webdynpro tree控件使用
1、 首先创建一个TREE控件
2、 在Tree下面创建一个TREE NODE TYPE ,node type 是可以继续展开的,而Item type是无法展开的.
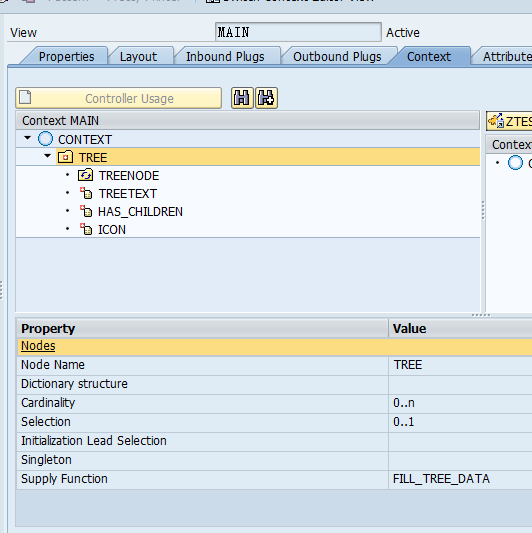
3、 创建node.,下面的图是完成的node

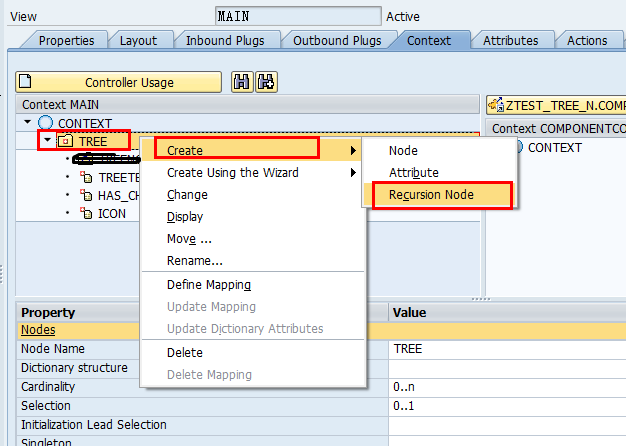
创建在node下面创建递归treenode,递归treenode相当于node,node下面的属性在treenode中都有,就相当于一个dode展开后还有一个node下面的属性和node是一样的,一层有一层的。跟node结构一样。

创建属性,其中包括HAS_CHILDREN,它是类型是BOOLEAN。用于控制递归node是否可以展开.

返回到layout设计界面,tree控件的datasource需要绑定刚才建立的NODE
treenode的datasource需要绑定刚才建立的NODE,hasChildren也要绑定node中的hasChildren,iconSource绑定node中的icon,TEXT绑定node中的treetext.
4 、初始方法code:
- method WDDOINIT .
- DATA lo_nd_tree TYPE REF TO if_wd_context_node.
- DATA lt_tree TYPE wd_this->Elements_tree.
- DATA ls_tree TYPE wd_this->Element_tree.
- ls_tree-TREETEXT = ''.
- ls_tree-HAS_CHILDREN = abap_TRUE.
- APPEND ls_tree to lt_tree.
- ls_tree-TREETEXT = ''.
- ls_tree-HAS_CHILDREN = abap_TRUE.
- APPEND ls_tree to lt_tree.
- ls_tree-TREETEXT = ''.
- ls_tree-HAS_CHILDREN = abap_TRUE.
- APPEND ls_tree to lt_tree.
- CLEAR ls_tree.
- lo_nd_tree = wd_context->get_child_node( name = wd_this->wdctx_tree ).
- lo_nd_tree->bind_table( new_items = lt_tree set_initial_elements = abap_true ).
- DATA lo_el_2nd TYPE REF TO IF_WD_CONTEXT_ELEMENT.
- CALL METHOD LO_ND_TREE->GET_ELEMENT
- EXPORTING
- INDEX = "得到第二个
- RECEIVING
- NODE_ELEMENT = lo_el_2nd.
- DATA lo_nd_2nd_TREENODE TYPE REF TO IF_WD_CONTEXT_node.
- CALL METHOD LO_EL_2ND->GET_CHILD_NODE
- EXPORTING
- NAME = 'TREENODE' "递归node
- RECEIVING
- CHILD_NODE = lo_nd_2nd_TREENODE.
- REFRESH lt_tree.
- ls_tree-TREETEXT = '2.1'.
- APPEND ls_tree to lt_tree.
- ls_tree-TREETEXT = '2.2'.
- APPEND ls_tree to lt_tree.
- lo_nd_2nd_TREENODE->bind_table( new_items = lt_tree set_initial_elements = abap_true ).
- endmethod.
5、运行效果

