angular之指令
指令(Directive)
1、指令概念介绍
-- AngularJS有一套完整的、可扩展的、用来帮助web应用开发的指令集。
-- 在DOM编译期间和HTML关联着的指令会被检测到,并且 会被执行。
-- 在AngularJS中间前缀ng- 这种属性称之为指令,其作用就是为DOM元素调用方法、定义行为绑定数据等。
-- 简单地说,当一个Angular应用启动,Angular就会遍历DOM树来解析HTML,根据指令不同,完 成不同操作。
-- HTML5允许扩展的(自制的)属性,以data-开头。
-- AngularJS 属性以ng- 开头,但是可以使用data- ng- 来让网页对HTML5有效。
2、ng-app 指令
-- ng-app指令用来标明一个AngularJS应用程序。
-- 标记在一个AngularJS的作用范围的根对象上。
-- 系统执行时会自动的执行根对象范围内的其他指令。
-- 可以在同一个页面创建多个ng-app 节点。
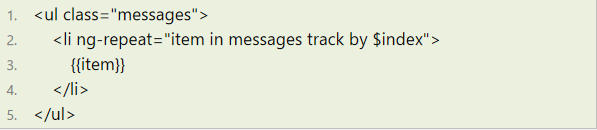
3、ng-repeat指令
-- ng-repeat指令用来编译一个数组重复创建当前元素,如:

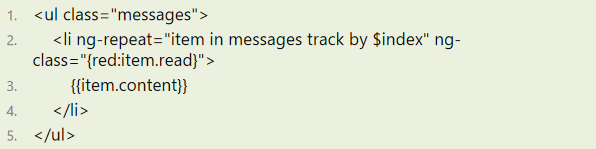
4、ng-class指令
-- ng-class指令可以设置一个键值对,用于决定是否添加一个特定的类名,键为class名,值为bool 类型表示是否添加该类名,如:

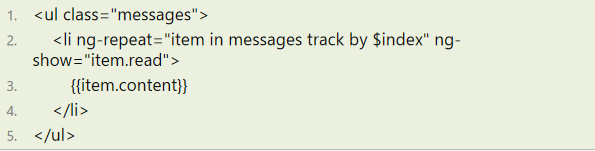
5、ng-show、ng-hide指令
-- ng-show、ng-hide指令会根据属性值确定是否展示当前元素,例如ng-show=false则不会展示 该元素

6、ng-if 是指是否存在DOM元素
7、ng-link、ng-src指令
-- ng-link、ng-src指令用于解决当链接类型的数据绑定时造成的加载BUG,如:

