docker实战: vue+java+uniapp部署到阿里云服务器详解(此文没有使用宝塔面板部署),附带各种坑处理
一、部署前准备工具以及注意事项:
项目来源:https://gitee.com/ZhongBangKeJi/crmeb_java?_from=gitee_search
官方部署文档:https://doc.crmeb.com/java/crmeb_java
1.ide:idea|vs code|web storm,uniapp:HBuilder X
2.注意事项如下:
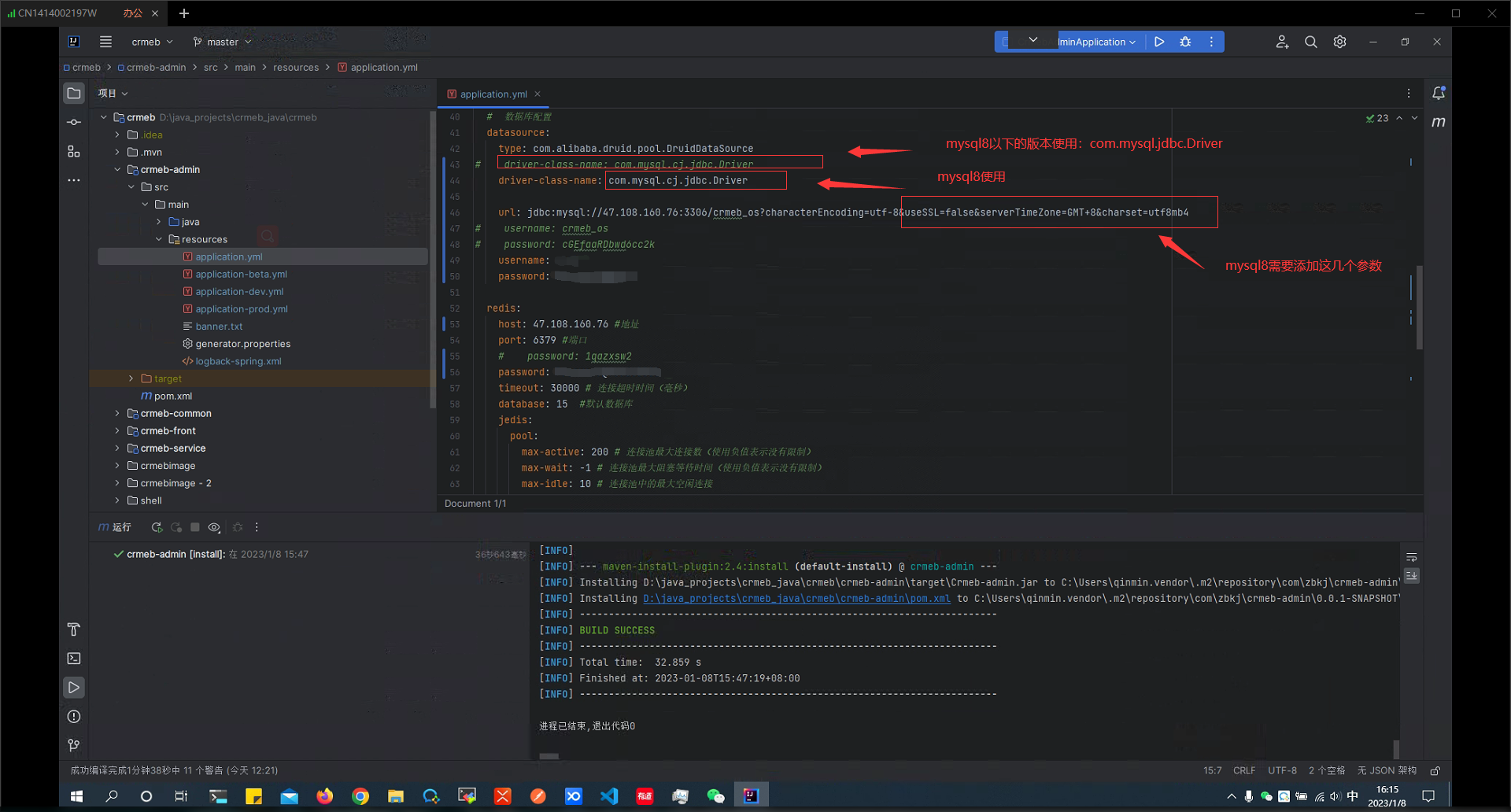
java项目配置注意事项: ide使用idea
jdbc配置:

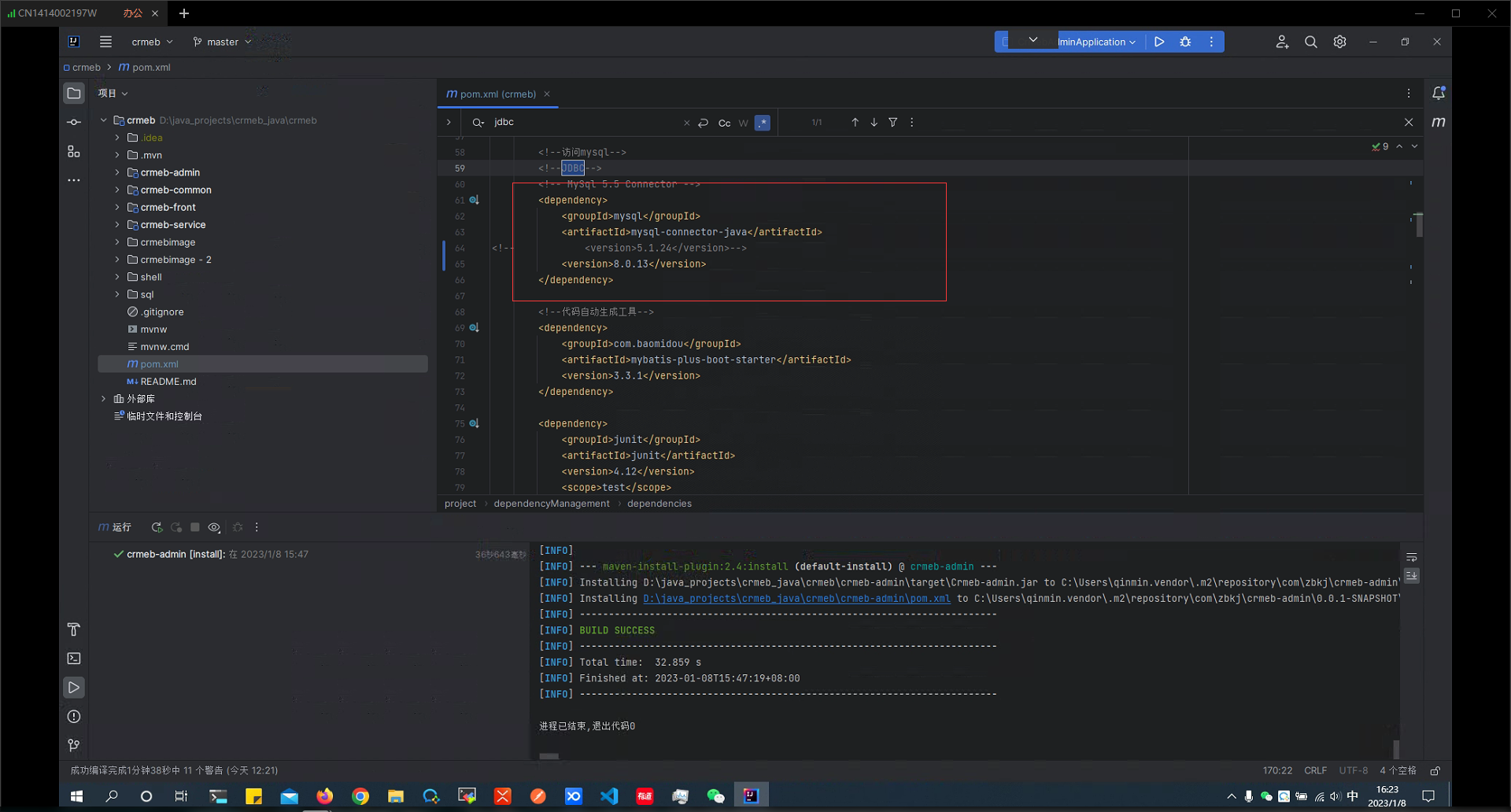
