Django By Example 总结
从3月1号到3月23号总共24天完成了三个项目,时间很赶,学的很充实,但是憋的有点难受了,从下周开始就有上机实验了,抽不出来很多时间学课外的东西了。任务进度拖延了一个星期的进度,主要是因为我懒。。。。。这一方面需要进一步改进。学习资源来自:
http://www.conyli.cc/archives/category/program/django

Ps:翻译这本书的大佬夸奖我了:

书的目录结构如下:
第一章,创建一个博客应用,通过创建一个博客应用来给你介绍这个框架。你将会创建基础的博客models,views,templates以及URLs来展示博客文章。你将学习如何使用Django ORM来创建QuerySets,并且你将配置Django的管理后台。
第二章,通过高级特性来增强你的博客交道你如何操控表单和model表单,通过django发送电子邮件,并且集成第三方的应用。你将给你的博客文章实现一个评论系统并且运行你的用户通过电子邮件来分享文章。这一章还引导你如何创建一个标记系统。
第三章,扩展你的博客应用,探讨如何常见自定义的template tags和filters。这一章还展示给你如何使用站点地图框架以及给你的文章创建一个RSS订阅。你将通过构建一个搜索引擎,由PostgreSQL提供的全文本搜索功能支持来完善你的博客应用。
第四章,构建一个社交网站,说明如何构建一个社交网站。你将会使用Django的认证框架去创建用户账户views。你将学习到如何创建一个自定义的用户身份model以及构建社交认证到你的项目中通过各类大型社交网络(例如通过facebook,google啥账号进行登录)。第五章,在你的网站中分享内容,教导你如何转换你的社交应用成为一个图片书签站点。你将给models定义多对多的关系,并且你将使用JavaScript创建一个AJAX书签并且集成它到你的项目中。这一章给你展示了如何生成图片缩微图以及给你的views创建自定义的装饰器。
第六章,跟踪用户行为,给你展示如何给用户们构建一个关注电站系统。你将通过创建用户动作流应用来完善你的图片书签站点。你将学习如何优化QuerySets,并且你将使用
signals的功能。你将集成Redis到你的项目中来统计图片的浏览次数。
第七章,创建一个在线商城,探讨如何创建一个在线商城。你将构建目录models,并且你将使用Django sessions 来创建购物车。你将给购物车构建一个上下文处理器,并且你将学习如何使用Celery来给用户发送异步的消息通知。
第八章,管理支付和订单,探讨如何集成搞一个支付网关到你的商店中。你还将定制管理后台来导出订单为CSV文件,并且你将动态生成PDF发票。
第九章,扩展你的商店,教导你如何创建一个优惠系统来给订单进行打折处理。这一章给你展示如何给你的项目添加国际化以及如何翻译models。你还将使用Redis来构建一个自动推荐引擎。
第十章,构建一个在线学习平台,引导你创建一个在线学习平台。你将给你的项目添加fixtures,通过集成model,创建自定义的model字段,使用基于类的vies,并且管理用户组合权限。你将创建一个内容管理系统以及操作表单集。
第十一章,渲染和缓存内容,给你展示如何创建一个学生注册系统以及在培训课程上管理学生的报名。你将渲染各种各样的培训内容以及你将学习如何使用缓存框架。
第十二章,构建一个API,探讨给你的项目构建一个RESTful API通过使用Django REST 框架。
第十三章,上线,展示如何在生产环境中使用uWSGI和NGINX,并且采用更安全的SSL(也就是https)。这一章说明如何构建一个自定义的中间件以及创建自定义的管理命令
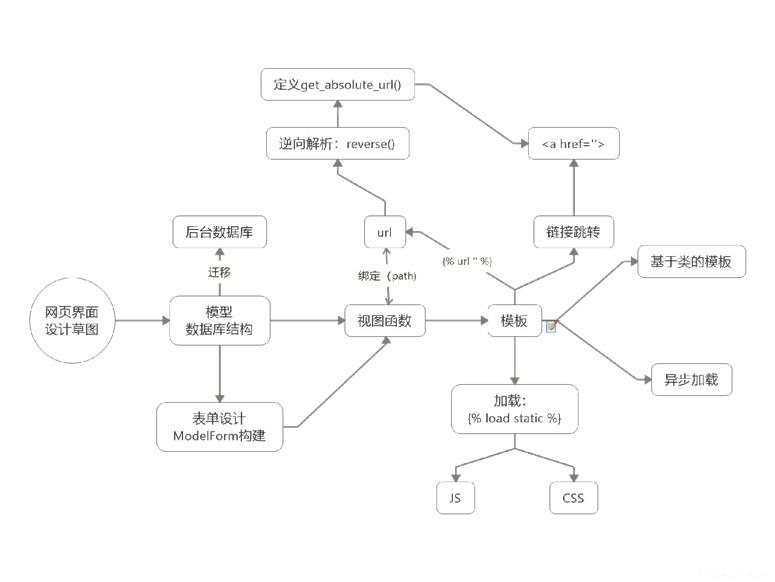
书的大体架构来自如下:
图片来自:
https://blog.csdn.net/hawk_2016/article/details/84103613#commentsedit


前三章是一个博客项目:
这个博客项目是最顺利的一个项目,或许是因为之前敲过一个博客项目的缘故吧,(自己的
网站还没备案。。。哭了,超期快一个月了),但还是遇到了一些问题,最大的问题就是
SMTP邮箱关联的时候。
代码如下:
def post_share(request,post_id):
#通过id获取post对象
post=get_object_or_404(Post,id=post_id,status="published")
sent=False
if request.method=="POST":
#表单被提交
form =EmailPostForm(request.POST)
if form.is_valid():
#验证表单数据
