JS之clientX,clientY,screenX,screenY,offsetX,offsetY区别
首先需要知道clientX,clientY,screenX,screenY,offsetX,offsetY 是鼠标事件对象下的几个属性.
之前也一直对这些属性搞的稀里糊涂,看文档上说的也是不太理解,反正看完一头雾水,所以自己动手亲自测试了一下;说一下自己的理解;clientX,clientY,screenX,screenY,offsetX,offsetY 这几个属性是“鼠标事件对象”下的属性,所以必然是“鼠标事件”发生时候才会有意义;

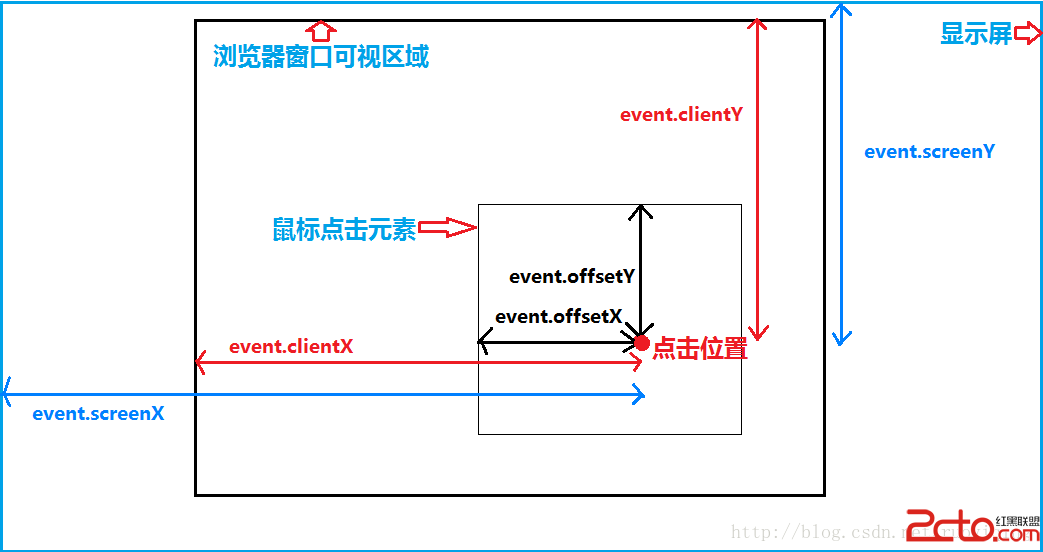
- clientX:当鼠标事件发生时(不管是onclick,还是omousemove,onmouseover等),鼠标相对于浏览器(这里说的是浏览器的有效区域)x轴的位置;
- clientY:当鼠标事件发生时,鼠标相对于浏览器(这里说的是浏览器的有效区域)y轴的位置;
- screenX:当鼠标事件发生时,鼠标相对于显示器屏幕x轴的位置;
- screenY:当鼠标事件发生时,鼠标相对于显示器屏幕y轴的位置;
- offsetX:当鼠标事件发生时,鼠标相对于事件源x轴的位置
- offsetY:当鼠标事件发生时,鼠标相对于事件源y轴的位置
下面我将结合我的测试代码和结果对上面的话进行解释
这是我写的测试例子的html代码
- <body>
- <span style="white-space:pre"> </span><div id="div" class="container"></div>
- <span style="white-space:pre"> </span><!--<div id="div1" class="container"></div>
- <span style="white-space:pre"> </span><input type="button" value="test" onclick="test();">-->
- </body>
添加一点样式
- <style>
- *{padding: 0;margin: 0;}
- .container{
- width: 200px;height: 100px;
- border: 1px solid #c00;
- }
- input[type="button"]{
- margin: 50px;
- border: none;
- width: 100px;height: 50px;background: green;
- }
- </style>
接下来是js部分的代码
- <script>
- document.onmousemove = function (ev) {
- var e = ev || window.event;
- var div = document.getElementById('div');
- div.innerHTML = "clientX: "+e.clientX + ",clientY:"+ e.clientY +
- "</br> screenX:"+ e.screenX+",screenY:" + e.screenY;
- }
- /* function test(ev) {
- var e = ev || window.event;
- var div1 = document.getElementById('div1');
- div1.innerHTML = "offsetX:"+ e.offsetX +",offsetY : "+ e.offsetY;
- }*/
- </script>
这里我需要解释一下我上面说的“浏览器有效区域”这句话,下图中黑色边框区域就是浏览器的有效区域,而整个图片显示的区域就是 “显示器屏幕区域”
下图可以看到当鼠标移动事件onmousemove发生的时候,在id为div的里面显示clientX,clientY,screenX,screenY,的值;
当我的鼠标放到浏览器有效区域的 0 ,0 处,clientX为0,clientY为0;
而screenX为0,screenY为85,因为鼠标在“浏览器有效区域”里的x坐标就是0,y坐标也是0,而鼠标在“显示器屏幕区域”的x坐标是0,y坐标是85px
当我把鼠标移到div的右上角的时候,clientX为200,clientY为0;
screenX为200,screenY为85,由此可知道
clientX是鼠标相对以浏览器有效区域的的X轴坐标,
clientY是鼠标相对以浏览器有效区域的的Y轴坐标,
上图中我的鼠标在浏览器有效区域里 的x坐标是200px,y坐标是0;而screenX,screenY则是相对以整个显示屏幕区域而言的。
上图中 相对于“整个显示屏幕区域而言” 鼠标的x坐标是200px,y坐标是85px,所以screenX和screenY正是获取这两个值,所以screenX是200px,screenY是85px
当我的鼠标移动到div的右下角的时候,screeX是200px,screenY是185px,因为div本身的宽度我定义的时200px,高度100px;
接下来说一说offsetX和offsetY属性
offsetX :当鼠标事件发生时,鼠标相对于事件源x轴的位置
offsetY:当鼠标事件发生时,鼠标相对于事件源y轴的位置
当我们点击test按钮的时候触发onclick事件,这里test这个按钮就是事件源,所以通过offsetX和offsetY获取的坐标值就是相对于 test按钮这个事件源的;
Test按钮自身的宽100px高50px;为了容易理解,我特意给按钮添加个margin:50px让大家看得效果明显一些;
第一次鼠标是在接近test按钮的左上角点击
相信看到这里应该能明白offsetX和offsetY是获取的什么值了吧,获取的就是鼠标相对test这个按钮的x坐标和y坐标
JS之clientX,clientY,screenX,screenY,offsetX,offsetY区别的更多相关文章
- 元素位置pageX,pageY,clientX,clientY,scrollX,scrollY,screenX,screenY,offsetX,offsetY
总结: event.clientX 设置或获取鼠标指针位置相对于当前窗口的 x 坐标,其中客户区域不包括窗口自身的控件和滚动条. (可见区域)event.clientY 设置或获取鼠标指针位置相对于当 ...