修改pom文件jdbc版本配置:

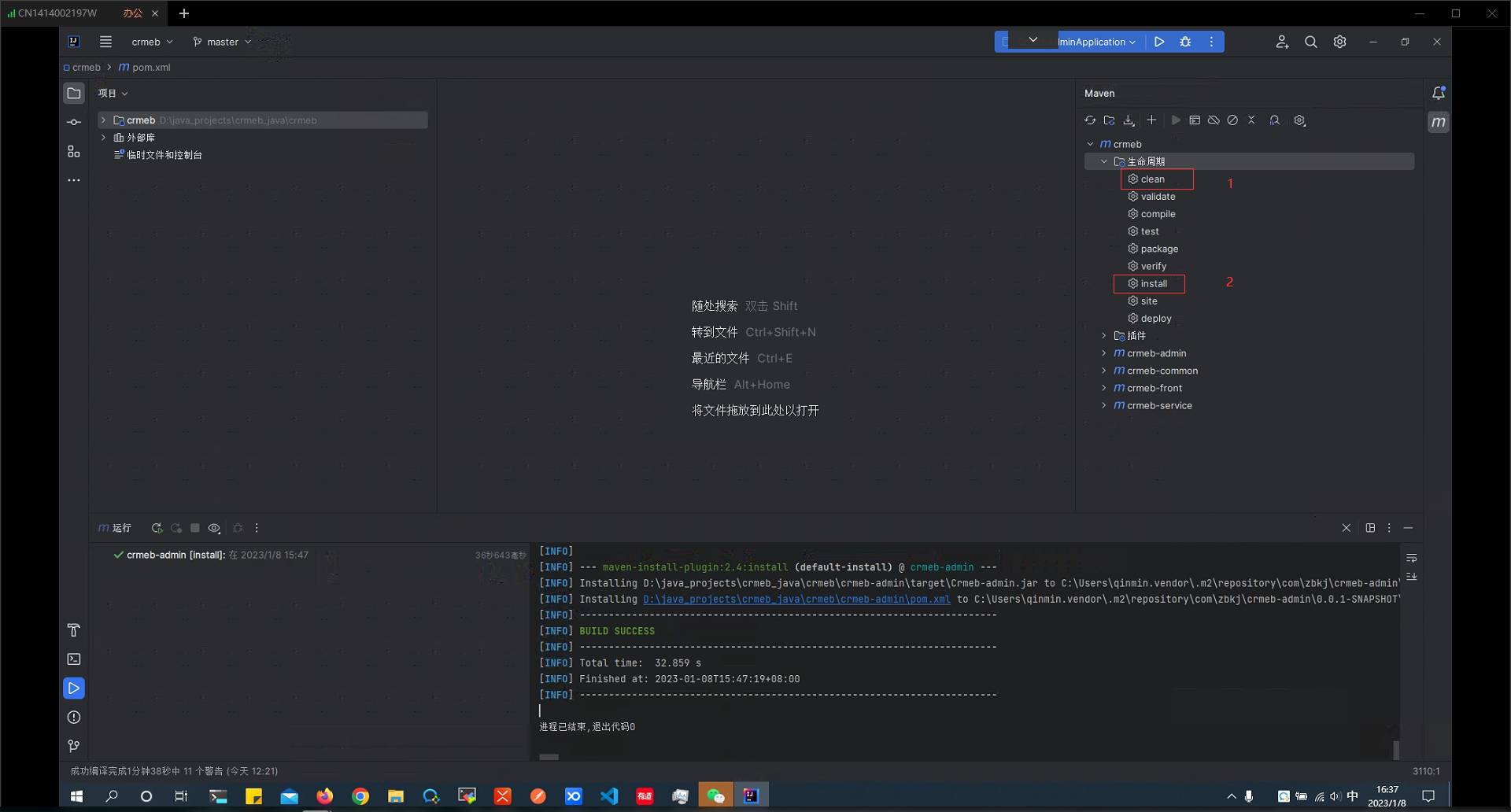
打包

编译警告去除
sun.misc.BASE64Decoder是内部专用 API, 可能会在未来发行版中删除: https://blog.csdn.net/weixin_42096792/article/details/122184709
