ComboTree( 树型下拉框) 组件
本节课重点了解EasyUI中Tree(树)组件的使用方法, 这个组件依赖于Combo(下拉框)
和 Tree(树)组件。
一. 加载方式
//class 加载方式
<select id="cc" class="easyui-combotree" style="width:200px;"
data-options="url:'tree.json',required:true"></select>
//JS 加载方式
<input type="text" id="box">
$('#box').combotree({
url : 'tree.json',
required : true,
});
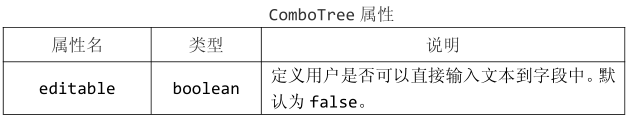
二. 属性列表

//属性列表,形下拉框属性扩展自 combo(自定义下拉框)和 tree(树形控件),
$('#box').combotree({
url : 'tree.json',
required : true,
editable : true,
});
PS:该控件的事件完全继承自 combo(自定义下拉框)和 tree(树形控件)
三. 方法列表
树形下拉框方法扩展自 combo(自定义下拉框)。

//部分方法
var t = $('#box').combotree('tree');
console.log(t.tree('getSelected'));
$('#box').combotree('loadData', [
{
text : '加载'
}
]);
$('#box').combotree('reload');
$('#box').combotree('clear');
$('#box').combotree('setValues', [1,2]);
$('#box').combotree('setValue', 1);
ComboTree( 树型下拉框) 组件的更多相关文章
- 第二百二十七节,jQuery EasyUI,ComboTree(树型下拉框)组件
jQuery EasyUI,ComboTree(树型下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解EasyUI中ComboTree(树型下拉框)组件的使用方法,这个 ...
- 手把手教学~基于element封装tree树状下拉框
在日常项目开发中,树状下拉框的需求还是比较常见的,但是element并没有这种组件以供使用.在这里,小编就基于element如何封装一个树状下拉框做个详细的介绍. 通过这篇文章,你可以了解学习到一个树 ...
- 自绘制HT For Web ComboBox下拉框组件
传统的HTML5的下拉框select只能实现简单的文字下拉列表,而HTforWeb通用组件中ComboBox不仅能够实现传统HTML5下拉框效果,而且可以在文本框和下拉列表中添加自定义的小图标,让整个 ...
- Combo( 自定义下拉框) 组件
本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方法,这个组件依赖于ValidateBox(验证框)组件 一. 加载方式自定义下拉框不能通过标签的方式进行创建.<input ...
- 从后台绑定数据到ligerui 的comboBox下拉框组件
这次来记录一下ligerUI的comboBox下拉框组件,ligerUI的API里也有相关描写叙述,上面都是前台写死数据,然后显示在组件中,我这次要说的是将后台的数据绑定到下拉框组件中,废话不多说. ...
- 由于抽签HT For Web ComboBox下拉框组件
传统HTML5的下拉框select仅仅能实现简单的文字下拉列表,而HT for Web通用组件中ComboBox不仅可以实现传统HTML5下拉框效果,并且可以在文本框和下拉列表中加入自己定义的小图标, ...
- 第二百二十四节,jQuery EasyUI,ComboGrid(数据表格下拉框)组件
jQuery EasyUI,ComboGrid(数据表格下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.方法列表 本节课重点了解 EasyUI 中 ComboGrid(数据表格下拉框)组件的 ...
- 第二百一十二节,jQuery EasyUI,Combo(自定义下拉框)组件
jQuery EasyUI,Combo(自定义下拉框)组件 学习要点: 1.加载方式 2.属性列表 3.事件列表 4.方法列表 本节课重点了解 EasyUI 中 Combo(自定义下拉框)组件的使用方 ...
- vue自定义下拉框组件
创建下拉框组件 Select.vue <template> <div class="selects"> <div :class="{sele ...
随机推荐
- iOS-封装静态库
最近在做Apple的IOS开发,有开发静态库的需求,本身IOS的开发,只允许静态库或者Framework.在Xcode上没有找到允许编译,如同Android上的*.so和Win32上的dll这样的说法 ...
- oracle单行函数之字符函数
Lower--转换为小写 upper--转换为大写 Initcap--首字母大写 concat--连接字符 substr--截取字符 length/length--获取字符串长度(字节长度) inst ...
- R1:创建Libevent库
原文链接:http://www.wangafu.net/~nickm/libevent-book/Ref1_libsetup.html Setting up the Libevent library ...
- javascript 关于一周前一个月前的处理方法
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- validate插件深入篇
1.使用valid()来验证表单是否填写正确: <form id="mainform"> <button id="check">< ...
- php知识点总结(待续)
function_exist()如果没有函数,返回空. is_string($str) 如果$str是布尔型的值,返回为空.是返回1,错误返回空is_array() 同上 字符串输出时,加逗号就自动空 ...
- JS之对象数组遍历?
一.js实现遍历对象 <script> ","destroy":"97%"}; var props = ""; for ...
- js 懒加载
需要的js <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js"></script> < ...
- d029: 求出2-100之间的所有质数(素数)
内容: 求出2-100之间的所有质数(素数) 输入说明: 无 输出说明: 一行一个素数 /* 质数又称素数.指在一个大于1的自然数中,除了1和此整数自身外,不能被其他自然数(不包括0)整除的数. */ ...
- 在centos服务器上配置gitlab钩子引发的一系列问题
为了给公司的服务器上搭建gitlab环境并且配置钩子(实现在本地git push之后服务器自动git pull),整了好久,最后终于把问题解决了,下面是记录安装gitlab之后引发的一系列问题: 首先 ...