8、其他常用指令
-- ng-model
-- ng-click
-- ng-init
angular之指令的更多相关文章
- Angular自定义指令(directive)
angular自定义指令,意我们可以通过angula自己定义指令,来实现我们的特殊要求,为所欲为,一支穿云箭,千军万马来相见 多少年的老规矩了,先看代码: <!DOCTYPE html> ...
- angular 自定义指令详解 Directive
在angular中,Directive,自定义指令的学习,可以更好的理解angular指令的原理,当angular的指令不能满足你的需求的时候,嘿嘿,你就可以来看看这篇文章,自定义自己的指令,可以满足 ...
- Angular学习-指令入门
1.指令的定义 从用户的角度来看,指令就是在应用的模板中使用的自定义HTML标签.指令可以很简单,也可以很复杂.AngularJS的HTML编译器会解析指令,增强模板的功能.也是组件化未来的发展趋势, ...
- angular 自定义指令 directive transclude 理解
项目中断断续续的用了下angular,也没狠下心 认真的学习.angular 特别是自定义指令这块 空白. transclude 定义是否将当前元素的内容转移到模板中.看解释有点抽象. 看解释有点抽象 ...
- Angular自定义指令directive:scope属性
在AngularJS中,除了内置指令如ng-click等,我们还可以自定义指令.自定义指令,是为了扩展DOM元素的功能.代码中,通过指定directive中的restrict属性,来决定这个指令是作为 ...
- angular directive指令的复用
“指令之之所以要定义成指令就是为了复用!” 指令一定是可以用在不同的controller里面的,为了在不同的controller去使用它,我们一定要给指定的配置项一个指令.这样才能跟外面的控制器进行交 ...
- angular js 指令的数据传递 及作用域数据绑定
<div my-directive my-url="http://google.com" my-link-text="Click me to go to Googl ...
- angular分页指令
目前的多个项目中都用到分页这个功能,为了提高可复用性,我特地分离出来写了个分页的指令.直接贴代码,详情如下: index.html <body id="sBill" ng-c ...
- angular自定义指令详解
指令(directive)是angular里面最核心也是最难懂的东西,在慕课网看了下大漠穷秋老湿的视频,自己百度半天做了一些小test,总算把一切都搞明白了. 先列出学习来源: 指令中controll ...
- Angular之指令Directive系列
项目筹备近期开启Angular学习,指令比较难理解所以记录备案,推荐Angualr实战学习视频大漠穷秋 Angular实战 一.指令directive概述 指令可以对元素绑定事件监听或者改变DOM结构 ...
随机推荐
- (九) 主机增加打印(串口+ssh)
目录 主机增加打印(串口+ssh) ssh 串口打印 title: 主机增加打印(串口+ssh) date: 2019/4/23 20:10:00 toc: true --- 主机增加打印(串口+ss ...
- oracle ORA-02292: 违反完整约束条件
我是处于工作中没用过oracle的状态,这不,记录下这个小小的问题.哈哈. 表是公司的平台组定义的.前几天为了测试程序,想删掉一些记录,然后使用delete语句,出现这个东东:oracle ORA-0 ...
- pythonのdjango 信号
一.内置信号 Django中提供了“信号调度”,用于在框架执行操作时解耦.通俗来讲,就是一些动作发生的时候,信号允许特定的发送者去提醒一些接受者. Model signals pre_init # d ...
- 二分查找算法的java实现
1.算法思想: 二分查找又称折半查找,它是一种效率较高的查找方法. 时间复杂度:O(nlogn) 二分算法步骤描述: ① 首先在有序序列中确定整个查找区间的中间位置 mid = ( low + ...
- docker中的镜像中运行Django项目
首先要在镜像中 安装python3 以及 django2.0.4 目前我用的是这两个版本. 进入镜像 创建项目 进入项目中修改setting文件 将引号和星号添加进括号中 ALLOWED_HOSTS ...
- 终于有人把P2P、P2C、O2O、B2C、B2B、C2C 的区别讲透了!
原文地址:https://www.cnblogs.com/sap-ronny/p/8149960.html P2P.P2C .O2O .B2C.B2B. C2C,每天看着这些常见又陌生的名词,如果有人 ...
- 利用android studio 生成 JNI需要的动态库so文件
JNI: Java Native Interface, 提供了java语言和其他语言(例如c和c++)进行相互调用的方式. 本文是用java调用c生成的so模式.其中,编译so文件过程如下: 1) ...
- .Net core----使用容联云短信推送
一直在忙于写接口,也没有时间去好好的整理的一片文档,写一篇经常的用到的短信推送案例 还是比较喜欢干货 作为有个程序员 有时候复制粘贴习惯了 实在的还是比较实在 比如能用复制解决的为什么不用复制 ...
- leveldb(ssdb)性能、使用场景评估
最近有个业务场景存储压力很大,写远远大于读,读也集中在最近写入,想想这不很适合采用leveldb存储么.leveldb的话好像用ssdb比较多,花了两天时间就ssdb简单做下测试,以下总结. ssdb ...
- js 本地缓存localStorage
.localStorage - 没有时间限制的数据存储 ,,]; localStorage.setItem("stor",arr); console.log(localStorag ...