pom文件警告: 检查同一个包是否存在多个版本的dependens
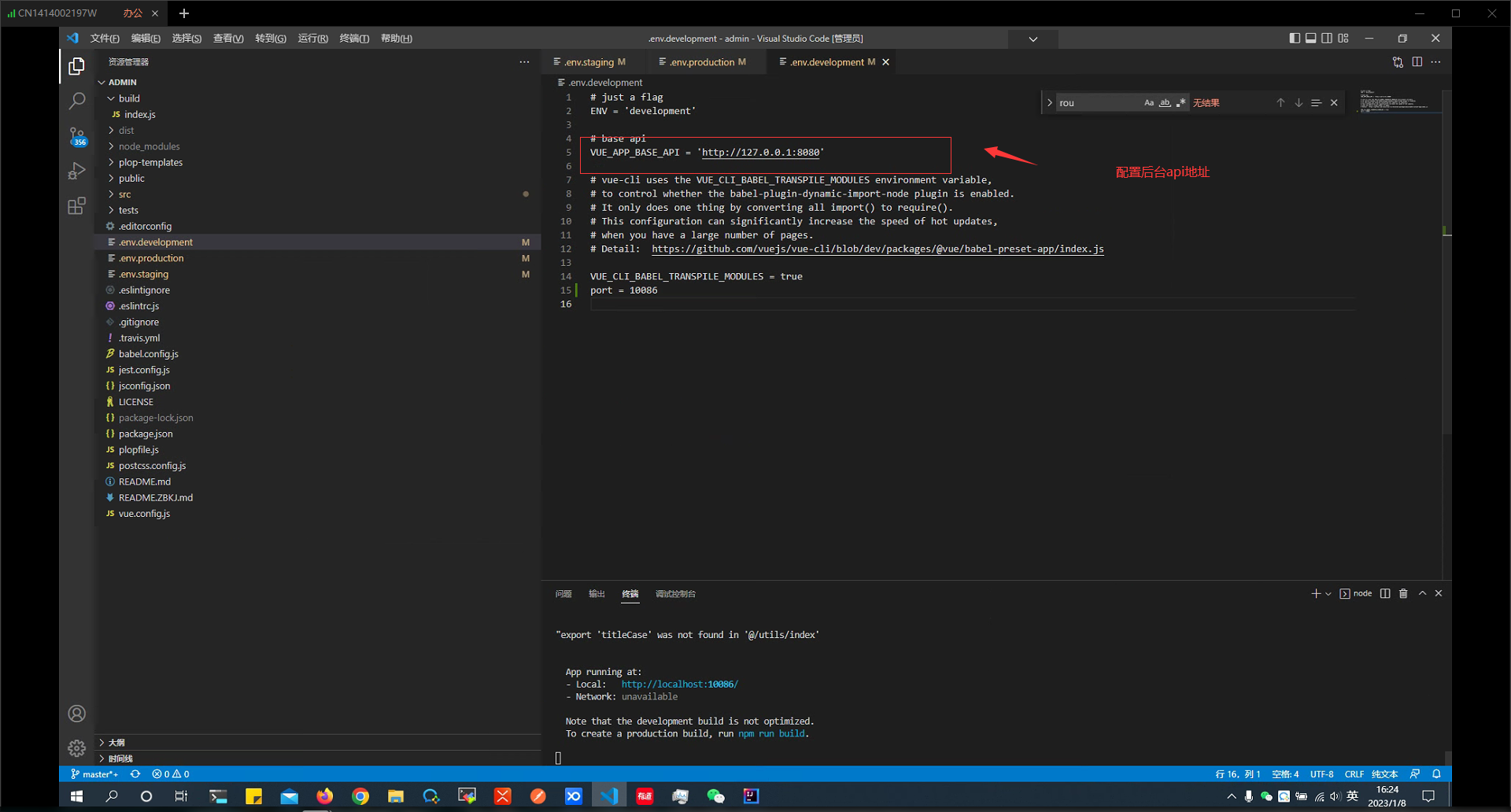
前端项目:ide可使用vs-code或者web-storm以及idea

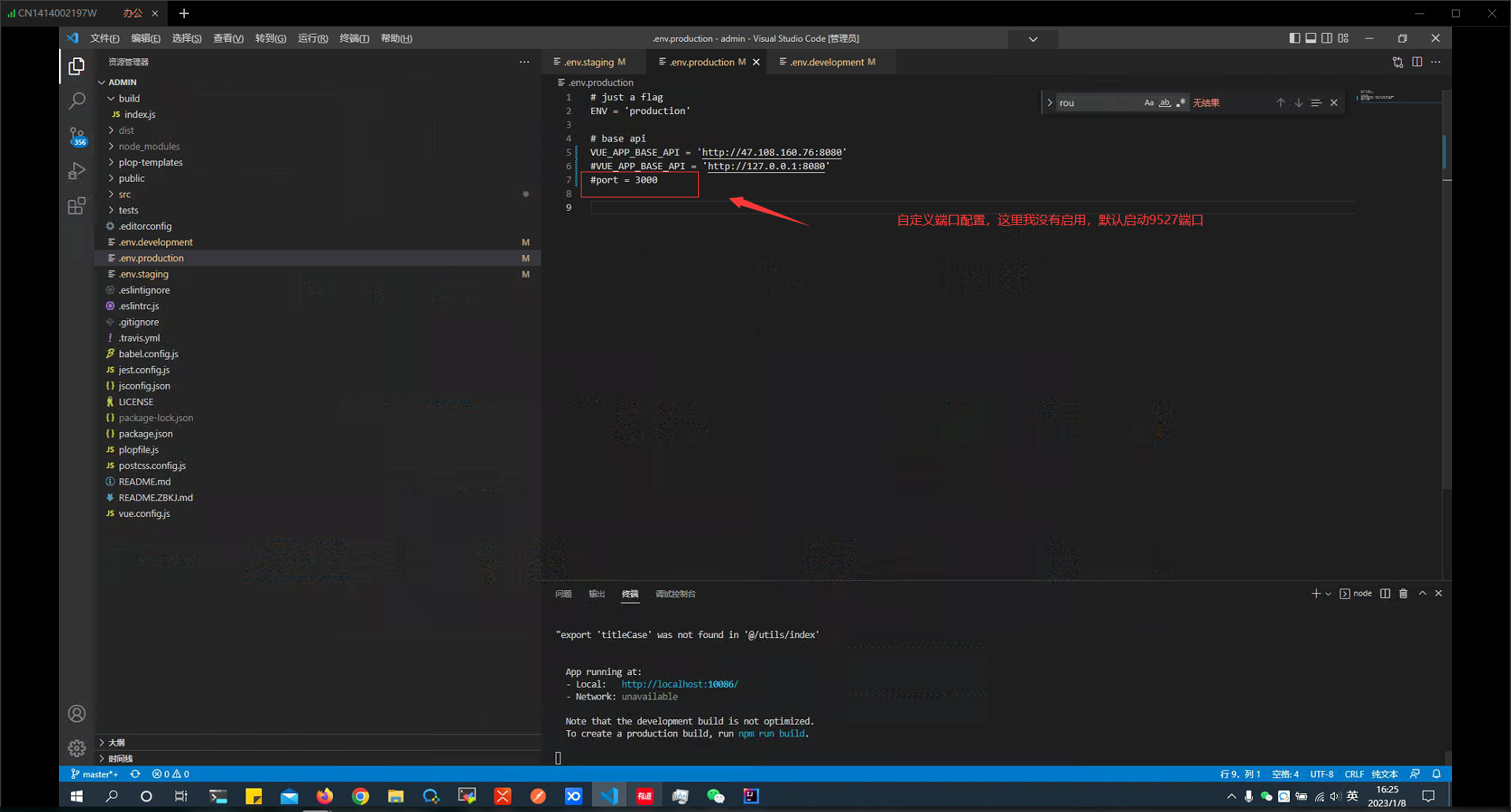
线上配置

uniapp项目:ide使用HBuilder X