- pageX,clientX,screenX,offsetX的区别
pageX/pageY: 鼠标相对于整个页面的X/Y坐标,但IE不支持.以body元素为参考点. clientX/clientY: 鼠标在浏览器内容区域的X/Y坐标,不包含滚动条,即需要滚动条的地方不 ...
- 分清clientY pageY screenY layerY offsetY的区别
分清clientY pageY screenY layerY offsetY的区别 在我们想要做出拖拽这个效果的时候,我们需要分清这几个属性的区别,这几个属性都是计算鼠标点击的偏移值,我们需要对其进行 ...
- 【js】clientY pageY screenY layerY offsetY的区别
clientY 指的是距离可视页面左上角的距离 pageY 指的是距离可视页面左上角的距离(不受页面滚动影响) screenY 指的是距离屏幕左上角的距离 layerY 指的是找到它或它父级元素中最近 ...
- javascript中offsetWidth、clientWidth、width、scrollWidth、clientX、screenX、offsetX、pageX
原文:https://www.cnblogs.com/ifworld/p/7605954.html 元素宽高 offsetWidth //返回元素的宽度(包括元素宽度.内边距和边框,不包括外边距) o ...
- pageX、clientX、screenX、offsetX、layerX、x
参考:http://www.cnblogs.com/xesam/archive/2011/12/08/2280509.html chrome: e.pageX--相对整个页面的坐标e.layerX-- ...
- 【转】pageX、clientX、screenX、offsetX、layerX、x
参考:http://www.cnblogs.com/xesam/archive/2011/12/08/2280509.html chrome: e.pageX——相对整个页面的坐标e.layerX—— ...
- [转]pageX、clientX、screenX、offsetX、layerX、x
参考:http://www.cnblogs.com/xesam/archive/2011/12/08/2280509.html chrome: e.pageX——相对整个页面的坐标e.layerX—— ...
- clientX, clientY,offsetX, offsetY,screenX, screenY, x, y
clientX, clientY是鼠标当前相对于网页的位置,当鼠标位于页面左上角时clientX=0, clientY=0: offsetX, offsetY是鼠标当前相对于网页中的某一区域的位置,当 ...
随机推荐
- EChart.js 简单入门
EChart.js 简单入门 最近有一个统计的项目要做,在前端的数据需要用图表的形式展示.网上搜索了一下,发现有几种统计图库. MSChart 这个是Visual Studio里的自带控件,使用比 ...
- mysql语句将日期转换为时间戳的方法
mysql将日期转换为时间戳更新数据库: update test set creattime=UNIX_TIMESTAMP('2018-04-19') 替换字段为当前日期: update test s ...
- es6(一)
一.let和const: let :块作用域,不能重复声明. const:块作用域,声明的时候必须赋值,声明的值类型不能修改,引用类型由于是指针,所以可以修改. 二.解构赋值: 左边一种结构,右边一种 ...
- linux 虚拟机配置固定ip
参考这边博客: https://blog.csdn.net/u014466635/article/details/80284792 但是这个有个小问题,就是没有配置dns,导致连不上公网 /etc/s ...
- python之路-模块初识
# sys模块 import sys #print (sys.path) #打印环境变量 print (sys.arge) print (sys.arge[2]) # os模块 import os # ...
- 泛型的上下边界 : ? extends E 与 ? super T
public class Problem { public static void main(String[] args) { List<? extends A> list; List&l ...
- 小练习_num1
题目:将一个正整数分解质因数.例如:输入90,打印输出90=2*3*3*5. /* 分解质因数 */ import java.util.*; class num1 { public static vo ...
- Vue项目的打包
vue项目的打包 更改config文件夹下的index.js里的assetsPublicPath路径 将 “/” 改为 “./” build: { env: require('./prod. ...
- tp5.0中使用PHPexcel,以及Loader的一些问题
在5.0中使用PHPexcel遇到一些问题,记录一下方便以后查看. 非使用PHPexcel的方法: 参考:http://blog.csdn.net/sinat_35861727/article/det ...
- Oracle数据库表的一些宏处理
比如现在,有个数据库表,我想要知道这个数据库已经建了多少张表?每个表有多少条数据?每个表都有哪些字段?以及字段的说明? 下面就用SQL一一解决上面的问题: --所有已存在的表名和说明 select t ...








