不受一些基础组件开发影响. Ark定义了 ...
- struts2源码调试环境的搭建
源码之前,了无秘密. 说一句逼格很高的话来镇镇场子. 这两天在看陆舟的<Struts2技术内幕>,一边看脑子一边冒出四个字:相见恨晚.极力推荐想了解Struts2的人看看这本书,之前一直在 ...
- 用apiCloud开发应用
使用apiCloud开发应用就是用html5写页面,css实现样式,js写功能.一套代码在android和ios上都能运行.节省开发周期和人员开销. 代码可以放到云服务器,可以云端打包,云端更新. a ...
- php cli模式没有加载php.ini
这两天在虚拟机的linux里编译安装了php,同时也把swoole的扩展也编译上了.在/etc/php.ini里加上了extension=swoole.so,但是用php -m 查看加载的模块并没有s ...
- MySQL操作类的封装(PHP)
<?php class mysql{ /** * 报错函数 * * @param string $error */ function err($error){ die("对不起,您的操 ...