操作参考官方文档即可: https://doc.crmeb.com/java/crmeb_java/2221
二、部署java环境
1.依赖:docker、nginx、mysql5.7或者mysql8(我使用的mysql8)、redis
开始部署java服务
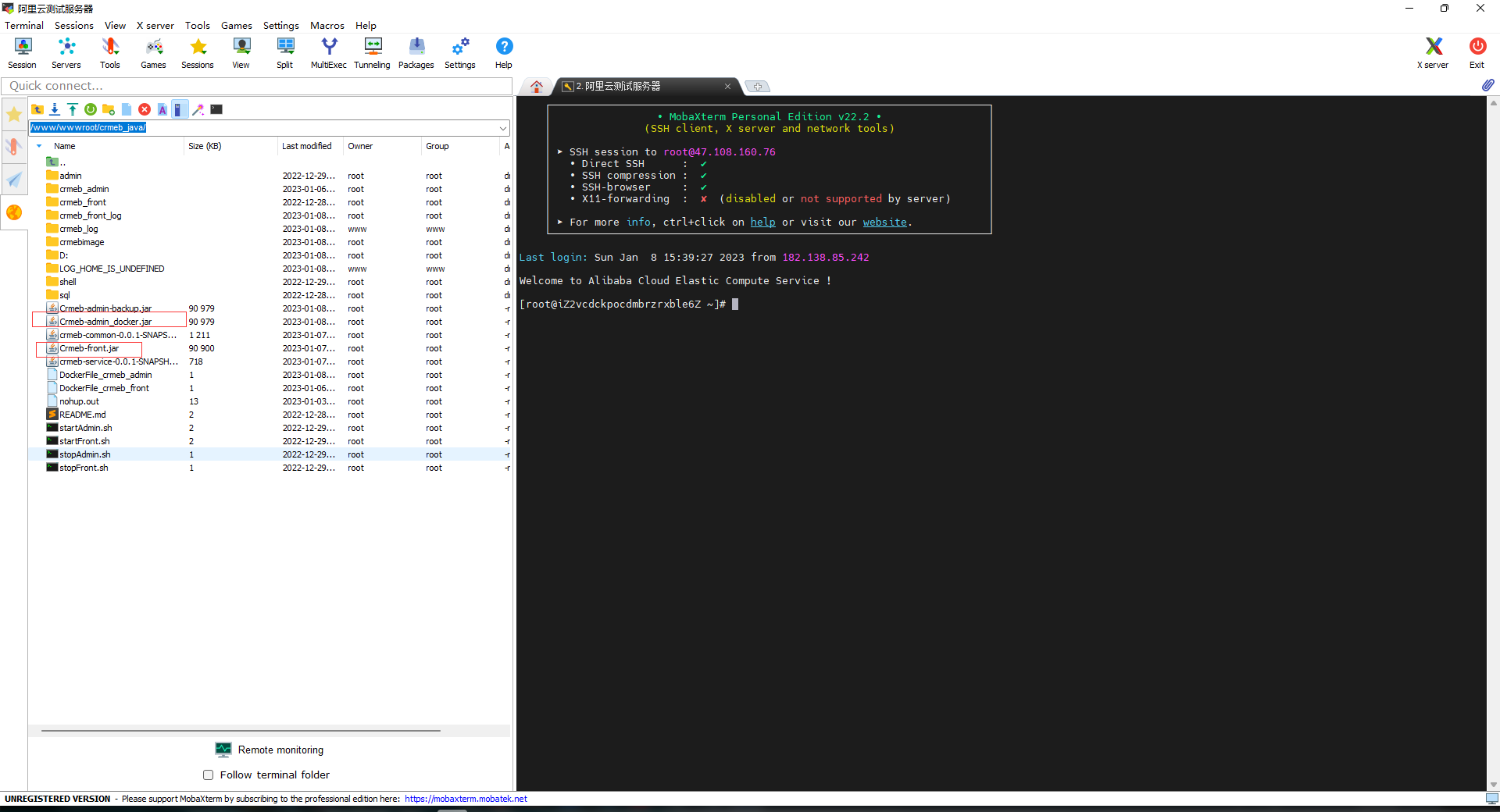