webdynpro tree控件使用的更多相关文章
- easyui中tree控件添加自定义图标icon
来源于:http://blog.163.com/lintianhuanhai@126/blog/static/165587366201421704420256/ <!DOCTYPE html&g ...
- DWZ (JUI) 教程 tree 控件的选中事件
DWZ (JUI) 教程 tree 控件的选中事件 先简单说一下流程 第一步 当然是先定义好回调事件了 function checkCallback(json){ ........... ...... ...
- antd的Tree控件实现点击展开功能
antd 的 Tree 控件没有提供点击展开的功能,只能通过左边的三角形实现展开和收起,没办法只好自己实现这个功能. 先看效果 如图实现的是类似 Mac 文件目录形式的结构,有箭头代表是个文件夹,点击 ...
- vue+element项目中使用el-dialog弹出Tree控件报错问题
1. 按正常的点击按钮,显示dialog弹出的Tree控件,然后把该条数据下的已经选中的checkbox , 用setCheckedNodes或者setCheckedKeys方法选择上 , 报下面这个 ...
- element-ui tree控件获取当前节点和父节点
今天使用element-ui 遇到两个问题,第一个问题是获取tree控件的当前节点和父节点, 一开始使用tree控件的getCurrentNode()函数,结果发现返回的是当前节点的data属性,和u ...
- ElementUI Tree控件在懒加载模式下的重新加载和模糊查询
之所以使用懒加载是为了提高性能,而且只有在懒加载模式下默认会给所有显示节点设置展开按钮.leaf也可以做到,但是要操作数据比较麻烦. 要实现懒加载模式下的模糊查询以及重新加载必须要使用data与laz ...
- Bootstrap树控件(Tree控件组件)使用经验分享
前言:很多时候我们在项目中需要用到树,有些树仅仅是展示层级关系,有些树是为了展示和编辑层级关系,还有些树是为了选中项然后其他地方调用选中项.不管怎么样,树控件都是很多项目里面不可或缺的组件之一.今天, ...
- webdynpro 下拉列表控件
现在界面上添加下拉列表的控件DropDownByKey 在context中创建新的node,和属性DP 返回界面,绑定DP到控件DropDownByKey的SelectedKey 初始方法中代码如下: ...
- Flex之DataGrid和Tree控件的数据源XML格式
1.flex的完整代码: <?xml version="1.0" encoding="utf-8"?> <s:Application xmln ...
随机推荐
- emacs打开乱码解决办法
前言:有时候我们使用emacs打开文件的时候,因为emacs默认编码跟文档编码不同而出现了乱码如图: 对于新手的我们应该通过以下两种途径来解决: 方法一: 只需C-x <RET> r ( ...
- BZOJ 3275: Number( 最小割 )
S->每个奇数,每个偶数->T各连一条边, 容量为这个数字.然后不能同时选的两个数连容量为+oo的边. 总数-最大流即是答案. 因为满足a2+b2=c2的a,b一定是一奇一偶或者两个偶数, ...
- Sprintf()的思考和引出的相关问题
Sprintf()为什么不安全? 功能 把格式化的数据写入某个 字符串 缓冲区. 头文件 stdio.h 原型 int sprintf( char *buffer, const char *forma ...
- VirtualBox虚拟机安装RedHat7.3编译Linux0.01内核
引子 由于需要编译linux0.01内核,而目前的linux版本太高需要降低gcc版本等等,需要做不少调整非常不方便. 所以,直接安装RedHat7.3,这样就好编译linux0.01的内核了. 但是 ...
- Spring Boot 探索系列 - 自动化配置篇
26. Logging Prev Part IV. Spring Boot features Next 26. Logging Spring Boot uses Commons Logging f ...
- 执行Git命令时出现 SSL certificate problem 的解决办法
比如我在windows下用git clone gitURL 就提示 SSL certificate problem: self signed certificate 这种问题,在windows下出现 ...
- CUSPARSE 第三章 CUSPARAE索引和数据格式
(纯属自学笔记,部分翻译,不会翻译的不翻译) 3.1 索引基本格式 该函数库支持 zero- and one-based 索引. The index base 是通过 cusparseIndexBas ...
- java实现从实体到SQL语句的转换(二)
前面写过一篇生成insert语句的博客,今天把CRUD的都完善了一下,需要的上次写的获取实体信息的类,这里就不贴出来了[点击打开查看] 下面是完整的代码: package tan.code.utils ...
- eclipse java快捷模板 快捷键大全
建议没事研究研究自己吃饭的工具,俗话说工欲善其事必先利其器嘛. 首先,快捷键这种东西大家都会知道点,但是很少人重视javaEditorTemplate这块.先介绍下Template java编辑模板 ...
- .NET截断字符串
/// <summary> /// 截断字符串 /// </summary> /// <param name="s">要截断的字符串</p ...