cd=form.cleaned_data
#发送邮件
post_url=request.build_absolute_uri(post.get_absolute_url())
subject='{},({})recommends you reading "{}"'.format(cd['name'],cd['email'],post.title)
message='Read "{}" at {}\n\n{}\'s comments:{}'.format(post.title,post_url,cd['name'],cd['comments'])
send_mail(subject,message,'zhuo521@126.com',[cd['to']])
else:
form = EmailPostForm()
return render(request, 'blog/post/share.html', {'post': post, 'form': form, 'sent': sent})
setting配置:
EMAIL_USE_SSL = True
EMAIL_HOST = 'smtp.126.com' # 如果是 163 改成 smtp.163.com
EMAIL_PORT = 465
EMAIL_HOST_USER = 'zhuo521@126.com' # 帐号
EMAIL_HOST_PASSWORD = '******' # SMTP密码
DEFAULT_FROM_EMAIL = EMAIL_HOST_USER
在此需要说一句,python的Django后台系统是真的好用,简单的配置就能够实现一个强大的后台系统。
第二个项目:是一个简单的社交网站
这个项目可能是拖延的时间太长了,导致makemigratons的时候新的项目无法创建,怎么
配置也没配置好,耽误了一下午,一气之下,直接python,annoconda,pycharm全部卸
载,重新安装,这样就好了。
django自带的后台验证模板是真的好用,太好用了,解放生产力啊,提高效率。
<div class="login-form">
<form action="{% url 'login' %}" method="post">
{{ form.as_p }}
{% csrf_token %}
<input type="hidden" name="next" value="{{ next }}">
<p><input type="submit" value="Log-in"></p>
</form>
</div>
next的功能是一个栈,返回登陆之前的页面。
setting的配置如下:
LOGIN_REDIRECT_URL = 'dashboard' #如果没有指定next参数,登录成功后重定向的URL
LOGIN_URL = 'login' #用户没有登录被强制重定向到的URL地址(login为path指定的name参数)
LOGOUT_URL = 'logout' #用户需退出时强制重定向到的URL地址
还有一个问题就是自媒体文件的上传,一定要配置流媒体
方法一:
在urls.py的最后加入这一句:
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT)
方法二:
在urls.py加入这一句:
if settings.DEBUG:
urlpatterns += static(settings.MEDIA_URL,document_root=settings.MEDIA_ROOT)
图片上传步骤如下:
1、模型中图片字段设置:
MEDIA_URL = ‘/media/’
MEDIA_ROOT = os.path.join(BASE_DIR, ‘media’) photo = models.ImageField(upload_to='user/%Y/%m/%d/', blank=True)
必须安装Python的Pillow库才能使用图片文件字段,同时在settings中设置:
upload_to:指定上传后图片的url。
2、提交按钮设置
<form action="." method="post" enctype="multipart/form-data" novalidate>
enctype="multipart/form-data"必须设置。
novalidate:取消对表单的验证
Ajax验证
{% block domready %}
$('a.like').click(function (e) {
e.preventDefault();
$.post('{% url 'images:like' %}',
{
id: $(this).data('id'),