1.上传打包后的jar文件(文件在服务的target目录下)到服务器目录,例如:/www/wwwroot/crmeb_java

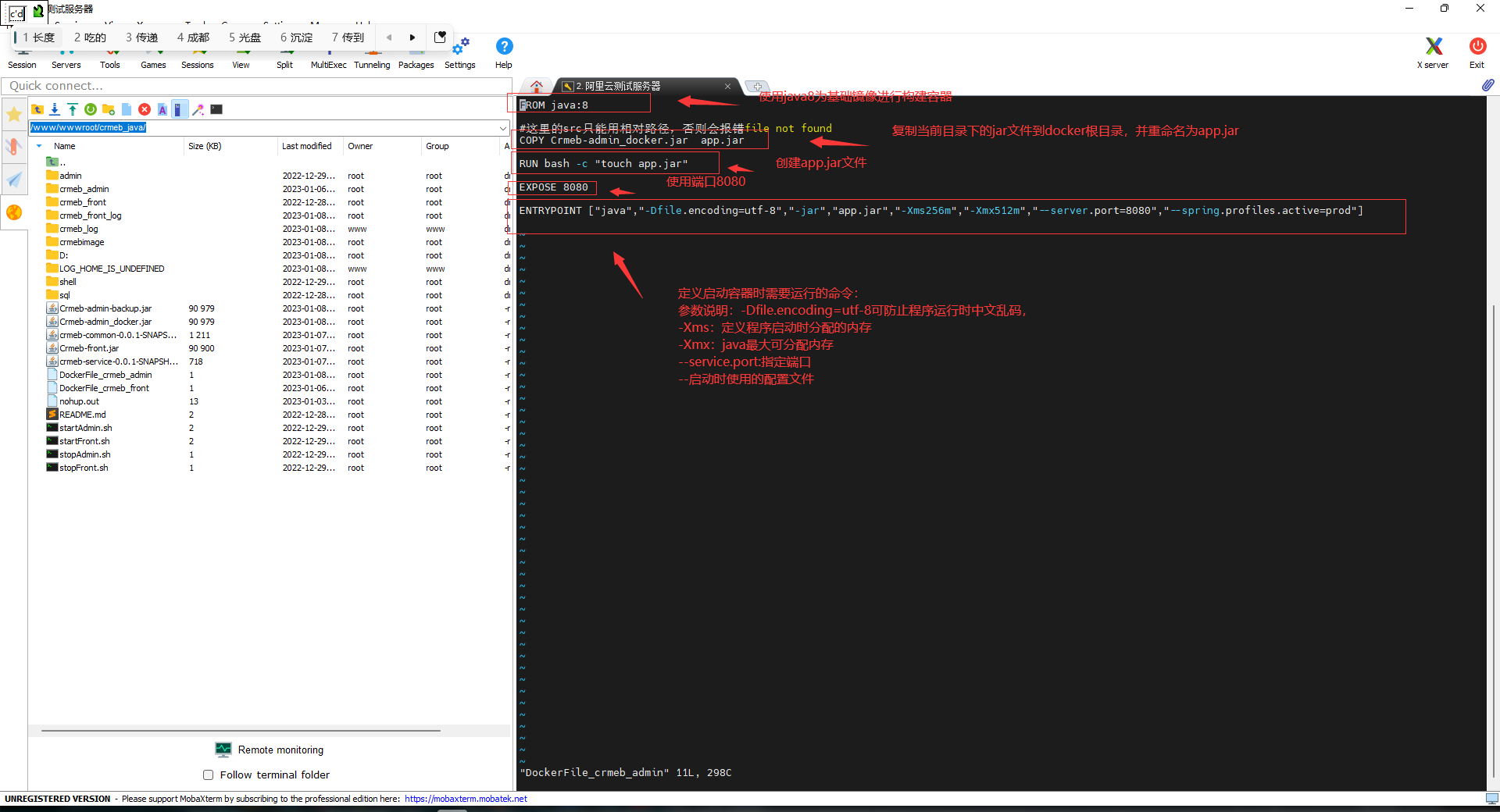
2.编写DockerFile文件:

3.打包docker image:
docker build -f DockerFile_crmeb_admin -t crmeb_admin .
参数说明: -f 指定dockerfile文件所在目录,默认为DockerFile,这里指的是当前目录下的DockerFile_crmeb_admin文件;-t :指定镜像名称,最后一个参数: .镜像存在目录,这个一般情况下默认为.就好(具体说明:https://www.dztcy.com/19565.html)
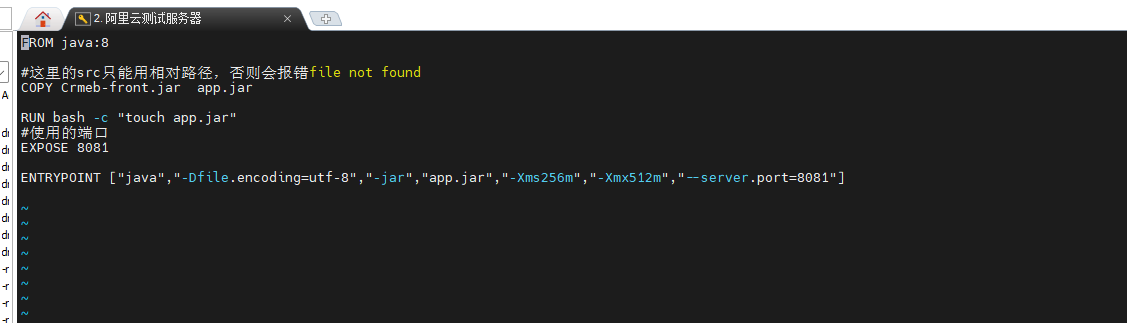
4.另外一个crmeb_front的操作与上面的操作都是一个原理,这里不做重复阐述:

5.运行容器
crmeb_admin: docker run -it -d --name crmeb_admin -p 8080:8080 -v /www/wwwroot/crmeb_java/crmeb_log:/crmeb_log -v /www/wwwroot/crmeb_java/crmebimage:/media/crmebimage crmeb_admin /bin/bash
crmeb_front: docker run -it -d --name crmeb_front -p 8081:8081 -v /www/wwwroot/crmeb_java/crmeb_front_log:/crmeb_front_log crmeb_front /bin/bash
参数说明:
-i:以交互模式运行容器
-t:为容器重新分配一个伪输入终端
-d : detach 表示后台运行
--name:定义容器名称,不可重复
-p: 本机端口与docker端口的映射,前面的本机端口,后面是docker端口
-v: docker与物理机的文件映射,通常用于配置文件的映射(nginx、mysql等使用居多),这里定义主要是为了方便容器可以访问物理机的图片以及log
其他: crmeb_front、crmeb_admin为镜像名称也可以指定id,/bin/bash: 终端类型
三、web环境配置
1.首先安装nginx,这里我使用的版本的1.20.1
2.部署文档:https://www.modb.pro/db/459216
3.我目前的nginx配置以及说明:
#解决nginx访问图片403,权限不足的问题
user root ;
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
server {
listen 80;
#server_name 47.108.160.76;
server_name 127.0.0.1;
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
root /usr/local/nginx/html/dist;
index index.html index.htm;
#proxy_pass http://127.0.0.1:80;
#解决直接访问路由404的问题
try_files $uri $uri/ /index.html;
#缓存配置,资源有更新时下载,无变化时缓存
add_header Cache-control no-cache;
}
#配置图片服务器
location /crmebimage/ {
root /www/wwwroot/crmeb_java/crmebimage;
autoindex on ; // 为on可支持访问目录,否则返回403
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
#proxy_pass http://127.0.0.1:9527;
}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
server {
listen 8082;
# listen somename:8080;
# server_name somename alias another.alias;
server_name 127.0.0.1;
location / {
root /usr/local/nginx/html/h5;
index index.html index.htm;
#解决直接访问路由404的问题
try_files $uri $uri/ /index.html;
#缓存配置,资源有更新时下载,无变化时缓存
add_header Cache-control no-cache;
}
}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
4.遇到的坑以及处理:
java服务启动会文字乱码: 启动服务时加入参数:-Dfile.encoding=utf-8
crmeb不能正常显示图片和问题:
1.crmebimage里面的资源会随着代码更新而发生变化;
2.需要检查配置文件中imagePath的路径是否正确;
3.访问图片以及其他静态资源时需要使用nginx代理;
4.如遇到访问静态资源403:1.nginx.conf文件加上user root;2.如果需要访问目录:加入: autoindex on;3.如果访问的是web项目,检查root对应的目录下是否存在index.html文件
docker实战: vue+java+uniapp部署到阿里云服务器详解(此文没有使用宝塔面板部署),附带各种坑处理的更多相关文章
- 将html代码部署到阿里云服务器,并进行域名解析,以及在部署过程中遇到的问题和解决方法
本博客主要是说一下,,如何将html代码部署到阿里云服务器,并进行域名解析,以及在部署过程中遇到的问题和解决方法. 1.先在阿里云上购买一台阿里云服务器(ECS云服务器): 2.远程连接上该服务器,在 ...
- Java Web项目部署到阿里云服务器(ECS)
本篇随笔只是记录博主第一次将自己的Java项目部署到阿里云服务器的大致过程,具体细节还请参考别的博文. 一.项目介绍 我做的项目是利用maven项目构建工具进行搭建基于SSM框架的代码共享管理系统,主 ...