action: $(this).data('action'),
},
function (data) {
if (data['status'] === 'ok') {
let previous_action = $('a.like').data('action');
//切换 data-action 属性
$('a.like').data('action', previous_action === 'like' ? 'unlike' : 'like');
//切换按钮文本
$('a.like').text(previous_action === 'like' ? 'Unlike' : 'Like');
//更新总的喜欢人数
let previous_likes = parseInt($('span.count.total').text());
$('span.count.total').text(previous_action === 'like' ? previous_likes + 1 : previous_likes - 1);
}
}
);
});
{% endblock %}
这段代码的逻辑解释如下:
- 使用$('a.like')选择所有属于like类的<a>标签
- 给<a>标签绑定click事件,每次点击就发送AJAX请求。
- 在事件处理函数内,使用e.preventDefault()阻止<a>的默认功
能,即阻止打开新的超链接
- 使用$.post()发送异步的POST请求。jQuery还提供了$.get()用于发送异步的GET请求,和一个更底层的$.ajax()方法。
- 使用{% url %}反向解析出AJAX的请求目标地址
- 创建要发送的数据字典,通过<a>标签的dataid和dataaction设置id和action键值对。
- 设置回调函数,当成功收到AJAX响应时执行,响应数据被包含在对象data中。
- 根据data中的status判断值是否为ok,如果是则切换dataaction
和按钮文本。
- 根据刚才执行的结果,对总喜欢人数增加1或者减少1
signal实现代码控制
Django提供一个信号模块,可以让receiver函数在某种动作发生的时候得到通知。信号功能在实现每当发生什么动作就执行一些代码的时候很有用,也可以创建自定义的信号用于通知其他程序
Django在django.db.models.signals中提供了一些信号功能,其中有如下
的信号:
pre_save和post_save,在调用save()方法之前和之后发送信号pre_delete和post_delete,在调用delete()方法之前和之后发


送信号
m2m_changed在多对多字段发生变动的时候发送信号

Redis数据库
Redis作为非关系型数据库,有很大的用处,存储结构为key,value集合的结构,对于非规范性的的数据用处十分大。Redis的数据处理方法非常多,非常灵活,忙完这段时间,复习下爬虫,复习下Redis吧,不过至少也应该是半年之后了。。。
项目三:电商项目
session传值:
以前对session和cookie只有模糊的定义概念,通过的这个项目,初步掌握了session和cookie的用法,作为web端,传值是真的费劲。session的跨域传值解决了这个问题。
同步和异步处理:
同步:处理完程序才能获得结果
异步:就算处理不完程序也可以去办一些其他的事情。
celery异步管理和rabbitmq消息队列
貌似很有用,具体的用法可待进一步探索。
目前还存在的问题:
1.weasyprint的配置
配了一下午还是没配置成功,直接放弃了,以后再配一下吧。
2.ajax还不怎熟悉
3.session的也不够熟悉
4.下一步的学习安排存在一些犹豫
今天突然想起的一句话,自渡者天渡之,自厌者天厌之。
Django By Example 总结的更多相关文章
- 异步任务队列Celery在Django中的使用
前段时间在Django Web平台开发中,碰到一些请求执行的任务时间较长(几分钟),为了加快用户的响应时间,因此决定采用异步任务的方式在后台执行这些任务.在同事的指引下接触了Celery这个异步任务队 ...
- 《Django By Example》第四章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:祝大家新年快乐,这次带来<D ...
- django server之间通过remote user 相互调用
首先,场景是这样的:存在两个django web应用,并且两个应用存在一定的联系.某些情况下彼此需要获取对方的数据. 但是我们的应用肯经都会有对应的鉴权机制.不会让人家随随便便就访问的对吧.好比上车要 ...