- javaWeb项目部署到阿里云服务器步骤 完整版
记录web项目部署到阿里云服务器步骤 (使用 web项目.阿里云服务器.Xftp.Xshell),敬请参考和指正 1.将要部署的项目打包成WAR文件格式,可以在MyEclipse.Eclipse都可以 ...
- javaWeb项目部署到阿里云服务器步骤
记录web项目部署到阿里云服务器步骤 (使用 web项目.阿里云服务器.Xftp.Xshell),敬请参考和指正 1.将要部署的项目打包成WAR文件格式,可以在MyEclipse.Eclipse都可以 ...
- 将nodejs代码部署到阿里云服务器
概述 最近在做一个小项目,其中用nodejs做了个数据转发的接口,之后需要将这部分代码部署到服务器上面,并使用Nginx做反向代理.期间使用搜索引擎大量查阅了其他同鞋的经验,不过写的大多很笼统,因此踩 ...
- 如何把php项目部署到阿里云服务器window server2012__含公网ip访问时jquery/ajax失效解决办法
记一次蛋疼的折腾. 弄了一晚上最后发觉是360浏览器的问题,换个浏览器就好了.垃圾360用什么IE7文档模式.导致界面和功能失效. 建议大家测试的时候用firefox或者chrome. 项目部署到服务 ...
- 2018.11.7 关于将Web项目部署到阿里云服务器-5个步骤搞定
将Eclipse导出的War包部署到阿里云服务器上,提供给移动端实时的访问 1. 先登录阿里云网站注册账号,选择服务器类型(我用的是 云服务器ECS), 如果你还是在读大学生可享受优惠价,最低好像是9 ...
- 【hexo博客搭建】将搭建好的hexo博客部署到阿里云服务器上面(下)
一.部署到阿里云服务器 既然博客也已经成功在本地部署,然后主题也成功安装,接下来就可以部署到服务器上面了,如果你也想要魔改matery主题,可以去各种博客上面找一找大佬的教程,或者联系我,也可以让你少 ...
- 跨时代的分布式数据库 – 阿里云DRDS详解(转)
原文章地址:https://www.csdn.net/article/a/2015-08-28/15827676 跨时代的分布式数据库 – 阿里云DRDS详解 发表于2015-08-28 18:39| ...
- 小程序后端项目【Springboot框架】部署到阿里云服务器【支持https访问】
前言: 我的后端项目是Java写的,用的Springboot框架.在部署服务器并配置https访问过程中,因为做了一些令人窒息的操作(事后发现),所以老是不能成功. 不成功具体点说就是:域名地址可以正 ...
随机推荐
- php学习笔记(一)————php类的概念
<?php //类的概念 /* * 一个类包含自己的属性和函数 * * 属性:属于类自己的常量和变量 * * 方法:就是函数 * * 类是一类事物的抽象 */ //例子: //车就是一种抽象 c ...
- 【导师招募】Apache DolphinScheduler 社区又又又入选开源之夏啦!
很高兴和大家宣布,Apache DolphinScheduler 社区今年再次成功入选入选由中国科学院软件研究所开源软件供应链点亮计划发起的"开源之夏"活动. 入选公示链接:htt ...
- 远程采集服务器指标信息(二)通过telnet执行远程命令
远程采集服务器信息,比如说磁盘信息.内存信息. 现介绍java通过telnet执行命令采集服务器信息,比如说执行df.ls.top. 这里在linux环境通过root或者其他用户登录执行解析方式有点出 ...
- 利用net-snmp读取windows,linux,snmp设备数据(cpu,内存,网卡)
首先编译的时候configure参数加上--with-mib-modules='ucd-snmp/diskio ip-mib/ipv4InterfaceTable' 默认的配置没有这些模块,需要加上 ...
- Windows 设置 FRP 自动启动
由于 frps/frpc 不是 Windows 服务应用程序,因此我们不能直接使用 New-Service 命令创建 frps/frpc 服务.我们可以使用下面的方法将 frps/frpc 封装为 W ...
- Redis实战11-实现优惠券秒杀下单
本篇,咱们来实现优惠券秒杀下单功能.通过本篇学习,我们将会有如下收获: 1:优惠券领券业务逻辑: 2:分析在高并发情况下,出现超卖问题产生的原因: 3:解决超卖问题两种方案:版本号法及CAS法 4:乐 ...
- Docker网络上篇-网络介绍
通过前面的学习,我们已经可以把自己写的微服务项目通过dockerfile文件方式部署到docker上面了.那么微服务之间通信,怎么通信的?是在同一个网络还是在不同的网络环境下?docker中怎么配置网 ...
- docker 命令 报错device or resource busy
背景: docker-compose up -d 运行容器报错:failed to remove root filesystem for xxx: remove /var/lib/docker/dev ...
- CEIT算法训练-双指针部分题解(全12题)
代码宏定义以及框架约定 #include <bits/stdc++.h> using namespace std; #define IOS ios_base::sync_with_stdi ...
- Amaze UI框架的图标
1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="U ...