- Mysql事务探索及其在Django中的实践(二)
继上一篇<Mysql事务探索及其在Django中的实践(一)>交代完问题的背景和Mysql事务基础后,这一篇主要想介绍一下事务在Django中的使用以及实际应用给我们带来的效率提升. 首先 ...
- Mysql事务探索及其在Django中的实践(一)
前言 很早就有想开始写博客的想法,一方面是对自己近期所学知识的一些总结.沉淀,方便以后对过去的知识进行梳理.追溯,一方面也希望能通过博客来认识更多相同技术圈的朋友.所幸近期通过了博客园的申请,那么今天 ...
- 《Django By Example》第三章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:第三章滚烫出炉,大家请不要吐槽文中 ...
- 《Django By Example》第二章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:翻译完第一章后,发现翻译第二章的速 ...
- 《Django By Example》第一章 中文 翻译 (个人学习,渣翻)
书籍出处:https://www.packtpub.com/web-development/django-example 原作者:Antonio Melé (译者注:本人目前在杭州某家互联网公司工作, ...
- Django
一.Django 简介 Django 是一个由 Python 写成的开放源代码的 Web 应用框架.它最初是被开发来用于管理劳伦斯出版集团旗下的一些以新闻内容为主的网站的,即是 CMS(内容管理系统) ...
- Django admin定制化,User字段扩展[原创]
前言 参考上篇博文,我们利用了OneToOneField的方式使用了django自带的user,http://www.cnblogs.com/caseast/p/5909248.html , 但这么用 ...
随机推荐
- commons-httpclient 实现get和post请求
引入的jar包为: <!-- https://mvnrepository.com/artifact/commons-httpclient/commons-httpclient --> &l ...
- CENTOS手动安装修复python ,YUM
CENTOS手动安装修复YUM
CENTOS手动安装修复YUM 2019年3月8日 杨宇 Comments 0 Comment 目录 [hide] 一.问题场景 二.手动修复 2.1 下载 rpm 包 2.2 安装 rpm 包 ...
- JavaScript - proxy
Proxy 对象用于定义基本操作的自定义行为(如属性查找,赋值,枚举,函数调用等). 来看看常用的方法 handler.get() let o = { name: 'liwenchi', age: 1 ...
- js的数组的一些操作
1 arr.reduce let xxx = arr.reduce( function (pv, cv, ci ,arr) { return }[, init_val] ) 对arr的每个元素,执行匿 ...
- windows下提权基础
拿到webshell很多时候代表渗透的开始,下面带来windows提权基础 环境:虚拟机 win7系统 首先:查看权限whoami 我们知道windows的高权限应该是administrator和sy ...
- (贪心 字符串 打好基础)51nod 1182完美字符串
约翰认为字符串的完美度等于它里面所有字母的完美度之和.每个字母的完美度可以由你来分配,不同字母的完美度不同,分别对应一个1-26之间的整数. 约翰不在乎字母大小写(也就是说字母A和a的完美度相同).给 ...
- java.lang.IllegalArgumentException: There is no PasswordEncoder mapped for the id "null"报错
出现问题的原因: 内存用户验证时,Spring boot 2.0.1引用的security 依赖是 spring security 5.X版本,此版本需要提供一个PasswordEncorder的实例 ...
- win10 右下角显示秒
点击Contana搜索框,输入“regedit”打开注册表编辑器: 查找:HKEY_CURRENT_USER/SOFTWARE/Microsoft/Windows/CurrentVersion/Exp ...
- Abnormal Detection(异常检测)和 Supervised Learning(有监督训练)在异常检测上的应用初探
1. 异常检测 VS 监督学习 0x1:异常检测算法和监督学习算法的对比 总结来讲: . 在异常检测中,异常点是少之又少,大部分是正常样本,异常只是相对小概率事件 . 异常点的特征表现非常不集中,即异 ...
- java基础 关于转换流
转换流有两种:InputStreamReader:将字节流转换为字符流 OutputStreamWriter:将字符流转换为字节流 什么时候使用转换流?由以下分析: 流对象很多,首先要明确那个流对象. ...
